
쉐도우
<body> <!-- SHADOWS --> <div class="shadow-sm"></div> <div class="shadow"></div> <div class="shadow-lg rounded-3"></div> <div class="shadow-none bg-light"></div> </body>
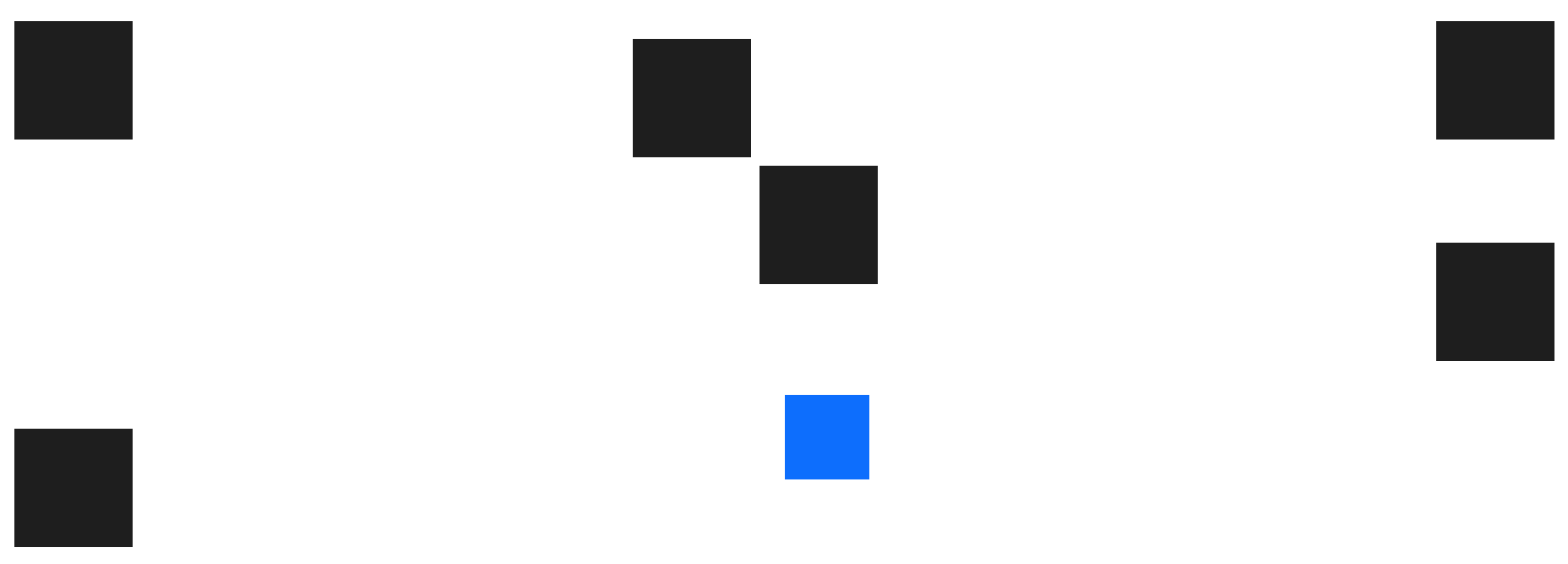
포지션
<!-- POSITIONS --> absolute는 절대 좌표임. 부모가 relative 이면은 부모 기준 <div class="position-relative" style="height: 100vh"> /*vh 화면의 높이*/ <div class="position-absolute"></div> <div class="position-absolute bottom-50 end-50"></div> <div class="position-absolute bottom-0 end-0"></div> <div class="position-absolute top-50 start-50 translate-middle"></div> <div class="position-absolute top-o end-0"></div> <!-- <div class="position-absolute top-100 start-0"></div> --> </div> <!-- 포지션 고정 --> <div class="position-fixed bg-primary top-50 start-50"></div> 파란색깔이 position-fixed 임 화면 스크롤에 따라서 top 50 start 50 비율로 움직임
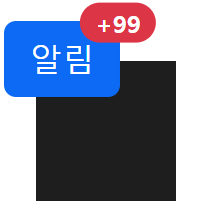
버튼
<button class="btn btn-primary position-relative ms-1"> 알림 <span class="position-absolute bg-secondary badge rounded-pill top-0 start-100 translate-middle bg-danger">+99</span> </button>
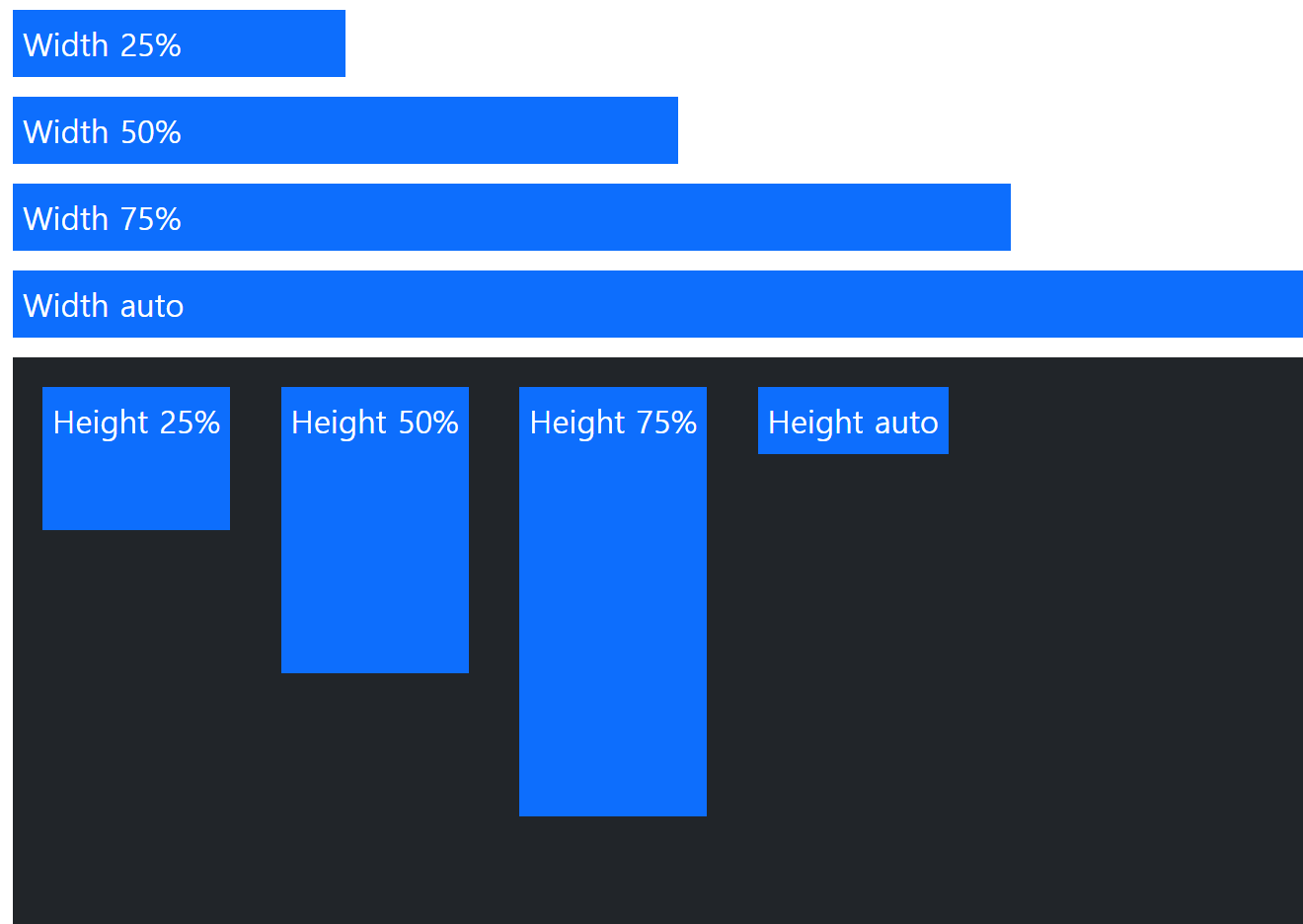
사이즈
<div class="bg-primary w-25">Width 25%</div> <div class="bg-primary w-50">Width 50%</div> <div class="bg-primary w-75">Width 75%</div> <div class="bg-primary w-auto">Width auto</div> <div class="bg-dark" style="height: 300px"> <div class="bg-primary d-inline-block h-25">Height 25%</div> <div class="bg-primary d-inline-block h-50">Height 50%</div> <div class="bg-primary d-inline-block h-75">Height 75%</div> <div class="bg-primary d-inline-block h-auto">Height auto</div> <!-- 가로는 그냥 둬도 100% 세로는 값 지정 --> </div>
<!-- RELATIVE TO THE VIEWPORT --> <div class="bg-primary vh-100"></div> 세로 100 <div class="bg-primary min-vh-100"></div> 세로 최소 100 글자가 초과되었을때 자동맞춤 <div class="bg-primary vw-100"></div> 가로 100 <div class="bg-primary min-vw-100"></div> 가로 최소 100