마진 패딩
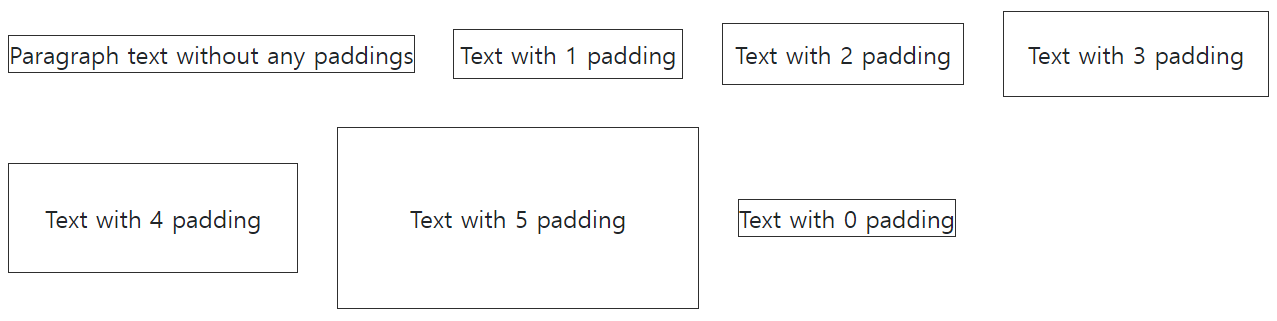
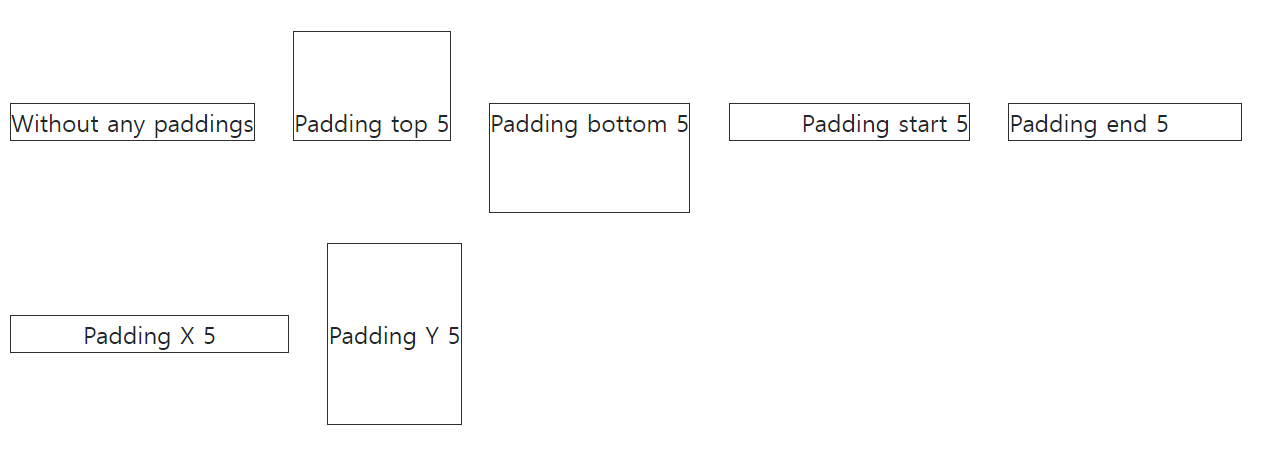
<!-- PADDINGS 안쪽 --> <p>Paragraph text without any paddings</p> <p class="p-1">Text with 1 padding</p> <p class="p-2">Text with 2 padding</p> <p class="p-3">Text with 3 padding</p> <p class="p-4">Text with 4 padding</p> <p class="p-5">Text with 5 padding</p> <p class="p-0">Text with 0 padding</p> <br> <br> <hr> <br> <p>Without any paddings </p> <p class="pt-5">Padding top 5</p> <p class="pb-5">Padding bottom 5</p> <p class="ps-5">Padding start 5</p> <p class="pe-5">Padding end 5</p> <p class="px-5">Padding X 5</p> px 가로 <p class="py-5">Padding Y 5</p> py 세로 <br> <br> <hr> <br> <!-- MARGINS 바깥쪽 (m1~m5) --> <div class="m-0"></div> <div class="m-1"></div> <div class="m-2"></div> <div class="m-3"></div> <div class="m-4"></div> <div class="m-5"></div> <div class="mx-auto"></div> 가로 가운데 정렬과 같음.
컨테이너
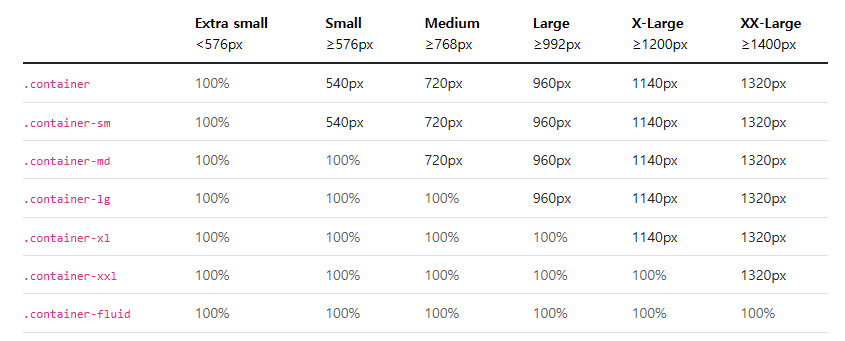
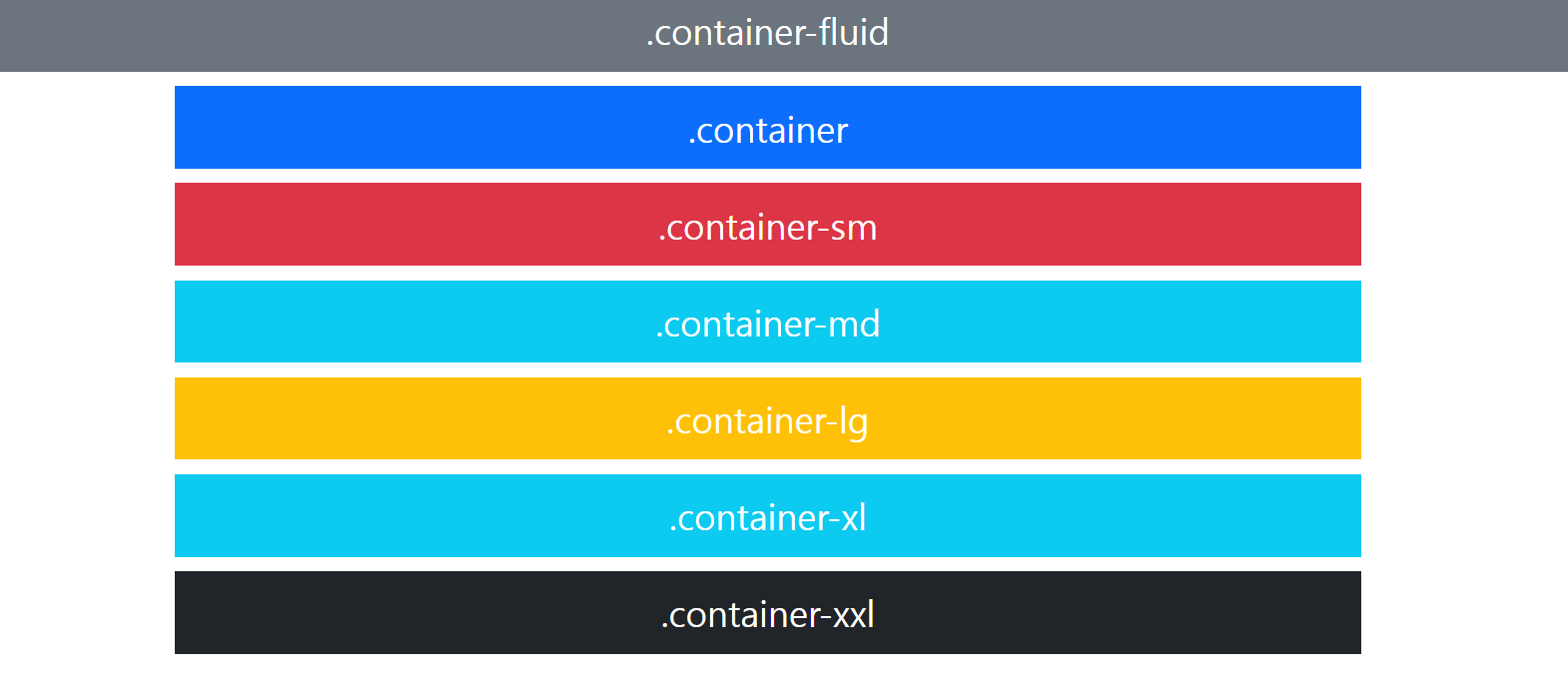
<!-- CONTAINER FLUID--> <div class="container-fluid bg-secondary">.container-fluid</div> <!-- CONTAINER--> <div class="container bg-primary">.container</div> <!-- CONTAINER SM--> <div class="container-sm bg-danger">.container-sm</div> <!-- CONTAINER MD--> <div class="container-md bg-info">.container-md</div> <!-- CONTAINER LG--> <div class="container-lg bg-warning">.container-lg</div> <!-- CONTAINER XL--> <div class="container-xl bg-info">.container-xl</div> <!-- CONTAINER XXL--> <div class="container-xxl bg-dark">.container-xxl</div>
xxl 같은경우 1320 px 화면 이상일때 여백이 생기는것을 의미함.
1320px 이하일때 화면에 맞추어짐
화면 크기에 맞추어서 sm/md/lg/xl/xxl 사용하면 됨