상황
로그인을 하고 웹을 사용하다가 로그아웃을 했을 때
다시 동일한 구글 계정으로 로그인을 할 수도 있겠지만, 새로운 계정으로 로그인을 하려는 경우도
분명 존재할 것이다
그렇지만 지금까지 내 프로젝트는 로그인 버튼을 누르게 되면 별다른 추가적인 조치를 해놓지 않았기 때문에 이전에 로그인 됐었던 계정으로 자동 로그인이 되어 버린다
즉 , 하나의 브라우저에서 로그인을 했다면 더 이상 다른 계정을 선택할 수 없다는 것이다
그래서 구글 자동 로그인을 막고 로그인을 할 때마다 직접 구글 계정을 선택할 수 있도록 해야 했다
해결
이 문제를 해결하려면 직접 Google 인증 관련 옵션을 설정해야 한다
현재 프로젝트에 Firebase를 사용하고 있다고 해도 Firebase SDK는 오로지 Google 로그인 기능을
간편하게 사용하게 해주는 도구일 뿐, Google 계정 설정까지는 다루지 않기 때문이다
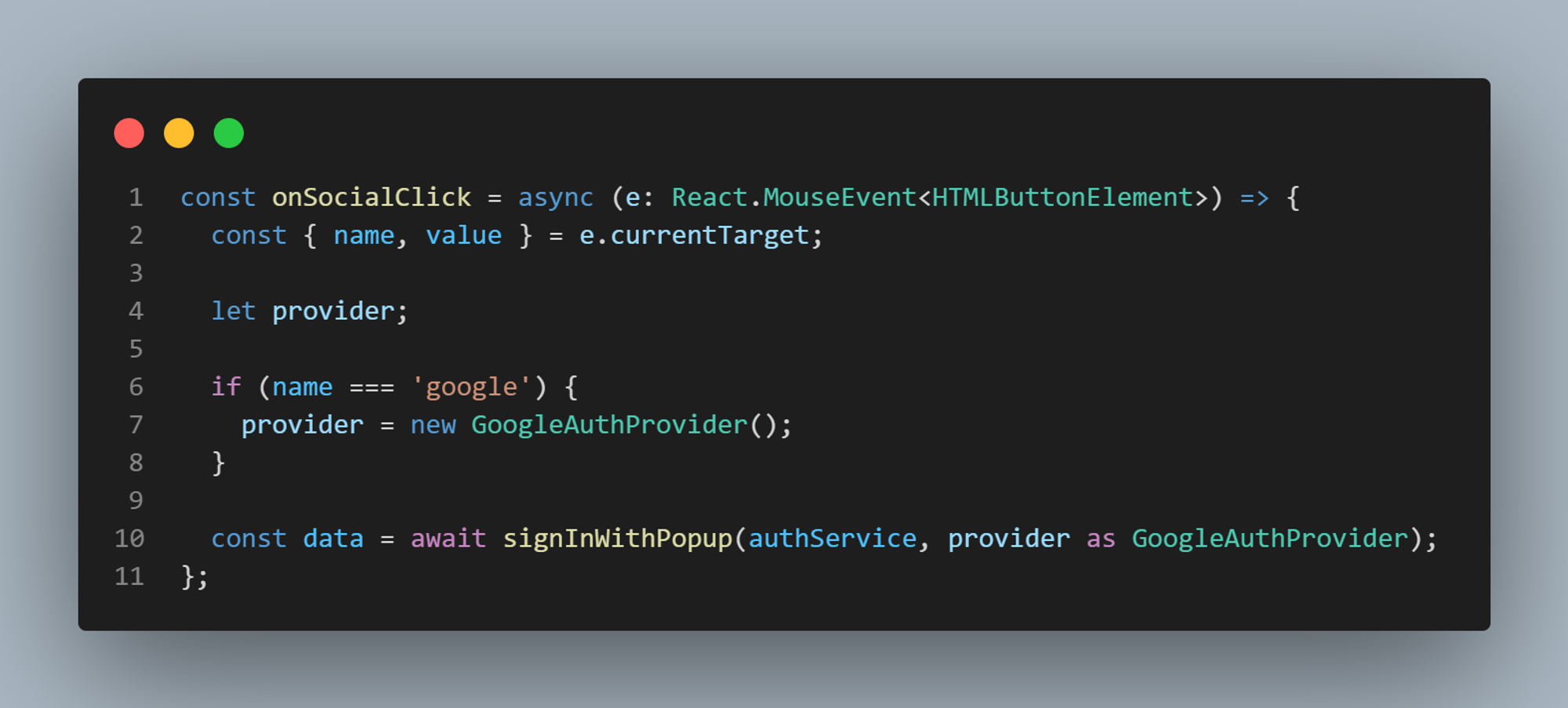
기존 Google 로그인을 처리하는 로직은 아래와 같다

여기서 2가지가 눈에 띈다
-
GoogleAuthProvider
-
signInWithPopup
signInWithPopup
우리는 Google 로그인을 사용하고 있으므로 , 로그인을 시도하게 될 경우 Google 제공업체 객체를 사용해 Firebase에 인증합니다
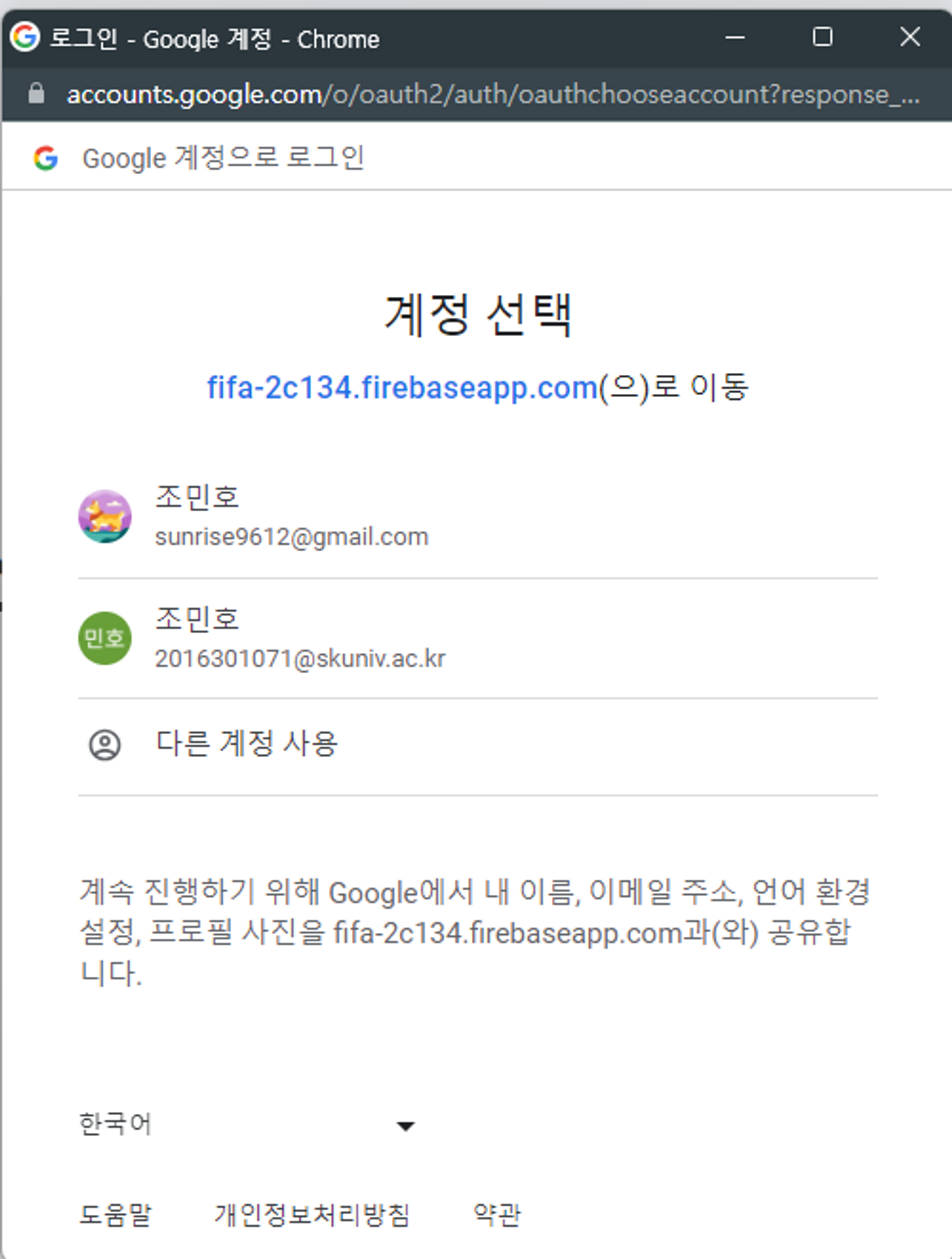
이 때 팝업 창을 띄우거나 로그인 페이지로 리디렉션하여 사용자가 Google 계정에 로그인하도록 유도해서 사용자 인증을 진행하는데 ,
아래의 사진처럼 팝업창을 띄울 때 사용하는 것이 signInWithPopup이다

GoogleAuthProvider
GoogleAuthProvider에 대해 알아보자면
웹 앱을 빌드하는 경우, Google 계정을 가지고 Firebase 자바스크립트 SDK로 로그인 과정을
매우 쉽게 처리할 수 있도록 해주는 객체이다
GoogleAuthProvider는 Google에서 제공하는 OAuth 2.0 인증 공급자이며 ,
이를 사용하면 사용자는 자신의 Google 계정을 통해 Firebase에 로그인할 수 있는 것이다
Firebase 인증은 다양한 OAuth 공급자를 지원하며, Google 뿐만이 아니라 Facebook, Twitter 등과 같은 플랫폼을 사용해 Firebase 애플리케이션에 로그인할 수 있다
GoogleAuthProvider에 대해 보다 자세한 내용을 알기 위해
Google OpenID Connect 부분의 공식문서에 들어가보니
' OpenID Connect | Authentication | Google for Developers ' 공식문서
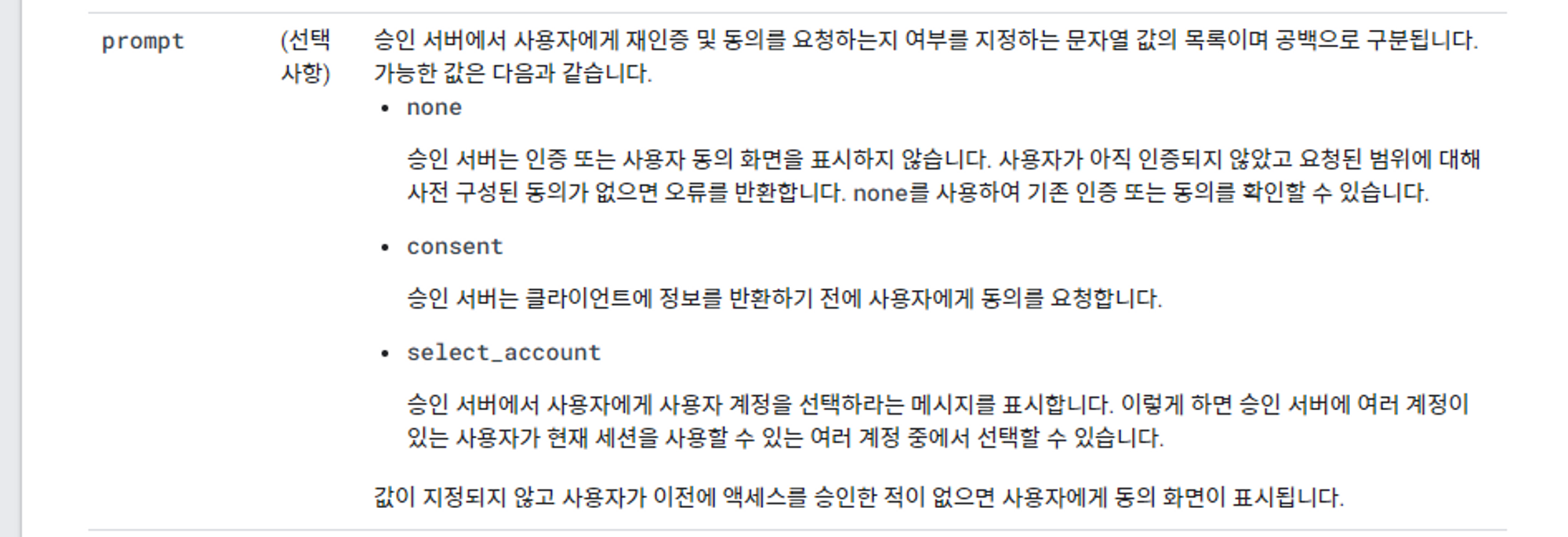
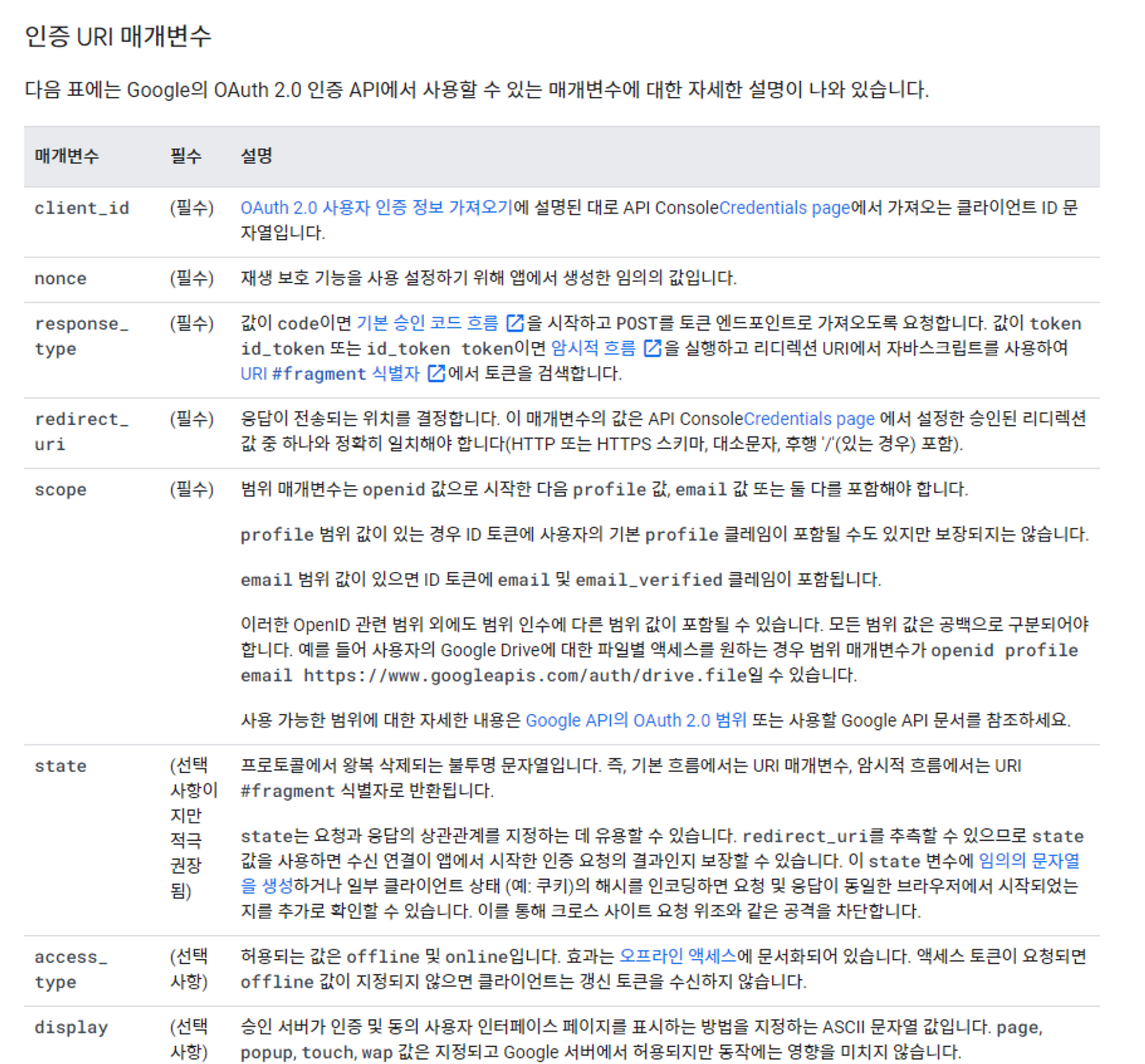
여기서 Google의 OAuth 2.0 인증 API에서 사용할 수 있는 매개변수 목록을 보면
prompt 라는 항목의 select_account부분이 바로 내가 원했던 기능이다
자동으로 로그인을 진행하지 않고 매번 계정을 직접 선택하는 것이다

그렇다면 이 { prompt: 'select_account' } 옵션을 어떻게 적용할까?
그 해답은 Firebase의 공식문서에 나와 있다

위의 내용을 해석해 보면 아래와 같다
- “OAuth 제공업체 문서에 지정된 키가 포함된 객체와 해당 값을 사용하여“
== Google의 OAuth 2.0 인증 API 에서 제공한{ prompt: 'select_account' }를
- “ 초기화된 제공업체에서 setCustomParameters를 호출합니다 “
== Firebase의 new GoogleAuthProvider()에다가 setCustomParameters를 호출해서 사용하면 된다
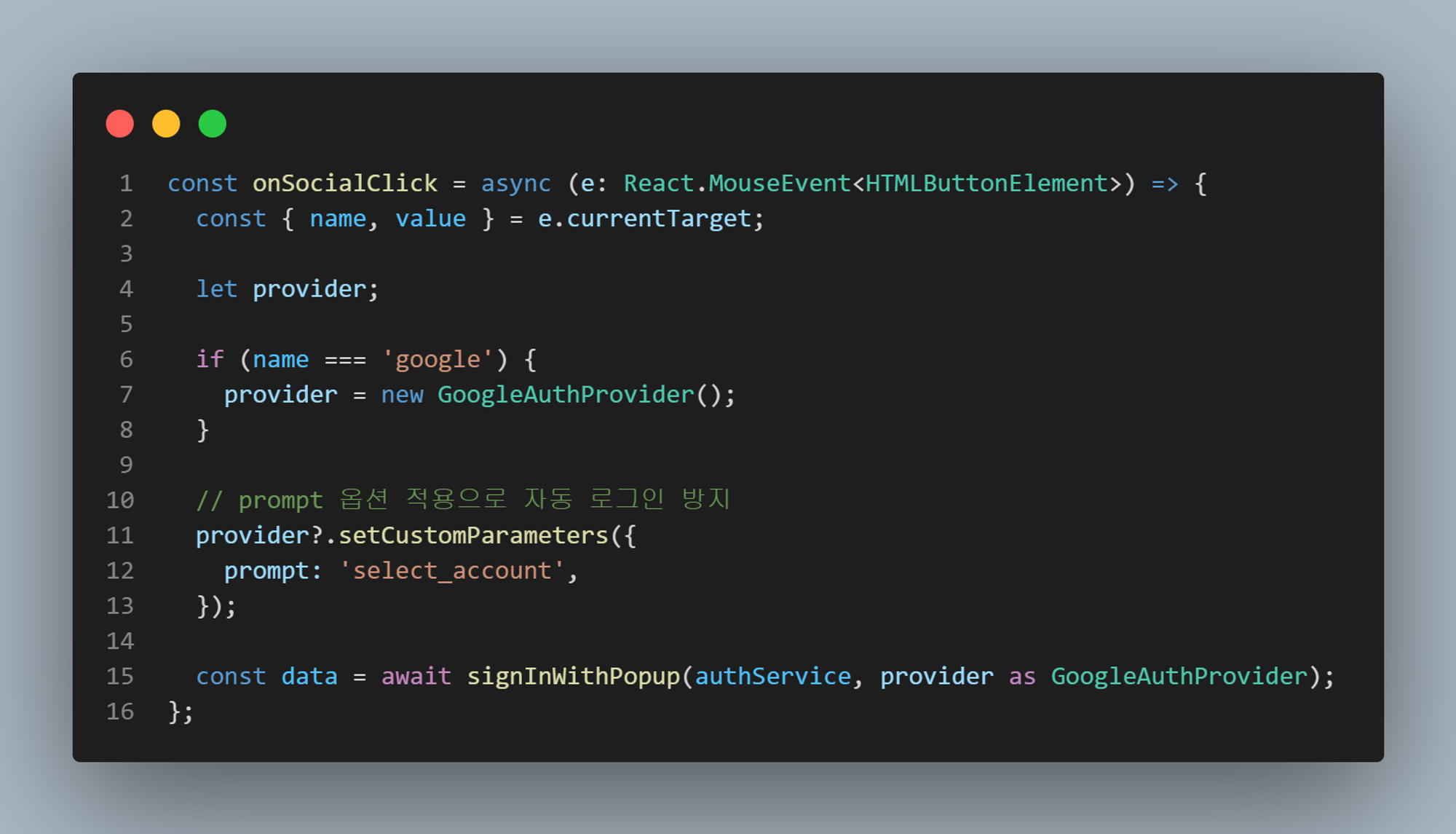
그러므로 이 부분을 아래와 같이 적용하게 되면 구글의 자동 로그인을 방지할 수 있게 된다

좀 더 나아가기
Google 공식문서에서 Google의 OAuth 2.0 인증 API에서 사용할 수 있는 매개변수들을 보면
여기서 사용한 prompt는 선택사항이지만 , 그 외에 필수 요소들이 정말 많다

그렇지만 지금껏 Firebase로 Google로그인을 사용하면서 나는 이런 매개변수들을 사용한 적이 없다
왜냐하면 OAuth 인증에서 필요한 client_id, nonce, response_type과 같은 세부적인 매개변수들은 Firebase가 자동으로 관리해주기 때문이다
구체적으로는 Firebase SDK가 이런 저수준의 디테일을 처리하므로 개발자는 고수준의 인증 작업에만 집중할 수 있는 것이다
위에서 언급했던 것처럼 Google 로그인을 사용하는 경우에는
- GoogleAuthProvider()를 통해 공급자를 생성하고
- signInWithPopup같은 메소드로 통해 사용자 인증을 진행하기만 하면 끝인 것이다
따라서 Firebase를 사용하면 개발자가 직접 OAuth 인증 프로세스의 복잡한 세부사항을 관리할 필요 없이, 손쉽게 소셜 로그인 기능을 구현할 수 있는 것이다
내가 위에 링크로 올려둔 구글 공식문서를 보면 OpenID Connect와 OAuth 2.0라는 2개의 용어가 등장하는데 둘은 같은것이 아니다
- OAuth 2.0 이 프로토콜은 "인증"보다는 "인가"에 중점을 둔다. 즉, 사용자가 서비스 제공자로부터 어플리케이션에 어떤 권한을 부여할 수 있는지를 정의한다 예를 들어, Google 계정으로 OAuth 2.0를 사용한다면, 애플리케이션은 사용자의 이메일 주소나 Google Drive에 접근할 수 있는 권한을 요청할 수 있다.
- OpenID Connect 이 프로토콜은 OAuth 2.0 위에 구축된 "인증" 프로토콜이다 OpenID Connect는 사용자가 누구인지 확인하는 데 중점을 둔다. 즉, 사용자의 identity를 확인하고 해당 정보를 제공한다
Firebase SDK를 통해 Google 로그인을 사용하는 경우, Firebase는 OAuth 2.0 인증을 사용하여 Google에서 사용자 인증을 받고, 인증 성공 시 ID 토큰을 받는다. 이 ID 토큰은 OpenID Connect의 일부로, 사용자의 identity를 나타낸다
따라서 Firebase에서 Google 로그인을 사용하는 경우, 실제로는 OAuth 2.0과 OpenID Connect 모두를 사용하는 것이지만, 이 모든 과정이 Firebase SDK에 의해 자동화되므로 개발자가 신경 쓸 필요가 없는 것이다
