📖 a태그란 ?
인터넷 사용시 웹페이지에서 링크를 통해 다른 웹페이지로 이동하거나,
문서 내에서 이동을 하는 경우가 많다.
이러한 역할을 할 수 있게 해주는 태그가 a태그이다.
a태그에는 여러가지 속성들이 있다.
1. href 속성
a태그를 통해 연결할 주소를 지정한다.
연결할 주소를 지정하는 방법에는 다양한 방법이 있다.
📁 절대경로 : 링크의 전체경로
<a href="http://www.naver.com" >네이버</a>
📁 상대경로 : 같은 폴더 내의 경로
<a href="index.html" >메인이동하기</a>
📁 자바스크립트 함수 호출경로
<a href="javascript:alert('알림');">알림</a>
2. target 속성
링크를 클릭하면 어떻게 창이 열릴지 설정할 수 있다.
창을 여는 방법에는 다양한 방법이 있다.
📁 _self : 해당 링크를 클릭한 현재 창에서 열린다.(새로운 창 생성 x)
<a href="http://www.naver.com" target="_self" >네이버</a>
📁 _blank : 해당 링크를 클릭하면 새로운 창으로 열린다.
<a href="http://www.naver.com" target="_blank" >네이버</a>
📁 _parent : 해당 링크를 클릭하면 기존창의 바로 전 창에서 열린다.
<a href="http://www.naver.com" target="_parent" >네이버</a>
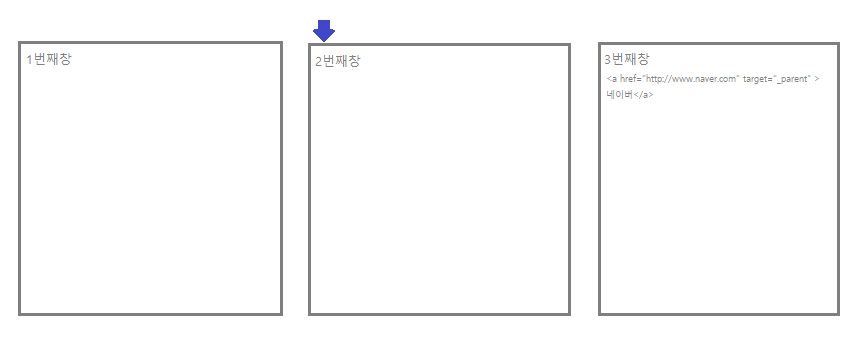
💡 _parent : 설명 추가
인터넷 창을 1, 2, 3 이렇게 열었다고 가정했을때 3번째 창에 ' target="_parent" ' 링크를 걸고
3번째 창의 링크를 클릭한다면 2번째 창에서 창이 열린다.

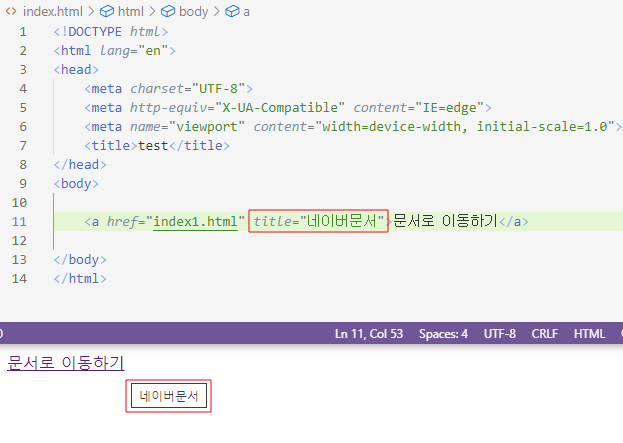
3. title 속성
해당 링크에 도움말 설명을 설정할 수 있다.
📁 _title : 마우스를 해당 링크에 올리면 링크의 도움말 설명이 뜬다.
<a href="index1.html" title="네이버문서">문서로 이동하기</a>

📝 마무리
a태그에도 여러가지 속성들이 있으니 잘 활용해보자.

