
앱에 필요한 기능은 크게 5가지: greeting, clock, quote, todolist,weather이다.
이 기능별로 나눠서 자바스크립트를 작성하였으며, 큰 기능들 안에 작은 function도 정리를 해보았다.
스케치하기
greeting
- form 만들기
- submit이벤트실행시
- default behavior삭제
- form 사라지게하기
- value값 저장 / storage에 저장.
- hello 나타나게 하기
- hello ${}에 value값 가져오기
3.인풋박스 값 loacal storage에 저장하기
clock
1.date 툴로 시간 나타내기
2. interval 함수 이용해서 실시간으로 나타나게 하기
3. 원하는 형식이 있으면 padstart함수 사용하기
명언제조기 만들기
- 배열만들기
- math 함수,random함수 이용
- innertext로 붙이기
랜덤 배경화면 넣기
명언제조기와 1~2번 같다.
3. 자바스크립트로 html에 img삽입하기 : createelement함수로 img태그를 만든뒤, src추가하기
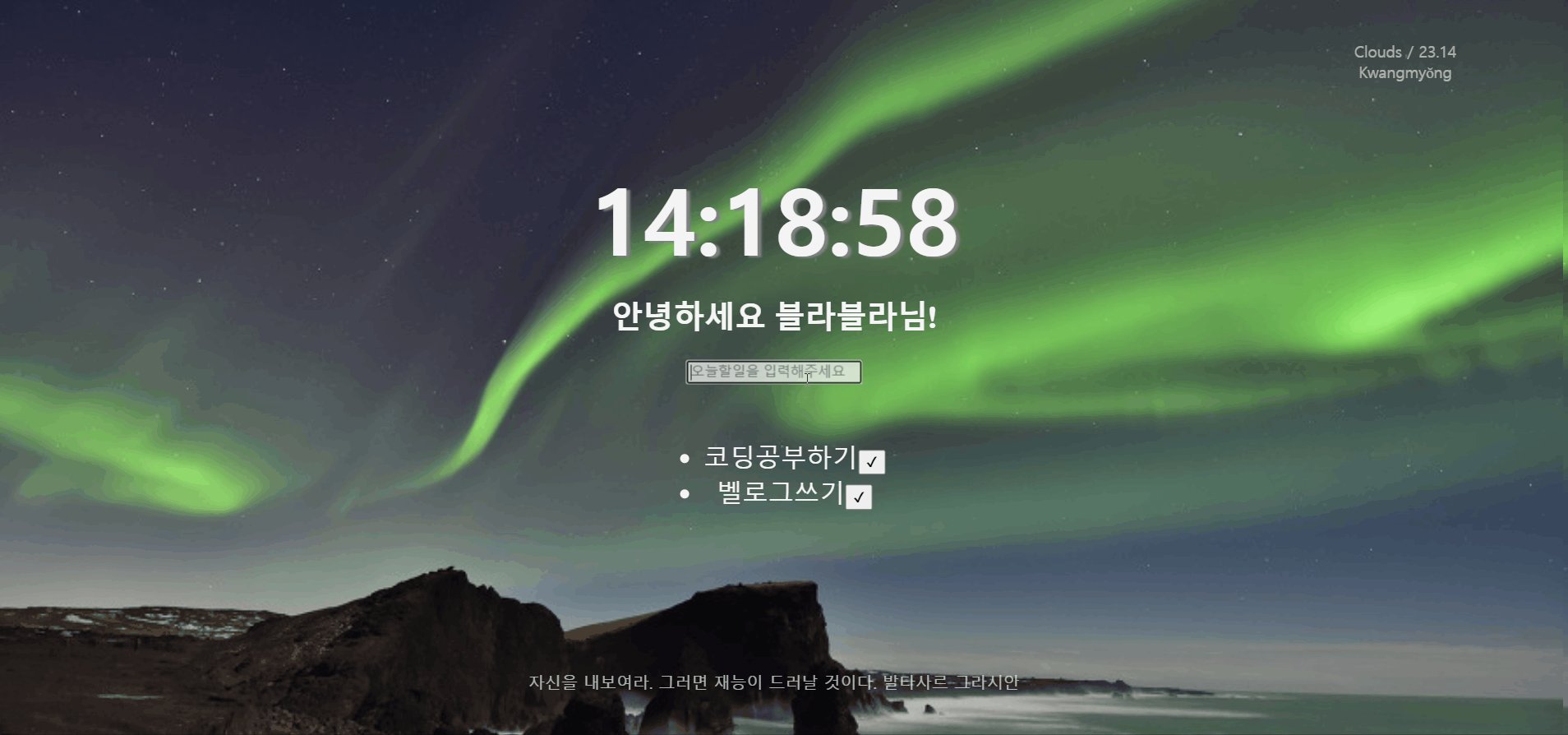
투두리스트 만들기
- form 만들기
- submit 이벤트실행시
- input박스 default behavior 막기
- value값 가져오기 (반드시 값을 공백으로 만들어주기 전에 해야함)
- 박스 공백만들어주기
- list값 붙이는 함수 실행
- list값 붙이는 함수(html요소 만들어주기) :
- createelement, appendchild, innertext사용해서 html에 값 붙이기
4.삭제버튼에 이벤트 넣어주기
- button의 parent노드를 찾아서 한번에 삭제 여기서는 target.parentelement 사용
하지만 removechild(li) / li.removechild(removebtn)을 이용할수 도 있다. 여기서는 클릭이벤트가 일어난 부모를 찾아서 삭제 --> 역시 this이용할 경우 버튼 만 삭제되고, 자기자신은 삭제가 안됨- storage에 저장하고 삭제하는 이벤트
상세 코드리뷰
todo리스트 만드는 과정이 매우 복잡하고 어려웠어서 투두리스트 만드는 과정을 중심으로 리뷰를 하겠다.
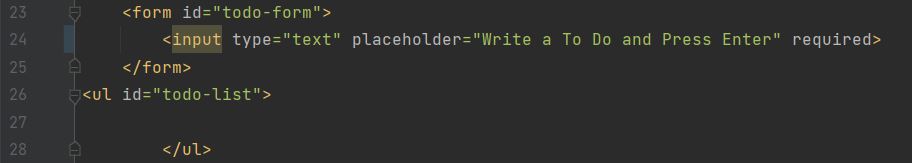
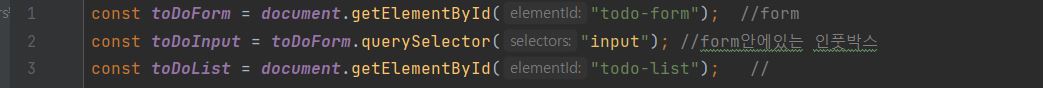
hmtl
기본 html은 이게 전부이며, 나머지는 js가 전부 해줄 것이다.
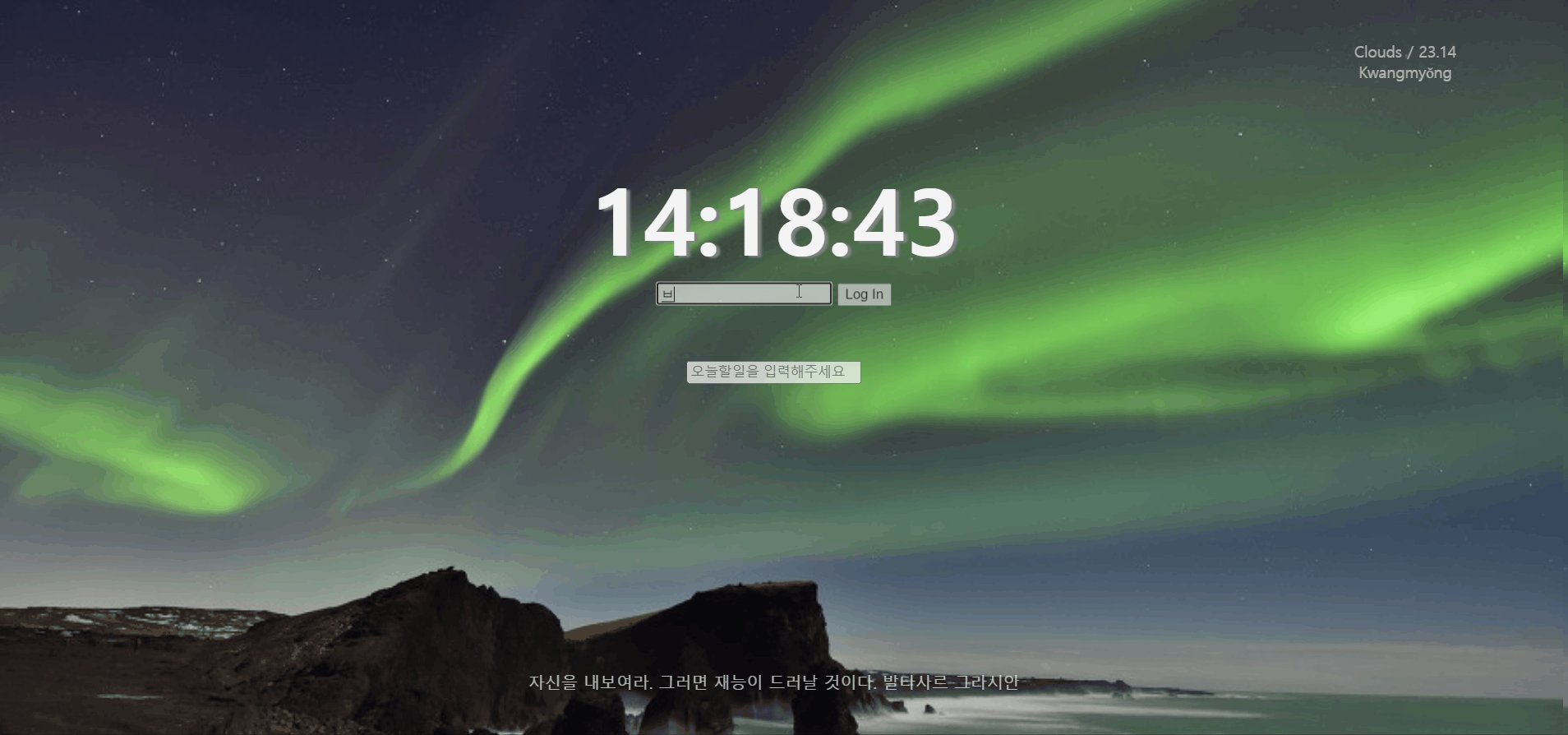
로그인기능 만들기
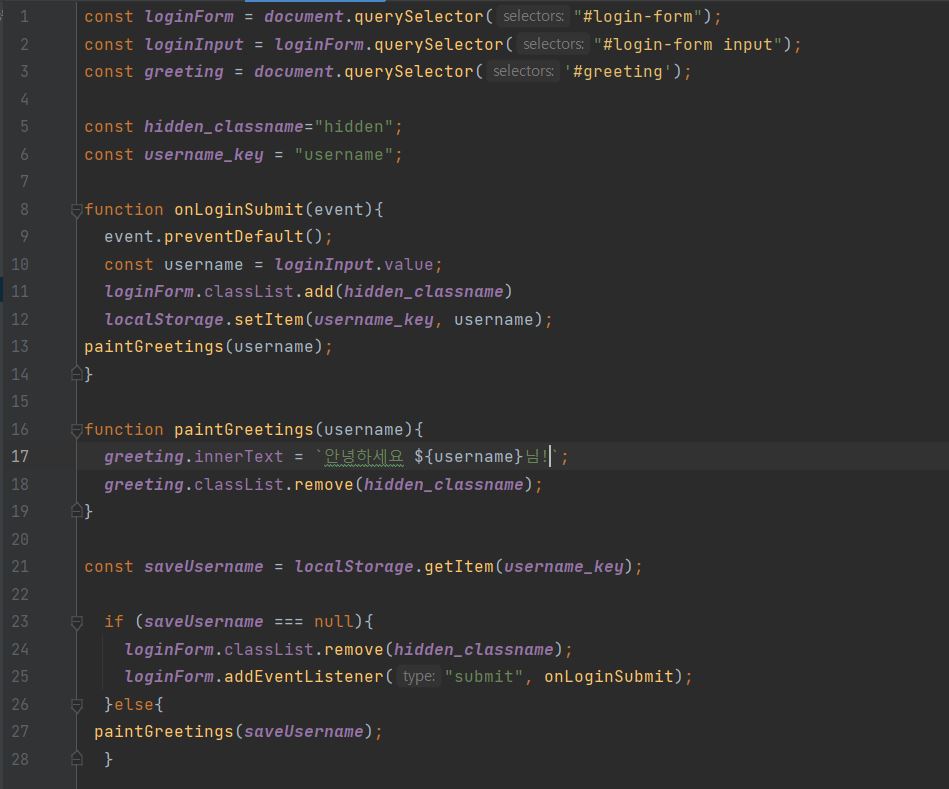
로그인 기능을 만들기위해서는 가장먼저 값을 submit했을때 실행할 함수가 필요하다.
이때 preventdefault함수는 form의 default behavior을 막는 역할을한다. 입력할때마다 새로고침이 되면 사용하기 불편하니깐!
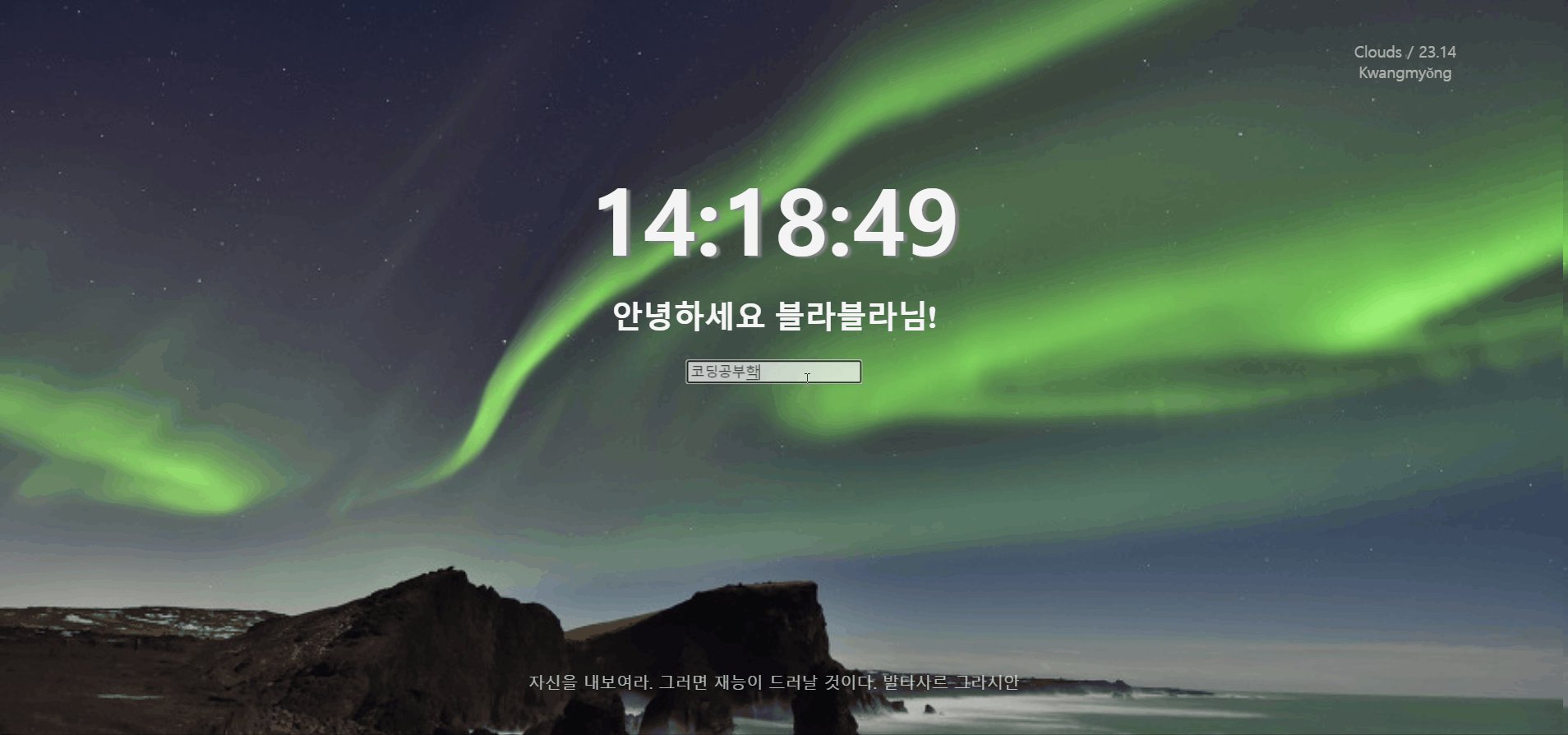
그다음 값이 전송되면 로그인 창은 사라지고
인사말이 나오는 화면을구현해야한다. 이때는 classlist.add라는 함수를 이용해서 css를 뗐다붙였다 하도록 만들었다.
classlist 함수는 아래와 같이 사용하며, 해당 클래스에 원하는 style을 만들어주고, 이벤트실행시 클래스를 추가하여 스타일을 적용시켜주는 원리이다. 이를 toggle이라고 한다. 설정값을 뗐다 붙였다 하는 스위치 같은 역할을 의미한다.
classList.add('클래스명') 클래스 하나 추가
classList.add('클래스명a', '클래스명b', '클래스명c',) 클래스 여러개 추가
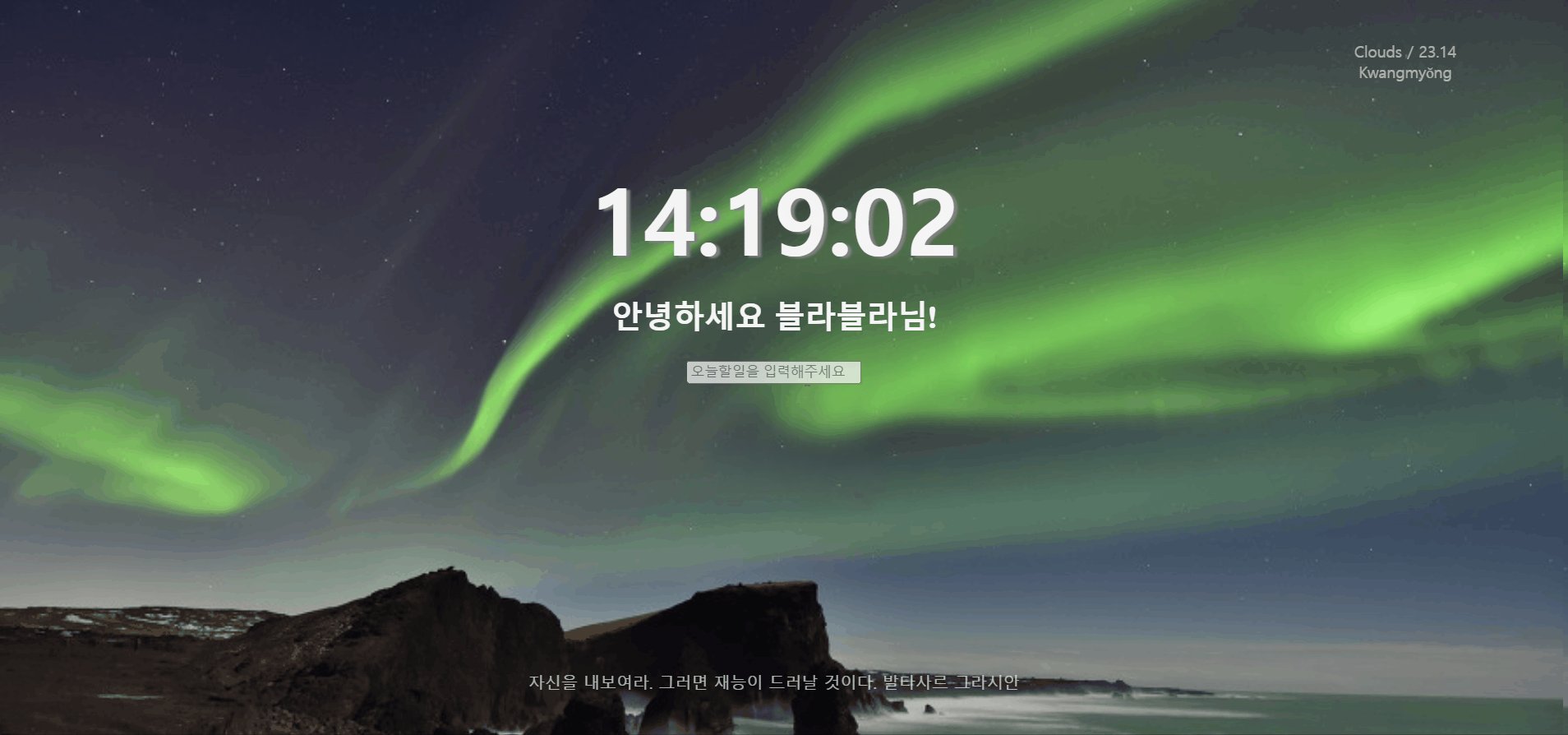
해당 css에는 display: none효과를 적용시켰고, 로그인 창이 사라진뒤 인사말을 보여주게 할려면 반대로 토글을 이용해서 display: none효과를 없애주면된다.
그리고 innertext함수를 이용하여 인사말 입력하기.
이때 새로고침시마다 로그인을 할 수 없으니 localstorage를 사용하여 로그인 이름을 저장하는 함수를 만들었다. 로컬스토리지함수는 이렇게 사용한다.
localStorage.getItem(저장할변수) // 값 꺼낼때
localStorage.setItem(저장할변수) //값 저장시
클론코딩에 대입해보면
localStorage.setItem("username", username) //( "저장될 아이템이름(= key)", 값(const username))
이함수를 이용하여 submit이벤트 발생시 getItem을 실행하고,
저장된 값이 있다면, paintgreetings함수에 obj으로 saveusername을 넣어 실행하도록 할 수 있다.
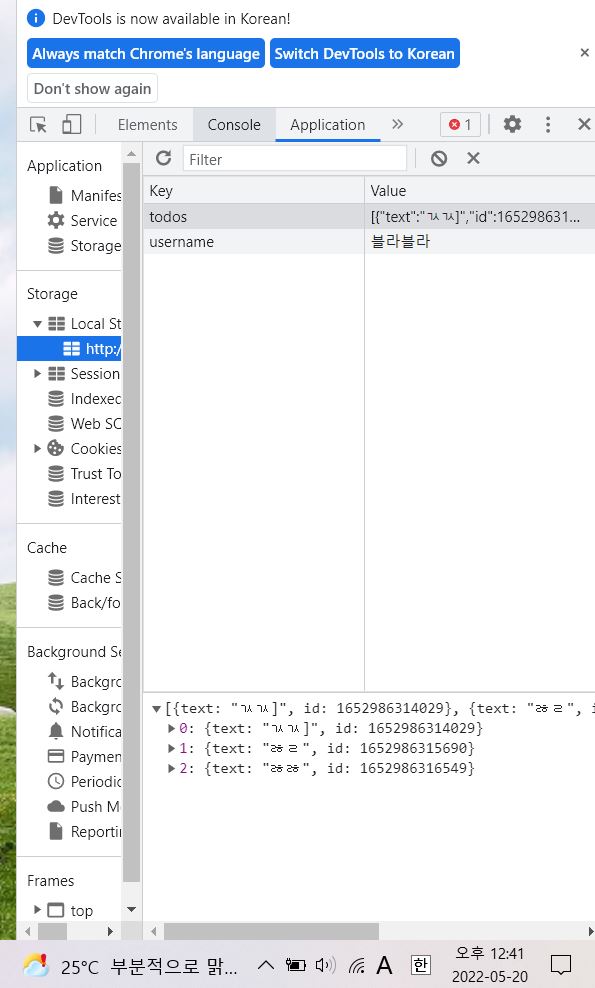
여기서 확인가능 하다.
마지막으로 이모든기능이 제대로 작동하기 위해서 if문을 사용하여
로컬스토리지에 로그인 값이 없을때 = 로그인 창이 나오게
로컬스토리지에 로그인 값이 있을때 = 인사말이 창이 나오게
만들어주었다.
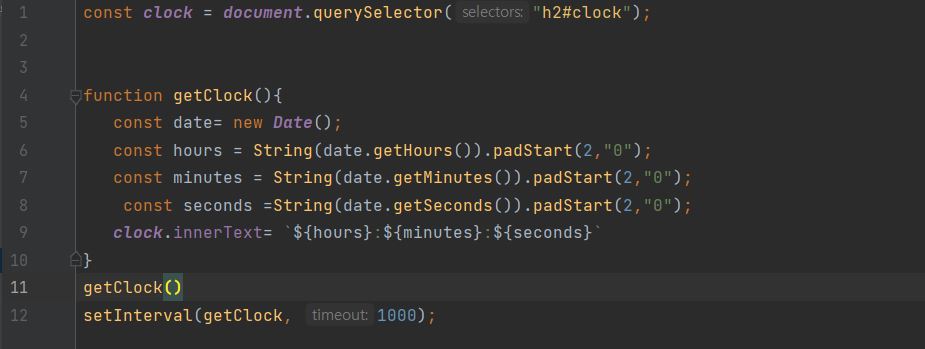
시계만들기
시계는 생각보다 간단하지만 어려웠다.
new Date() 내장함수에 gethours, getminutes, getseconds 객체를 활용하여 00:00:00 출력에 필요한 시간을 모두 받아왔다.
뒤에 padstart가 붙은 이유는
1초 일경우 --> 01이 아니라. 1로 나오게 된다.
padStart(2,"0")
은 앞에서부터 2자리 만들어주기. 공백은 0으로 채우기 라는 뜻이다.
마지막으로 setInterval함수로 getclock함수가 반복되는 시간까지 설정해주면 끝이다.
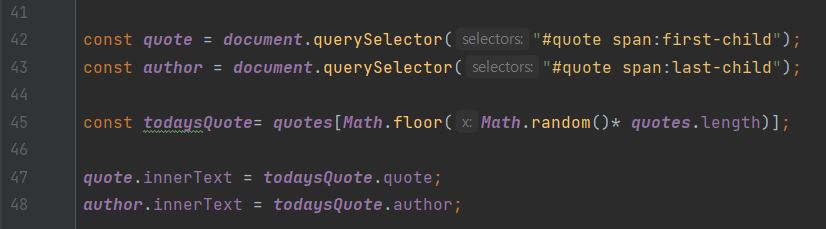
랜덤 명언제조기 만들기
가장먼저 할일을 아래와 같이 명언이 담긴 배열만들어 주기 . 배열을 만든 다음 배열에 랜덤 번호를 붙여주고,innerText로 붙여주면 끝!
우리가 만들어준 배열 번호까지 랜덤숫자를 붙여줘야한다.
math.random: 0~1사이 값을 반환
math.floor()--> 버림
math.floor(math.random()*10)
예를 들어 배열이 [10]까지 있다면 length 로 곱하면 0~10까지의 숫자가 나온다. 하지만 10이 0~10이므로 사실상 [9]까지 있음 이때 floor함수를 사용하여 버림을 하면 0~9까지의 숫자를 받게된다.
그럼 식은
위치.배열이름[랜덤숫자].quote
위치.배열이름[랜덤숫자].author
하면 랜덤으로 출력할수 있게된다.
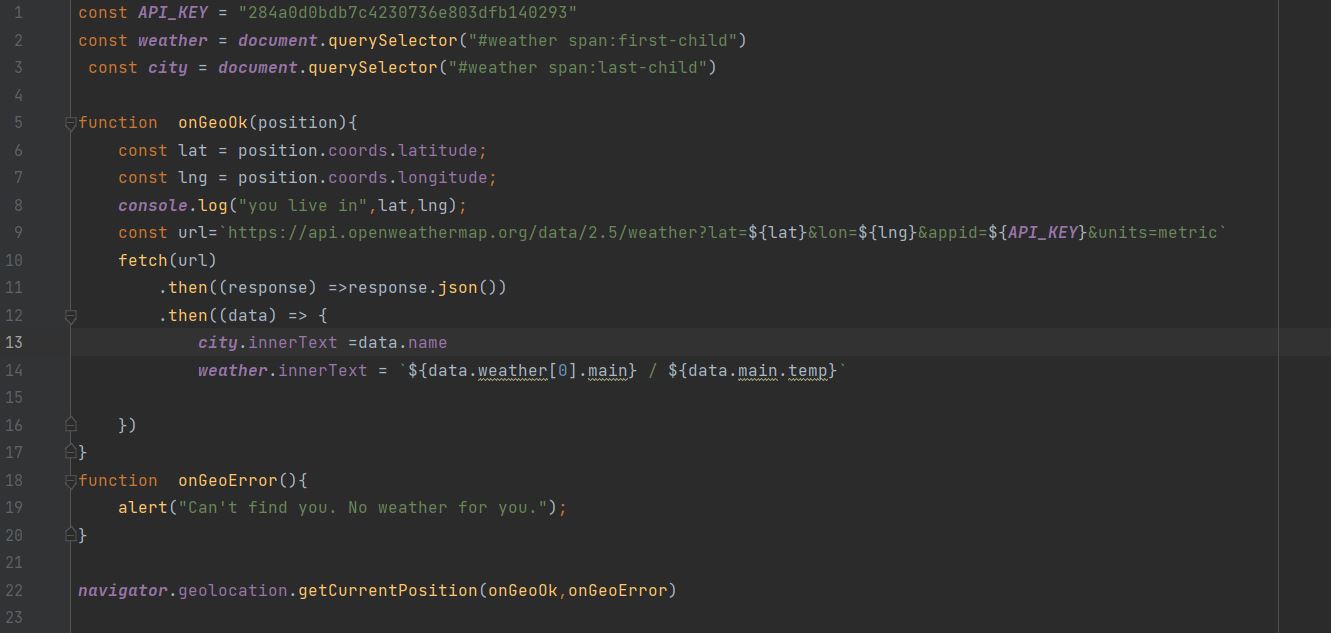
날씨
날씨
api만들기
- 내가 배웠던 api랑 뭐가 다른지
리퀘스트를 통해 추출했던 api를 for 문으로 가져와서 if문에 맞을시 출력하였고,
파이썬으로 하였다.
어떻게 시작해야 할지 모르겠다면 변수선언부터 해보자.
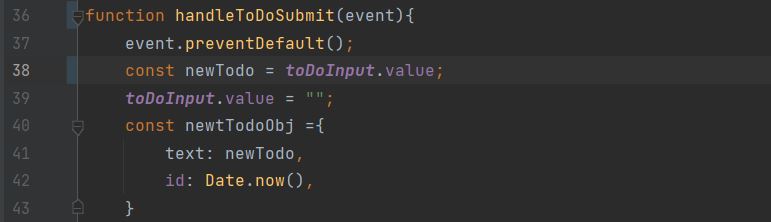
submit 실행시 발생하는 이벤트: 값저장, 스토리지저장, 페인트함수, save함수이다.
- 바로아래 값을 비우기는 이벤트를 하기 전에 값을 저장해야한다.
여기서 newtodo는 값을 복사한거임. 값 그자체가 아님을 기억해야한다.
//// 뭘 해야할지 모를땐 인자를 주기 object 3 --> 그냥 값을 받으면 뭐가들어오냐 newtodo값이 들어옴.
//span에 넣은 텍스는 사용자가 form 에서 우리에게 준 newtodo값
//버튼을 넣을거라서 특별히 span을 추가
// 만들어진 공간에 버튼을 붙인다.
// 만들어진 세트를 원하는 위치 즉, li안에 넣기
붙이기순서
const li = document.createElement("li");
const span = document.createElement("span");
li.appendChild(span);
span.innerText = newToDo.text;
li.appendChild(span);
li.appendChild(button);
toDoList.appendChild(li);
JSON.stringify : 어떤 코드간에 string으로 만들어줌.
제대로 이해한게 맞다면 local storage에 array로 저장이 안되기 때문에 JSON.stringify로 array처럼 생긴 string으로 저장한 후 다시 JSON.parse 이용해 array로 꺼내는 방법이네요
추가로 넣고싶은 기능
- 검은화면 이었다가 로그인시 화면 보이게
- 로그인이 있으면 로그아웃도 있어야지
-디자인 더 예쁘게
-todo리스트를 애초에 배열로 저장한 다음 거기다가
배열에 추가하는 느낌으로 만들면 어떨까..?
css 혼돈기
그림1, 2 --> fixed를 사용했을때 일어나는 일들
전에 투두리스트와 다른점
1.배열로저장. list += "
document.querySelector('.listBox').innerHTML = list; // 변수 통째로 innerhtml로 가져옴
-
storage에 저장 li --> create element로 가져온뒤
값은 innerhtml로 가져옴. -
-전에는 this를 이용해서 클릭이벤트가 일어난 버튼 삭제 + 버튼삭제와 같은 배열도 삭제
이번에는 button의 parent노드를 찾아서 한번에 삭제