
Atomic Design Pattern
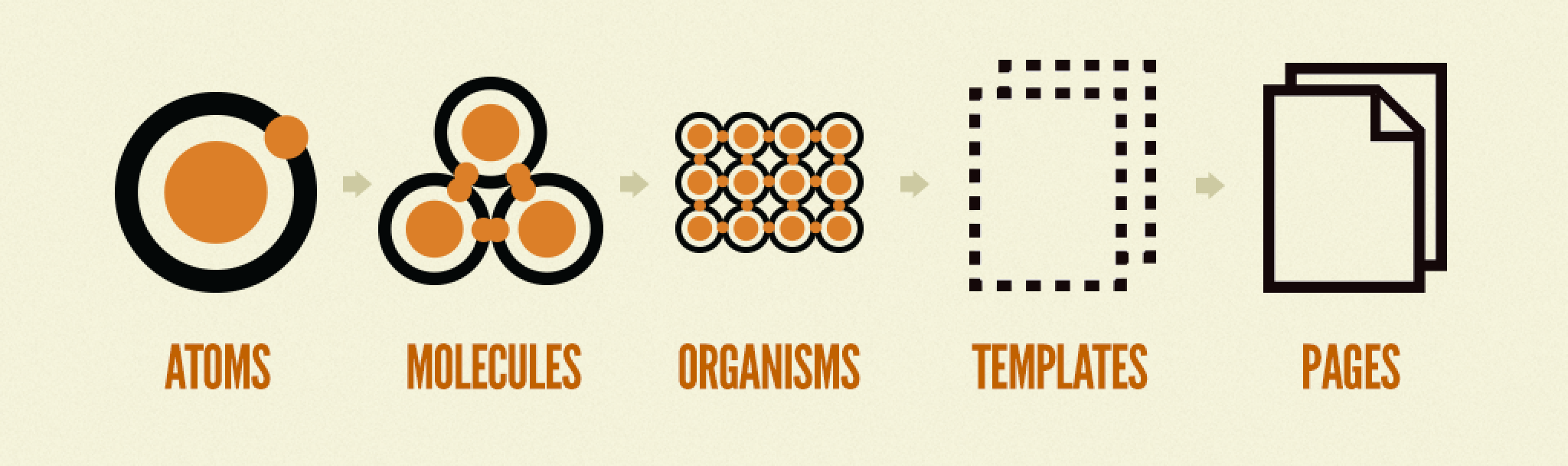
Atomic Design Pattern은 웹 및 UI 디자인에서 효율적이고 체계적인 설계를 위해 Brad Frost가 제안한 디자인 방법론입니다. 이 패턴은 UI를 구성하는 요소를 작은 단위부터 큰 단위로 계층적으로 쌓아가는 방식을 기반으로 합니다. 이름에서 알 수 있듯이, 화학에서 영감을 받아 atom(원자), molecule(분자), organism(생물체), template(템플릿), page(페이지)로 구성 요소를 구분하고 조합합니다.
핵심 원칙
1. 재사용성
- 작은 컴포넌트를 설계하고 이를 조합해 더 큰 단위를 만들어 재사용성을 극대화합니다.
- 예: React의 Button 컴포넌트를 만들어 여러 페이지에서 동일한 스타일로 재사용 가능합니다.
2. 계층적 설계
- 작은 단위에서 큰 단위로 확장하여 전체 디자인 시스템의 일관성을 유지합니다.
- 예: Atoms로 만든 Button과 Input을 결합해 Search 기능을 만들고, 이를 Header에 포함합니다.
3. 모듈성
- 각 구성 요소가 독립적으로 작동하면서도, 다른 컴포넌트와 조합하여 다양한 결과물을 생성합니다.
- 예: Header를 페이지마다 수정하지 않고 데이터만 바꿔 사용할 수 있도록 모듈화합니다.
Atomic Design의 5단계 단계
- Atoms(원자)
- 가장 작은 단위의 구성 요소
- 예: input, label, button 등
- Molecules(분자)
- Atoms가 모여서 만들어지는 하나의 구성 요소
- 실제로 무언가 동작을 할 수 있도록 만든 의미있는 단위
- 예: input + button + label = SearchBar
- Organisms(생물체)
- 여러 Molecules와 Atoms로 구성된 비교적 복잡한 구조
- 예: Header(Logo, SearchBar 등 포함)
- Templates(템플릿)
- 페이지의 기본 구조 및 스타일링에 집중한 단위
- 특정 데이터 없이 구성 요소의 배치를 보여줌
- 예: 블로그 페이지의 기본 레이아웃
- Pages(페이지)
- Templates에 실제 데이터를 채워 넣어 최종 결과물 생성
- 예: 특정 블로그 게시물의 페이지
폴더 구조
/components
/atoms
- Button.jsx
- Input.jsx
- Label.jsx
/molecules
- SearchBar.jsx
- Form.jsx
/organisms
- Header.jsx
- Footer.jsx
/templates
- BlogTemplate.jsx
- DashboardTemplate.jsx
/pages
- HomePage.jsx
- BlogPostPage.jsx✅ 참고
