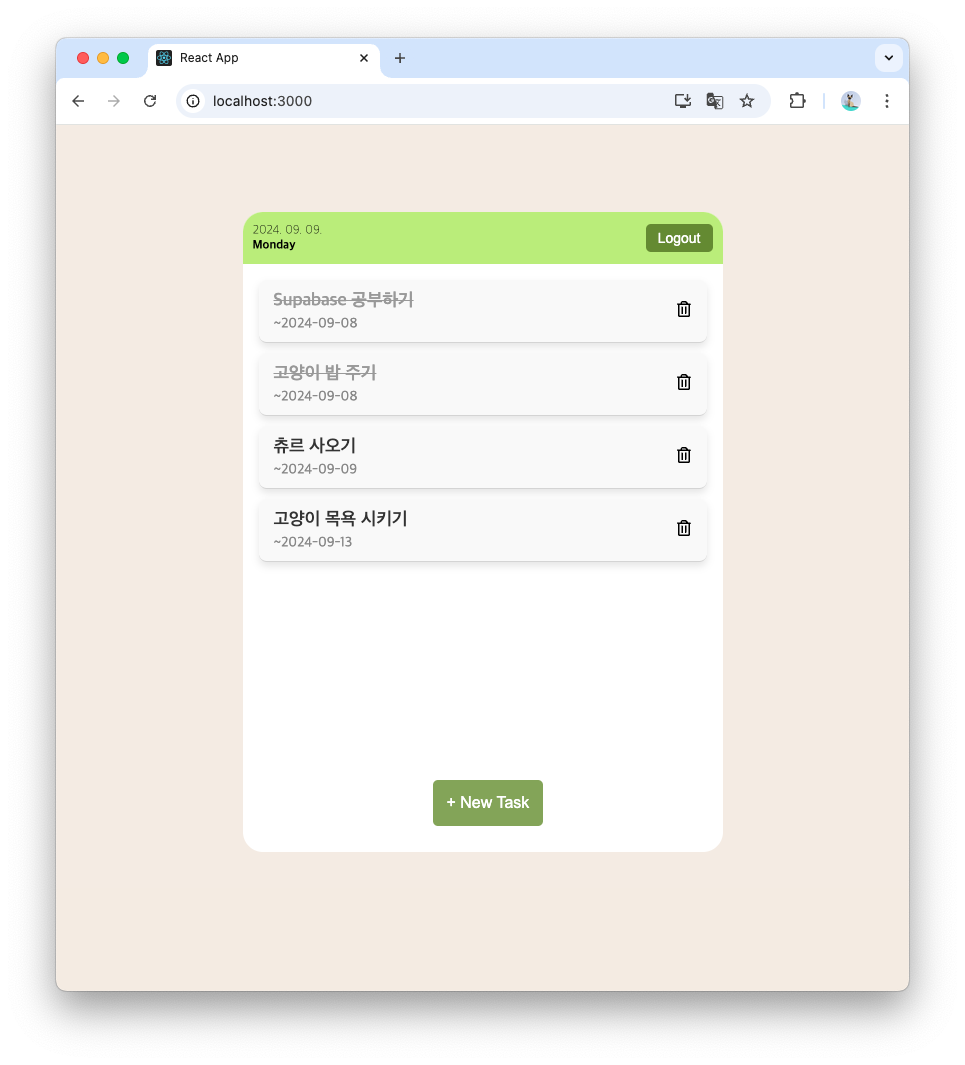
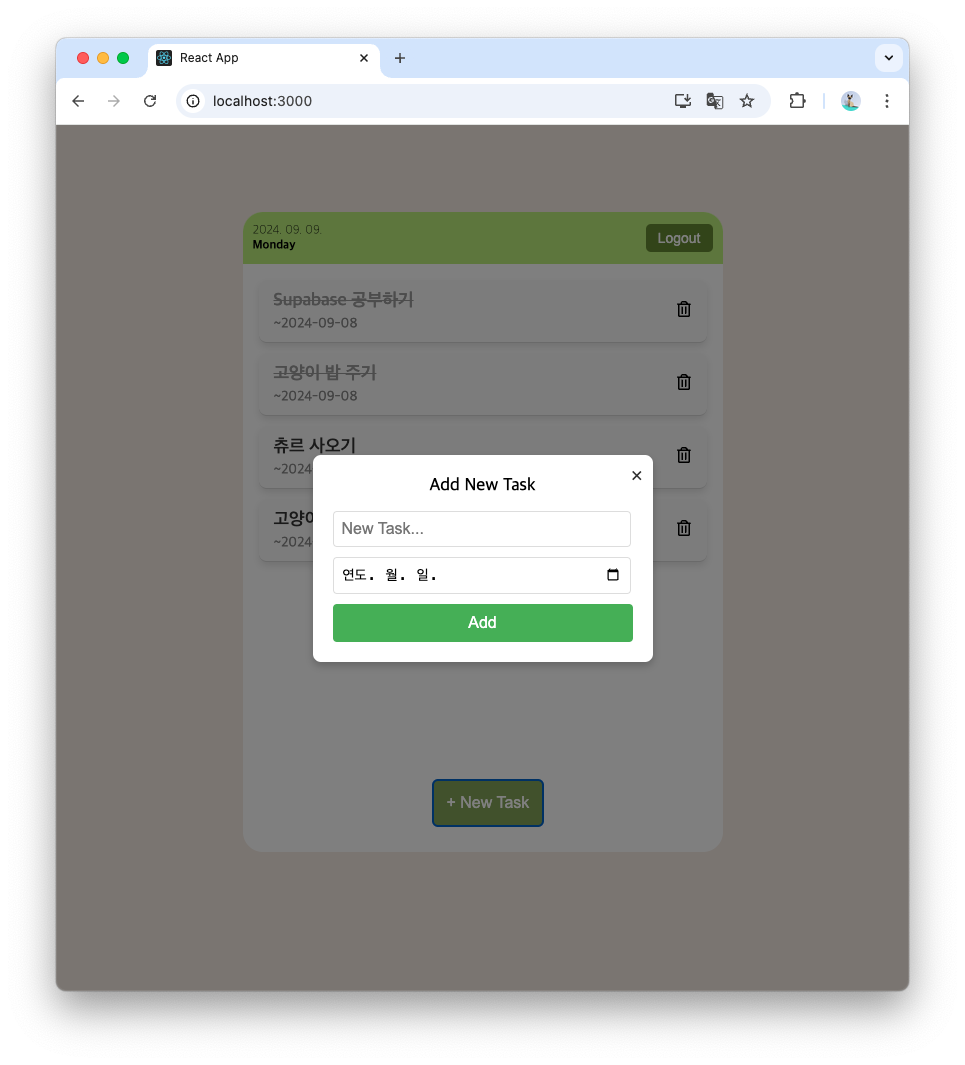
Firebase는 사용해 본 경험이 있지만 Supabase는 처음이라, Supabase를 사용해 보기로 결심했습니다. 처음이라 간단하게 ToDo 애플리케이션을 제작해 보려 합니다.
https://supabase.com/

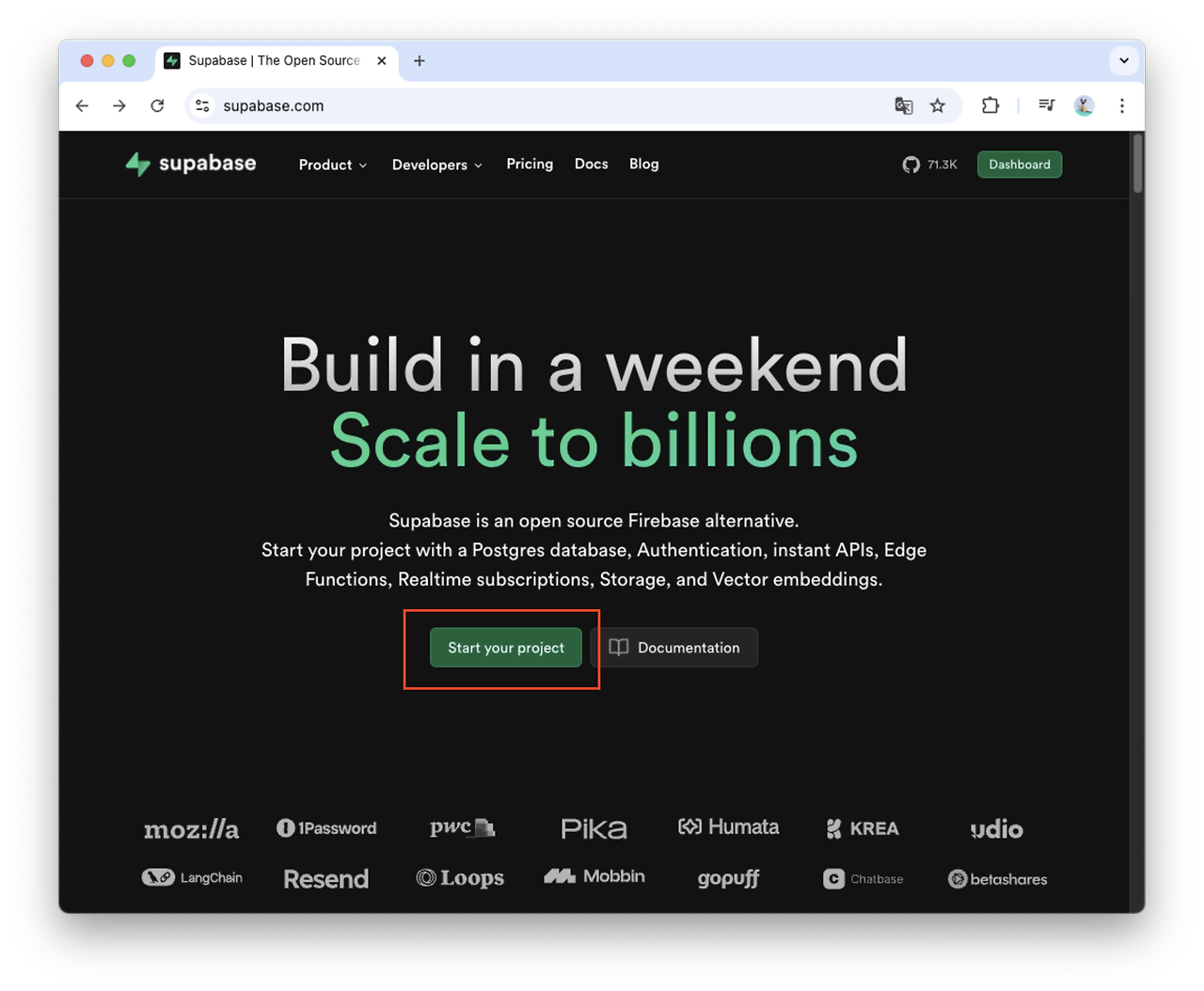
우선 supabase에 접속하여 회원가입/로그인을 하고 Start your project를 눌러 프로젝트를 만들어주세요.


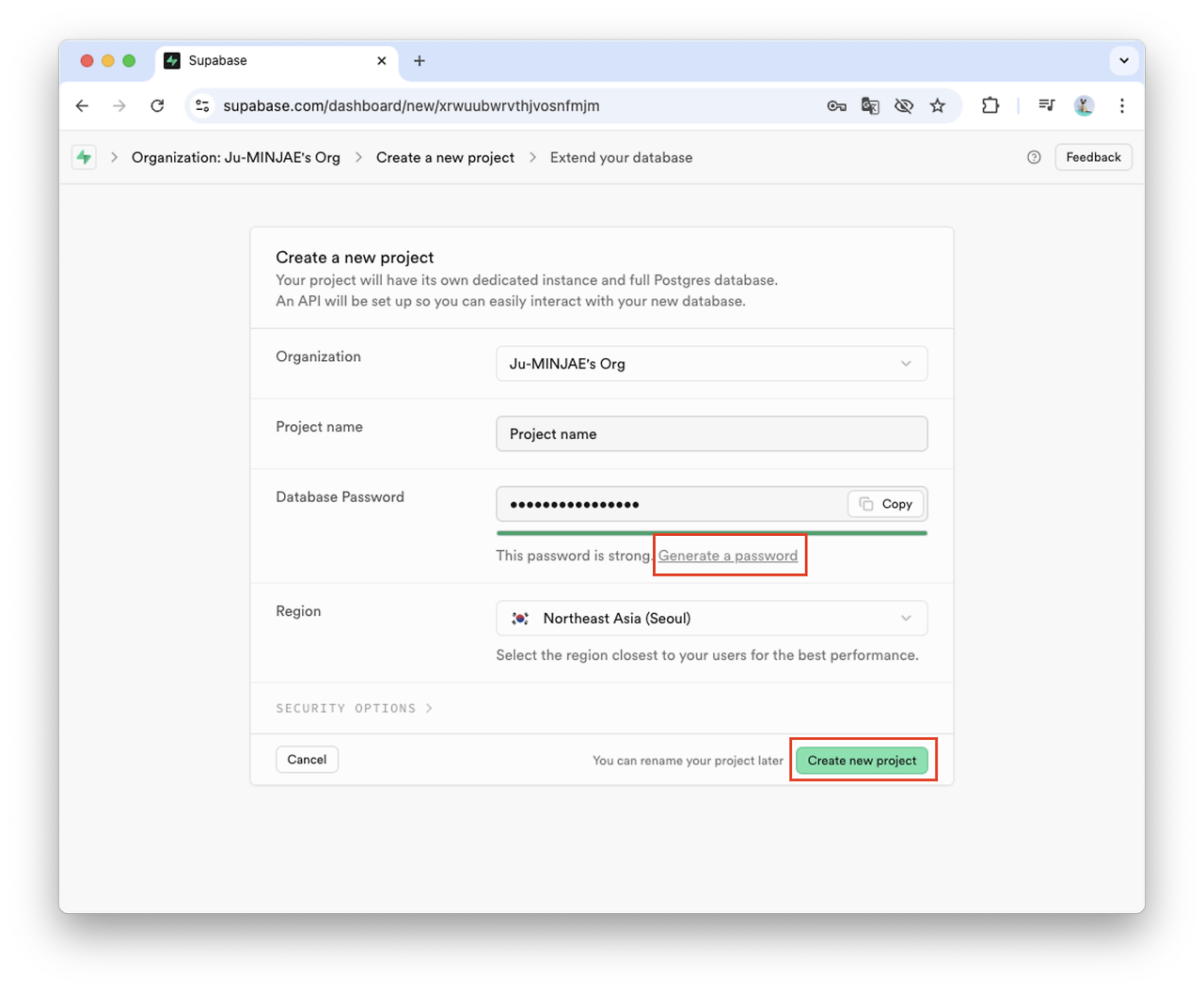
프로젝트 이름과 데이터베이스 비밀번호를 입력하시면 됩니다. 저는 자동 생성 비밀번호를 사용했습니다..
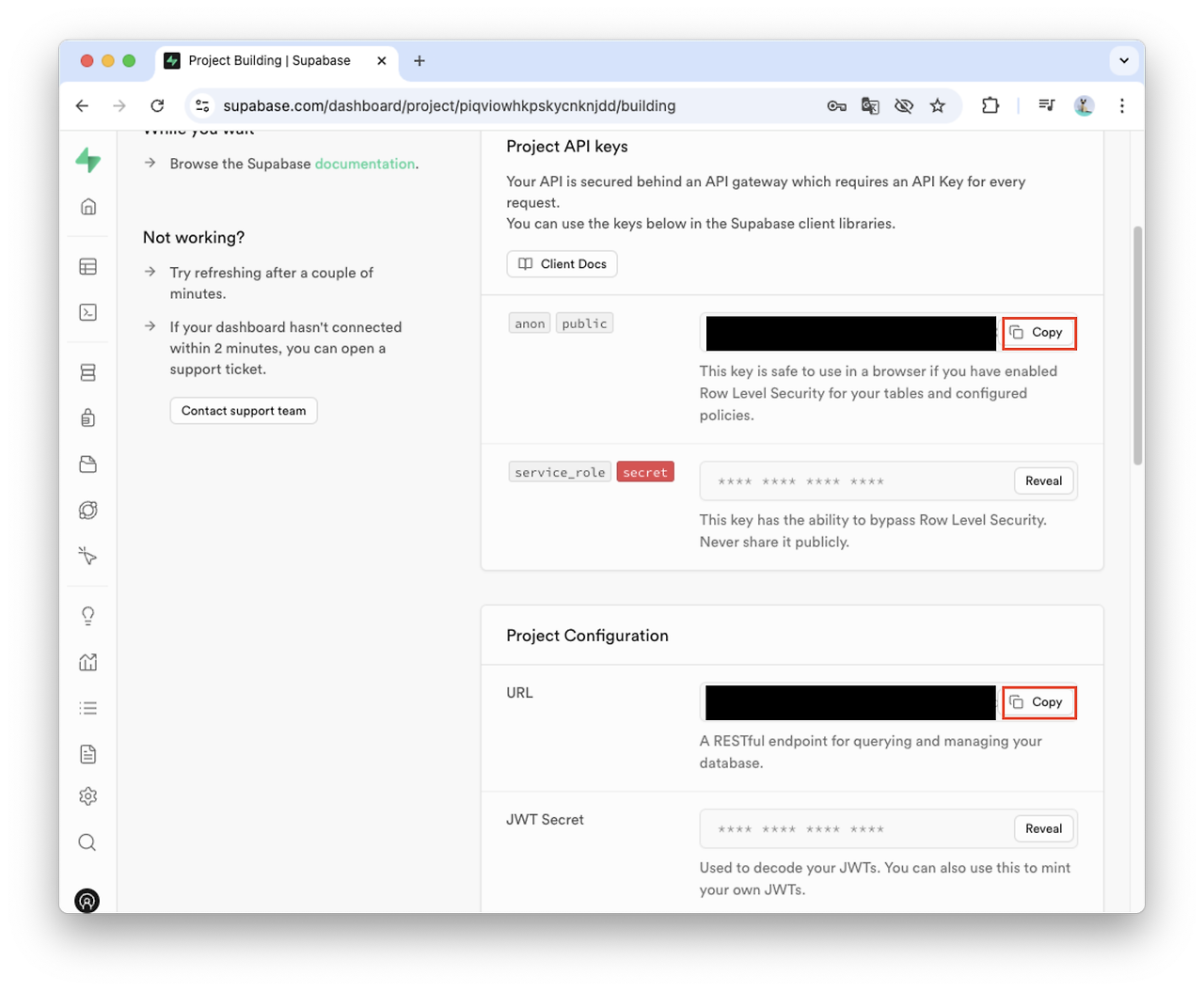
프로젝트 생성 후 API key와 url을 .env 파일에 작성해 주세요.
REACT_APP_SUPABASE_URL=Your Supabase Url
REACT_APP_SUPABASE_ANON_KEY=Your Supabase API Key
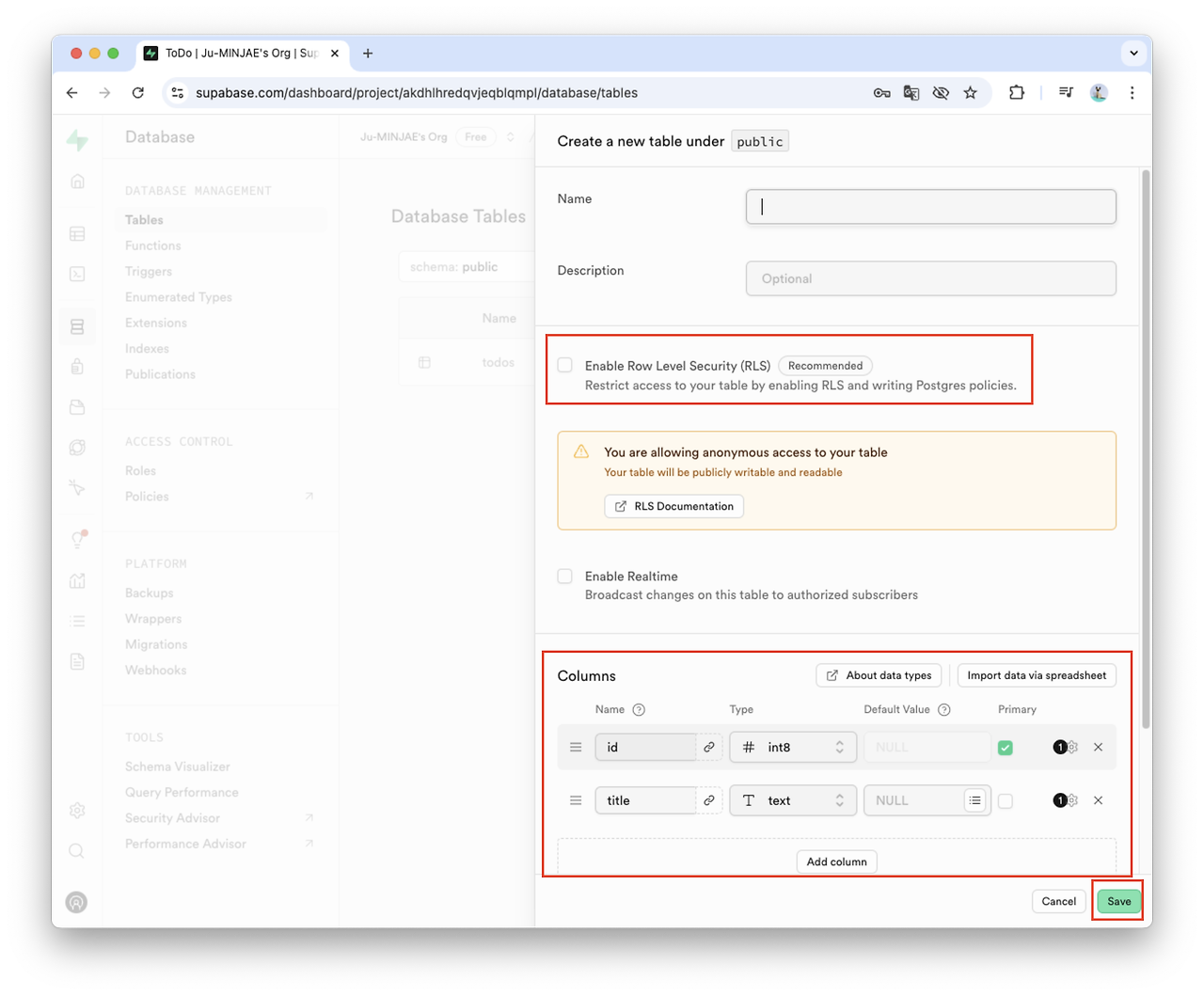
Table Editor 혹은 SQL Editor에서 데이터베이스 테이블을 생성합니다. 테이블 생성 후에도 자유롭게 편집할 수 있습니다.
리액트 파일에서 터미널을 열고 Supabase 클라이언트 라이브러리를 설치합니다.
npm insall @supabase/supabase-js설치 후 supabaseClient.js을 위에서 작성한 .env코드를 사용하여 추가 혹은 편집합니다.
import { createClient } from '@supabase/supabase-js';
const supabaseUrl = process.env.REACT_APP_SUPABASE_URL;
const supabaseAnonKey = process.env.REACT_APP_SUPABASE_ANON_KEY;
export const supabase = createClient(supabaseUrl, supabaseAnonKey);Supabase 공식문서를 참조하여 코드를 작성하였습니다.
const addToDo = async () => {
const { error } = await supabase
.from('todos') // Your Database Tables Name
.insert([
{
title: newToDoTitle,
deadline: newDeadline,
is_complete: false,
},
])
}
const deleteToDo = async (id) => {
const { error } = await supabase
.from('todos')
.delete()
.eq('id',id);
}

✅ 참고
