카카오톡 로그인
이전 게시글에서는 프론트엔드 파트만 알아보았다. 그때는 백엔드가 spring boot 프로젝트였기에 내가 참견할 수 있는 게 없었기 때문이다. 뭘 알아야지 하지.
이번에는 대신 express로 카카오톡 로그인을 구현해볼 것이다.
대략적인 과정
일단 oauth2.0과 jwt이 무엇인지에 대해서는 생략하겠다. (알아두는 것이 좋다)
그리고 로컬 jwt 로그인을 만들어본 적이 없다면 간단하게라도 한번 구현해 보는 것을 추천한다.
어디서부터 어디까지 백엔드가 할 것인지는 만들기 나름이지만 아래의 방법대로 할 것임
- 프론트엔드에서 인가코드를 받아오고
- 서버에서 인가코드를 커카오에 보내 액세스 토큰을 받아오고
- 다시 서버에서 액세스 토큰으로 카카오에서 유저 정보를 받아오고
- 받아온 유저 정보가 만약 db에 없으면 db에 저장한다(회원가입)
- 그리고 우리의 자체 jwt 액세스토큰을 발급해서 프론트엔드에 보내준다
- 프론트엔드에서는 토큰을 로컬스토리지에 저장한다
1, 6은 위에 링크한 글에서 설명했으며
2, 3을 카카오 api를 쓰면 되는데 이와 관련된 내용은 공식 문서에서 쉽게 찾을 수 있다
4 는 db의 영역이다. 나는 mysql와 sequelize를 사용했다
5 는 jwtwebtoken이라는 모듈을 사용할 것이다
api 테스트
카카오 개발자 문서에 잘 나와있다.
postman, insomnia(나는 이거)등으로 한번 테스트를 해보자
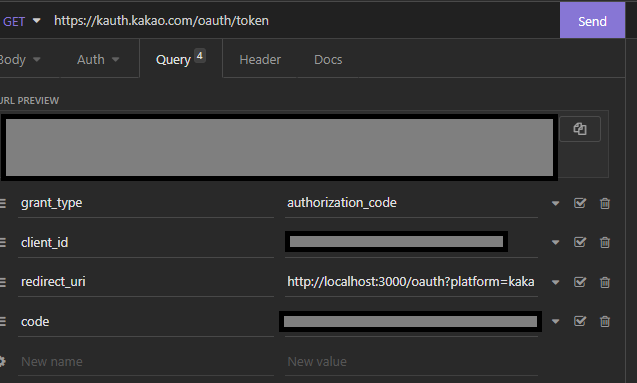
인가코드를 우선 받아오자
아래에서의 code는 인가코드를 말한다 (인가코드를 받는 방법은 이전 게시글에 써 놨으니 참고하고 싶으면 하도록 하자)
액세스 토큰 발급


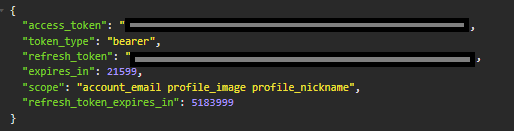
acess_token을 받아오면 된다.
refesh token은...버려주자

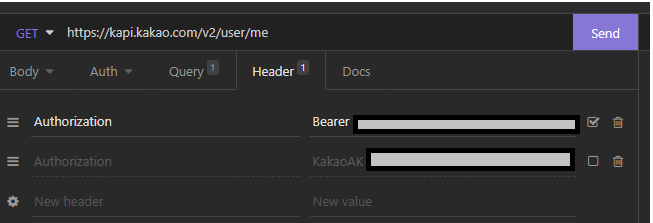
admin key로 받는 방법도 있지만 안 쓰겠다 (두번째 Authorization은 무시)
헤더에 Bearer 'accees_token'
그러면 해당 유저의 정보가 잘 불러와지는 걸 확인할 수 있다!
회원가입을 할 땐 이걸 db에 저장하면 된다.
이게 끝이고 이거를 서버에서 해주면 된다.
서버에서...
기본적인 라우팅에 대해서는 생략하겠다.
먼저 jwt 토큰을 만드는 부분은 lib/jwt.js에 따로 만들었다.
(.env 파일에 환경 변수를 설정하는 것을 잊지 말자)
시크릿 키는 외부에 노출되지 않도록 하자
import jwt from 'jsonwebtoken';
import dotenv from 'dotenv';
dotenv.config();
const generateToken = (member) => {
return new Promise((resolve, reject) => {
jwt.sign(
{
id: member.id,
user_id: member.user_id,
nickname: member.nickname,
},
process.env.SECRET,
{
expiresIn: '1d', //유효기간
},
(err, token) => {
if (err) {
reject(err);
} else {
resolve(token);
}
}
);
});
};
export { generateToken };그리고 로그인 하는 과정은...
/*
GET /api/auth/loginWithKakao?code=${code}
*/
export const loginWithKakao = async (req, res) => {
const { code } = req.query; //쿼리로 인가코드를 받아옴
try {
const {
data: { access_token: kakaoAccessToken },
} = await axios('https://kauth.kakao.com/oauth/token', {
params: {
grant_type: 'authorization_code',
client_id: process.env.KAKAO_REST_API_KEY,
redirect_uri: process.env.KAKAO_REDIRECT_URI + '?platform=kakao',
code: code,
},
}); //액세스 토큰을 받아온다
const { data: kakaoUser } = await axios('https://kapi.kakao.com/v2/user/me', {
headers: {
Authorization: `Bearer ${kakaoAccessToken}`,
},
}); //유저 정보를 받아온다
let existingMember = null;
existingMember = await member.findOne({
where: {
user_id: kakaoUser.id,
},
});
if (existingMember === null) {
const newMember = await member.create({
user_id: kakaoUser.id,
nickname: kakaoUser.properties.nickname,
profile_image: kakaoUser.properties.profile_image,
email: kakaoUser.kakao_account.email || null,
platform: 'kakao',
});
const accessToken = await generateToken(newMember);
res.json({
success: true,
accessToken,
});
} else {
const accessToken = await generateToken(existingMember);
res.json({
success: true,
accessToken,
});
}
} catch (err) {
res.status(403).json({
message: err.message,
});
}
};결과

프론트에서 카카오톡으로 로그인 버튼을 누른다
(디자인은 신경쓰지 마세요)

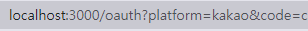
인가코드를 확인할 수 있다.
내가 만든 oauth 페이지에서 카카오로 로그인을 하고, 로그인 성공하면 메인페이지로 리다이렉트 시킬 것이다.

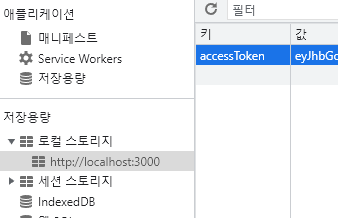
로컬스토리지에 토큰이 저장된 것을 확인할 수 있다
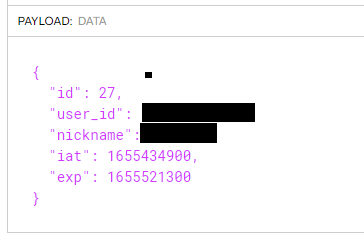
https://jwt.io/
여기에 토큰 값을 입력해보면 내용을 확인할 수도 있다

이상으로 카카오톡으로 oauth2.0 로그인(만) 하는 방법에 대한 포스팅을 마치겠습니다.