
토이프로젝트는 거의 처음이라 나름 계획도 세워보고 하였으나 다 의미가 없었고 그동안 배운 것들 중에 기억나는 코드로 3시간 동안 땀흘리며 만든 결과
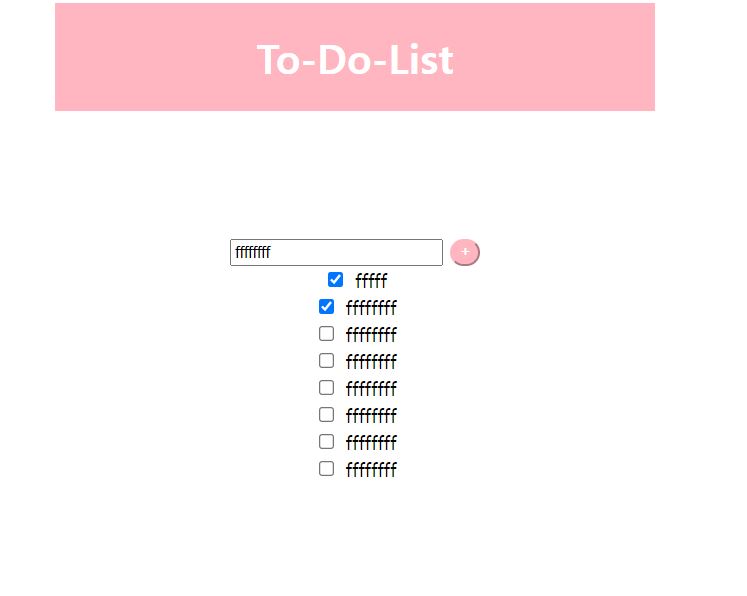
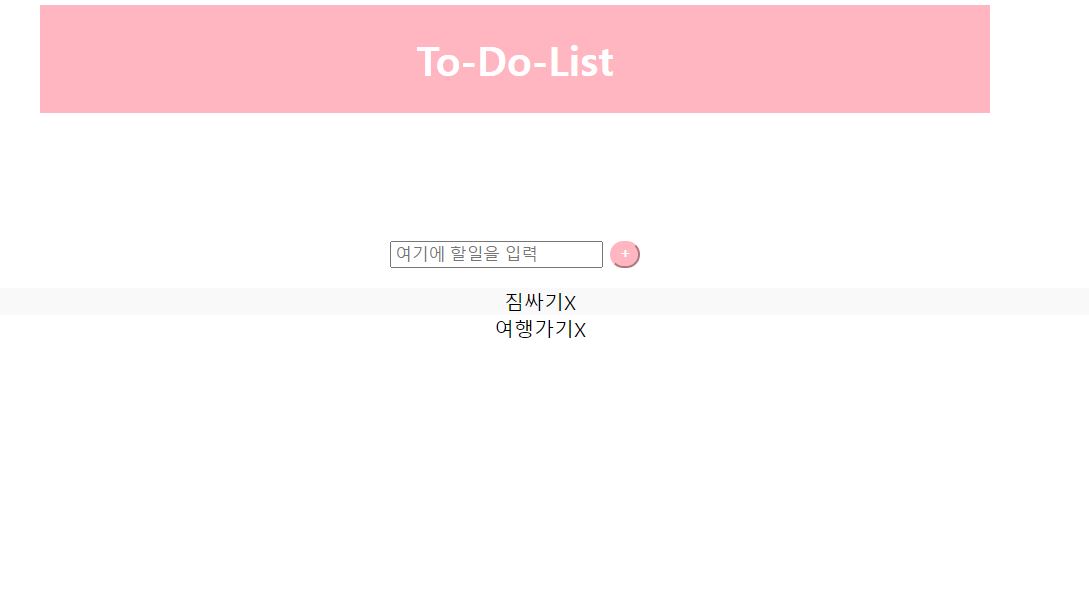
이정도로 구현을 해냈으나, 만들고 나서 보니 제이쿼이를 사용했음을 깨달았다. 자바스크립트도 제대로 못하는 주제에...
그래서 다시 만들기 시작했다.
자바스크립트로는 어떻게 시작해야 할지 몰라 '두잇자바스크립트'책을 참고해서 만들었다.
대략적인 구성
- 할일 목록을 담은 빈 배열 만들기
- 추가 버튼 클릭시 이벤트 실행 eventlistener 함수
3.input 박스에 입력한 값 var로 가져오기 - 가져온 값 배열에 추가하기 push 함수
- 추가한 배열 모두 화면에 나타내기 for문
- 5번 함수에 x 버튼도 추가하기
- x클릭시 삭제 되도록 배열 추출해서 remove하기 splice함수
이렇게 구성을 해보았다.
코드리뷰
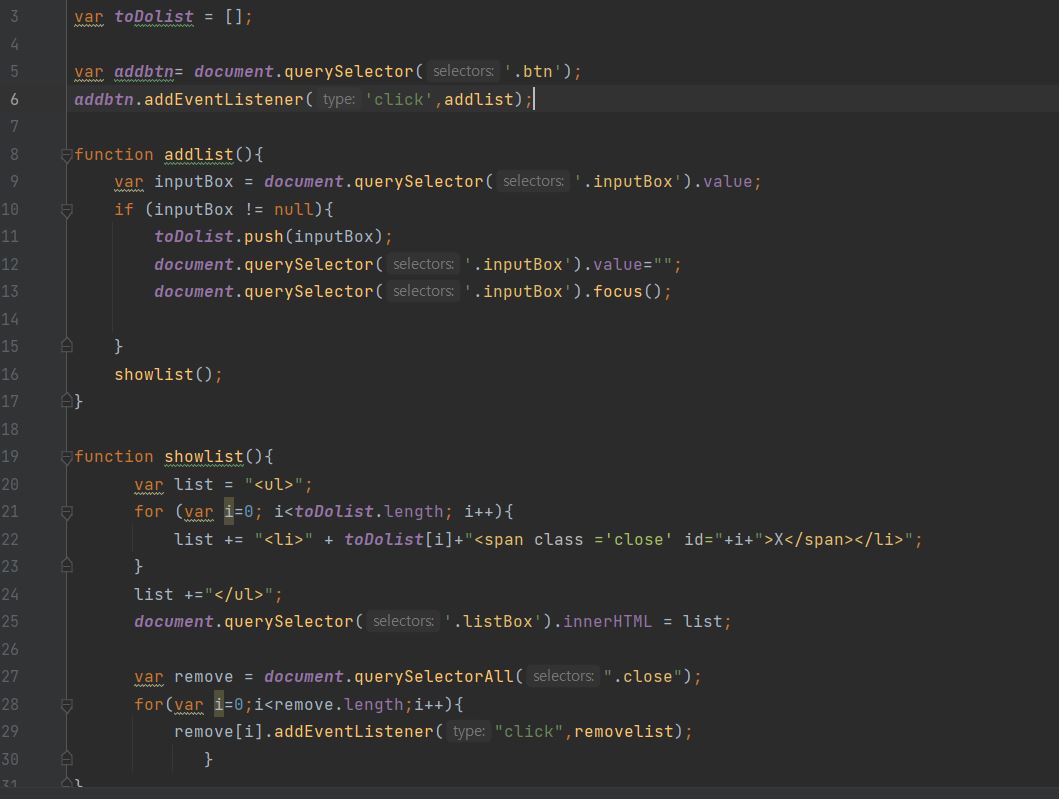
우선 배열을 만들고
버튼에 eventlistener 함수를 사용하여 이벤트를 추가했다. 혹은
html에서 버튼에 온클릭 속성을 넣어도 된다. 나의 경우 두개다 입력하여
클릭시 이벤트가 2번 실행되어
사진과 같이 계속 두줄씩 출력이 되는 상황이었다. 이오류를 찾는데 1시간 이상 소요되었다. 나는 멍청하다.ㅏ...
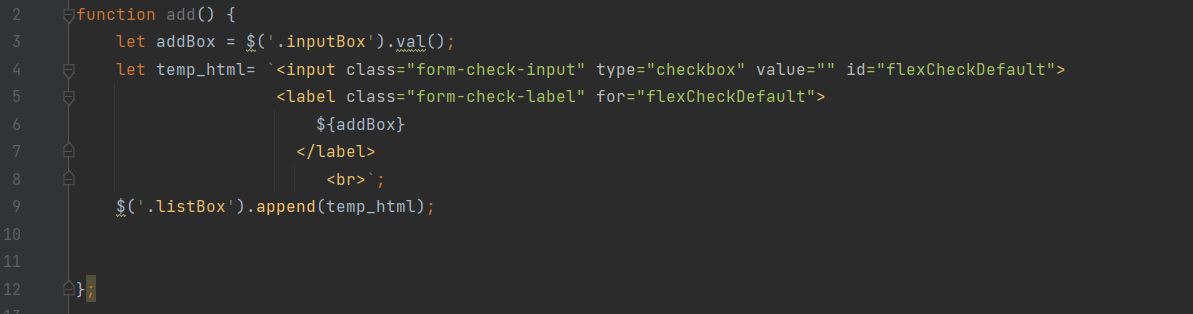
그 다음 클릭시 실행될 이벤트 addlist를 만들었다.
addlist 함수의 기능
- input 값 가져오기
*input에 값있을시, 배열에 값추가 + 입력창 공백으로 만들기+ 입력창 커서놓기
**배열 출력하는 함수 실행 showlist
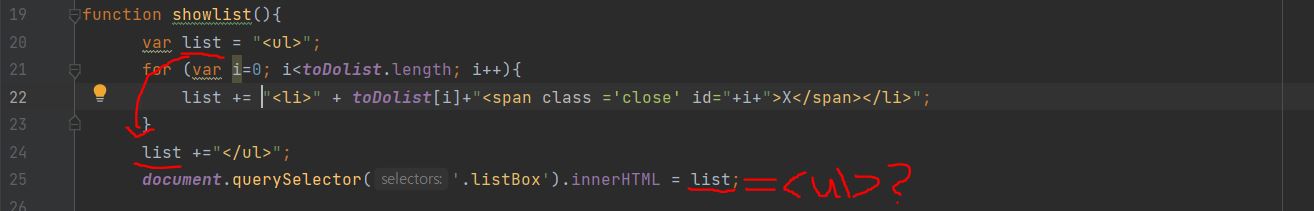
그렇담 showlist 함수
for문을 이용해서 ul이 li를 감싼 형식으로 붙이기 여기서 +=는 append와 비슷한 형태이다.
원하는 위치에 만들어진 list를 붙인다.
여기서 row20~25까지의 코드가 이해가 안됐다
수학공식처럼 생각하면 이렇게 되지 안을까 생각했는데
row24의 list는 for문까지 다 돌고 난 뒤에 list라고 생각하면된다.
어렵다...어려워..
다시한면 정리하자면
<li></li><li></li>쭉쭉쭉 붙이고 나서 마지막 </ul>로 닫는다. 그리고 여기서 list는 for문이 다 돌고 <li>가 다 붙고 난 뒤에 list라고 생각하면된다. 단순하게 생각하자!!
마지막으로 x클릭시 배열 요소 삭제하기
splice함수를 이용하여 해당 id 값이 가리키는 배열의 여소 삭제.
showlist함수와 연결하여 화면에 표시하기
보완하고 싶은점
ul을 변수선언한 다음 다시 for문으로 돌린뒤 마지막에 그 리스트에 다시 /ul을 닫는 코드가 굉장히 조잡스럽게 느껴졌다.
간단하게 할수 있는 방법을 고민해야할것 같다.