
좋은 폴더 구조란 무엇일까요? 가끔씩 이 파일을 어디다 두면 좋지? 라는 생각이 들때가 있습니다. 하지만 막상 아무데나 두어도 어차피 폴더로 찾아가지 않고 파일명을 검색해서 찾아가기에 대수롭지 않게 생각되기도 했어요.
그런데 프로젝트에 새로운 사람이 투입이 되니까 제일 먼저 알려달라고 하시는게 바로 폴더 구조에 대한 설명이더라구요. 그래서 같이 폴더구조를 보면서 하나씩 알려주는 데 이게 왜 여기에 있지 하면서 부끄러웠던 기억이 납니다.
좋은 폴더 구조에 관한 이야기는 개발자들간의 끊임없는 떡밥거리입니다. 정답이 있지 않고 프로젝트의 특징이나 크기 주관적인 해석에 따라서 정말 여러가지 방법들이 존재하니까요. 마치 좋은 코드란 무엇일까? 와 같은 급의 질문이 아닐까 생각이 듭니다.
이번 글에서는 좋은 폴더 구조 이야기 중 먼저 컴포넌트에 한정해서 한번 이야기를 해보려고 합니다. 컴포넌트를 정리하거나 아키텍쳐 혹은 디자인 시스템을 검색하다보면 한번쯤은 만나게 되는 바로 Atomic Design Pattern에 대한 이야기 입니다.

프롤로그
우리가 프론트엔드 개발자로 살면서 수 많은 컴포넌트를 만들게 됩니다. 지금이야 너무 당연하게 사용하고 있는 개념이지만 실제로 이전에는 그저 페이지 단위를 중심으로 디자인을 했으며 이렇게 '재사용이 가능한 컴포넌트를 만들어 조립을 하는 방식으로 디자인을 한다' 라는 대중적인 인식이 생기게 된 시기는 사실 그리 오래되지 않았습니다.
컴포넌트와 디자인 시스템

하지만 이러한 개념이 정립이 되기 전에도 대부분의 사람들도 막연히 디자인도 프로그램도 작업을 하다보면 자연스레 반복해서 재사용이 가능한 단위가 생기다 보니 자주 쓰는 것들은 블록처럼 사용을 하면서 여러가지 결과물을 만들 수 있다는 것을 알게 되었습니다.

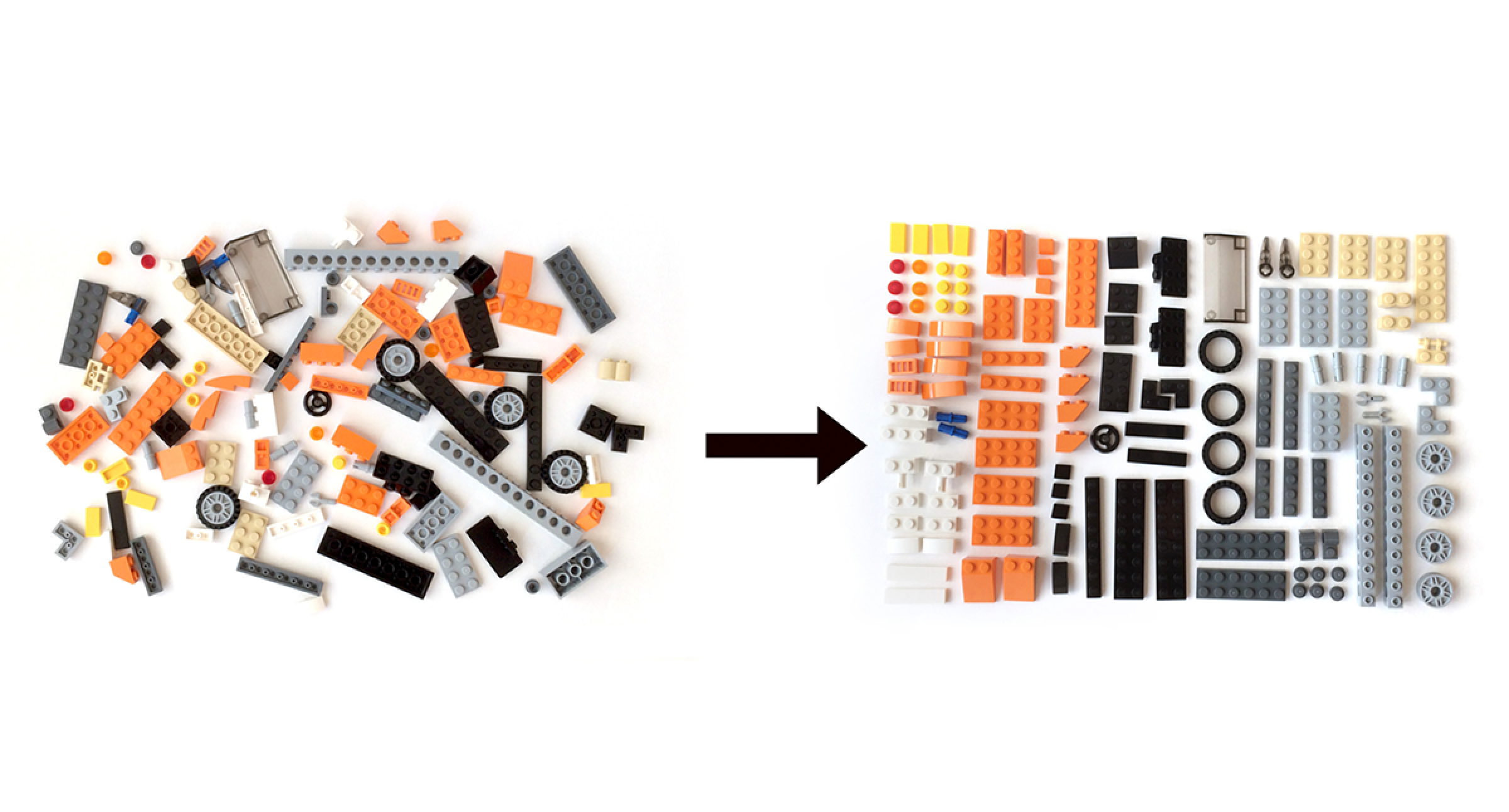
그러다보니 이렇게 반복해서 쓰이는 부품들을 잘 정리만 해둘 수 있다면,

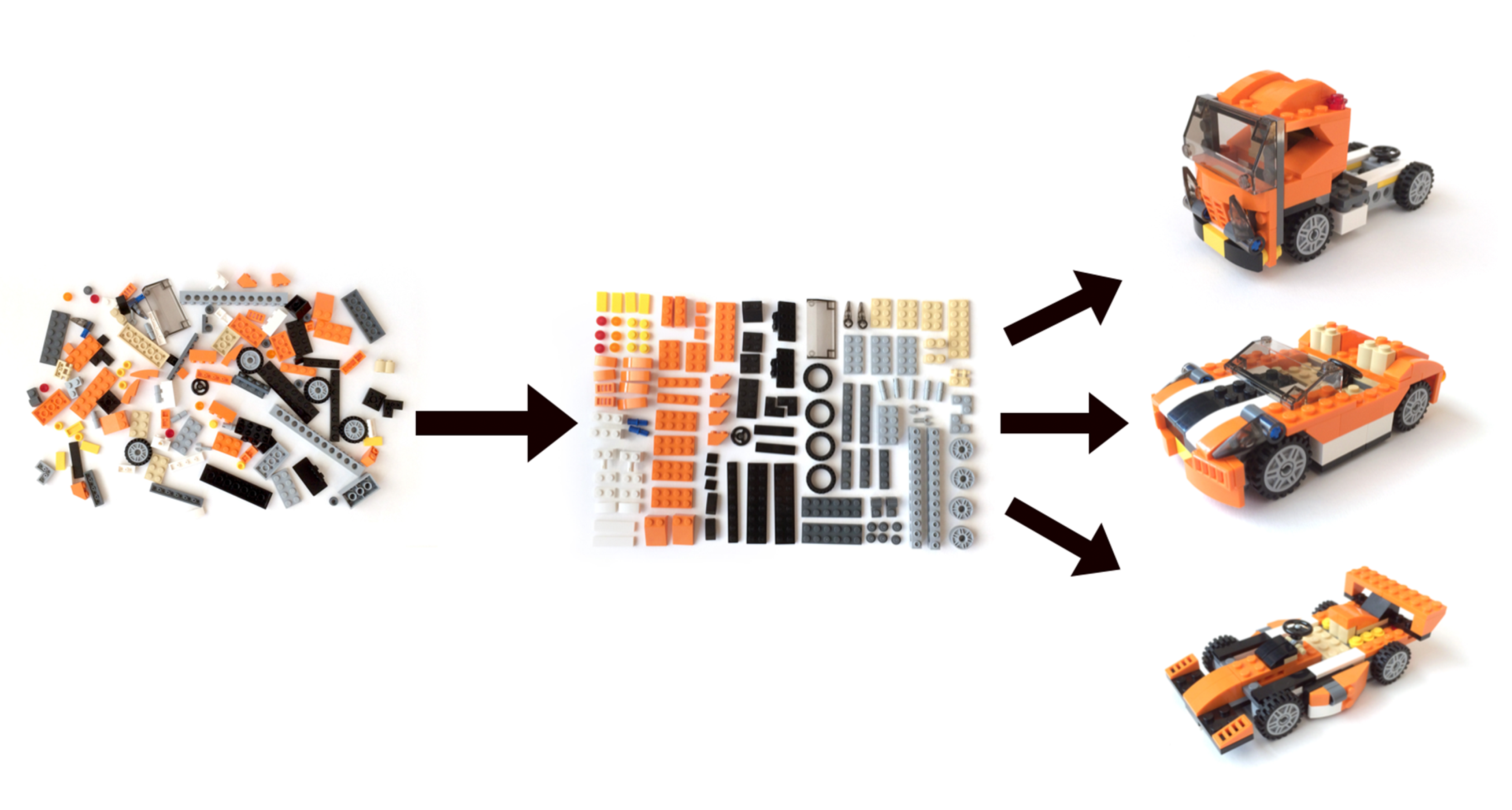
앞으로 같은 블록을 이용해서 새로운 결과물을 만들 때 훨씬 더 효율적으로 같은 톤 앤 매너를 가지는 결과물을 만들 수 있다는 것을 알게 되었습니다. 이러한 관점이 프로그램에 적용이 된 것이 "프레임워크" 라면, 이 개념이 디자인에 적용한 것을 우리는 "디자인 시스템" 이라고 부르고 있습니다.
이미지 출처:
https://atomicdesign.bradfrost.com/chapter-4/
Wolfram Nagel의 "Multiscreen UX Design"에서 각색한 이미지.
어떻게 하면 잘 정리 할 수 있을까?
'... 이렇게 반복해서 쓰이는 부품들을 잘 정리만 해둘 수 있다면, ...'
어떻게 하면 블록을 잘 정리할 수 있을까요? 색깔별로, 크기별로, 기능별로, 용도별로... 어떤 순서로 정리를 하는게 맞을까요? 어떻게 구분을 하는게 좋을까요?
우리가 컴포넌트로 조립을 하다보면 조립을 하고 있는 상위 개념의 컴포넌트와 부품이 되는 컴포넌트간의 계층이 있다는 것을 알고 있습니다. 그리고 컴포넌트가 목적에 따라서도 구분되기도 하고 도메인에 따라 구분되기도 하고 레이아웃에 따라 구분되기도 합니다. 따라서 우리는 자연스럽게 이 계층에 맞는 폴더를 만들고 싶어 합니다.
하지만 계층과 컴포넌트의 카테고리를 분리하는 단위는 계층, 목적, 재사용성, 범위등 여러개로 존재하지만 폴더구조는 하나이기에 때때로 개념과 폴더구조가 실제로는 잘 일치하지 않게 됩니다. 잘 분리해야 된다는 건 알고 있고 좋은 구조를 만들어야 한다는 것은 알고 있지만 그래서 그걸 어떻게 하는게 좋은 건가에 대해서는 사실 사람마다 주관적인 기준이 많이 다르기 때문에 좋은 폴더구조를 만든다는 것은 어렵습니다.
그러나 우리가 맛의 경우 주관적인 경험에 속하지만 맛없는 집과 맛집이라는 것이 존재하듯이 좋은 폴더 구조라는 것도 기준이 주관적이더라도 나쁜 구조와 좋은 구조를 경험할 수 있고 또 배우고 생각할 필요가 있습니다.
그래서 이번 글에서는 디자인 시스템과 컴포넌트 그리고 계층과 좋은 구조에 대한 고민을 하다보면 한번쯤은 마주치게 되는 Atomic Design Pattern에 대한 이야기를 하고자 합니다.
또한 실제로 지금 제가 하고 있는 프로젝트에서 Atomic Design Pattern을 적용을 했을때의 장점과 단점 그리고 시행착오를 몸소 겪으면서 알게된 사실들과 이걸 어떻게 개선을 하고 적용을 했는지에 대해서도 함께 이야기 하려고 합니다.
Atomic Design Pattern을 도입하면 누구나 동일한 고민을 하게 되지만 실제로 겪지 않으면 체감이 잘 되는 부분이기도 합니다. 특히 프로젝트의 규모에 따라서 느껴지는 시기도 다를 거라고 생각하구요. 저 역시 많은 다른 글들을 얽었었지만 결국 겪고나서 보니 그 내용들이 들어오더라구요.
이 글이 Atomic Design Pattern 도입 후 고민을 하고 있는 분들이나 앞으로 Atomic Design Pattern 도입을 고민하고 있는 분들께 도움이 되길 바랍니다.
Atomic Design Pattern

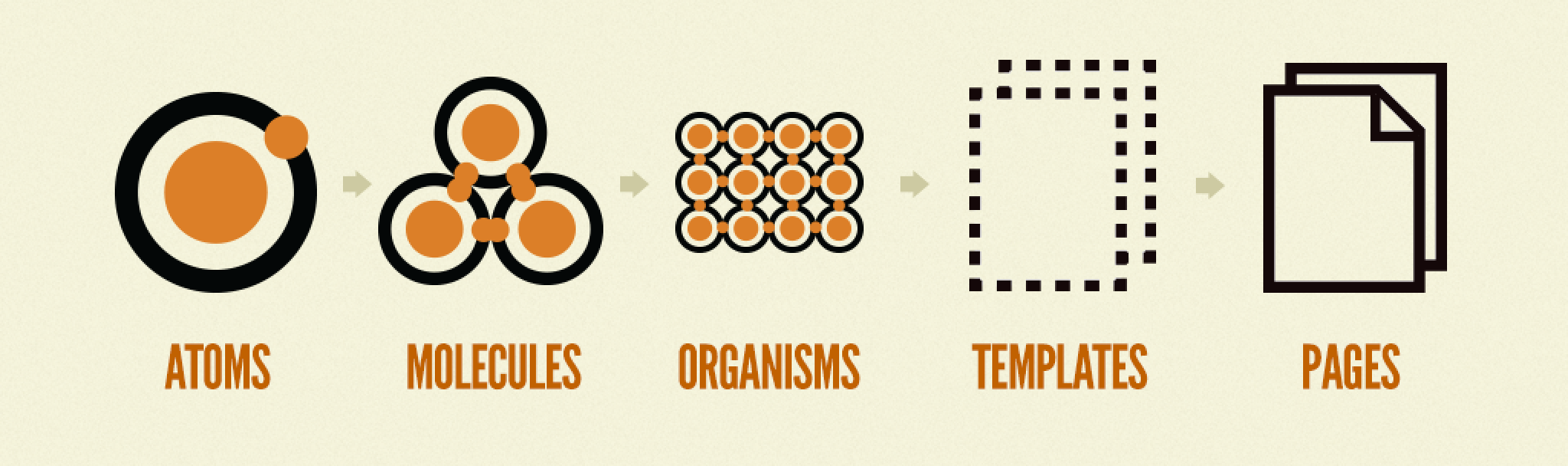
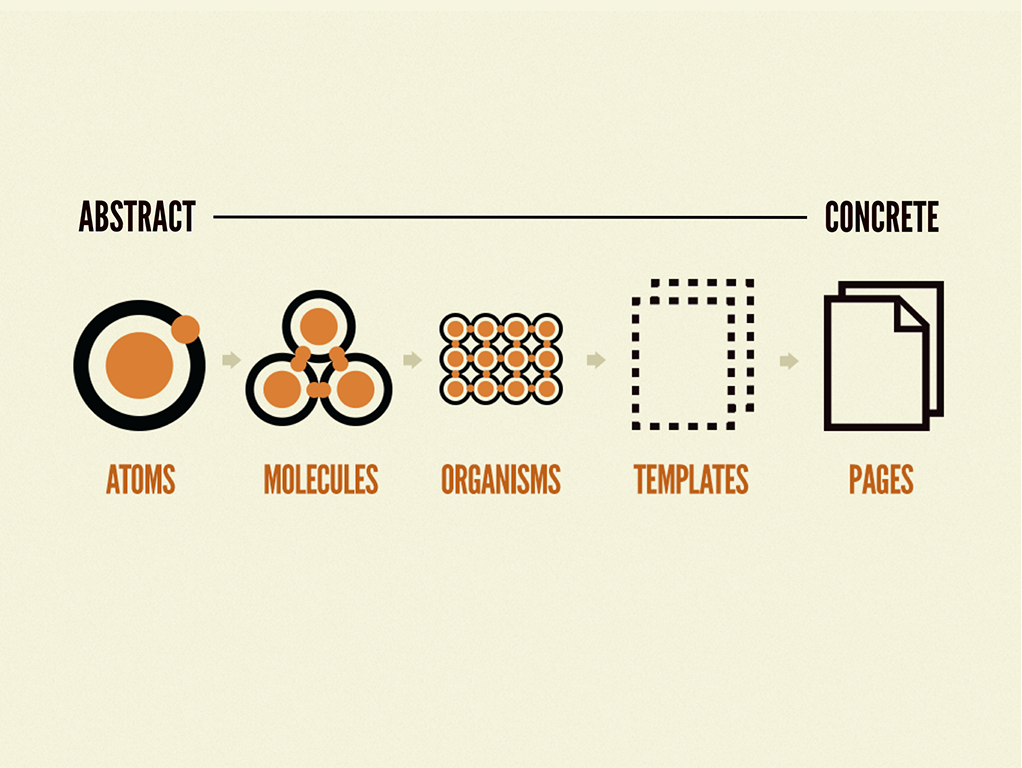
우선 Atomic Design Pattern 에 대한 설명부터 시작을 해야될 것 같습니다. 아마 자세히는 몰라도 위 그림은 어디서 한번쯤은 다들 접해보지 않았을까 생각이 듭니다.
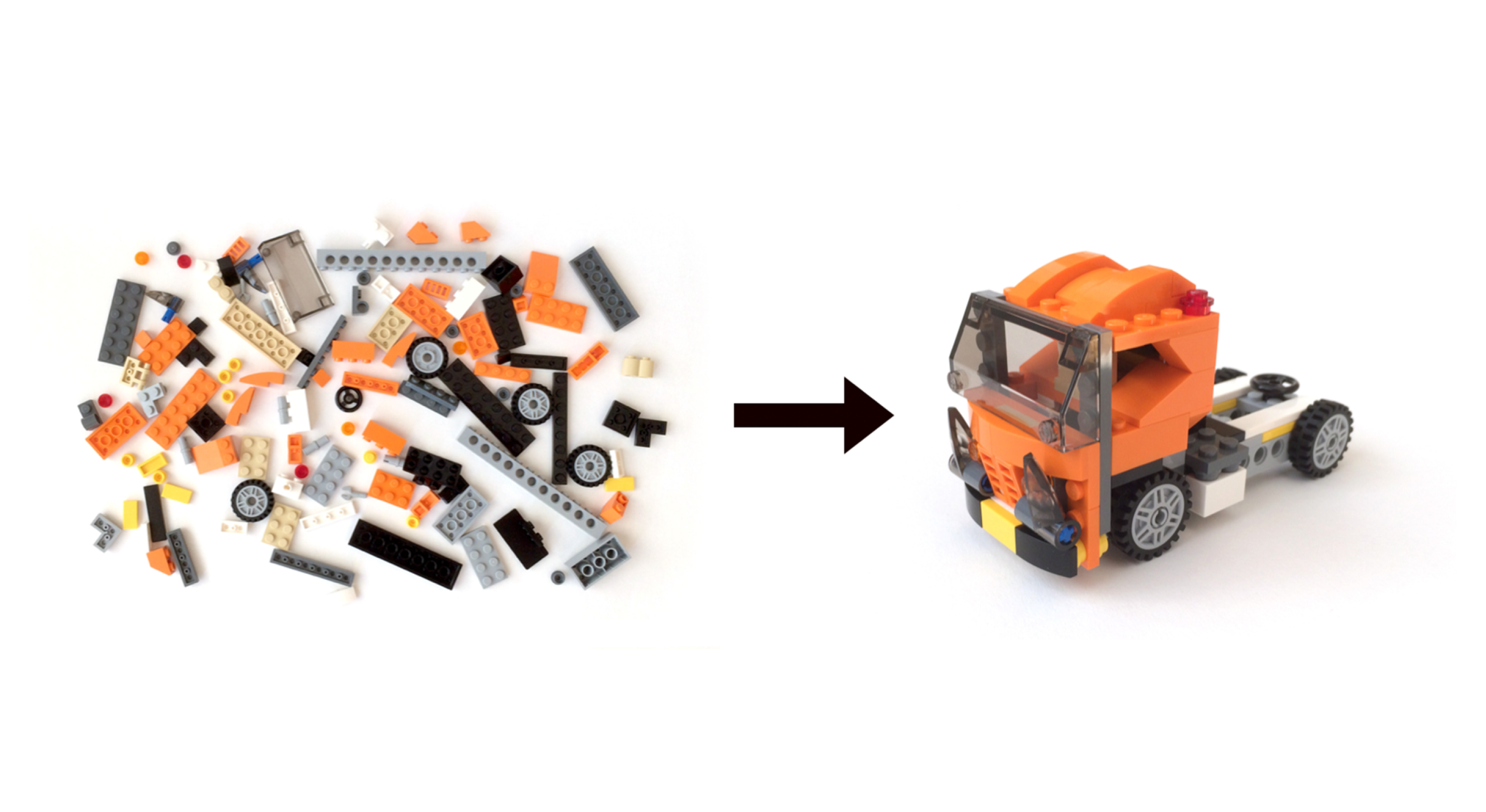
앞서 프롤로그에서 디자인 시스템에 대한 설명을 간단히 드렸습니다. 우리에게 레고블록이 있다면 그것을 조립해서 보다 효율적으로 다양한 것들을 만들 수 있는 것처럼, 재사용이 가능한 컴포넌트를 먼저 만들어 두면 이를 조립하여 다양한 다른 프로그램을 만들 수 있게 되고 이처럼 디자인에서도 재사용이 가능한 디자인 부품을 먼저 만들어서 이를 조립할 수 있도록 만드는 방법을 우리는 디자인 시스템 이라고 부릅니다.
화학에서 얻은 힌트
막연히는 알고 있었지만 이에 대한 명쾌한 이론이 없던 시절 Atomic Design Pattern 의 창시자 Brad Frost는 이것을 설명할 방법을 화학에서 힌트를 얻어 이론을 정립하게 됩니다.

Atomic Design Pattern에서는 디자인 부품을 만들어 조립한다는 개념을 원자가 모여 분자가 되고 분자가 모여 유기체가 된다는 화학적 용어를 이용해서 설명을 하면서 원자는 절대로 쪼개지지 않는 최소 단위이며 원자끼리 결합을 했을 때 분자가 되어 어떤 특정 행동을 할 수가 있게 되고 이 분자들이 결합한 형태의 유기체가 되어 의미있는 하나의 단위가 된다는 식으로 비유적으로 설명을 하고 있습니다.
- Atoms - 원자
- Molecules - 분자
- Organisms - 유기체
- Templates - 템플릿
- Pages - 페이지
이후 유기체들을 모여서 하나의 Templates을 구성하게 되며 디자인과 컨텐츠(데이터)를 분리하여 생각하여 Tempalte에 데이터가 결합이 되었을때 최종적인 Page가 된다는 형태의 이론입니다.
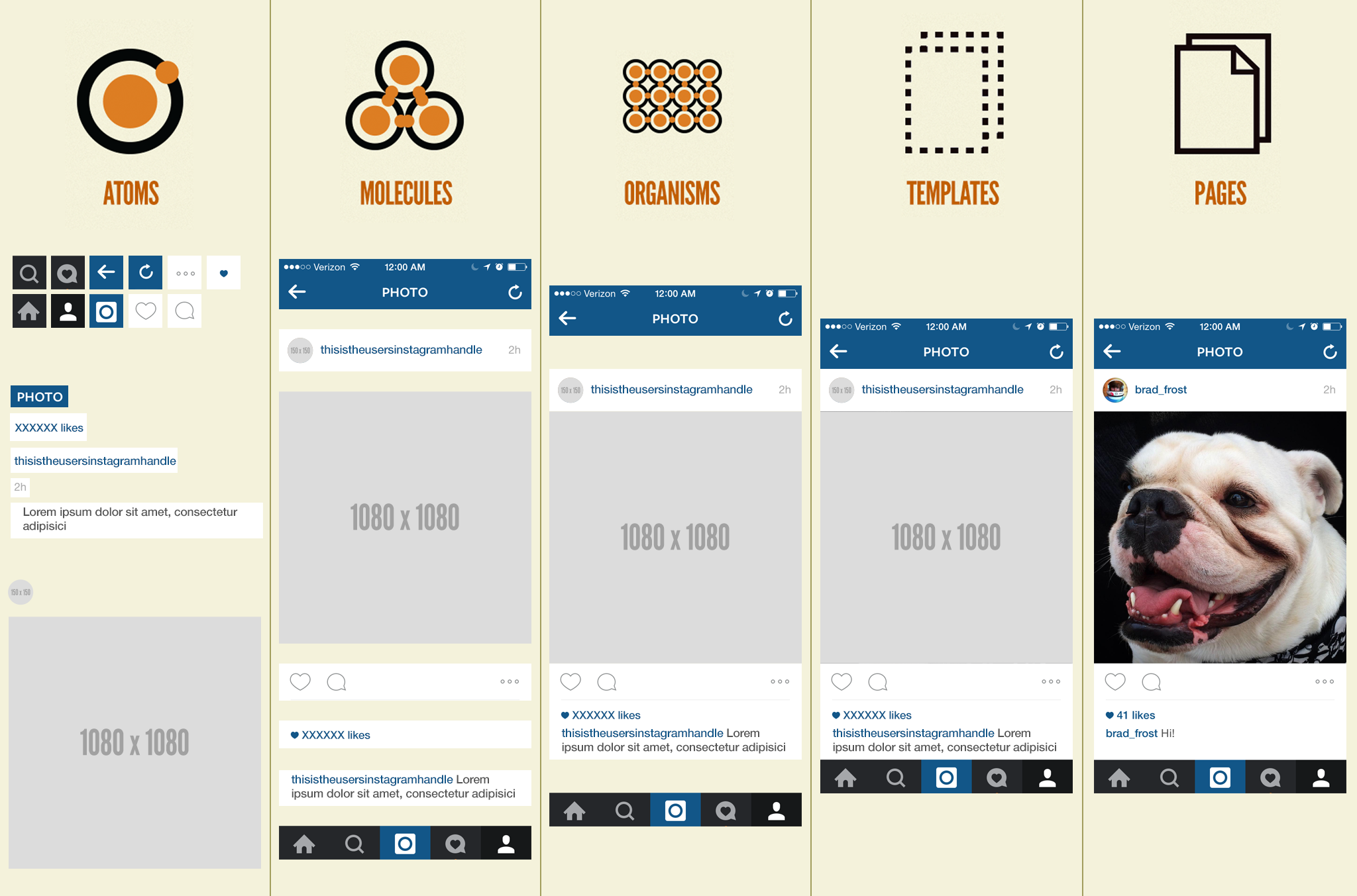
그림으로 이해하는 Atomic Design Pattern
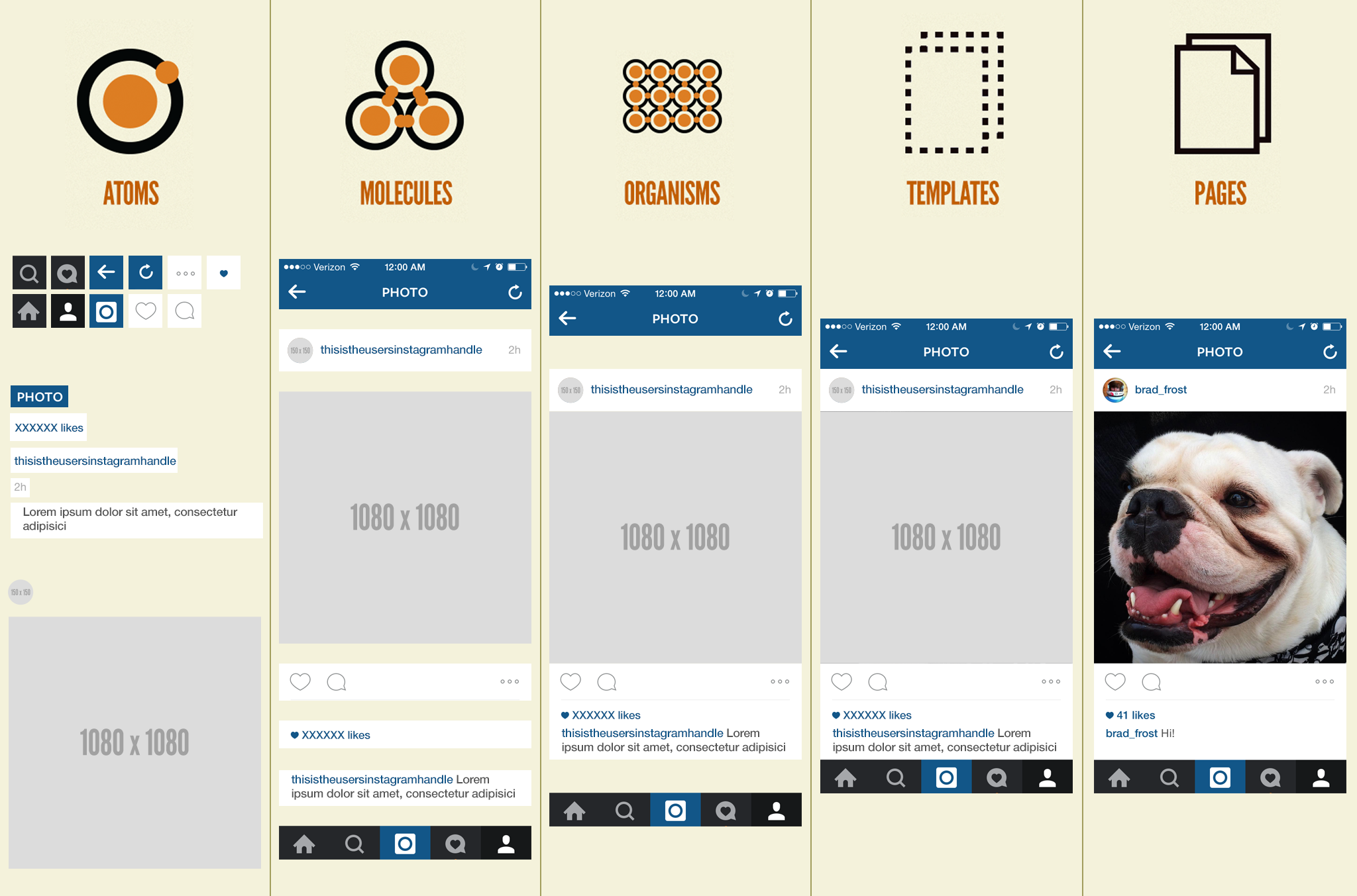
각 요소들이 어떤한 역할을 하는지 굳이 글로서 자세히 설명하지 않더라도 아래 이미지만으로도 충분히 각 요소들이 어떤 것을 의미하는지 직관적으로 이해를 하실 수 있을거라고 생각합니다.

Atoms - 더 이상 쪼갤수 없는 디자인의 최소 단위.
Molecules - Atoms를 모아서 만들어진다. 최소 한가지 기능을 수행한다.
Organisms - Molecules + Atoms을 모아서 만들며 사용자에게 의미와 역할이 존재하는 단위
Template - 아직 데이터는 연결되어 있지 않는 최종 레이아웃의 형태, 여러개의 Organisms으로 구성된다.
Page - Template에 실제 Data가 결합이 되어 사용자에게 전달이 되는 최종 디자인의 형태
백 마디 글보다 한번 보는게 낫죠! 그림으로 이해합시다!

출처) Toast UI - https://ui.toast.com/weekly-pick/ko_20200213
주의!) 프로세스가 아니라 멘탈모델이다.
Atomic Design Pattern 은 방법론으로 보통 소개가 되지만 5가지 단계로 이루어지는 디자인이나 개발을 하는 프로세스라기 보다는 일종의 멘탈모델이라는 점은 꼭 기억을 해주시기 바랍니다.
... Atomic design is not a linear process, but rather a mental model to help us think of our user interfaces as both a cohesive whole and a collection of parts at the same time. Each of the five stages plays a key role in the hierarchy of our interface design systems.
... Atomic 디자인은 선형 프로세스가 아니라 사용자 인터페이스를 응집력 있는 전체이자 동시에 부분의 모음으로 생각할 수 있도록 도와주는 정신적 모델 입니다. 5단계 각각은 인터페이스 디자인 시스템의 계층 구조에서 핵심적인 역할을 합니다.
Atomic Design Pattern은 전에 없던 새로운 개념은 아니지만 화학적 용어를 이용한 신선함과 선명하게 그려지는 이론의 형태를 가지고 있기 때문에 이는 디자인 시스템 이 대중화가 될 수 있도록 하는데 많은 기여를 하게 됩니다.
Atomic Design에 대해 더 알고 싶다면 하단 원문 링크에 들어가서 읽어보시길 바랍니다. 그 밖에 글 하단에도 관련 좋은 글들을 모아뒀으니 한번 읽어보시면 좋을 것 같아요.
Atomic Design Methodology
Atomic Design Pattern 도입과 Best Practice 여정기
이렇게 체계있어 보이는 이론을 바탕으로 실제 개발에서 Atomic Design Pattern을 이용한 컴포넌트 구조를 만들어 보고자 하는 시도들은 제법 찾을 수 있게 되었고 저도 새로운 프로젝트에서 이러한 개념을 통해서 한번 컴포넌트를 구성해보았습니다.
일단 Atomic Design Pattern으로 폴더를 만들고 무작정 시작하기
/components
ㄴ /atoms
ㄴ /moecules
ㄴ /organisms
ㄴ /templates
/pages
- 알파벳순으로 예쁘게 떨어지는 폴더 이름
이론 공부는 충분히 했고 무엇인지 알았으니 남은 것은 실전이었습니다. 일단 알려준대로 atoms, moecules, organisms, templates, pages로 폴더를 만들어 보았습니다. 일단 알파벳순으로 정렬이 되는게 마음에 들더라구요. template와 page 순서가 아쉬운 관계로 pages만 별도로 분리하고 나머지를 components 폴더로 묶어서 관리하니 개인적으로 만족스러운(!) 순서와 구조가 되었습니다.
그전까지는 재사용되는 컴포넌트를 컴포넌트 폴더(atoms)로 그리고 레이아웃(template)과 페이지(pages) 정도로만 단순히 구분해서 정리를 했지만 이후 moecules과 organisms이라는 중간단계들로 인해서 개발을 할 때 보다 의식적으로 계층을 나누고 컨포넌트를 분리하게 되어 의존성 관리가 조금 더 명확해지고 단순히 재사용이 가능한 컴포넌트에서 의존성이 없고 독립적인 atoms계열과 프로젝트에서만 재사용이 가능한 moecules과 organisms으로 구분이 된다는 점도 좋았습니다.
좋은 점
👍 Atomic Design Pattern 폴더 구조는 무엇이 좋았나?
- 계층별로 순더대로 예쁘게 정렬되는 폴더 이름과 구조
- 컴포넌트 계층을 의식하게 되면서 적절히 나누려고 하는 시도와 머리속에서 더 선명해지는 목적
- atom 컴포넌트의 재사용과 독립성을 높여주려고 하게 된다.
하지만 언제나 그렇듯 한계점은 프로그램의 덩치가 커져봐야 알 수 있는 것이었습니다.
무엇이 문제였나?
확실히 아키텍쳐는 프로그램의 덩치가 커지기 전까지는 무슨 문제가 있는 지 알기가 어렵고 프로젝트가 진행이 되고 컴포넌트 개수가 늘어나게 되면서 세상이 모두 아름답게 Atomic하게 나눠지지 않는다는 것을 알게 됩니다.
moecules이냐? organisms이냐? 그것이 문제로다!
누구나 Atomic Design Pattern을 적용하면 다음의 난제에 부딪히게 됩니다.
"이 컴포넌트... moecules이 맞을까요? organisms이 맞을까요?"




'암... 역시 나만 어려운게 아니었다.'
이론으로 배울때의 atoms -> moecules -> organisms -> templates의 관계는 너무나 당연해보입니다. "원자가 모여서 분자가 되고, 분자가 모여서 유기체가 된다. 여러 유기체를 결합하여 틀을 만들고 여기에 데이터를 결합해서 최종 결과물을 만들어 낸다."
하지만 현실은 그렇지 않습니다. 현실 세계의 컴포넌트 구조는 재사용이 되는 범위가 다양해서 명확히 어디에 속하는지 알기가 어려우며 분자와 유기체 사이에는 훨씬 더 많은 실제 계층이 존재합니다.
그나마 atoms과 template 그리고 pages는 판단하기 쉬운 편입니다. 왜냐하면 Atomic Design Pattern을 쓰기 전에도 막연히 재사용가능한 컴포넌트, 레이아웃, 컨텐츠의 3단계 구분은 존재했으니까요.
하지만 프로젝트가 커지고 조립을 하는 단계가 많아질 수록 그 경계가 모호해지게 됩니다. 정말 많은 베리에이션이 존재하고 누구를 기준으로 하느냐에 따라서 moecules안에 moecules이 있고 organisms안에 organisms이 또 생기니까요.
너무 계층으로만 나누더라...

이렇게 볼 때에는 너무나 명확해보이는 계층구조지만 우리는 컴포넌트를 계층이 아니라 헤더나 푸터 컨텐츠 등 목적을 가지고 분리를 하는 것이 훨씬 더 일반적입니다. 또한 검색페이지, 프로필 페이지등 독립적인 영역으로도 구분을 하고 싶어합니다.
Header의 경우 당연히 organisms이며 organisms에서 Header를 찾으면 되었지만 프로젝트가 커지면서 SideContentBar와 같이 이름과 개념만 가지고는 organisms인지 moecules인지 애매한 컴포넌트들이 존재를 하게 되고 Profile, Search와 같이 독립적인 단위로 묶어서 보고 싶은 경우도 발생을 하다보니 모든 프로젝트를 이렇게 정해진 5단계의 구조로만 가져다는 것은 쉽지 않은 일이었습니다.
Template vs Pages 그리고 데이터 바인딩 문제
또한 Atomic Design Pattern에서는 데이터와 디자인의 분리를 강조합니다. 그래서 데이터가 없이 조립이 된 디자인을 Template이라고 하고 데이터와 디자인이 합쳐진 결과물을 Page라고 하고 있습니다. 우리가 익숙하게 사용해왔던 Cotainer-Presenter 패턴입니다.
프론트엔드에서 MV* 아키텍쳐란 무엇인가요?
Cotainer-Presenter에 대한 이야기가 알고 싶다면 제가 쓴 프론트엔드에서 MV* 아키텍쳐란 무엇인가요? 를 한번 읽어보세요.
하지만 개인적으로는 props drill 문제로 인해 Cotainer-Presenter보다는 상태관리를 기본으로 하고 props를 통한 컴포넌트의 독립성 보다는 moecules와 organisms에 적극적으로 데이터 바인딩을 하게 되면서 데이터 바인딩을 하는 기준을 moecules로 봐야할지 organisms으로 봐야할지 template으로 봐야할지도 헷갈리는 상황이 발생하였습니다.
고민하게 만드는 컨벤션이 좋은 컨벤션일까?
처음에는 5개의 계층을 만들어두고 적절히 그 계층안에 컴포넌트를 넣으면서 자연스럽게 좋은 구조로 만들어지는 구조였지만 프로젝트가 커지면서 고작 5개의 분류만으로는 그 많은 컴포넌트를 그룹핑을 하는 것이 굉장히 어렵다는 것을 알게 되었습니다.
초기에 Atomic Design Pattern을 도입한 목적이 컴포넌트에 대해서 잘 분류하고 정리를 하기 쉽게 하기 위함이었지만 어디에 넣어야 할지 고민을 해야하고 명확한 기준이 없는 방식은 좋은 패턴이라고 보기 힘들었습니다.
"Atomic Design Pattern은 애초에 개발을 위해서 만들어진 것이 아니고 더더욱 컴포넌트를 구분하기 위한 폴더 구조를 위한게 아니죠. 화학용어를 빌려온 디자인 시스템을 더 직관적으로 이해하기 위한 멘탈 모델이며 조금 더 세분화시키고 이를 명확하게 해서 컴포넌트 기반의 디자인 시스템에 대한 사람들의 이해를 돕고자 하는 거에요."
그래서 Atomic Design은 그저 이론일뿐 실전용은 아니라는 생각을 가지고 어떻게 하는 것이 좋은 구조인지를 다시 고민을 하기 시작했습니다.
Atomic Design의 혼란스러움과 컨벤션 이야기 관련 글
Atomic Design을 쓰지 말자!?
실험: 어차피 검색해서 쓰는데 그냥 컴포넌트를 한 곳에 모아볼까? => 실패
"컴포넌트를 쓸 때 폴더명으로 찾아가서 쓰지 않고 검색하거나 자동완성을 이용해서 작업을 하고 import도 다 자동으로 하는데 폴더구조에 얽매일 필요가 있을까요? 계층을 나누지 말고 Flat하게 그냥 다 모아둬도 괜찮을 것 같은데요?" -> 결론: 안괜찮았다.
오픈소스나 다른 프로젝트 코드들을 살펴보면 Atomic Design Pattern을 적용해보려는 프로젝트들도 있지만 보편적인 방식까지는 아니라는 것을 알게 되었습니다. 그리고 위 말대로 실제로 폴더 구조를 어떻게 하더라도 개발을 할 때에는 폴더구조를 사용하고 있는 경우가 없다는 것을 알게되었습니다. 해당 파일을 수정하기 위해서는 파일명으로 찾아가고 import는 자동으로 IDE가 해주고 있었습니다. 컴포넌트간의 계층도 사실 코드로 다 정리가 되어 있고 코드에서 찾아가기 기능을 활용하면 되었으니까요.
그래서 한번 실험을 해보았습니다. '그냥 폴더 구조를 정리하지 말고 한곳에 만들어두면 어떨까요? 문제가 생길까요?'
이제는 컨벤션을 고민할 필요도 이 컴포넌트가 어디 폴더에 속해야 할지 고민을 하지 않아도 되었습니다. 필요한 컴포넌트가 생길때마다 components로 옮기기만 하면 되었습니다. 결과는 어땠을까요?
처음에는 몰랐지만 점차 시간이 가면서 컴포넌트간의 계층이 눈에 보이지 않고 계층이 눈에 보이지 않으니 엔트리 포인트를 찾기가 힘들어지고 있었습니다. 그렇지만 크게 문제가 될거라고 생각하는 것은 아니었습니다.
그러나 이후 데스크탑 컴포넌트를 활용해서 모바일 화면을 만들면서 문제의 심각성을 알게 되었습니다. 의존성이 있는 컴포넌트의 범위를 찾기 위해서는 코드를 들여다 보지 않으면 확인이 되지 않았고 코드에 이미 계층이 있다고 하더라도 기존에 만들어진 폴더구조만큼 직관적으로 알 수 있는 것들이 아니었습니다.
폴더 구조는 책으로 치면 목차와도 같은 것이었습니다. 사실 책을 읽는 동안에는 목차를 그리 신경을 쓰면서 읽지는 않지만 나중에 필요한 것을 찾으려고 할때 목차가 없으면 내가 원하던 것들이 어딨는지 그리고 전체적인 구조가 눈에 보이지 않는 것이었습니다.
'폴더 구조는 곧 생각의 체계이다.'
역시 이 세계에 은빛탄환은 없었다. 밸런스가 필요하다!
Atomic Design Pattern의 컴포넌트를 의존성과 계층별로 나누는 장점과 영역별로 나누는 또 목적별로 나누는 성격별로 나누는 여러가지의 기준들을 함께 잘 섞을 수 있는 방법이 필요했습니다. 우리가 분류를 할 수 있는 카테고리는 다양하지만 실제하는 폴더구조는 1개일수 밖에 없으니까요.
Atomic Design Pattern은 유지를 하고 싶었습니다. 실제로 계층별로 코드를 나눈다는 것은 꽤나 의미있는 방법이었으니까요. 대신 Atomic Design Pattern의 구조만으로는 그 많은 프로젝트의 컴포넌트를 다 분리할 수 없었기에 분류를 할 수 있는 새로운 기준들이 필요했습니다.
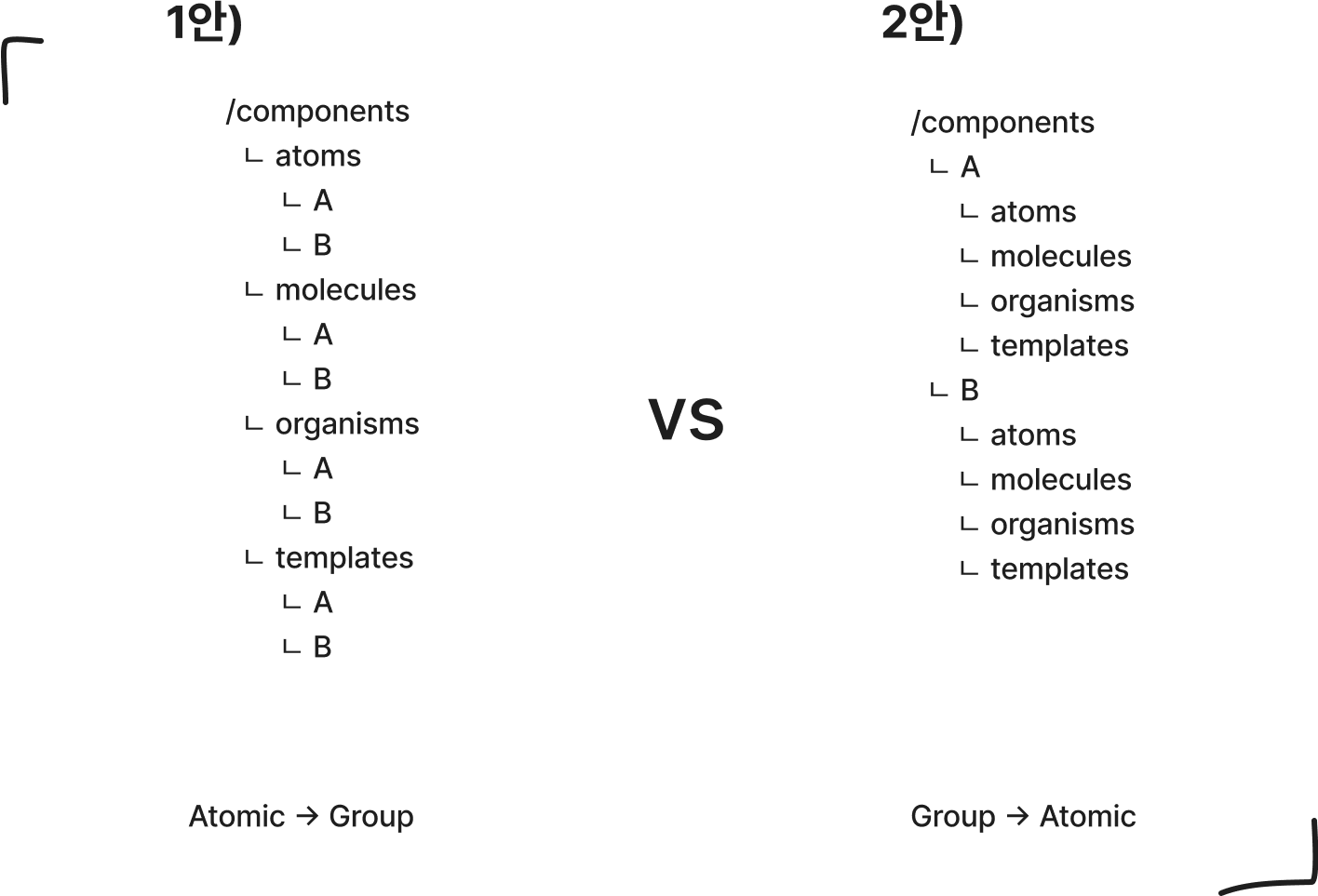
그래서 우선 Atomic이 우선인지 다른 그룹이 우선일지 생각해 보았습니다.

1안) atoms나 molecules의 경우 프로젝트에서 재사용 가능한 공통 컴포넌트들을 찾고 분류하기 위함이니 컴포넌트 별로 존재하면 atoms을 따로 분리하는 이유가 없지 않나? 재사용 가능한 컴포넌트와 디자인 시스템의 계층을 유지하면서 하위 그룹핑을 해야지.
2안) 요즘 유행하는 MSA를 떠올려 보라. 하나의 앱이 사실 작은 여러가지의 앱의 집합이라고 생각을 한다면 각자의 앱마다 다른 컴포넌트들로 조립되어 있다고 생각하게 되지 않을까? 우리가 어떤 컴포넌트를 말할때 이름을 먼저 떠올리지 계층을 먼저 떠올리지 않는다.
두 의견 모두 일견 일리가 있어 보였고 잘 모를때는 몸으로 체험하는게 맞다고 생각했기에 두 방법 모두 사용해보기로 하였습니다. 그 결과 2안이 훨씬 더 명확하게 체계가 그려졌기에 2안으로 최종 통일을 하기로 하였으며 1안에서 제시하는 공통 컴포넌트를 찾기 위한 방안으로 단순히 @공통 이라는 별도의 폴더를 만드는 것으로 해결을 하였습니다.
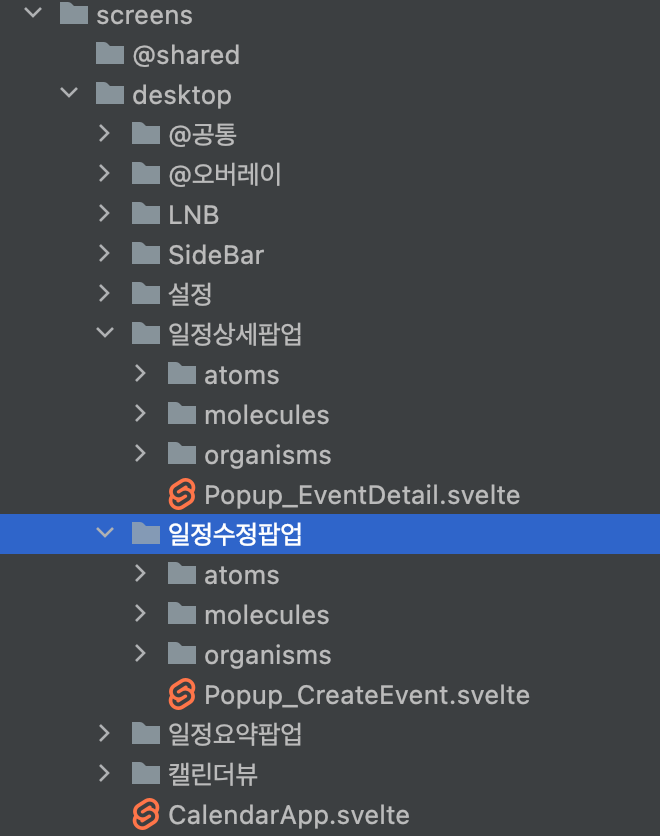
어디부터 의미론적 구조이고 어디부터 Atomic Design 구조로 구성해야할까?
그러면 어디까지를 그룹방식의 플더 구조로 가고 어디부터 Atomic한 구조로 가져갈지 합의가 필요했습니다. 그리고 어떤식으로 구성을 하고 이름을 지어야 하는지도 합의가 필요했고 많은 고민을 하게 되었습니다.
'... 컴포넌트 폴더 구조는 실제 코딩할때에는 사실 거의 참고를 하지 않지만 처음 프로젝트를 접할때 구조를 파악하고 머리속에 그리기 위한 용도가 대부분이었다. 그렇다면 코드보다 최대한 프로젝트를 이해할 수 있는 구조로 만드는게 맞지 않을까?'
프로젝트의 이해와 공유라는 측면에서 폴더구조를 생각하니 우리에게 좋은 폴더구조에 대한 합의가 간단해졌습니다. 기획이나 디자이너가 이미 이름을 붙여서 부르고 있는 영역에 대해서는 해당하는 이름을 가진 폴더로 만들기로 하였습니다. 그리고 더 이상 이름을 붙일 수 없는 부분에 대해서는 저희가 Atomic한 계층 구조로 가져가기로 했습니다.
굳이 폴더명을 영문으로 만드는 고민도 하지 않기로 하였습니다. 최대한 기획과 디자인에서 쓰고 있는 용어를 통해서 정리하고 부르는 용어가 다르면 하나로 통일을 하도록 하였습니다.
이름은 잘 모르겠으면 기획자와 디자이너에 물어보자! '그것도 이름을 붙여야 되요?' 라고 라는 지점까지는 의미론적인 계층구조를 가져가보자.

정리된 결과만 보면 일순 당연해보일수도 있는 구조들이 막상 실제로 프로젝트가 커지다보면 정리가 잘 되지 않는다는 것을 경험하게 됩니다. 개개인이나 팀마다의 규칙은 각자만의 방식이 있을테니 꼭 이대로 따를 필요는 없습니다. Best Practice는 주관적이니까요.
다시 돌아온 난제 - moecules과 organisms의 구분
Atomic Design Pattern에서 moecules과 organisms이 문제가 되는 것은 명확한 분류기준이 없기 때문입니다. 프로젝트의 규모마다 개인의 판단마다 다 달리질테니 여기에는 정답이라는 것은 없겠지요.
그렇지만 계속 주관적인 판단으로 인해 헷갈리지 않기 위해서 저희팀은 기준을 세웠어야 했습니다.
뷰 컴포넌트와 비지니스 컴포넌트로 먼저 나눠보자.
일단 크게 컴포넌트를 2가지로 먼저 분리를 해보기로 하였습니다.
- 뷰 컴포넌트(공통 컴포넌트)
- 비지니스 컴포넌트
뷰 컴포넌트는 Input, Radio, Checkbox 등 다른 프로젝트에서도 재사용이 될 수 있는 그러한 컴포넌트들입니다. 비지니스 컴포넌트는 그 프로젝트에서만 사용하는 데이터를 보여주기 위한 컴포넌트입니다. 캘린더로 치면 일정상세팝업과 같은 컴포넌트입니다. 물론 비지니스 컴포넌트들은 일부 뷰 컴포넌트의 조립을 통해서 만들어지지만 그 프로젝트에서만 쓰이는 경우가 대부분이고 내부 상태관리 데이터와 강하게 결합이 되어 있는 컴포넌트를 의미합니다.
뷰 컴포넌트(공통) - props을 이용한 독립된 형태
비지니스 컴포넌트 - 상태관리를 이용한 데이터와 결합되어 있는 컴포넌트
뷰 컴포넌트의 atoms > moecules > organisms
뷰 컴포넌트에서의 atoms은 외부 의존성이 하나도 없기 때문에 import가 없는 컴포넌트가 atom이 됩니다. 외부 의존성을 가지는 컴포넌트의 경우 moecules이 됩니다. ex) SelectBox = (input + dropdown). modal popup과 같이 독립적인 형태는 organisms으로 구분을 하였습니다.
비지니스 컴포넌트의 atoms > moecules > organisms
atoms은 말 그대로 외부 의존성이 없는 컴포넌트입니다. 아이콘, 글자, 색상 등이 여기에 포함이 되며 이 영역에서만 쓰이는 버튼과 같은 것들도 atoms에 포함이 됩니다.
moecules는 엔티티를 나타내는 컴포넌트들을 모아둡니다. 좀 더 쉽게 이해하고 판단하기 쉽게하기 위해서 array에 속해있는 컴포넌트들 이라고 규칙을 정해봤습니다.
organisms는 moecules이 아닌 것의 컴포넌트 집합입니다.
template은 레이아웃을 의미합니다.
pages는 상태가 다를 때 구분하는 용도로 사용합니다. (권한이 없어 사용을 하지 못할 때...)
이게 당연히 정답이 아니고 더 나은 구조를 계속 고민을 하고 있습니다. 같은 고민을 하고 있을 다른 분들에게 이러한 기준들이 인사이트가 되길 바랍니다.
끝으로...
우리는 정말 많은 컴포넌트를 만지고 또 수정하게 됩니다. 그리고 이 컴포넌트들을 잘 사용하기 위해서 잘 정리해두기를 원합니다. 그러기 위해서 좋은 폴더 구조를 계속 유지하기 위해서 많은 논의들을 있었습니다. 그러면서 디자인 시스템과 폴더 구조등의 이론을 찾아보면서 Atomic Design Pattern이라는 것을 접할 수 있었습니다.
화학적 용어를 빌려서 설명하는 이 디자인 시스템 방법론은 부품들을 만들어 atoms > moecules > organisms > template > pages와 같은 계층을 분리하여 생각할 수 있도록 얘기했고 이러한 구조를 빌려와서 그대로 개발에서 사용하여 폴더구조로 이용해보겠다는 시도들은 있어왔습니다. 저 역시 그중의 한명이구요.
프로젝트가 작을때에는 기존보다 훨씬 더 선명해지는 체계와 의식적으로 컴포넌트를 계층별로 배치를 하도록 하게 해주며 알파벳순서로 잘 정리된 폴더구조를 보면서 계층에 대해서 많이 배우게 되고 체계가 잡힌다는 것을 알게 되었습니다.
그러나 점점 프로젝트가 커지다보면 컴포넌트들을 도메인이나 의미와 관계없이 계층으로만 5단계로 나눈다는것에서 한계점을 느끼게 됩니다. 그러면서 점점 모호해지는 구분으로 인해서 잘만든 컨벤션과 새로운 구조가 필요하다는 것도 알게 되었습니다.
사실 Atomic Design Pattern을 찾고 도입을 하는 과정에서 이러한 경고(?)에 대한 내용들은 많이 읽어보았지만 사람은 역시 본인이 겪어봐야만 알고 느끼게 되는 것들이 있습니다.
컴포넌트의 계층을 이해하고 의식적으로 계층을 나누려는 노력은 훨씬 더 좋은 구조를 만들게 해줍니다. 그리고 많은 기준을 가지고 컴포넌트에 대한 촘촘한 분류체계와 명확한 기준을 만드는 것은 처음부터 컴포넌트가 비대해지지 않고 좋은 컴포넌트가 될 수 있도록 해줍니다.
좋은 폴더구조에 대한 결론은 분류기준을 많이 만들어 두고 그에 맞는 좋은이름을 붙이고 여기에 명확한 규칙을 만들어보는 것이 방법인것 같습니다.
이 글이 Atomic Design Pattern에 대한 이해와 흥미를 높이고 같은 고민을 하고 있을 분들에게 또 이러한 고민을 하게 될 분들에게 조금이나마 도움이 되기를 바랍니다.
참고자료
https://kciter.so/posts/effective-atomic-design
https://ui.toast.com/weekly-pick/ko_20200213
https://jbee.io/react/stop-using-atomic-design/
https://fe-developers.kakaoent.com/2022/220505-how-page-part-use-atomic-design-system/
https://atomicdesign.bradfrost.com/chapter-2/
23개의 댓글
항상 특정 API 데이터가 필요한 organisms 모듈이 있어서 정말 번뇌했는데, 직접 바인딩하신다는 걸(제가 이해한게 맞다면..) 보고 마음이 한결 편해졌습니다. 감사합니다.
고민이 되는 지점을 먼저 경험하고, 그 경험에서 나온 인사이트를 이렇게 읽기 쉽게 전달해주셔서 매번 좋은 글 잘 읽고 있습니다!
이번에 쓰신 글의 주제는 저희 팀에서 자주 얘기가 나왔었고, 저 또한 molecules 와 organic 간 구별이나 폴더 구조 자체를 어떻게 가져가야 하는가에 대한 고민을 했었어서 더 몰입해서 읽었습니다 ㅎㅎ
정말 감사합니다!
제가 제대로 이해한건지는 모르겠지만, Group -> Atomic 구조로 짜게 된다면 리덕스를 쓸때 각 스토어마다 비대한 보일러플레이트 코드생기는 것처럼 코드량이 비대해진다는 문제점이 있지 않을까? 하고 조심스럽게 생각해봅니다!
좋은 글 감사합니다! 도움이 많이 되었습니다.
이전에 같은 고민을 했는데, 한가지 여쭤보고 싶은 점이 있습니다!
20개의 그룹 중, 단 2개의 그룹에서만 사용되는 컴포넌트가 있다면 해당 컴포넌트도 @공통으로 옮기는 것이 맞는지에 대한 의문이 있었습니다. (그룹에 대한 짙은 연관성이 있는)
공통 영역이 비대해지는 것과 동시에, 공통적인 느낌이 없어보이는 컴포넌트도 있을 것 같다는 생각이 들어서, 이부분에 대해서는 어떻게 생각하시는지 궁금합니다.
좋은 글 감사합니다 ㅎ 질문 하나만 드려도 될까요?
탭 혹은 모달과 같이 전체 페이지를 구성하는 탬플릿은 아니지만 여러 오가니즘의 레이아웃 역할을 하는 컴포넌트는 탬플릿일까요? 아니면 context와 관계없이 재사용 가능한 레이아웃이니 몰레큘일까요??
좋은 글 잘 읽었습니다. Atomic Design은 언제부터 Pattern이 된 걸까요? Brad Frost의 책 제목은 Atomic Design이고 저자 본인도 Atomic Design을 메타포나 방법론 정도로 소개를 합니다. 그런데 가끔 문헌에서 Atomic Design 뒤에 Pattern을 붙여서 쓰는 경우가 보이고 이로 인해서 Atomic Design을 Design Pattern으로 오해하는 경우가 생기는 것 같거든요. 이 글에서도 Atomic Design Pattern이라고 표현하고 계셔서 유례가 궁금해졌어요.
안녕하세요. 디자인시스템 좋아하는 프로덕트 디자이너입니다.
윗글 정말 잘 읽었습니다. 디자이너이지만 평소에도 테오님 글에 공감 많이하며 항상 재밌게 보고 있는데요.
이렇게 댓글을 달게될줄은 몰랐네요.
저는 디자인과 개발(마크업)이 하나의 single source of truth로 이루어져야 하고, 훗날 실현되리라 믿고있습니다. 그 측면에서 위에서 실험해보셨던대로 피그마 디자인도 아토믹 디자인 방법론에 따라 파일과 컴포넌트구조를 만들 수 있고, 그렇게 작업된 디자인시스템도 만들어보기도 했었습니다. 꽤나 많은 사례도 참고하면서 ㅎㅎ(예를들어 플라맹고 디자인시스템).
디자인 측면에서도 Molecules와 Organisms를 나누기란 정말 애매한 영역입니다. 막말로 디자인 측에서 아토믹디자인방법론대로 컴포넌트구조를 짜놓고 그것을 개발에 핸드오프하게되면 '넌 왜 이런생각으로 컴포넌트를 구분했냐?'라는 피드백을 받기 쉽죠.
그래서 고민을 깊게 해본 결과, 어쩌면 위에서 테오님이 진행했던 해결법과 살짝 비슷한 솔루션으로 디자인컴포넌트를 구성하게 되었어요. (도메인단위로 나누게되는 부분이 비슷하다고 느꼈습니다.)
우연히 찾게된 맨 아래 링크의 사례를 참고하였고, 디자인시스템 아키텍쳐를 Core와 Domain, 그리고 Local Component단위로 나누기 시작했습니다. 아래 글에서 보시면 아시겠지만 Core Component Library는 디자인시스템 매니저만 관리하고, Domain과 Local은 Product Designer의 몫으로 관리하게끔 온보딩시켰습니다.
Core Component는 모두가 공통으로 사용해야하기에 레이어구조부터 디자인토큰까지 엄격히 관리하였으며, Domain Component 역시 디자인시스템 매니저와 다른 프로덕트 디자이너들의 확인정도는 필요한 프로세스로 관리하도록 유도했어요.
결과는 나름대로 온보딩하는데에는 성공하였지만 사실 큰 성과는 이루지 못했습니다. 디자인시스템 교육측면에서 주니어 디자이너부터 개발자까지 디자인시스템이라는 개념부터 학습시키고, 개개인이 시스템을 이해하고 컴포넌트와 베리언츠를 잘 고민하고 설계하는 수준으로는 만들지 못했다고 판단했기 때문입니다. 개발측면에서도 개발팀내에 컴포넌트 구조를 짜놓는 것도 결정하지 못했는데, 디자인측면에서 어떻게 구성한들 적용되지는 않았던 부분도 있었고요..
그래서 테오님의 의견도 들어보고 싶더라고요. 이렇게 만드는 시스템이 디자인을 너머 개발까지도 유려하게 적용할 수 있는 시스템인지..적어도 디자인시스템에 대해 정말로 꾸준하게 진심으로 대하는 개발자라고 생각하기에 디자인시스템이라는 주제로 의견을 나누어보고 싶어서 메시지 드려봅니다.









폴더 구조부터 moecules과 organisms에 대한 고민을 하며 팀원들과 합을 맞춰나가는 과정을 글로나마 볼 수 있어 좋았습니다. 좋은 글 작성해주셔서 감사합니다:)