아 온몸이 쑤신다.
심지어 갈비뼈도 쑤신다.
오늘은 절대 운동모태
스트레칭만 하고 자야지😎
CSS
🔷Flex (for. Flex-container)
1. Flex?
: display 속성 중 하나로 block 요소의 속성을 가진다.
부모(Flex-container)요소가 자식(Flex-item)요소를 컨트롤한다.
1.1 display: flex;

1.2 display: inline-flex;

2.flex-direction
: 메인축의 방향을 정하는 속성 (가로 / 세로)
- row : 가로 배치
- column : 세로 배치
- row-reverse : 가로 역순 배치
- column-reverse : 세로 역순 배치
3.flex-wrap
: 컨테이너 내부의 아이템 줄바꿈 속성
- nowrap (기본값)
: 줄바꿈을 하지않음, 아이템이 컨테이너를 벗어남 - wrap : 줄바꿈을 함
- wrap-reverse : 줄바꿈 후 아이템을 역순으로 배치
4.justify-content
: 메인축 방향 아이템 정렬
- flex-start (기본값) : 아이템을 시작점으로 정렬
- flex-end : 아이템을 끝점으로 정렬
- center : 가운데 정렬
- space-between : 아이템 사이에 동일한 간격을 부여
- space-around : 아이템의 사방으로 동일한 간격을 부여
- space-evenly : 아이템 사이와 양끝에 동일한 간격을 부여
✨참고
https://www.w3schools.com/cssref/css3_pr_justify-content.asp
5. align-items
: 수직축 방향 아이템 정렬, 메인축 기준으로 수직 방향
- stretch (기본값) : Items are stretched to fit the container
- flex-start : 시작점 정렬
- flex-end: 끝점 정렬
- center : 가운데 정렬
- baseline : Items are positioned at the baseline of the container
✨참고
https://www.w3schools.com/cssref/css3_pr_align-items.asp
6. align-content
flex-wrap: wrap;이 설정된 상태에의 수직축 방향 정렬
- stretch
- flex-start
- flex-end
- center
- space-between
- space-around
- space-evenly
✨참고
https://www.w3schools.com/cssref/css3_pr_align-content.asp
🔷Flex (for. Flex-item)
1. flex-basis
: flex-item의 크기를 특정함
(flex-direction이 row일 때는 너비, column일 때는 높이)
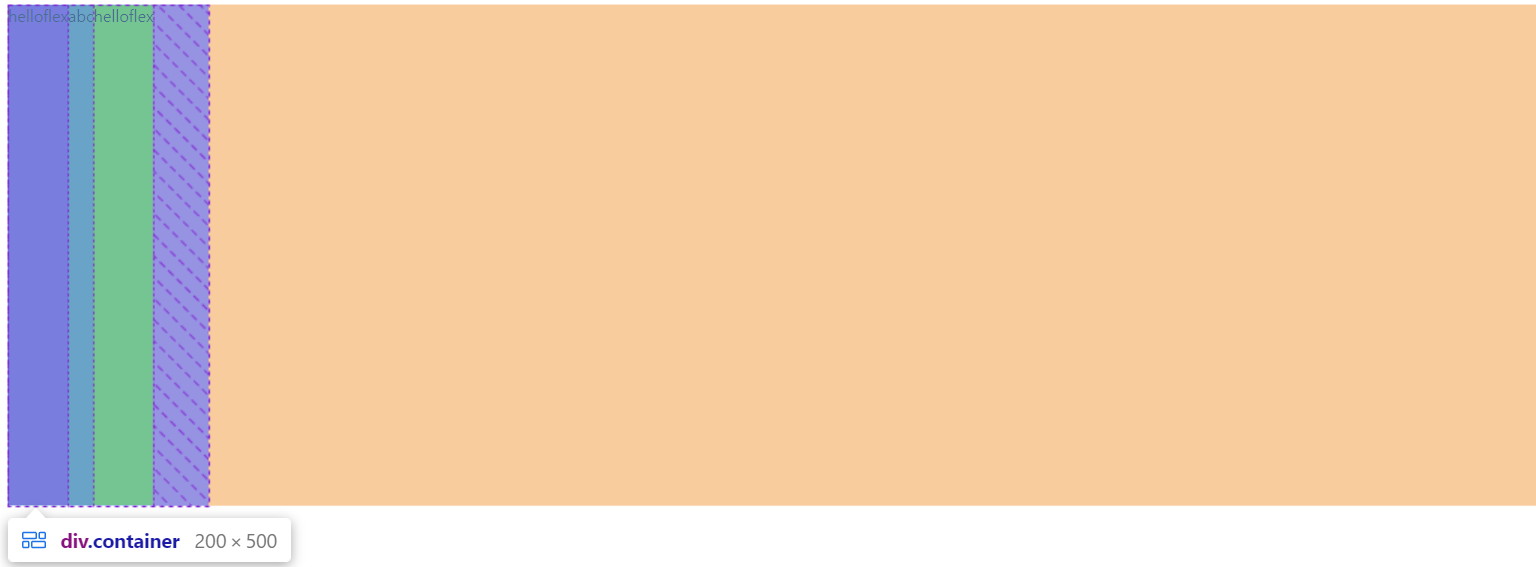
- auto(기본값)의 경우 width, height 값을 사용
- flex-basis 값 적용시, width, height 값은 무시
2. flex-grow
: 아이템이 flex-basis의 값보다 커질 수 있는지를 결정
- flex-grow: 0; (기본값)
- 아이템들의 flex-basis를 제외한 여백 부분을 비율에 따라 나누어가짐
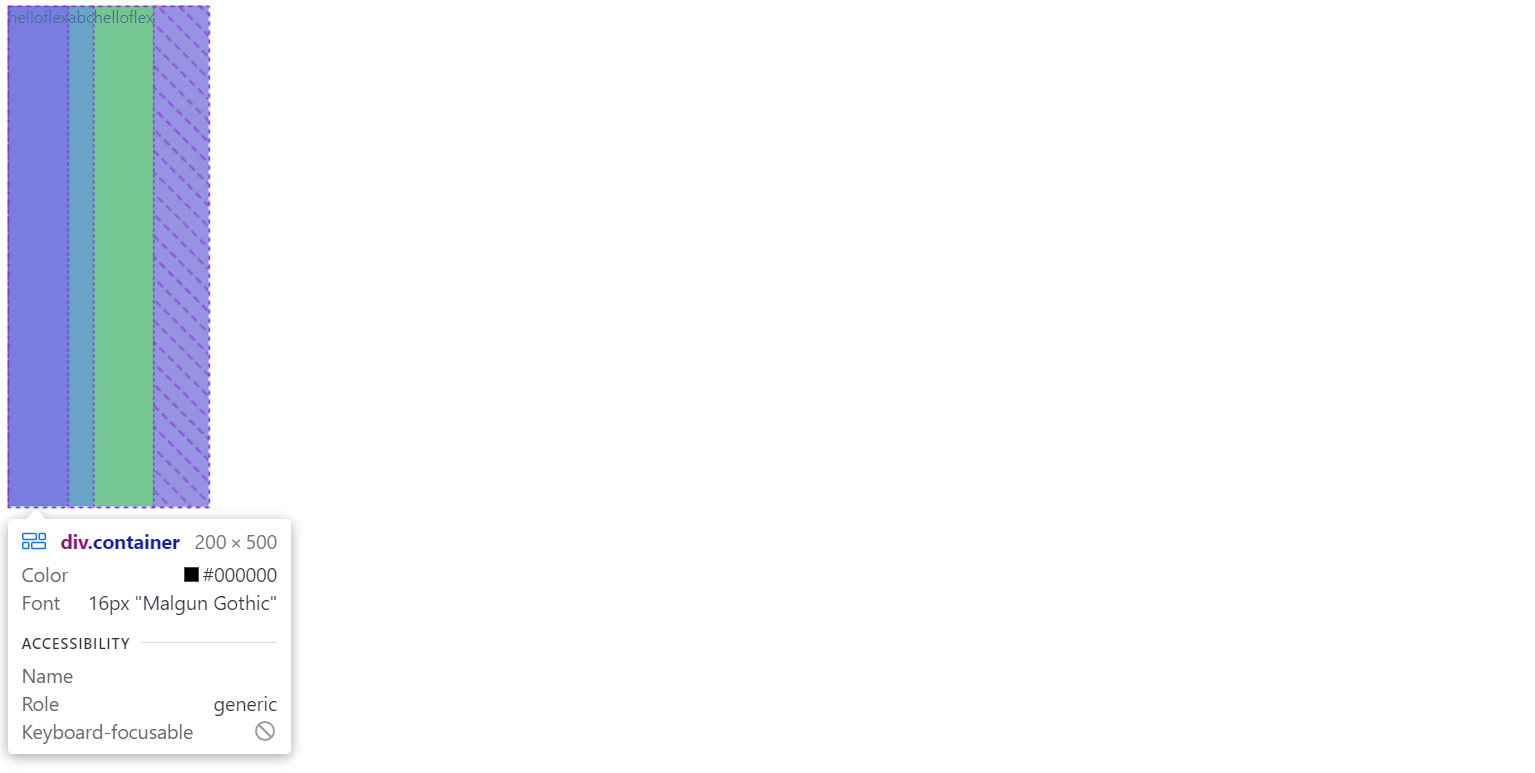
3. flex-shrink
: flex-grow에 반대되는 개념, 아이템이 flex-basis의 값보다 작아질 수 있는지를 결정
- flex-shrink: 1; (기본값)
⁖ 별도의 설정없이도
아이템이 flex-basis보다 작아질 수 있음 - flex-shrink: 0; 과 *width로 고정크기를 만들 수 있음 (flex-basis보다 작아지지않음)
/**flex 속성 축약하기/
.item {
flex: 1 1 auto;
/* flex-grow: 1; flex-shrink: 1;
flex-basis: auto; */4. align-self
: 개별 아이템에 대한 수직 정렬
align-items보다 align-self가 우선함
-
auto (기본값)
: 부모 요소의 align-items을 상속받음 -
stretch
-
flex-start
-
flex-end
-
center
-
baseline
5. order
: 아이템의 시각적 순서 변경,
html 구조는 변경되지않음
✨참고
1분코딩: https://studiomeal.com/archives/197
Flex 게임: https://flexboxfroggy.com/#ko
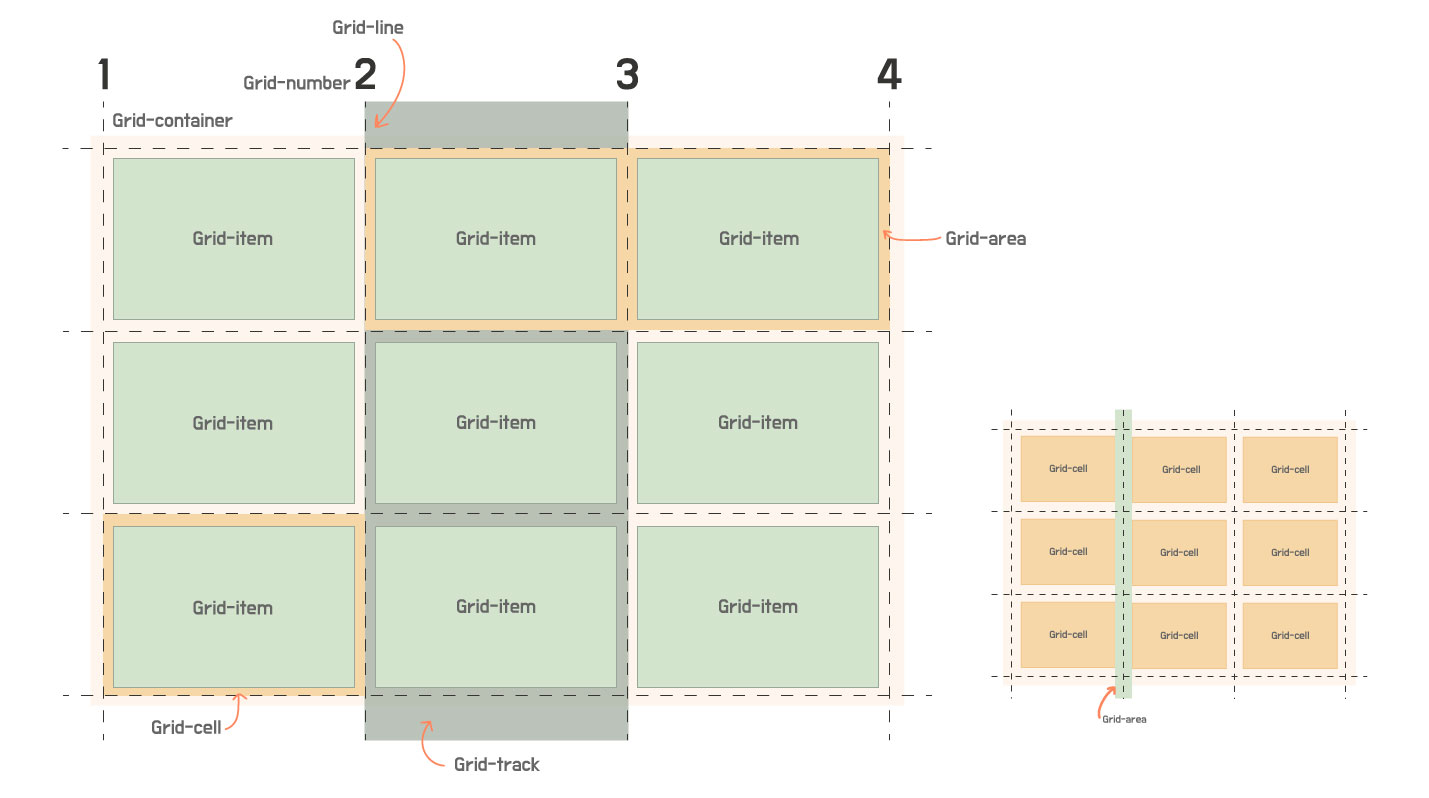
🔷Grid

미래의 나를 위해 그려봄
✨참고
https://yamoo9.gitbook.io/css-grid/css-grid-term
grid-template-columns : 열의 넓이 설정
grid-template-rows : 행의 높이 설정
repeat 그리드 트랙 반복 설정
# 각 셀의 위치 지정
grid-column-start
grid-column-end
grid-column
grid-row-start
grid-row-end
grid-row
.item {
grid-column-start: 1;
grid-column-end: 2;
grid-column : 1 / span 2 /*축약형*/
}