class
클래스는 붕어빵을 만드는 틀. 데이터는 없고, 정의만 해놓음.
class에 데이터가 들어간게 object
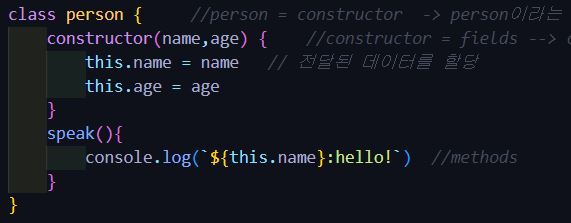
1. class declarations
person = constructor
person이라는 클래스를 만들고
fields--> constructor를 통해서 필요한 데이터를 전달
전달된 데이터를 할당
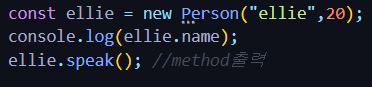
2. object생성
새로운 object를 사용시에는 new라는 키워드 사용
object를 생성하는 방법에는 다양한 방법이 있고,
그중에 하나가 생성자를 이용하는 방법이다.
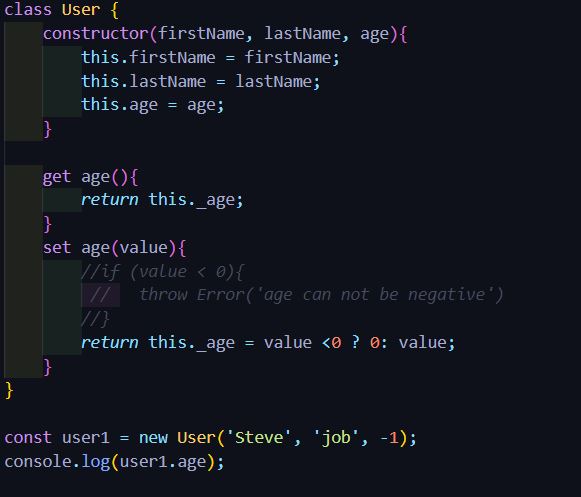
3. getter and setter
앨리쌤이 이야기해준 (커피밴딩머신) 이야기
커피자판기에서 나오는 커피의 양이 -1일 수가 있나? 없다.
근데 누군가 실수로 그렇게 설정할수 있으니 실수를 방지하기 위해서 getter
그리고 그 -1에 대한 설정은 관리자만 할수 있어야 하며, 손님 혹은 타인이 건드려서는 안되니 setter
확 와닿는 이야기 였다.
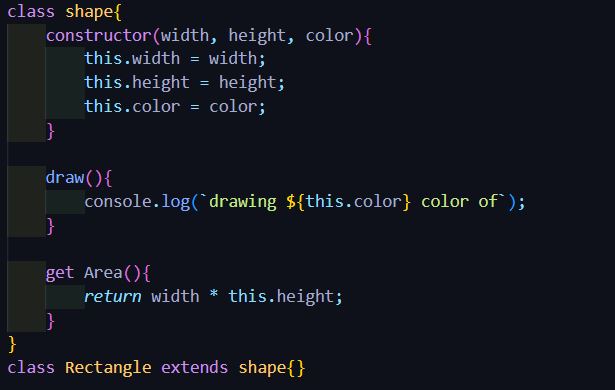
4. 상속
**이부분에 대해서는 자바스크립트 deep dive책을 통해 조금더 공부를 한 후에 다시 올리겠다.
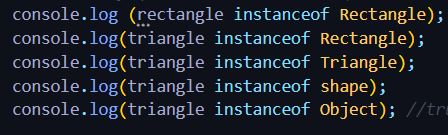
5. instanceof (클래스를 통해 만들어진)
a instance of b --> a object가 b클래스를 통해 만들어진 아이인지 확인
//true
나머지공부
- 객체의 상태데이터는 property, 동작은 method
- this
const circle = {
radius:5,// property:객체 고유의 상태 데이터
getDiameter(){//method: 상태 데이터를 참조하고 조작하는 동작
return 2 * circle.radius;//이 method가 자신이 속한 객체의 프로퍼티나 다른 메서드를 참조하려면 자신이 속한 객체인 circle을 참조할 수 있어야 한다.
}
};
console.log(circle.getDiameter());//10
//this는 자신이 속한 객체 또는 지신이 생성한 인스턴스를 가리키는 자기 참조 변수이다. this를 통해 자신이 속한 객체 또는 자신이 생성할 인스턴스의 프로퍼티나 메서드를 참조할 수 있다. 사용하는 이유는 모호함, 코드가독성, 여러생성자의 호출을 위함