
제일제일 쉬운 1단계를 택했고, 2-3시간 만에 끝날줄 알았다.
결과적으로 6시간정도 걸렸고, 초반에는 많은 시행착오가 있었지만 점점 후반부로 갈수록 요령이 생겨서 속도가 붙기 시작했다.
background-img
처음 background-img를 넣었을때 이미지가 아예보이지가 않았다.
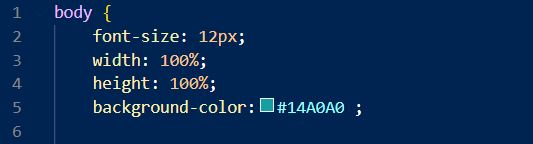
url를 잘못넣은줄 알고 다른 url를 넣어보기도 하였으나, body자체 사이즈를 100%로 주니 해결되었다.
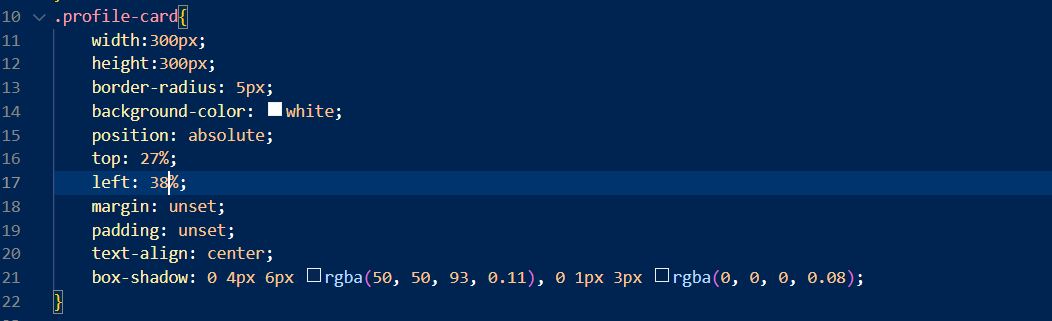
profile-card
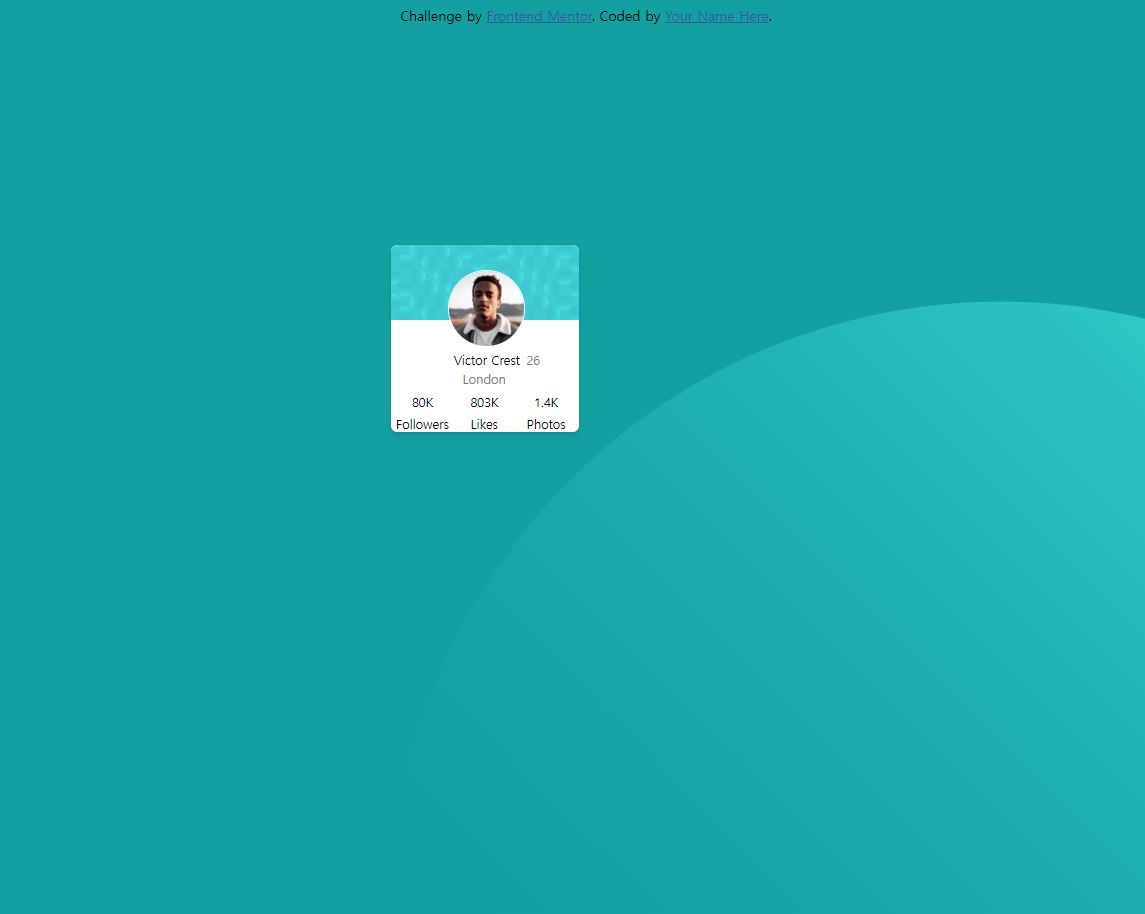
정가운데 위치를 어떻게 잡아야 오랫동안 고민하였다.
기존에 공부했던 내용으로는
정중앙 배치: align-items/justify-content 모두 center
로 알고있었는데 justify-content가 효과가 없었다.
결국 가장 편한방법인 absolute를 주고 left와 top값을 주어서 직접 옮겼다.
다만 이럴경우 정확한 값이 아니여서 더욱 정교한 방법으로 레이아웃을 구현할수 있는 방법을 공부해야할거 같다.
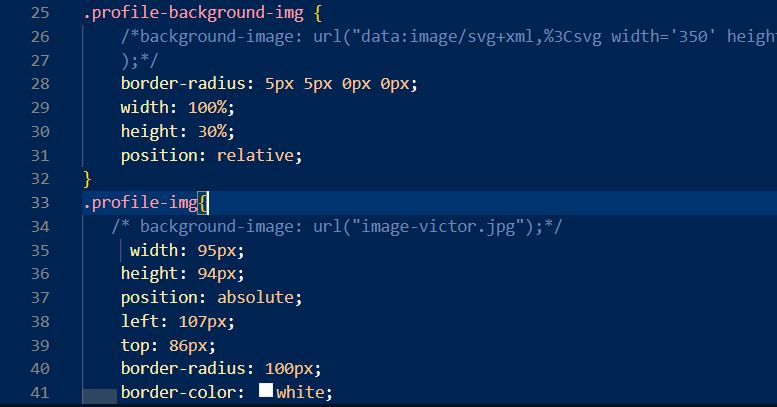
profile-card속 이미지
처음 이미지를
div안에 background-img로 넣을까
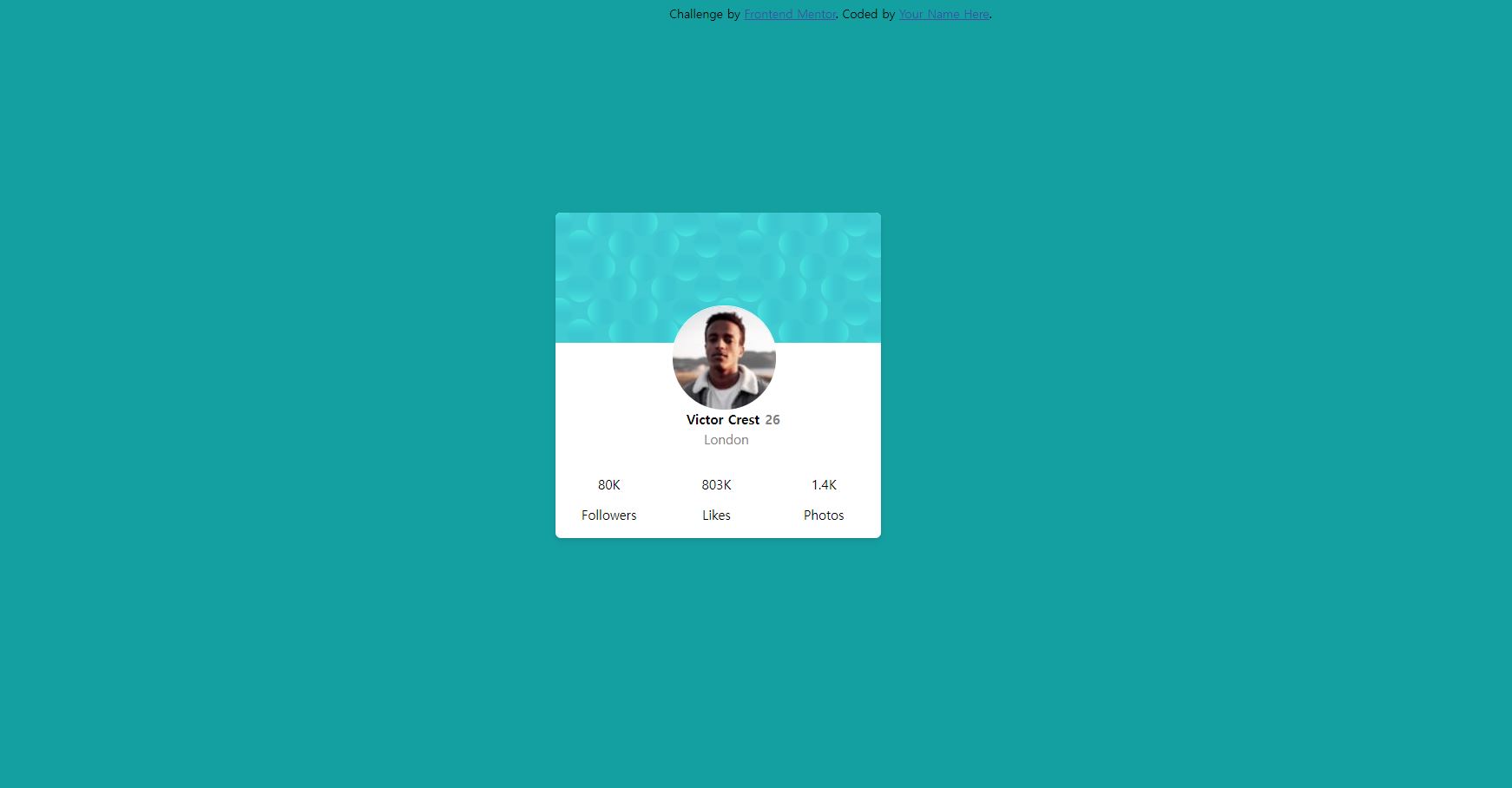
img태그로 넣을까 고민을 하다 둘다 해보았는데 이미지가 늘어나는 현상이 있었다. 그래서 div를 만들고, 그안에 img태그를 넣은뒤 width 100%를 주었더니 이미지 전체가 div안에 들어갔다.
position relative를 준 이유는 저 사람얼굴과 겹치게 들어가야 해서 뒤쪽사진은 relative 앞쪽사진은 absolute를 줌으로써 겹칠수 있도록 하였다.
사람얼굴또한 전체가 들어가게 하기위해 div 안에 img태그를 넣었다.
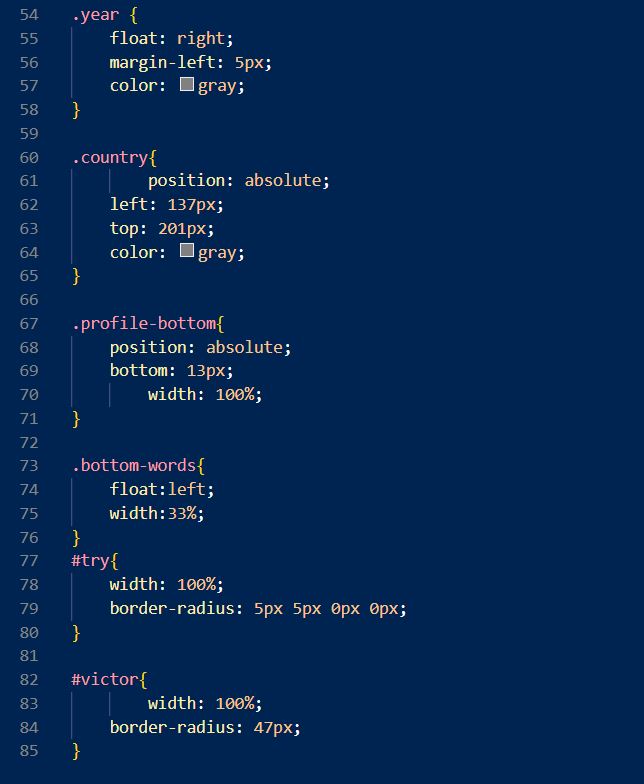
text-box
나이의 경우, 이름과 간격이 있어 마진을 주었다.
여기서 어려웠던건 하단에 있는 텍스트 박스였다.
div박스 바닥에 붙이기 위해 구글링을 열심히 하였는데 float를 left로 주고 너비를 33으로 맞추니 정렬이 쉽게 되었다.
오류

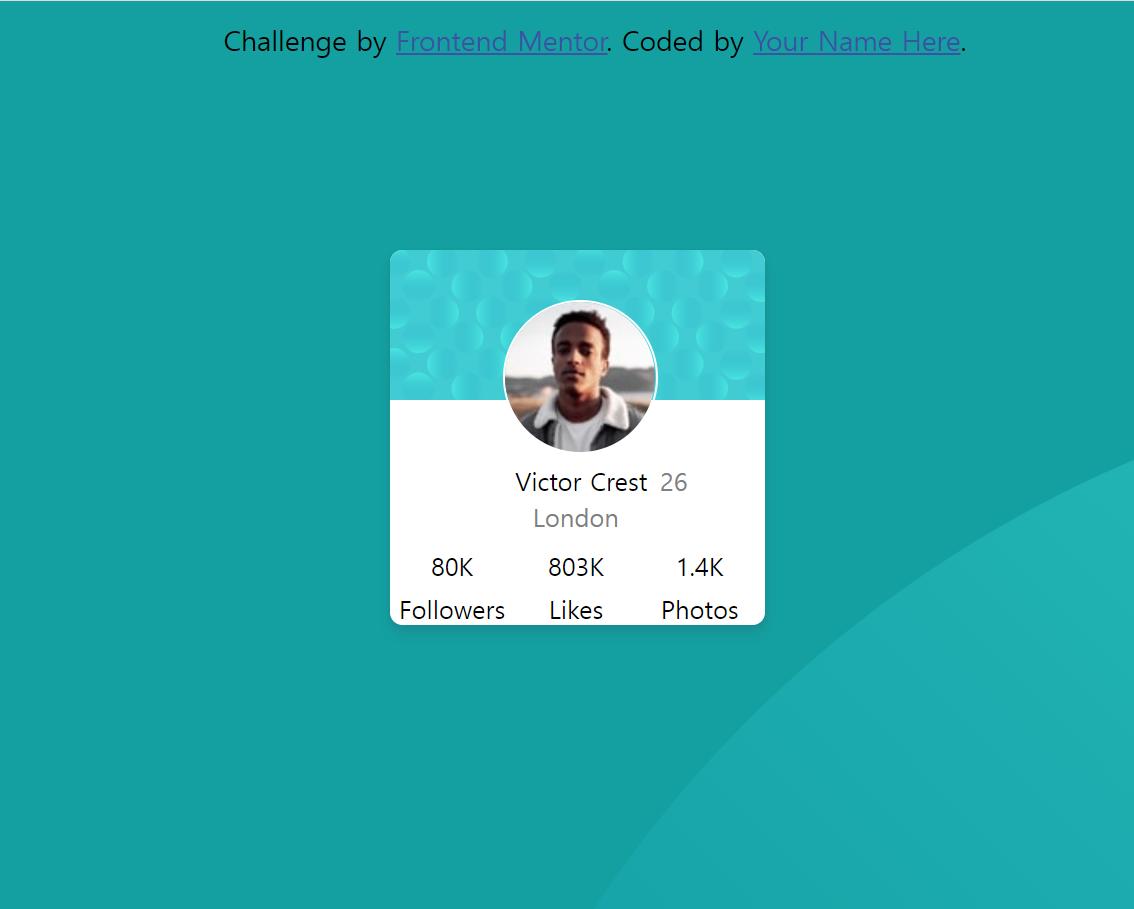
90%정도 완성 후 글씨를 글씨를 줄일려고 했는데 1px인데 너무커서 내가 방법을 모르는 줄 알았더니 지금까지 확대해서 작업물을 만들고 있었던 것이다.
다행히 유지보수 완료!