📖 우선순위선택자란?
css 선택자에는 우선순위선택자가 있다.
특정 태그 속성이 중복되었을때 우선순위가 정해진다.
다음과 같이 설정하고, 우선순위선택자를 적용해보았다.
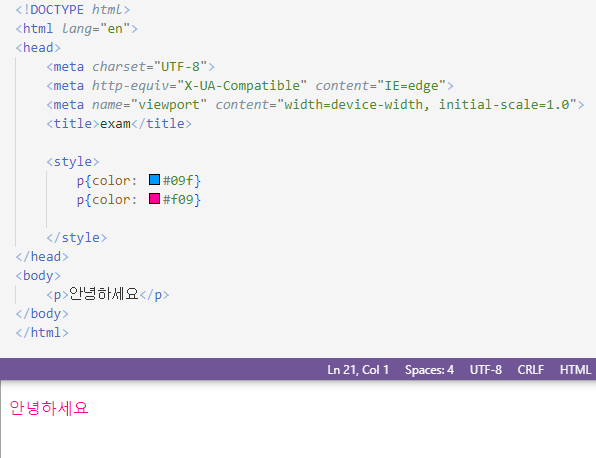
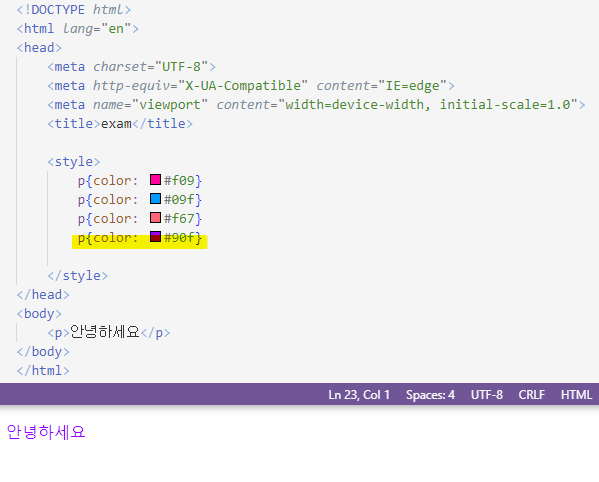
💡기본설정 
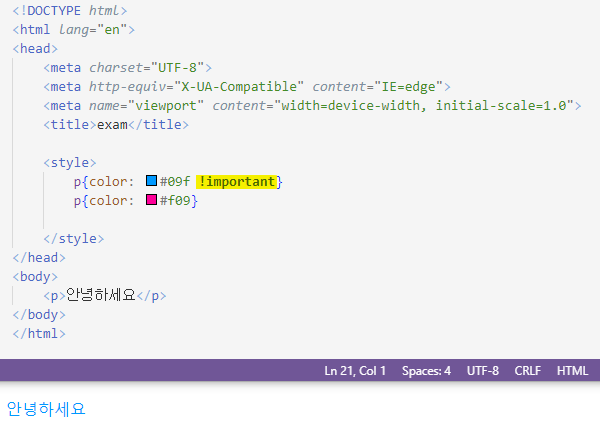
🥇 1순위 : 속성값 뒤에
!important붙인 속성
기본설정한 html의 css 에서 첫번째 p 태그 속성 뒤에 ' !important ' 속성을 넣어보니
' 안녕하세요 ' color 가 파란색으로 바뀐걸 확인할 수 있다.

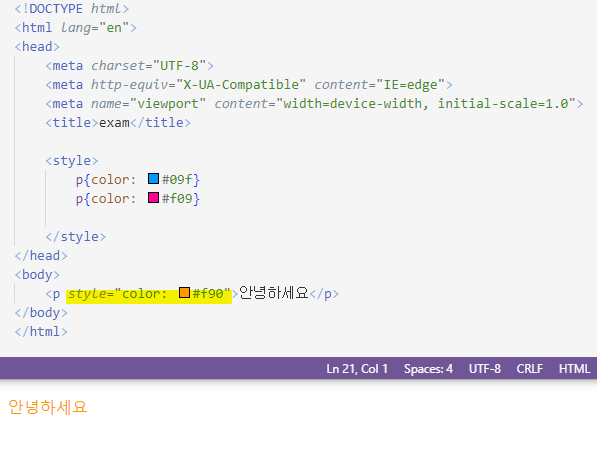
🥈 2순위 : HTML에서
style을 지정한 속성
기본설정한 html의 p태그에 ' style="color: #f90" ' 속성을 넣어보니
p태그에 직접 style 속성을 준 color 가 우선 적용된걸 확인할 수 있다.

🥉 3순위 :
id로 지정한 속성
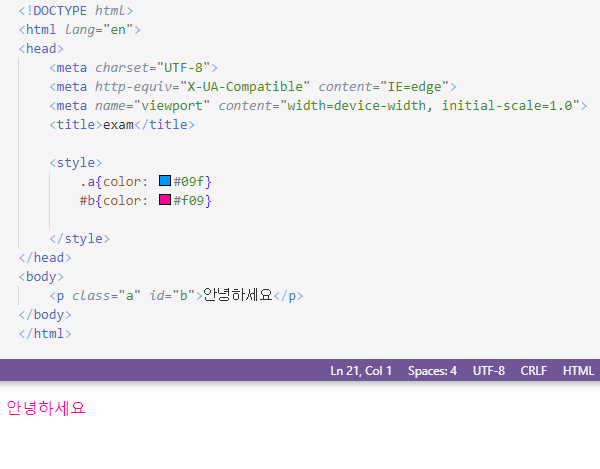
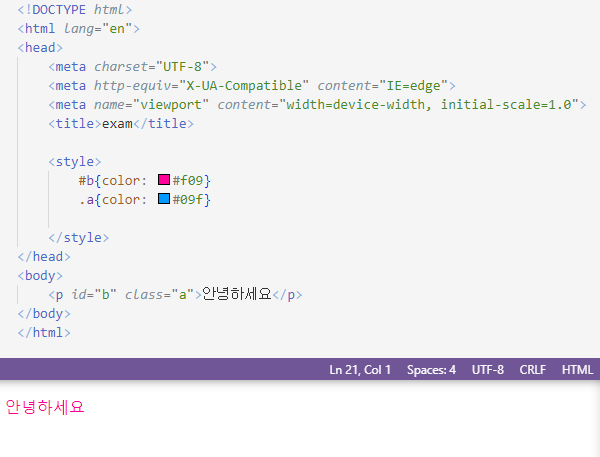
p태그에 class 와 id 를 같이 설정 후 css 속성을 넣어보니
id 가 먼저 적용되는걸로 보아 id가 class보다 우선순위가 높은 걸 확인할 수 있다.p태그에 준 class 와 id 의 위치를 바꿔봐도 우선순위는 변하지 않고,
css 속성의 순위를 바꿔봐도 우선순위는 변하지 않는걸 볼 수 있다.


🏅 4순위 :
class로 지정한 속성
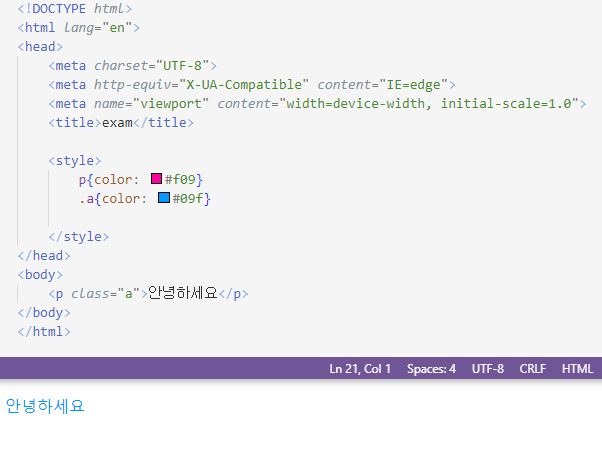
p태그와 . a 에게 각각 css 속성을 적용시켜보았을때
. a 가 적용되는걸 확인할 수 있다.css 순서를 바꿔봐도 우선순위가 변하지않는 걸 볼 수 있다.


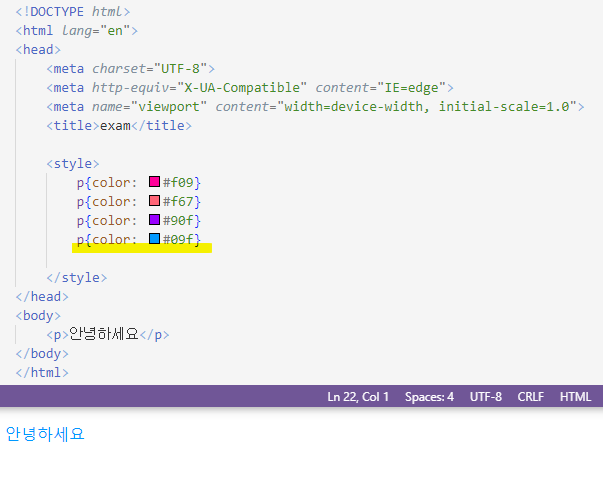
🎖 5순위 : 선택자 속성이 중복될 경우
css파일 하단에 위치할수록우선순위가 높은 속성
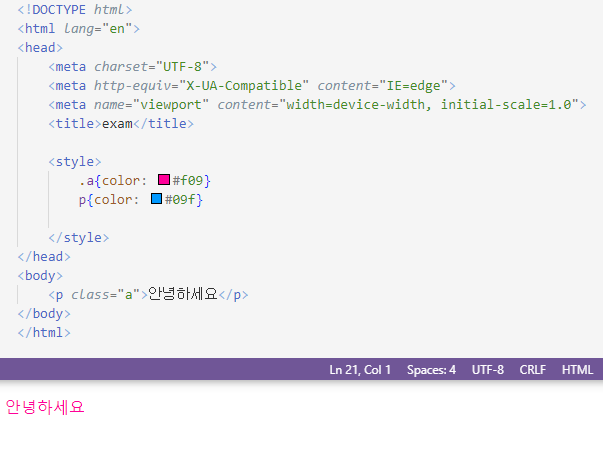
p태그의 css color 위치를 바꾸면 css 파일의 하단에 위치한 color로 바뀌는걸 확인할 수 있다.


📝 마무리
css의 우선순위선택자가 중요하다는걸 깨달은 시간.
제일 1순위인 !important 속성을 이제 알았음.. 🤦🏻♀️