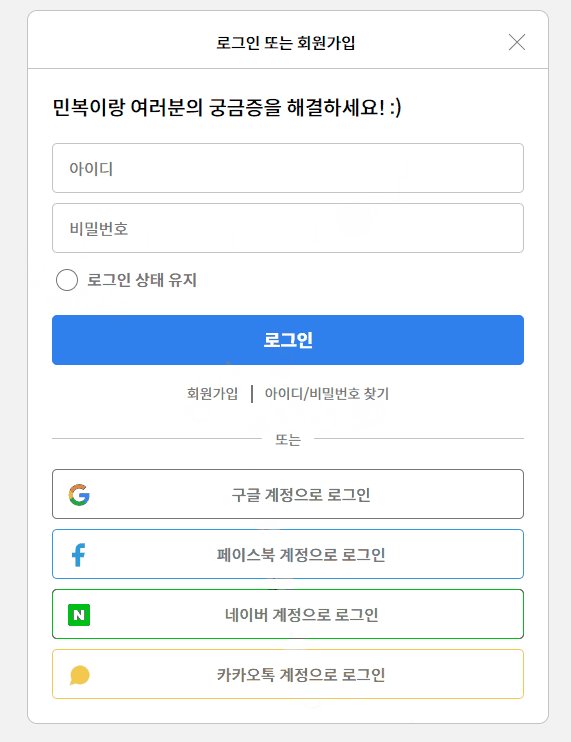
로그인창을 만들었다.
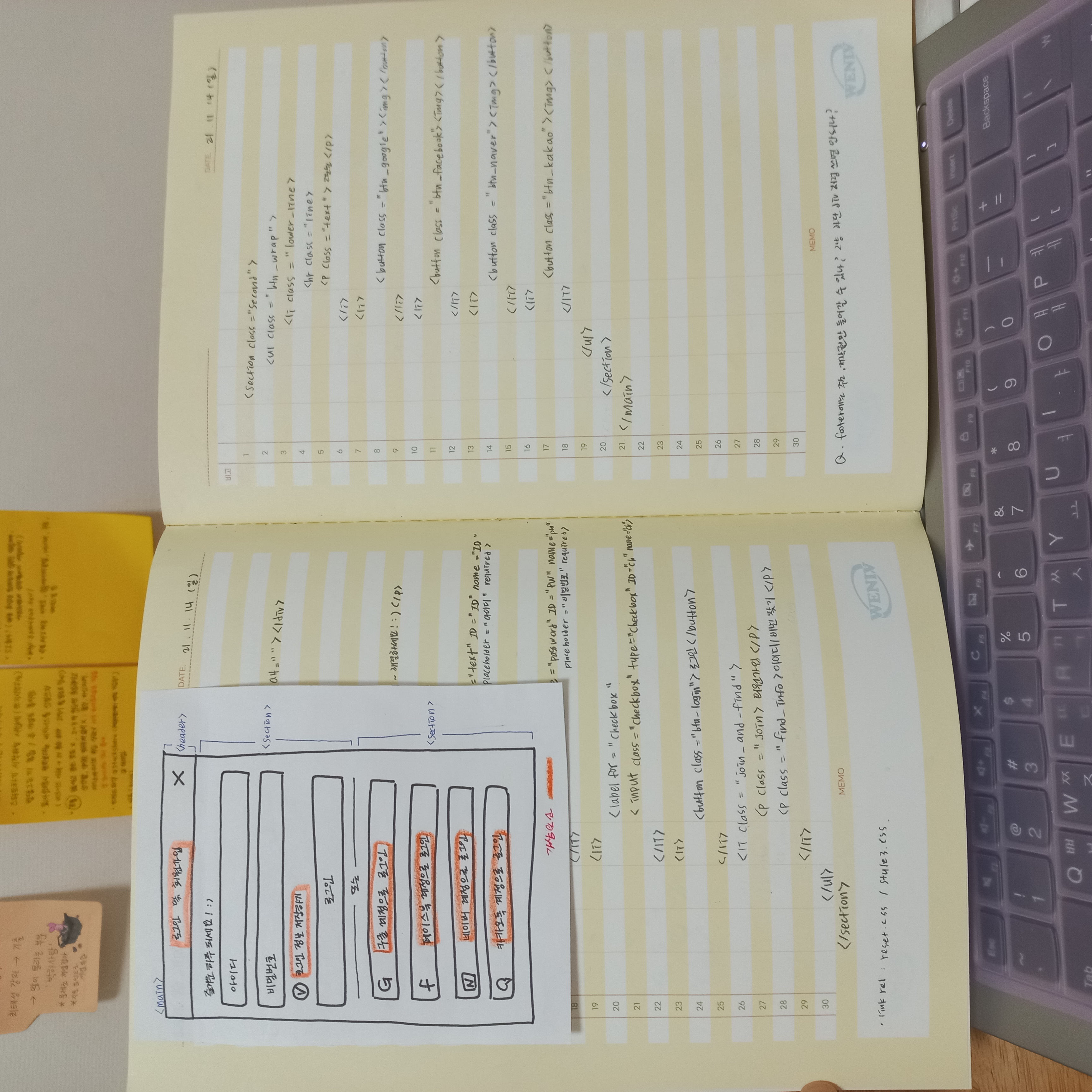
어떻게 만들지 코드를 종이에 먼저 정리하고 시작하니까
한결 수월하다.😁😁

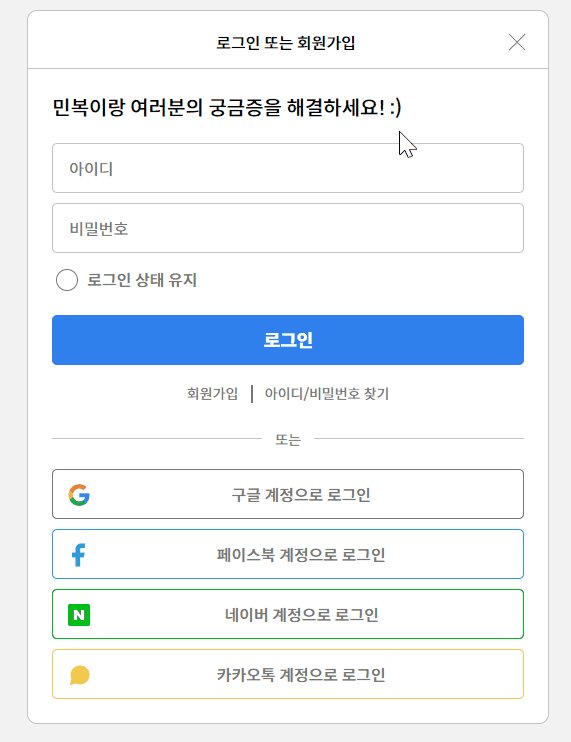
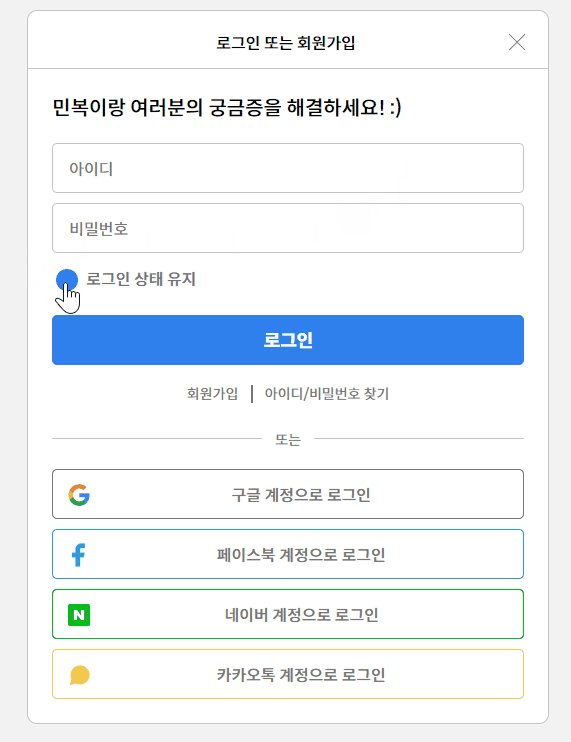
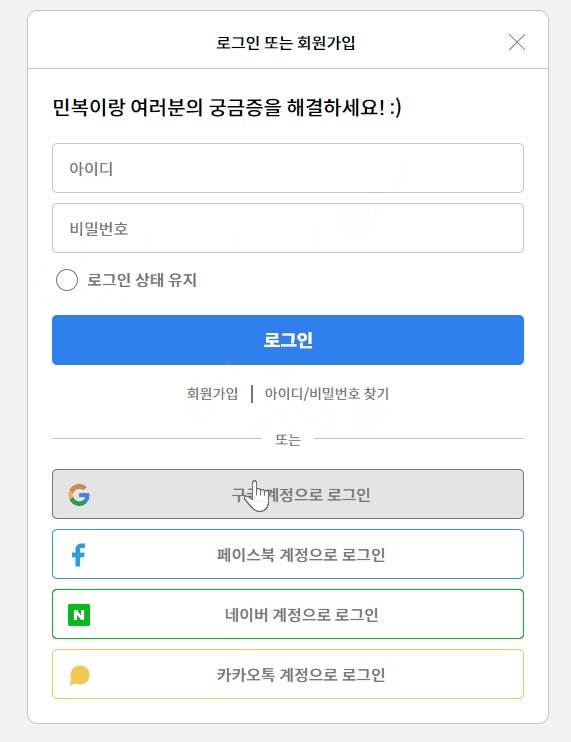
짜라잔 이건 완성본✨

html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>로그인창</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style3.css">
</head>
<body>
<main id="app">
<header class="tit_space">
<div class="btn_close"><img src="./images/close.png" alt="닫힘 버튼"></div>
<hr class="tit_line">
</header>
<section class="first">
<ul class="form_wrap">
<li>
<p class="sub_tit">위니브에서 여러분의 궁금증을 해결하세요! :)</p>
</li>
<li>
<label for="id"></label>
<input class="id" type="text" name="id" id="id" placeholder="아이디" required>
</li>
<li>
<label for="pw"></label>
<input class="pw" type="password" name="pw" id="pw" placeholder="비밀번호" required>
</li>
<li>
<label for="checkbox"></label>
<input class="checkbox" type="checkbox" name="checkbox" id="checkbox">
</li>
<li>
<button class="btn_login">로그인</button>
</li>
<li class="join_and_find">
<p class="join">회원가입</p>
<p class="find_info">아이디/비밀번호 찾기</p>
</li>
</ul>
</section>
<section class="second">
<ul class="btn_wrap">
<li class="lower_line">
<hr class="line">
<p class="text">또는</p>
</li>
<li>
<button class="btn_google"><img class="img_google" src="/images/Google.png" alt="구글 계정으로 로그인"></button>
</li>
<li>
<button class="btn_facebook"><img class="img_facebook" src="/images/facebook.png" alt="페이스북 계정으로 로그인"></button>
</li>
<li>
<button class="btn_naver"><img class="img_naver" src="/images/naver.png" alt="네이버 계정으로 로그인"></button>
</li>
<li>
<button class="btn_kakao"><img class="img_kakao" src="/images/kakao.png" alt="카카오톡 계정으로 로그인"></button>
</li>
</ul>
</section>
</main>
</body>
</html>css
@import url(//spoqa.github.io/spoqa-han-sans/css/SpoqaHanSansNeo.css);
body {
background: #f2f2f2;
}
/* header */
#app {
width: 520px;
height: 712px;
background: #FFFFFF;
border: 1px solid #C4C4C4;
border-radius: 10px;
margin: 0 auto;
margin-top: 50px;
}
.tit_space {
position: relative;
width: 520px;
height: 58px;
}
.tit_space .btn_close {
position: absolute;
width: 16px;
height: 16px;
top: 22px;
right: 24px;
}
.tit_space .btn_close::before {
position: absolute;
content: '로그인 또는 회원가입';
width: 144px;
height: 20px;
font-family: Spoqa Han Sans Neo;
font-size: 16px;
font-weight: 500;
line-height: 20px;
left: -292px;
}
.tit_space .tit_line {
position: absolute;
width: 520px;
height: 1px;
background-color: #C4C4C4;
border: none;
margin: 0;
bottom: 0;
}
/* section_first */
.first {
position: relative;
width: 520px;
height: 368px;
}
.first .form_wrap {
position: absolute;
width: 472px;
height: 266px;
margin-top: 26px;
margin-left: 24px;
}
.first .form_wrap li .sub_tit {
margin-bottom: 24px;
font-family: Spoqa Han Sans Neo;
font-size: 20px;
font-weight: 500;
line-height: 24px;
}
.first .form_wrap li .id,
.first .form_wrap li .pw {
width: 472px;
height: 50px;
background: #FFFFFF;
border: 1px solid #C4C4C4;
border-radius: 5px;
box-sizing: border-box;
padding-left: 16px;
font-family: Spoqa Han Sans Neo;
font-size: 16px;
font-weight: 400;
line-height: 20px;
}
.first .form_wrap li .id {
margin-bottom: 10px;
}
.first .form_wrap li .checkbox {
width: 22px;
height: 22px;
margin-top: 16px;
margin-left: 4px;
border-radius: 50%;
border: 1px solid #767676;
-webkit-appearance: none;
cursor: pointer;
}
.first .form_wrap li .checkbox:checked {
border: none;
background-color: #2F80ED;
}
.first .form_wrap li .checkbox::after {
display: block;
content: '로그인 상태 유지';
width: 111px;
height: 20px;
font-family: Spoqa Han Sans Neo;
font-size: 16px;
font-weight: 500;
line-height: 20px;
color: #767676;
margin-left: 30px;
}
.first .form_wrap li .btn_login {
width: 472px;
height: 50px;
margin-top: 21px;
border: none;
border-radius: 5px;
background: #2F80ED;
font-family: Spoqa Han Sans Neo;
font-size: 18px;
font-weight: 700;
line-height: 22px;
color: #FFFFFF;
cursor: pointer;
}
.first .join_and_find {
position: absolute;
display: flex;
width: 472px;
height: 18px;
justify-content: center;
margin-top: 20px;
font-family: Spoqa Han Sans Neo;
font-size: 14px;
font-weight: 400;
line-height: 18px;
color: #767676;
}
.first .join_and_find .join {
width: 52px;
height: 18px;
border-right: 2px solid #767676;
padding-right: 12px;
cursor: pointer;
}
.first .join_and_find .find_info {
width: 125px;
height: 18px;
padding-left: 12px;
cursor: pointer;
}
/* section_second */
.second {
position: relative;
width: 472px;
height: 268px;
margin-top: -7px;
margin-left: 24px;
}
.second .btn_wrap {
position: absolute;
}
.second .btn_wrap .lower_line .text {
height: 18px;
width: 26px;
top: 0;
margin-top: -8px;
margin-left: 210px;
margin-bottom: 20px;
padding-left: 13px;
padding-right: 13px;
background: #FFFFFF;
font-family: Spoqa Han Sans Neo;
font-size: 14px;
font-weight: 400;
line-height: 18px;
color: #767676;
}
.second .btn_wrap .lower_line .line {
width: 472px;
height: 1px;
background-color: #C4C4C4;
border: none;
margin: 0;
margin-top: 8px;
}
.second .btn_wrap .btn_google,
.second .btn_wrap .btn_facebook,
.second .btn_wrap .btn_naver,
.second .btn_wrap .btn_kakao {
display: flex;
width: 100%;
height: 50px;
background-color: #FFFFFF;
border-radius: 5px;
padding: 0;
cursor: pointer;
}
.second .btn_wrap .btn_google {
border: 1px solid #767676;
margin-bottom: 10px;
}
.second .btn_wrap .btn_google .img_google,
.second .btn_wrap .btn_facebook .img_facebook,
.second .btn_wrap .btn_naver .img_naver {
width: 28px;
height: 28px;
margin-top: 11px;
margin-left: 12px;
}
.second .btn_wrap .btn_google:hover {
background: rgba(118, 118, 118, 0.2);
}
.second .btn_wrap .btn_google::after,
.second .btn_wrap .btn_facebook::after,
.second .btn_wrap .btn_naver::after,
.second .btn_wrap .btn_kakao::after {
position: absolute;
font-family: Spoqa Han Sans Neo;
font-size: 16px;
font-weight: 500;
line-height: 20px;
color: #767676;
}
.second .btn_wrap .btn_google::after {
width: 140px;
height: 20px;
padding-top: 15px;
padding-left: 178px;
content: '구글 계정으로 로그인';
}
.second .btn_wrap .btn_facebook {
border: 1px solid #2D9CDB;
margin-bottom: 10px;
}
.second .btn_wrap .btn_facebook:hover {
background: rgba(45, 156, 219, 0.2);
}
.second .btn_wrap .btn_facebook::after {
width: 170px;
height: 20px;
padding-top: 15px;
padding-left: 163px;
content: '페이스북 계정으로 로그인';
}
.second .btn_wrap .btn_naver {
border: 1px solid #00BF18;
margin-bottom: 10px;
}
.second .btn_wrap .btn_naver:hover {
background: rgba(0, 191, 24, 0.2);
}
.second .btn_wrap .btn_naver::after {
width: 155px;
height: 20px;
padding-top: 15px;
padding-left: 171px;
content: '네이버 계정으로 로그인';
}
.second .btn_wrap .btn_kakao {
border: 1px solid #F2C94C;
margin-bottom: 25px;
}
.second .btn_wrap .btn_kakao:hover {
background: rgba(242, 201, 76, 0.2);
}
.second .btn_wrap .btn_kakao .img_kakao {
width: 21px;
height: 21px;
margin-top: 14.5px;
margin-left: 15.5px;
}
.second .btn_wrap .btn_kakao::after {
width: 170px;
height: 20px;
padding-top: 15px;
padding-left: 163px;
content: '카카오톡 계정으로 로그인';
}