
에러 로그 💢

회원가입에 이메일, 비밀번호, 닉네임을 정보를 data를 Content-Type에 application/json 방식으로
이미지 파일을 multipart/form-data에 담아 전송하려고 하였다.
- 첫번째 문제
axios 요청을 사용하여 application/json, multipart/form-data를 둘 다 전송할지 고민하였지만, 요청 문법에 의하면 Content-Type은 두 가지 data type을 전송할 수 없고 오로직 한가지 type만 전송이 가능하였다.
- 두번째 문제
두가지 요청을 보낼 경우 application/json, multipart/form-data를 서버에 요청 성공이 가능하지만, 서버 측에서는 Project의 스키마 구조에 의해 해당 이미지가 누구의 이미지 파일인지 피아식별이 불가해진다.
결국 한가지 요청으로 이미지, 회원가입 유저 정보를 동시에 보내여야만 하였다.
삽질 🤦♂️
- 이미지 파일선택 button 함수
const [image, setImage] = useState('')
// 전역 변수 선언
const formData = new FormData()
// button 함수
const handleImg = (e) => {
e.preventDefault();
if(e.target.files){
const uploadFile = e.target.files[0]
// 전송한 이미지가 담겨줘 있음.
console.log(uploadFile)
formData.append('files',uploadFile)
// useState 상태함수에 담아 회원가입 요청
setImage(formData)
}
}
- 회원가입 button 함수
formData.append('email', email);
formData.append('user_name', username);
formData.append('password', password);
await axios
.post("https://localhost:4000/user/signup/login",
formData,
{
headers: {"Content-Type": "multipart/form-data"},
withCredentials: true
}
)
해당 방법이 무언가 이상하다는 생각이 들었다...
아니 상태함수에 왜 form data로 굳이 묶어서 보낸거지..?
에러 해결 🎉
- 이미지 파일선택 button 함수
const handleImg = (e) => {
e.preventDefault();
if(e.target.files){
const uploadFile = e.target.files[0]
// useState 상태함수를 순수 이미지 파일에 저장
setImage( uploadFile )
}
}
- 회원가입 button 함수
const [image, setImage] = useState('')
const formData = new FormData();
formData.append('email', email);
formData.append('user_name', username);
formData.append('password', password);
formData.append('image', image)
await axios
.post("https://localhost:4000/user/signup/login",
formData,
{
headers: {"Content-Type": "multipart/form-data"},
withCredentials: true
}
)
파일선택을 click하여 함수에 이미지 파일 순수 data를 상태함수에 담아서 보내준다.
회원가입 button에서 formData 변수를 생성하여 이제 유저 정보와 상태함수에 담은 변수를 append 메서드로 묶어 요청하였다.
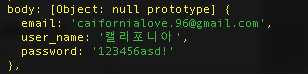
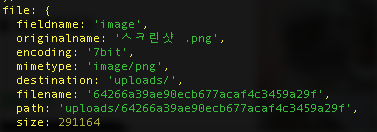
그 결과!!!


서버 측에 console을 찍은 결과 body 부분에는 유저 정보와 file에는 이미지가 담겨져 둘 다 전송하는데 성공하였다!!!
