
미숙했던 나의 첫 Project
지난 몇 개월간 공부하였던 모든 내용을 최종적으로 쏟아붓는 시간이였다.
매번 혼자서 코드를 짜거나 시간 관리를 하다 Project부터 팀원들과 시간 조율에 맞추다 보니 적응이 힘들었다.
무엇보다 가장 어려운 점은 Project 계획 단계 아이디어 및 project에 부여할 기능을 넣고 서로 소통하는 것인데, 2주일이라는 짧은 마감기한으로 인해 제대로 이루지 못하였다.
가뜩이나 다들 첫 Project라는 전장에 투입된 신병들이 얼마나 미숙했을지 더이상 자세히 설명하지 않아도 이해가 갈 것이다.
그렇다면 어떤 점이 미숙하여 계획 과정에 문제가 있었을까..?
백엔드는 스키마, 프론트엔드 와이어 프레임..?
제목 그대로 각 포지션끼리 각개 전투 방식으로 나눠서 진행하였으며, 서로 빨리 계획 구상하고 작업에 들어가야 한다는 다급함은 향후 본격적인 Project 작업 단계에 눈덩이처럼 굴려 커져버렸다.

-
API 주소와 DB 스키마를 프론트엔드가 숙지하지 못하여 매번 추가적인 스키마가 반복되거나 쓰지 않는
Table들이 난무했다. -
와이어 프레임을 프론트엔드끼리 구성하다보니 쓸때없는 UI, 난잡한 디자인은 렌더링된 웹페이지에 지저분한 모습으로 남겨줬다.
잘못된 git 활용으로 git을 의심하다..

그동안 git에서 가장 많이 활용한 명령어는 단 3개였다.
push, pull, git clone 정말 주구장창 하루에 열번 넘게 활용했다.
그러나 Project에서는 새로 사용해야할 명령어들이 매우 많았다.
Project에서 4명의 각각 코드가 들어가게 되면 발생하는 충돌현상은 무조건 일어날수 밖에 없는 상황이다.
우리는 각자 개인별 코드 작성이 완료되면 따로 깃허브에 merge를 하다보니 서로의 코드가 최신화가 안되며
몇몇 코드는 더 꼬여버린 현상이 발생하여 다시 복구하는 작업으로 인해 시간적 손해가 매우 커 프로젝트에 차질이 생겼다.
프로젝트 구현 간단 소개
이번 프로젝트에서 담당한 포지션은 Front-End이며, 프로젝트에 대해 소개하자면
향수에 대해 관심 많은 고객들을 타겟으로 잡아 제품 추천 및 제품에 대한
정보를 고객들간 리뷰를 남겨 소통하는 플랫폼
제품 추천은 소셜 커머스 사이트로 연결해주는 형태이다.
내가 담당한 구현한 기능은 로그인, 회원가입, 마이페이지, 로그인 성공할 경우 4초간 렌더링 되는 애니메이션이다.
상세 기능은 유효성 검사, 이미지 애니메이션 커스텀 훅 활용, 로그인 성공시 발생하는 애니메이션 효과이다.
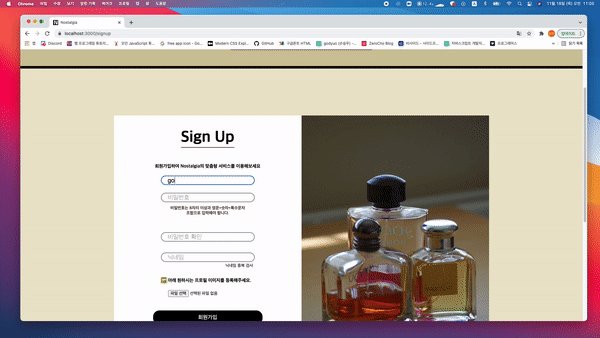
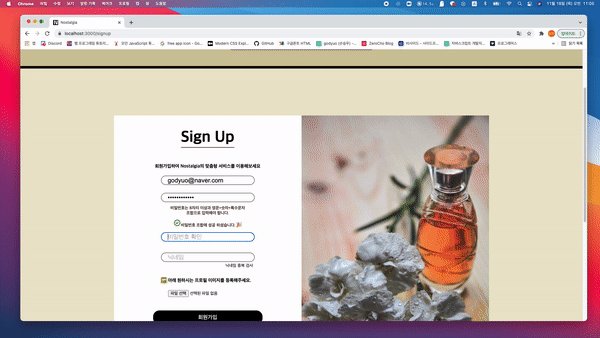
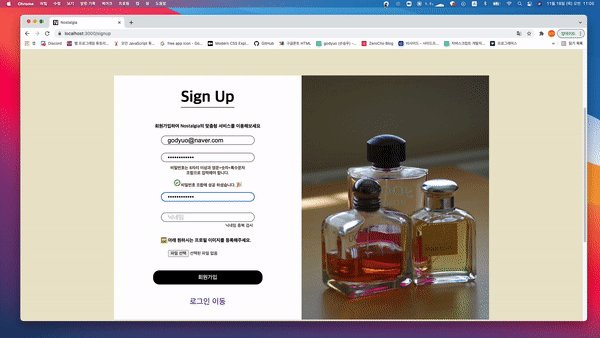
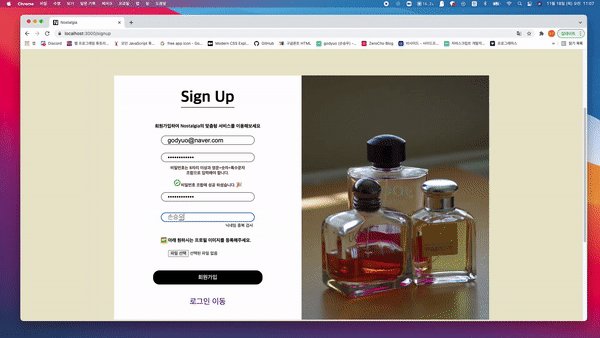
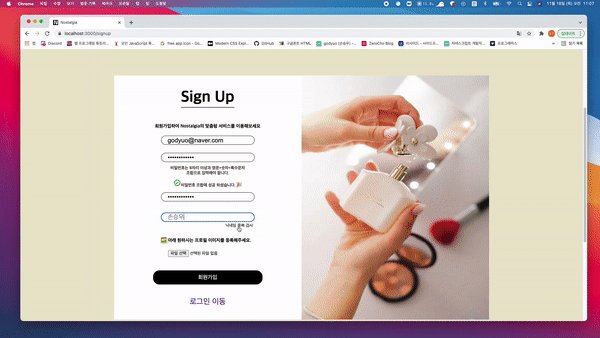
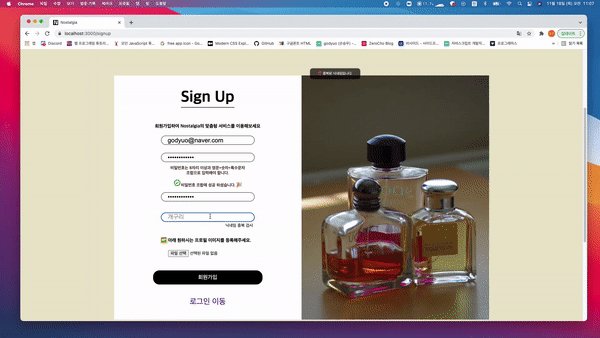
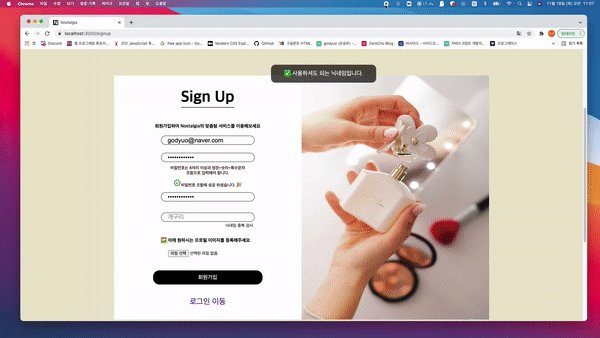
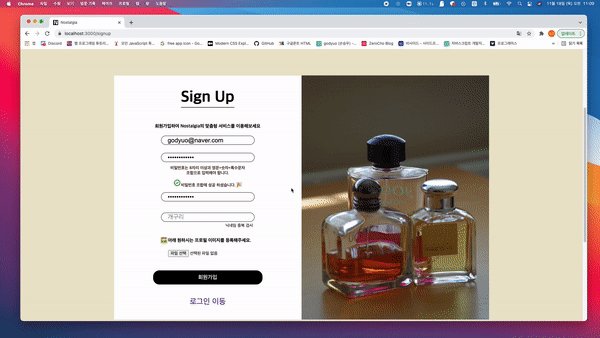
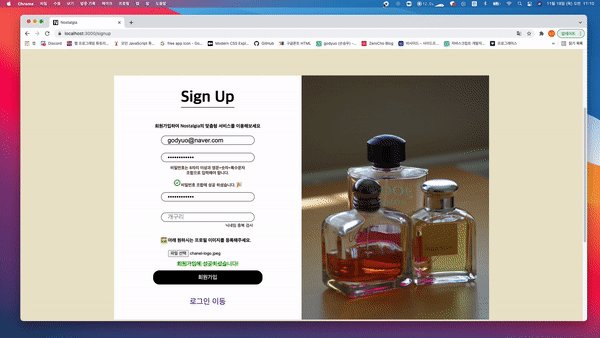
회원가입



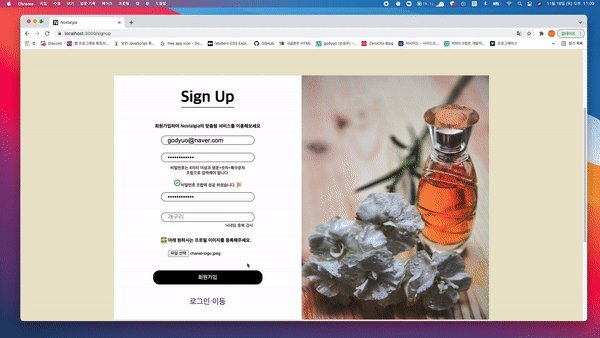
회원가입 옆 이미지 효과는 따로 커스텀 훅을 제작하여 SetTimeOut을 4초를 준 후 시간초가 지나면 Class가 잠시 OFF상태에 다시 ON 효과를 부여하였다.
회원가입에 구현한 유효성 검사는 비밀번호는 8자리 이상, 특수문자 + 영숫자 조합으로 구성해야 가입이 가능하며, 비밀번호 확인은 위 비밀번호와 같은지 검사하여 같아야만 회원 가입이 가능하다.
닉네임은 오로직 해당 플랫폼에 하나의 닉네임만 사용이 가능하여 만일 서버 측의 데이터 베이스에 조회하여 중복이 되면 중복 모달 메세지 없을 경우 사용 가능 모달 메세지를 뛰운다.
이미지는 axios 요청 연결을 통해 서버의 Multer에 변환되어 보내게된다.
로그인

이메일과 비밀번호를 요청하여 서버에 응답을 받아 진행되며,
로그인에 성공될 경우 5초간 로그인 성공 애니메이션을 설정해두었다.
마이페이지 찜하기 목록
.gif)
품목에 찜하기 버튼을 누를경우 마이페이지에 유저가 그동안 찜하기 눌렸던 품목들이 list처럼 기록되어 볼 수 있다.
추가적으로 왼쪽 섹션은 유저의 로그인 정보에 따라 이메일, 닉네임, 프로필 사진이 렌더링된다.
마이페이지 비밀번호 수정
.gif)
비밀번호 수정 버튼을 누르면 모달창으로 새로운 비번을 입력하여 기존 비밀번호가 DB에 변경된 모습을 확인할 수 있다.
마이페이지 닉네임 수정
.gif)
비밀번호 모달창처럼 렌더링되어 닉네임을 수정하면 변경된다.
그러나 중복된 닉네임은 변경할 수 없으므로 중복된 닉네임을 입력할 경우 실패 메세지가 나타나도록 구현 하였으며, 실시간으로 웹페이지에 변경된 닉네임이 렌더링 된다.
그밖의 팀원들이 구성한 기능을 추가적을 소개하자면 아이템 필터링, 리뷰 쓰기, 타 유저가 작성한 리뷰에 좋아요 버튼 누르기가 있다.
프로젝트에서 반성할 점..
앞서 말하듯 이번 프로젝트는 실망감이 가득하였다.
실패는 성공의 어머니이듯 이번 프로젝트에 실패한 사례를 종합하였다.
- 각자 본인 업무에만 치중
- 에러 발생시 기록 로그 없음
- 본인 업무 역량을 파악 못한채 무리한 기능 추가
- Anti Patten 같은 코드 작성
- component, css, image file 등 정리되지 않은 폴더
너무 각자 업무에 집중하여 작업 도중 차질이 생긴 팀원을 도와주지 못하였다. 결국 이는 프로젝트 영상에서 보았듯 제품 리스트페이지, 제품 메인 페이지의 레이아웃, CSS가 엉망진창으로 짜여졌다.
작업 중 발생한 에러는 지금 당장 골치덩어리지만, 향후 내 자신을 더 성장시켜줄 촉진제와도 같은데, 에러에 대한 해결 과정 및 발생 원인을 이번 프로젝트에 전혀 기록하지 못하였다. 기록은 쌓이면 쌓일수록 나의 개발 경험에 도움이 되므로 다음 개발 프로젝트에서는 필히 작성해야만 한다.
아이디어 도출 후 기능 구성에 너무 앞만 보며 목표로 잡은 기능이 많았다.(대표적으로 검색 기능) 본인 역량에 알맞게 기능을 추가하여 프로젝트에 기여하는 개발자야 말로 참된 개발자가 아닐까라는 생각이 든 계기가 들]
일단 구현만 하면 된다는 목적하에 나의 코드를 검토해보면 Anti pattern이지 않을까라는 생각이 들었다. 구현에도 중요하지만 성능에도 생각을 하여 코드를 일관적으로 작성할 필요가 들었다.
SR 계획 단계에서 서로 component, css, page 별 폴더를 각각 생성하여 저장하자는 약속을 하지 못하였다. 그 결과 매번 디버그를 찾는 과정에 코드를 분석하는 시간보다 폴더 list 명단 찾는 시간이 더 걸려 시간적 손해가 매우 컸다.
가장 중요하다고 느낀것

무엇보다 깃허브 이슈 카드를 활용하여 기록하는 것이다.
이번 프로젝트에서 그나마 가장 잘 실현한 것이 이슈 카드인데,
자기 자신에게만 기록하는 것이 아닌, 팀원들 작업 현황 또한 확인할수 있어 프로젝트 진행 상황이 얼마나 되었는지 파악할 수 있다.
결론
결국 우리팀은 몇몇 주요 기능을 포기할 뿐더러 배포에 실패하였다.
이번 실패는 절대 의미 없는 실패가 아닌 다음 프로젝트에 절대로 일어나서는 안될 반면교사로 잡자..
모진 풍파 속에서도
굳세어라, 이진성!!
다시 일어서라, 이진성!!!
