▶부트스트랩 사이트
한글사이트(페이크)
http://bootstrapk.com/
공식사이트
https://getbootstrap.com/
한글공식사이트
https://getbootstrap.kr/
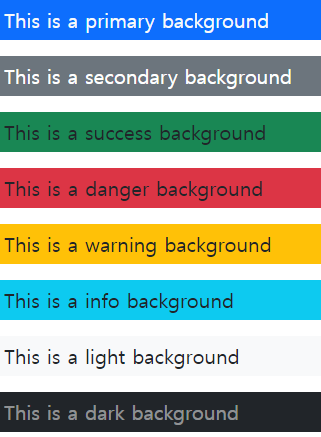
부트스트랩 컬러
<body> <p class="text-primary">This is a primary text</p> <p class="text-secondary">This is a secondary text</p> <p class="text-success">This is a success text</p> <p class="text-danger">This is a danger text</p> <p class="text-warning">This is a warning text</p> <p class="text-info">This is a info text</p> <p class="text-light">This is a light text</p> <p class="text-dark">This is a dark text</p> <p class="text-body">This is a body text</p> <p class="text-muted">This is a muted text</p> <p class="text-white">This is a white text</p> <p class="text-black-50">This is a black-50 text</p> <p class="text-white-50">This is a white-50 text</p> <p class="bg-primary text-light">This is a primary background</p> <p class="bg-secondary text-white">This is a secondary background</p> <p class="bg-success">This is a success background</p> <p class="bg-danger">This is a danger background</p> <p class="bg-warning">This is a warning background</p> <p class="bg-info">This is a info background</p> <p class="bg-light">This is a light background</p> <p class="bg-dark text-white-50">This is a dark background</p> <p class="bg-body">This is a body background</p> <p class="bg-white">This is a white background</p> <p class="bg-transparent">This is a transparent background</p> </body>
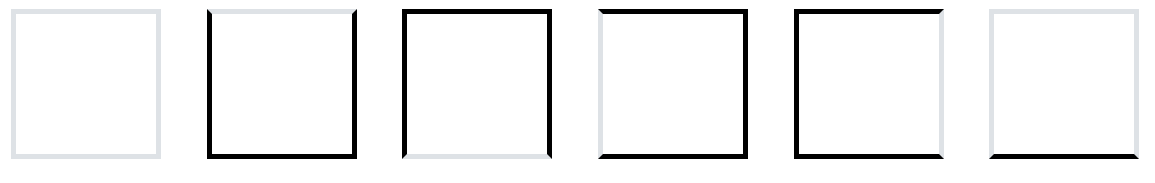
부트스트랩 보더<!-- ADDING BORDERS --> <div class="border"></div> <div class="border-top"></div> /*위*/ <div class="border-bottom"></div> /*아래*/ <div class="border-start"></div> /*왼쪽*/ <div class="border-end"></div> /*오른쪽*/ <div class="border-end border-start border-top"></div>
<!-- REMOVING BORDERS --> <div class="border border-top-0"></div> <div class="border border-bottom-0"></div> <div class="border border-start-0"></div> <div class="border border-end-0"></div> <br />
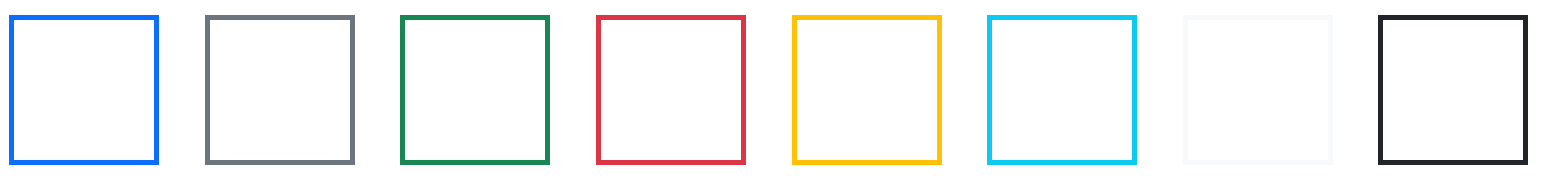
<!-- BORDER COLORS --> <div class="border border-5 border-primary"></div> <div class="border border-5 border-secondary"></div> <div class="border border-5 border-success"></div> <div class="border border-5 border-danger"></div> <div class="border border-5 border-warning"></div> <div class="border border-5 border-info"></div> <div class="border border-5 border-light"></div> <div class="border border-5 border-dark"></div> <div class="border border-5 border-white"></div> <br />
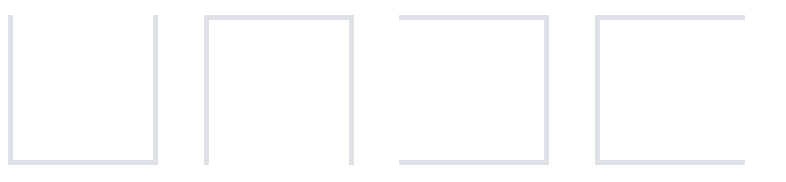
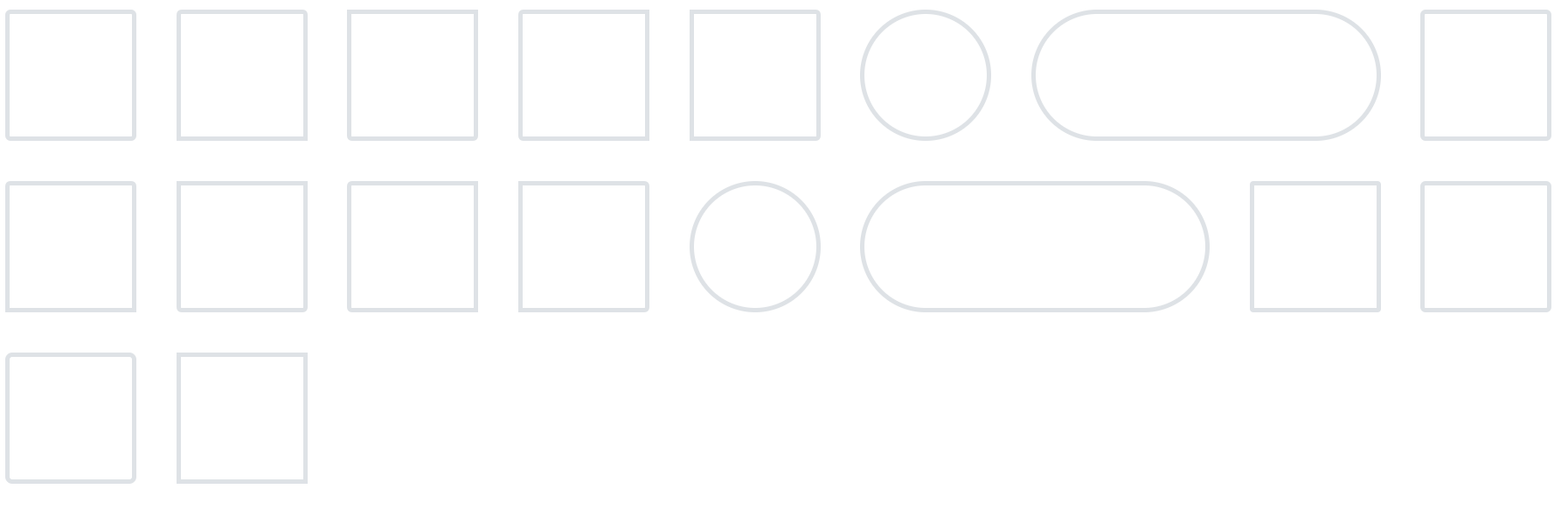
<!-- BORDER RADIUS --> <div class="border rounded"></div> <div class="border rounded-top"></div> <div class="border rounded-bottom"></div> <div class="border rounded-start"></div> <div class="border rounded-end"></div> <div class="border rounded-circle"></div> <div style="width: 400px" class="border rounded-pill"></div> <div class="border rounded"></div> <div class="border rounded-top"></div> <div class="border rounded-bottom"></div> <div class="border rounded-start"></div> <div class="border rounded-end"></div> <div class="border rounded-circle"></div> <div style="width: 400px" class="border rounded-pill"></div> <div class="border rounded-1"></div> <div class="border rounded-2"></div> <div class="border rounded-3"></div> <div class="border rounded-0"></div>
* border- 5 값 전체 적용시킴.
부트스트랩 디스플레이
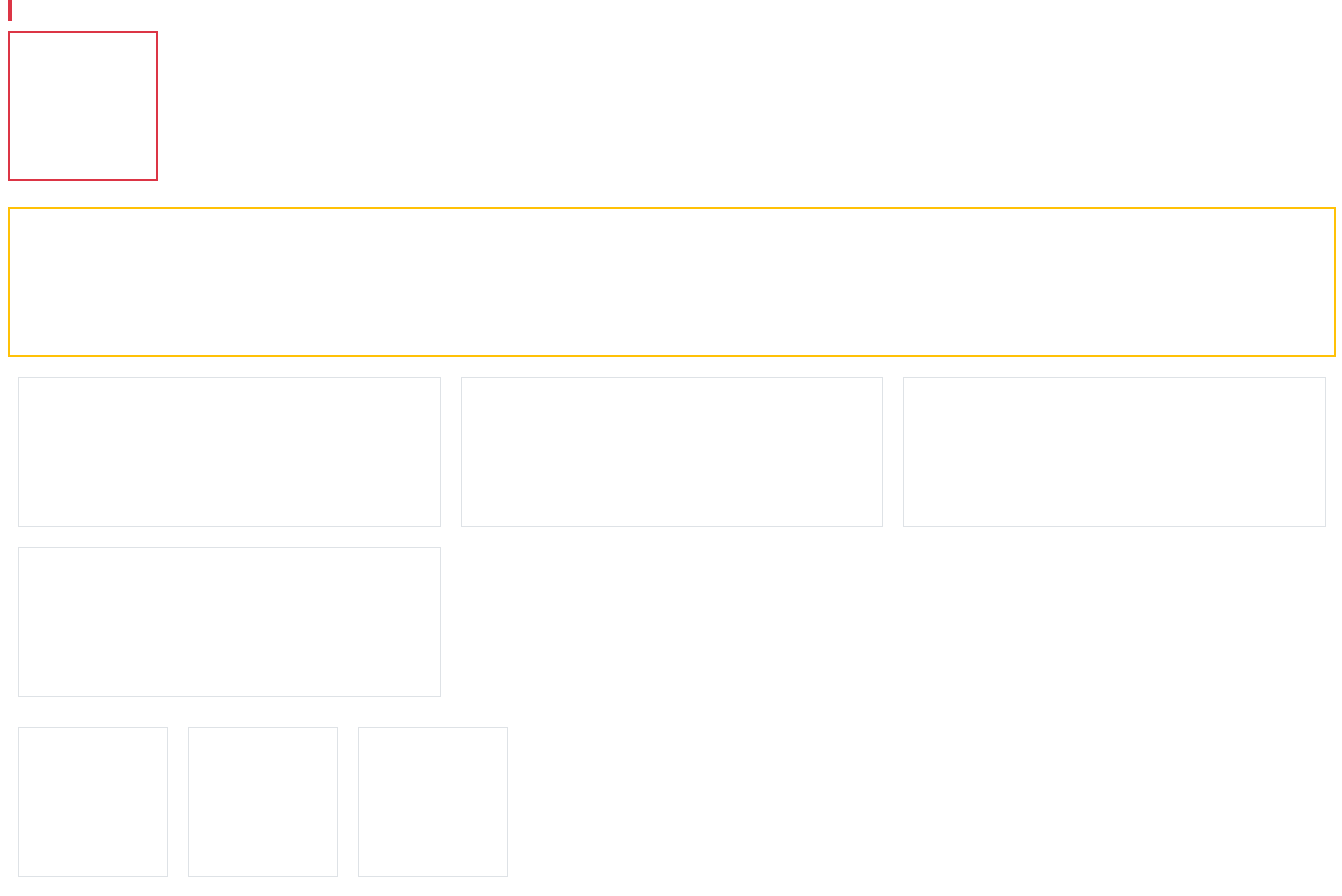
<!-- DISPLAY PROPERTIES --> <div class="border border-2 border-danger d-inline"></div> <br /> <div class="border border-2 border-danger d-inline-block"></div> <br /> <span class="border border-2 border-warning d-block"></span> <!-- DISPLAY GRID --> <div class="d-grid" style="grid-template-columns: 1fr 1fr 1fr"> <div class="border"></div> <div class="border"></div> <div class="border"></div> <div class="border"></div> </div> <!-- DISPLAY FLEX --> <div class="d-flex"> <div class="border"></div> <div class="border"></div> <div class="border"></div> </div>
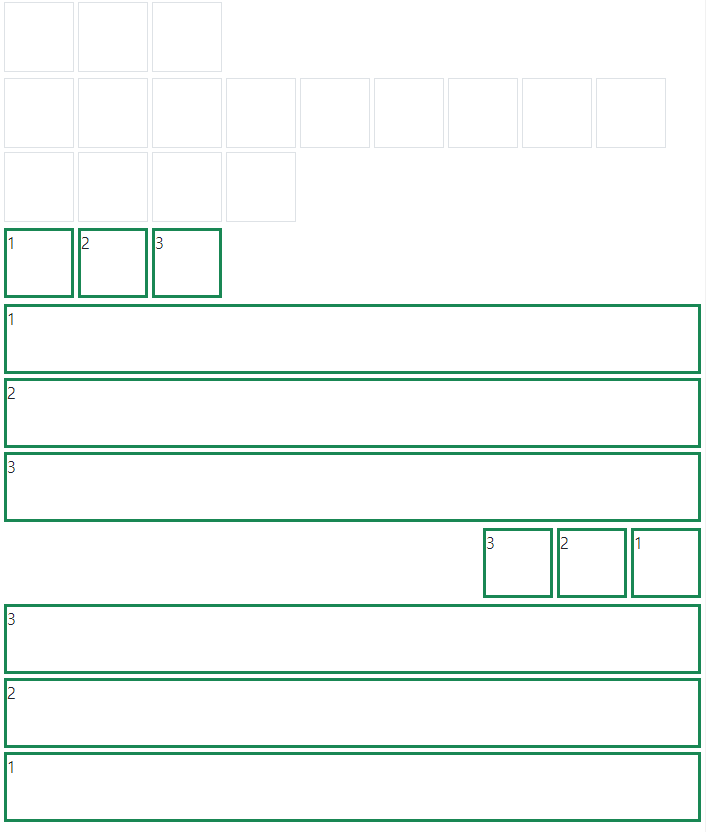
부트스트랩 플렉스<!-- DISPLAY FLEX 블럭 만들기--> <div class="d-flex"> <div class="border"></div> <div class="border"></div> <div class="border"></div> </div> <!-- FLEX WRAP 화면에 맞게 아랫줄로 배치 --> <div class="d-flex flex-wrap"> <div class="border"></div> <div class="border"></div> <div class="border"></div> <div class="border"></div> <div class="border"></div> <div class="border"></div> <div class="border"></div> <div class="border"></div> <div class="border"></div> <div class="border"></div> <div class="border"></div> <div class="border"></div> <div class="border"></div> </div> <!-- FLEX DIRECTION ROW 가로 정렬--> <div class="d-flex flex-row"> <div class="border border-3 border-success">1</div> <div class="border border-3 border-success">2</div> <div class="border border-3 border-success">3</div> </div> <!-- FLEX DIRECTION COLUMN 세로 정렬--> <div class="d-flex flex-column"> <div class="border border-3 border-success">1</div> <div class="border border-3 border-success">2</div> <div class="border border-3 border-success">3</div> </div> <!-- FLEX DIRECTION ROW REVERSE 시작점과 끝점이 반대에 위치 --> <div class="d-flex flex-row-reverse"> <div class="border border-3 border-success">1</div> <div class="border border-3 border-success">2</div> <div class="border border-3 border-success">3</div> </div> <!-- FLEX DIRECTION COLUMN REVERSE column과 동일하게 동작하지만 시작점과 끝점이 반대에 위치 --> <div class="d-flex flex-column-reverse"> <div class="border border-3 border-success">1</div> <div class="border border-3 border-success">2</div> <div class="border border-3 border-success">3</div> </div>
부트스트랩 플렉스2
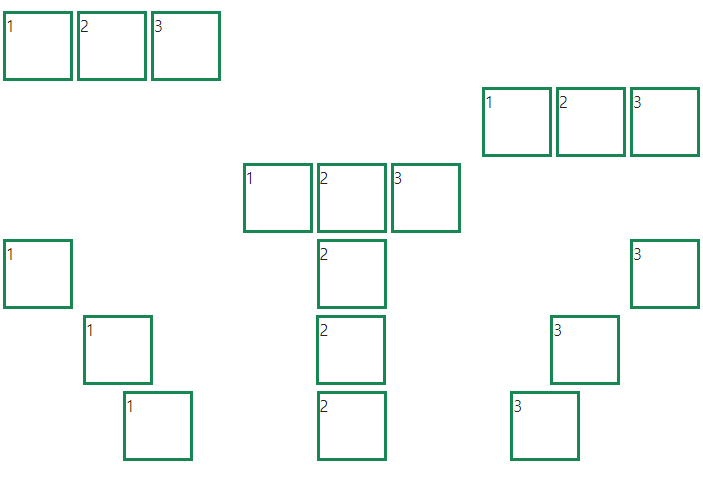
<!-- JUSTIFY CONTENT START 왼쪽 --> <div class="d-flex justify-content-start"> <div class="border border-3 border-success">1</div> <div class="border border-3 border-success">2</div> <div class="border border-3 border-success">3</div> </div> <!-- JUSTIFY CONTENT END 오른쪽 --> <div class="d-flex justify-content-end"> <div class="border border-3 border-success">1</div> <div class="border border-3 border-success">2</div> <div class="border border-3 border-success">3</div> </div> <!-- JUSTIFY CONTENT CENTER 중간 --> <div class="d-flex justify-content-center"> <div class="border border-3 border-success">1</div> <div class="border border-3 border-success">2</div> <div class="border border-3 border-success">3</div> </div><div class="d-flex justify-content-between"> <div class="border border-3 border-success">1</div> <div class="border border-3 border-success">2</div> <div class="border border-3 border-success">3</div> </div> <!-- JUSTIFY CONTENT AROUND --> <div class="d-flex justify-content-around"> <div class="border border-3 border-success">1</div> <div class="border border-3 border-success">2</div> <div class="border border-3 border-success">3</div> </div> <!-- JUSTIFY CONTENT EVENLY--> <div class="d-flex justify-content-evenly"> <div class="border border-3 border-success">1</div> <div class="border border-3 border-success">2</div> <div class="border border-3 border-success">3</div> </div> <hr />
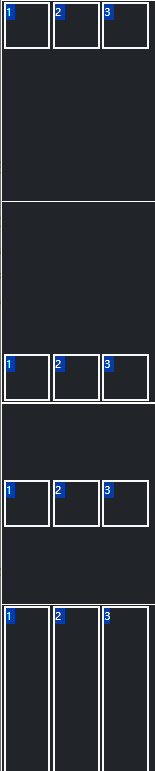
<!-- ALIGN ITEMS START --> <div class="d-flex bg-dark align-items-start" style="height: 300px"> <div class="border border-3 border-light">1</div> <div class="border border-3 border-light">2</div> <div class="border border-3 border-light">3</div> </div> <!-- ALIGN ITEMS END --> <div class="d-flex bg-dark align-items-end" style="height: 300px"> <div class="border border-3 border-light">1</div> <div class="border border-3 border-light">2</div> <div class="border border-3 border-light">3</div> </div> <!-- ALIGN ITEMS CENTER --> <div class="d-flex bg-dark align-items-center" style="height: 300px"> <div class="border border-3 border-light">1</div> <div class="border border-3 border-light">2</div> <div class="border border-3 border-light">3</div> </div> <!-- ALIGN ITEMS STRETCH --> <div class="d-flex bg-dark align-items-stretch" style="height: 300px"> <div class="border border-3 border-light">1</div> <div class="border border-3 border-light">2</div> <div class="border border-3 border-light">3</div> </div> <hr /><div class="d-flex bg-dark align-items-center" style="height: 300px"> <div class="border border-3 border-light">1</div> <div class="border border-3 border-light align-self-start">2</div> <div class="border border-3 border-light align-self-end">3</div> <div class="border border-3 border-light align-self-stretch">3</div> <div class="border border-3 border-light align-self-center">3</div> </div> <hr />
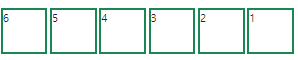
<!-- FLEX ORDER -->
<div class="d-flex">
<div class="border border-3 border-success order-last">1</div>
<div class="border border-3 border-success order-5">2</div>
<div class="border border-3 border-success order-4">3</div>
<div class="border border-3 border-success order-3">4</div>
<div class="border border-3 border-success order-2">5</div>
<div class="border border-3 border-success order-first">6</div>
</div>