
익숙해진 나의 Final Project
그동안 교육받은 8개월 간 모든 과정의 종착점에 도착하였다.
지난 First Project에서는 구현하지 못한 기능과 배포에 성공하지 못한 관계로
이번에는 반드시 후회 없는 Final Project로 만들어야만 한다.
First Project에서는 내 실력을 체감하지 못한채 무작정 멋진 기능들을 SR 기획 단계에 넣어었다.
그 실수가 반면교사가 되어 이번에는 최대한 내가 구현할 수 있는 기능들만 추가하였다.
첫 프로젝트에서는 프로토타입, 스키마 디자인, API를 짜는데 너무 미숙해서 실수를 많이했지만,
이제 나름 익숙해져 모든 기획 과정을 백엔드, 프론트엔드 포지션 모두 모여 진행하여 한층 더
단단해진? SR 기획 단계였다.
프로젝트 소개

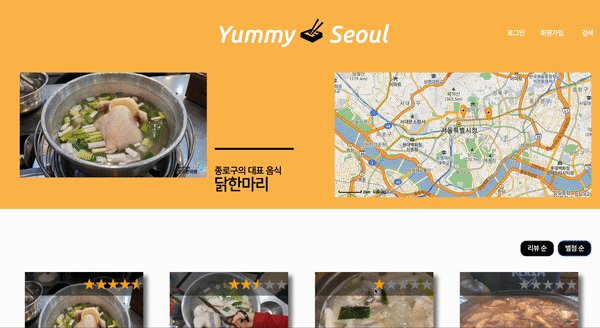
프로젝트의 이름은 YummySeoul이며, 서울 로컬에 따른 각 구의 대표 메뉴와 맛집을 알려주는
서비스 플랫폼이다.
또한, 해당 맛집의 위치를 카카오 map API로 보여주며, 맛집을 찾아갈수 있도록 길찾기 버튼으로
카카오 위치 링크를 연결하였다.
지금부터 구현한 플랫폼을 간단히 소개하겠다.
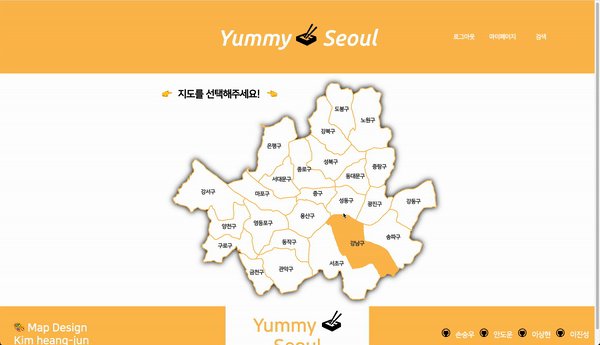
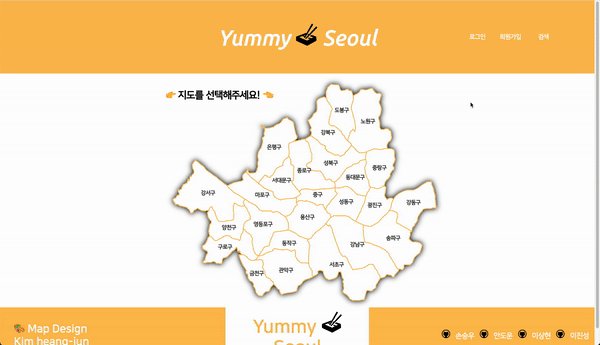
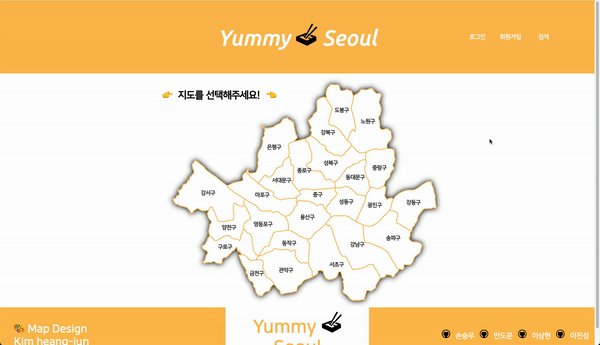
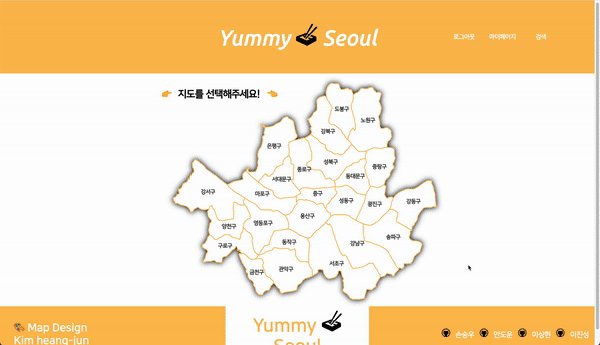
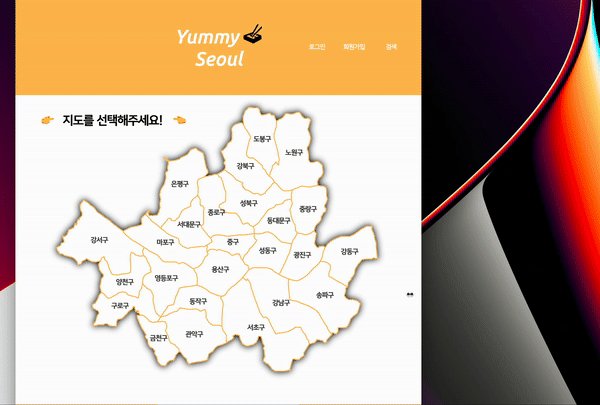
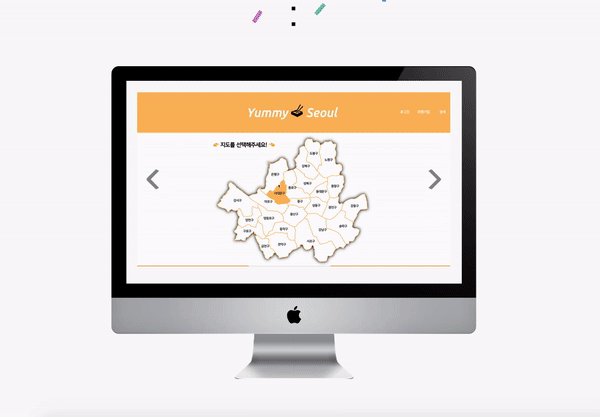
메인 페이지

실제 서울 지형을 모티브로 제작한 SVG 이미지를 활용하여 이미지에 커서를 갖다 대면 각 구마다 hover 효과를 주었다.
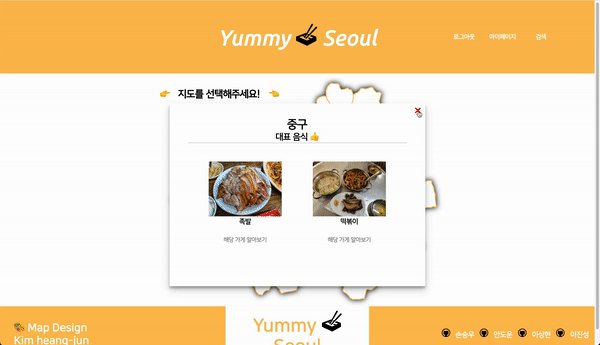
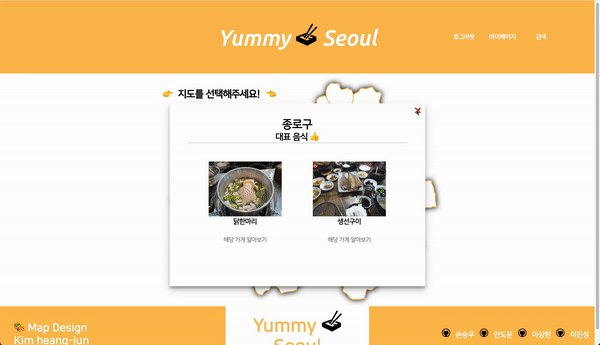
지도에서의 지역구를 Click할 경우 해당 구에 대한 값과 API 메뉴가 모달창에서 나오도록 구현하였다.
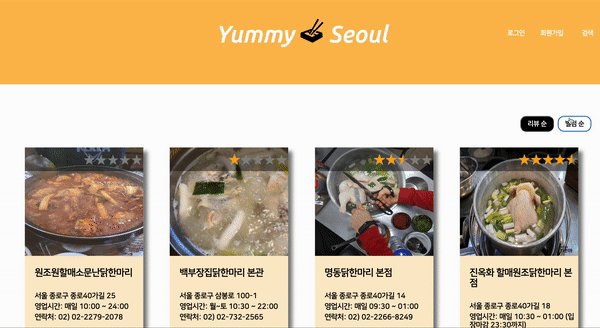
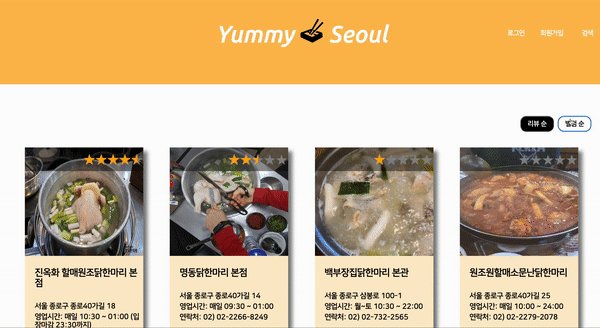
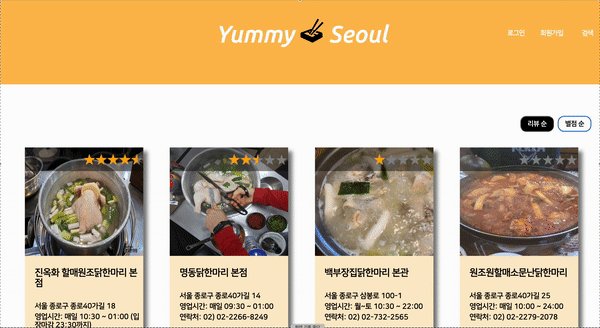
메뉴 페이지

메뉴 맛집 리스트의 필터는 리뷰 순, 평점 순이며 toggle 형식으로 최대, 최소를 나누었다.
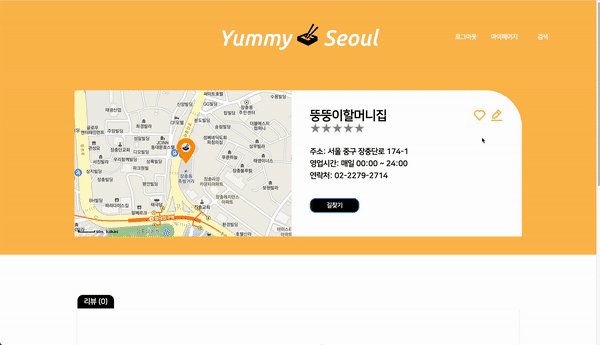
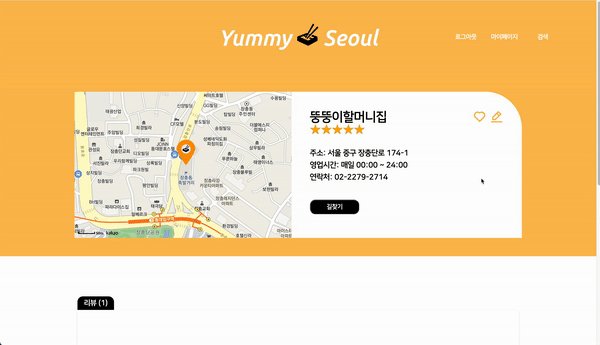
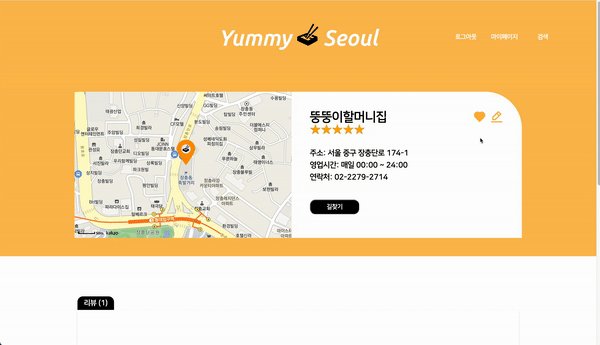
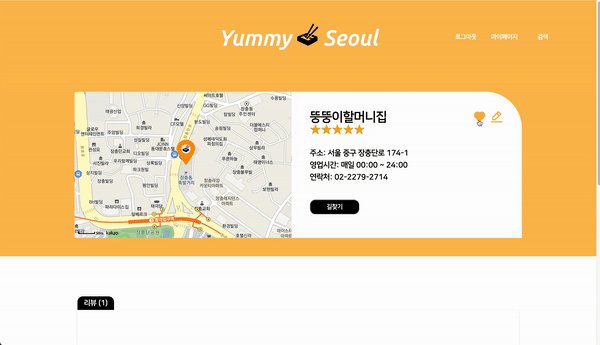
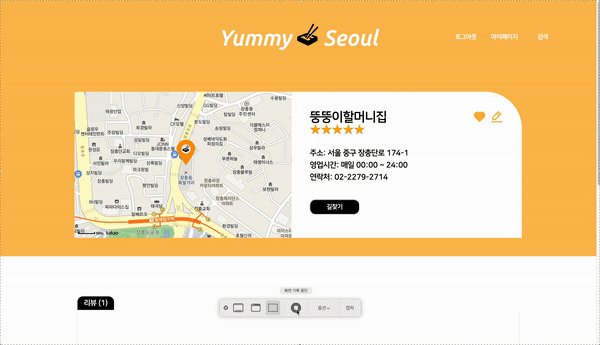
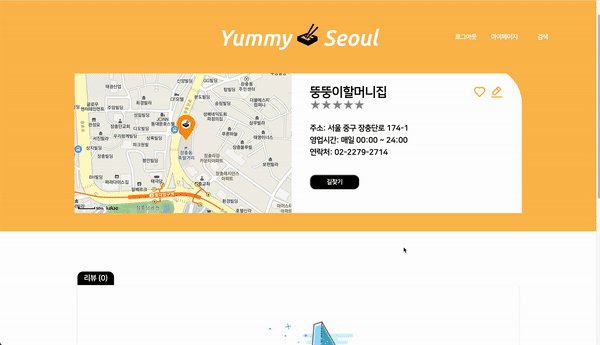
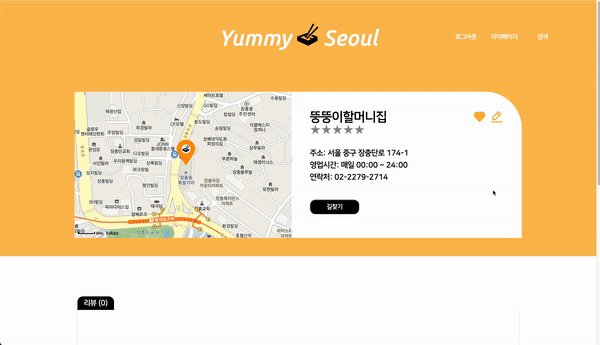
스토어 페이지


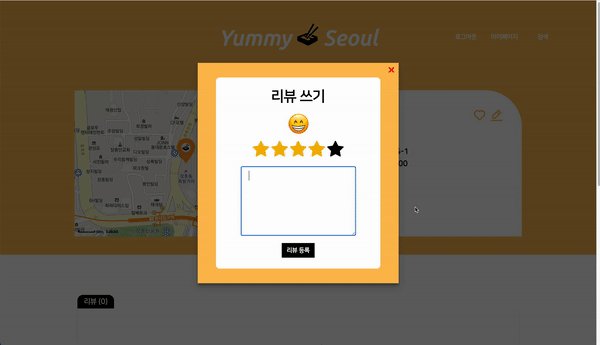
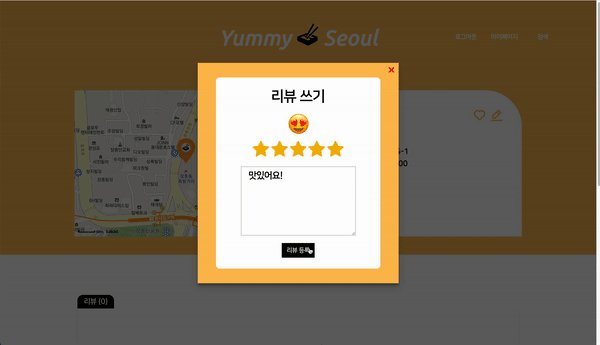
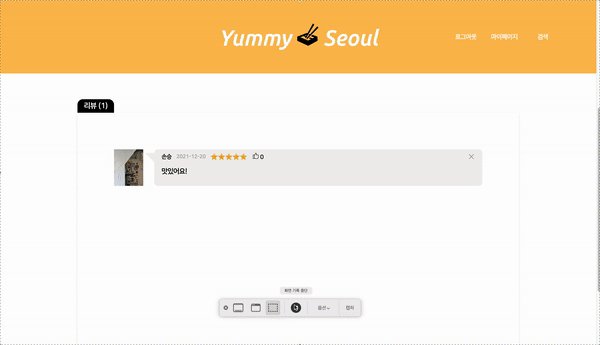
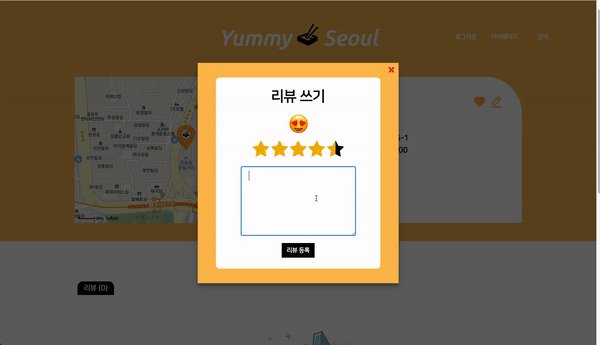
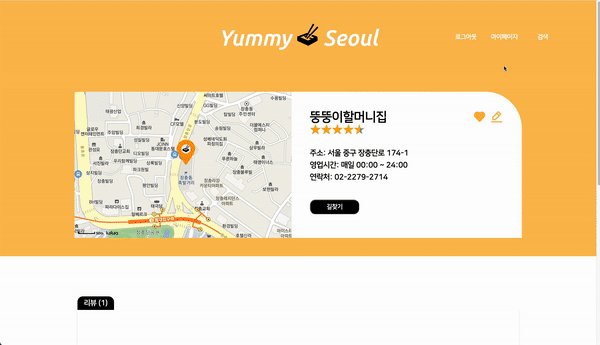
스토어 페이지에는 해당 맛집에 관한 정보가 있으며, 찜하기, 리뷰 쓰기 컨텐츠가 있으며, 만일 로그인을 하지 않고 Click할 경우 로그인 모달이 렌더링 되도록 제작하였다.
찜하기는 실시간으로 선택 및 선택 취소가 가능하고, 리뷰 쓰기는 만일 해당 가게 리뷰를 이미 등록하였다면, 다시 리뷰를 클릭할 경우 "이미 리뷰가 등록되어 있습니다." 라는 모달 메세지가 나타난다.
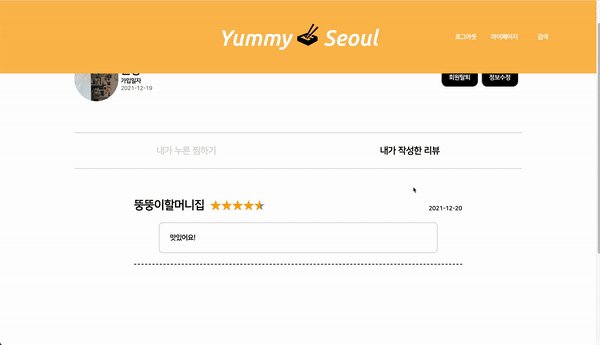
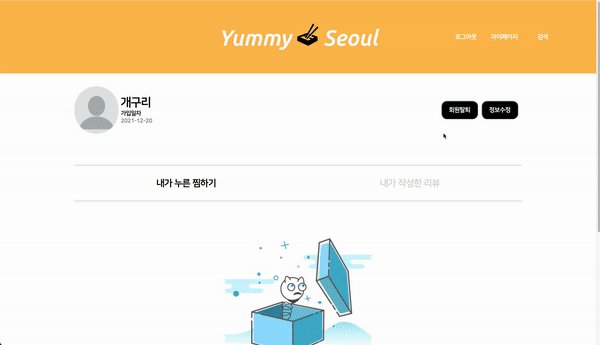
마이 페이지



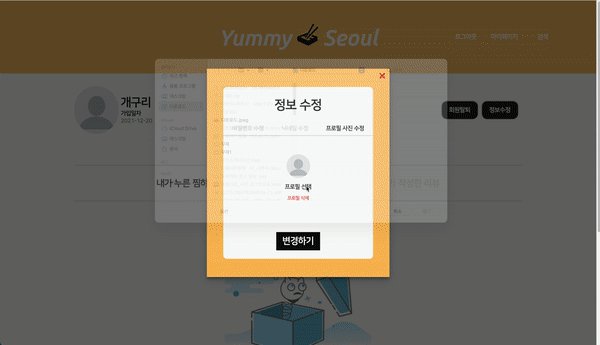
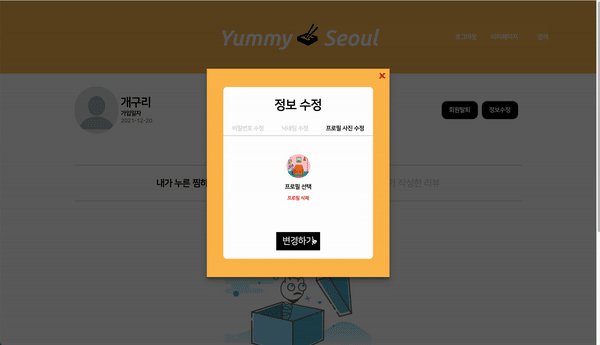
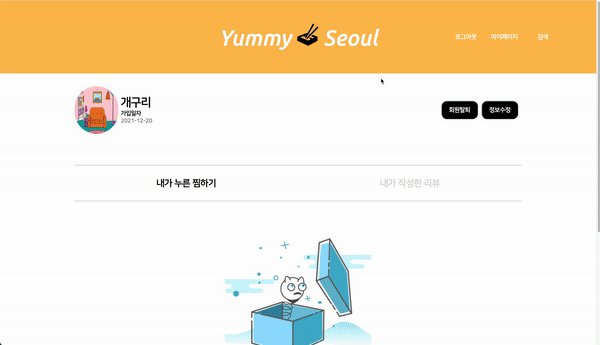
마이 페이지에서는 찜하기, 리뷰를 등록한 목록, 정보 수정(닉네임, 비밀번호, 프로필 이미지), 회원 탈퇴 컨텐츠가 있다.
프로필 이미지는 수정 및 삭제가 가능한데, 만약 기존 이미지를 삭제할 경우 서버 측에서
Default 이미지를 자동으로 지정하도록 구현하였다.
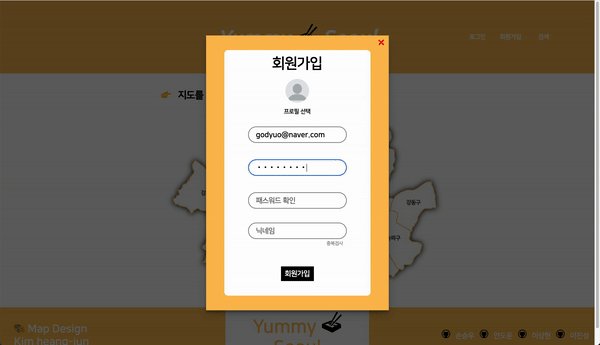
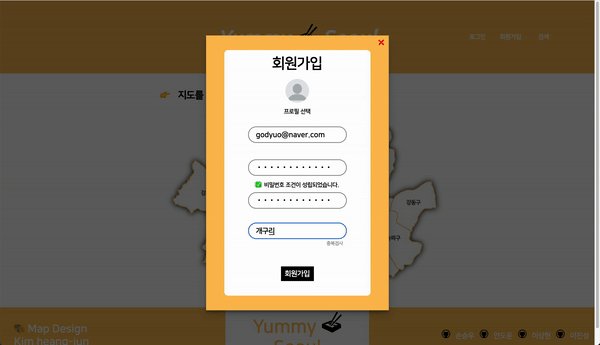
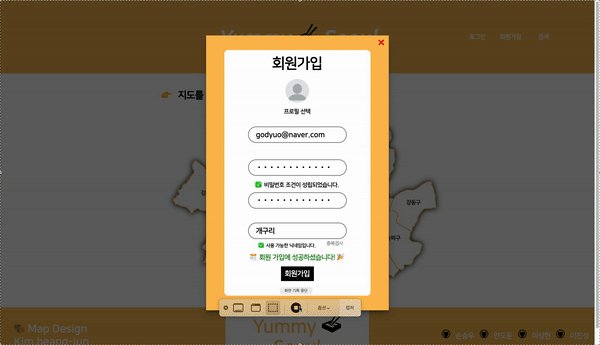
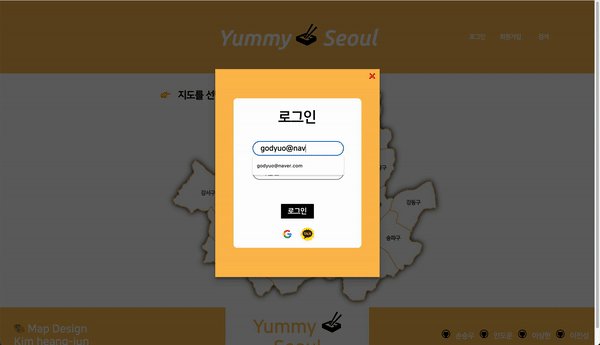
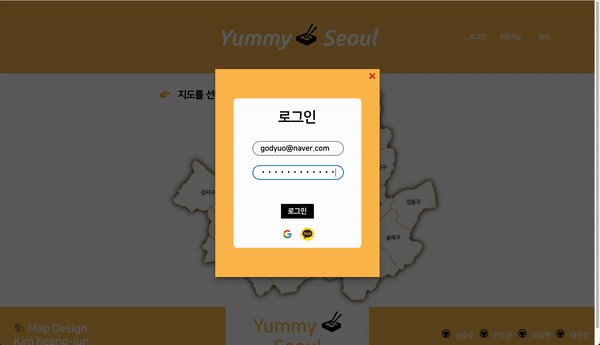
로그인, 회원가입


로그인은 로컬 계정 및 OAuth (카카오, 구글) 계정으로 이용할 수 있다.
만일 로그인이 실패될 경우, input 창에 빨간색 border와 shack 애니메이션이 동작되어
setTimeout 메서드를 활용하여 1초 뒤 다시 색깔이 돌아오도록 구현하였다.
회원가입은 지난 first Project와 비슷하게 유효성 검사를 맞추었으며, 프로필은 등록한 이미지를 사용 중인 웹 브라우저에서 눈으로 어떤 이미지인지 확인할 수 있다.
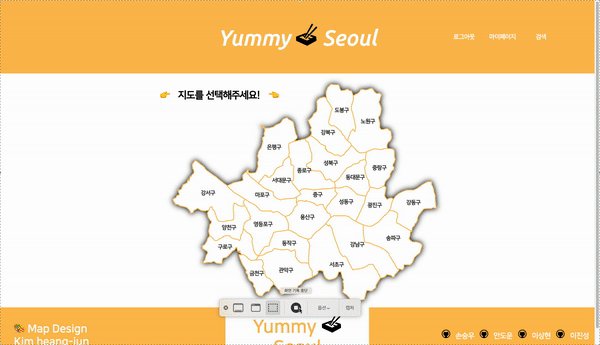
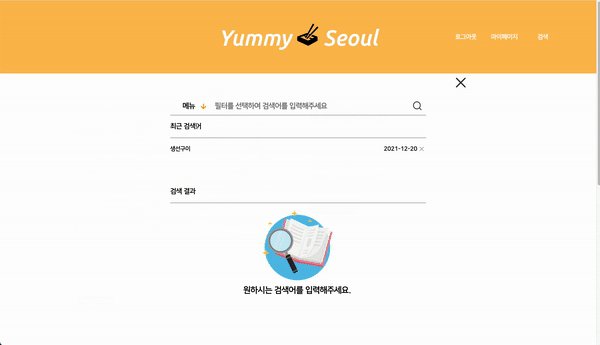
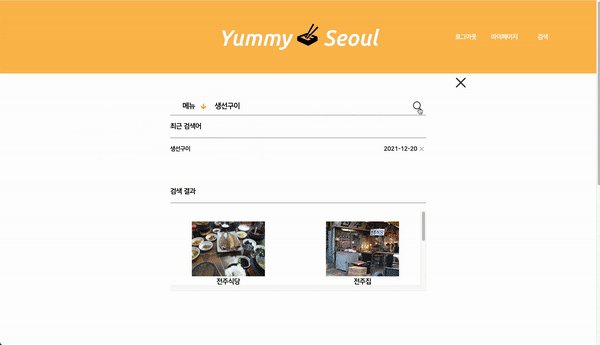
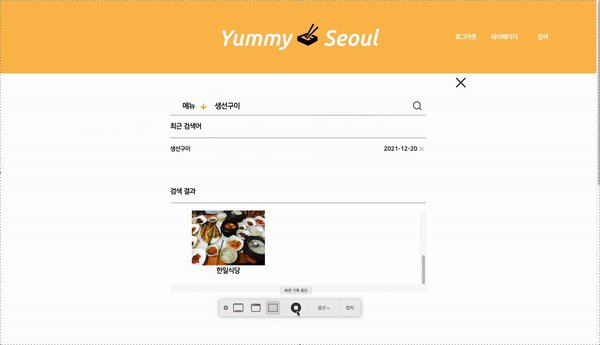
검색 모달

검색 모달은 Header 컴포넌트에 항상 위치되어 있으며, 검색 필터는 메뉴, 가게로 두 종류로 나눠있어 해당 필터를 선택해야만 원하는 검색 정보를 찾을 수가 있다.
최근 검색어 기록은 로그인이 되어 있을 경우에만 등록이 되어, 검색 기록을 x 버튼을 통해 지을 수 있도록 구현하였다.
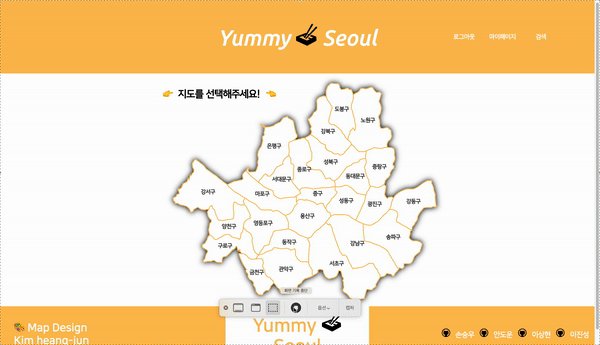
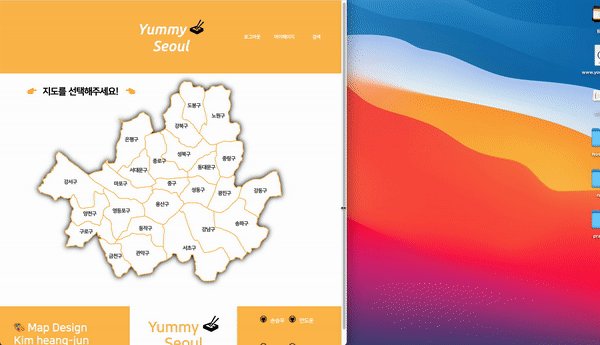
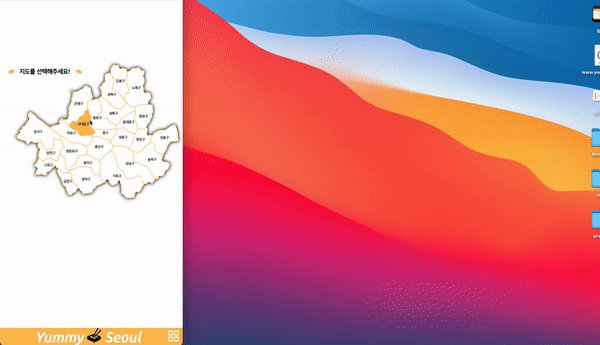
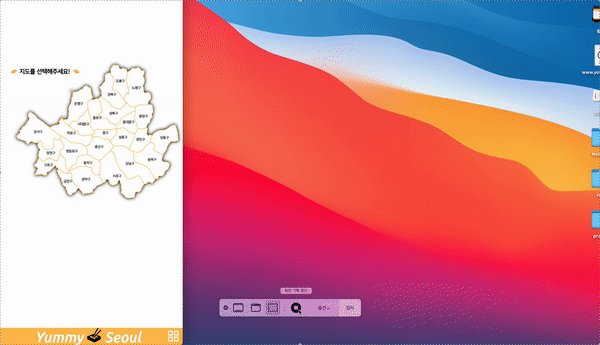
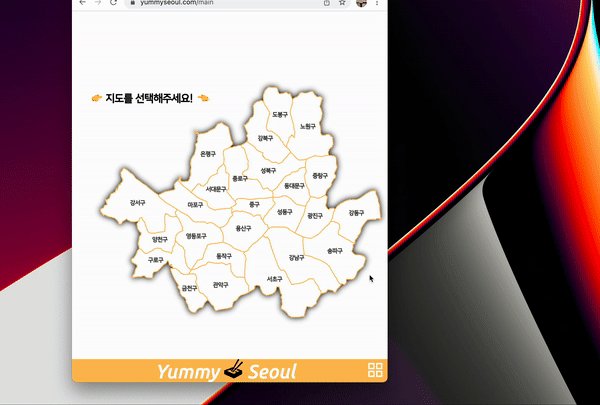
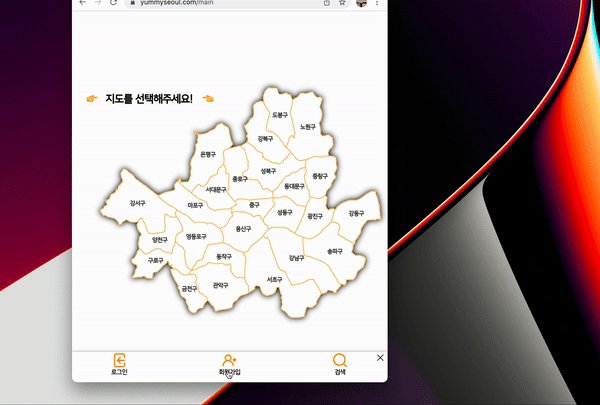
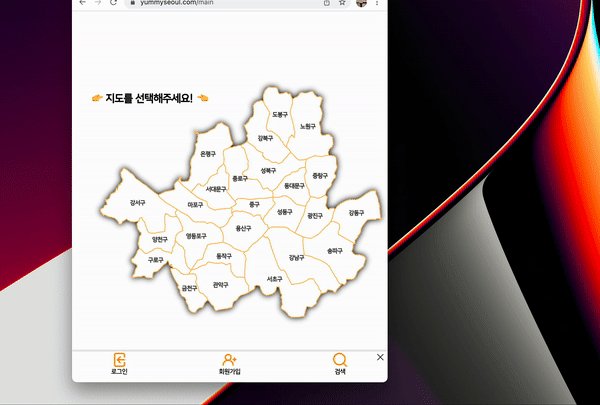
반응형


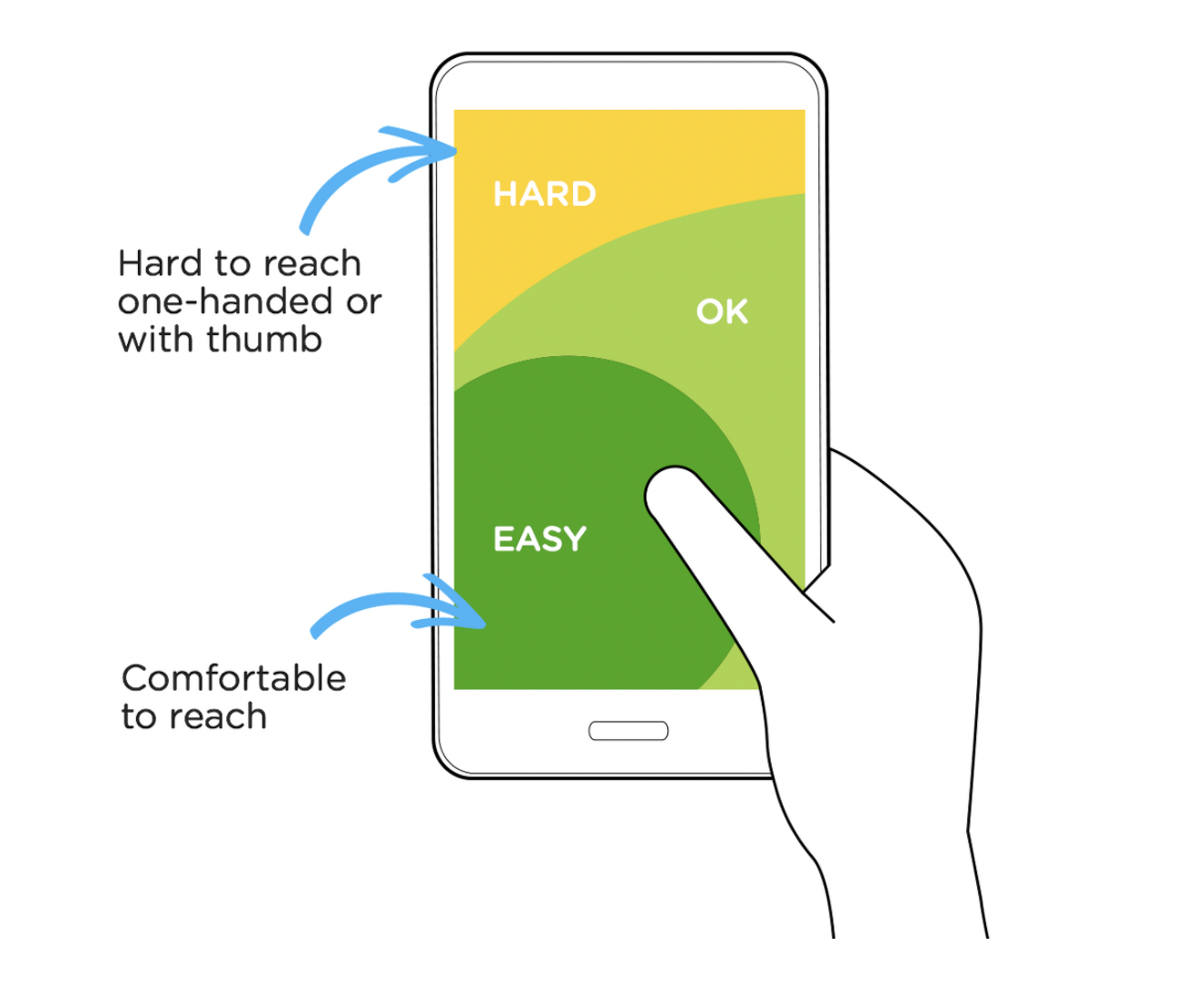
width가 770px 밑으로 부터는 Header 상단 부분을 하단으로 이동시켰다.
그 이유는 플랫폼을 사용하는 이용자의 편리성을 생각해서 별도로 만든 부분이다.

보통 770px 이하부터는 태블릿 및 스마트폰이다.
해당 디바이스를 사용하는 경우 대다수 엄지손가락을 통해 화면을 터치하는데, Header 메뉴가 상단에 위치되어 있으면 터치하기 불편해 하는 상황을 고려하여 하단 부분으로 위치를 잡게 하였다.
렌더링 페이지

말풍선이 나오는 효과는 setTimeout 메서드를 활용하여 각각 3초 마다 렌더링 되도록 구현하였다.
스크롤에 의해 이미지들이 애니메이션 효과로 나타나는 효과는 커스텀 훅을 활용하여 해당 Y축 좌표가 일정값에 도달됐을 경우 나오도록 하였다.
아쉬웠던 점..
SR 기획 단계에 적어 놓은 기능 구현과 배포까지 모두 완료하였지만, 역시나 아쉬웠던 점이 없지는 않았다...
1. 코드 정리

4주라는 긴 프로젝트 기간에도 불구하고, 혹시나 작업 일정이 차질이 생길수도 있다는 걱정에 짜놓은 코드들이 중구난방 흩어져 있었다.
심지어 콘솔로그 명령문이 배포 웹페이지 콘솔창에 그대로 출력되어있는 경우도 있는데,
이는 실제 웹 플랫폼에 일어나서는 안되는 최악의 보안 유출의 사례 중 하나이다.
2. 부족한 데이터 수집

데이터 수집보다 웹 페이지 및 서버 구축 작업에 몰두하다 보니 각 구의 대표 메뉴들이 없는 예가 너무나도 많았다.
물론 나는 서울 사람이 아니라 서울 로컬 음식에 대해 많이 잘 모르지만, 분명 우리가 등록하지 못한 지역 대표 메뉴 데이터가 더 있음에 확신하고 있다.
(만일 본인이 알고있는 서울 지역구 대표 메뉴가 있다면, 언제든지 제 이메일에 메일을 보내주세요. 🤗)
전보다 발전된 내 모습은?
감히 내 스스로 이런 자뻑에 빠진 생각을 하면 안되지만, 전 First Project 때 보다 더 발전된게 느껴졌다.
내가 느낀 발전된 예를 리스트로 묶어보자면,,,
- 상황에 알맞은 검색 능력
- Git Flow에 능숙하게 활용
- 한정된 기간에 속박되지 않고, 새로운 스택을 배워 거리낌 없이 활용
- 코드 작업 도중 만난 문제를 팀원들과 논의하며 문제 해결
- 팀원이 기간 내 완료 못할 업무를 대신 맡아 처리
- 프로젝트 배포 성공
이 중에서 Git Flow는 정말 장족의 발전이라고 볼 수 있다.
항상 Git Flow로 작업 시간을 뺴앗겼는데 이번에는 다행히 익숙해진 경험 덕분에 pr, merge, pull이 문제 없이 잘됐다.
향후 계획
앞서 언급했듯 코드가 매우 난잡한 관계로 정리가 필요하며, 무엇보다 콘솔로그를 다 지워서 새로 AWS S3를 등록할 예정이다.
Redux를 막상 배웠는데, 프로젝트에서 한번도 활용을 못했다.
로그인 상태 유지를 구축해볼 계획이다.
데이터 크롤링 수집이 부족했던 관계로 팀원들과 한번 더 회의하여 추가할 예정이다.
