현재 사용하는 방식은 최적화된 컨벤션은 아니기에 언제든지 변경 될 가능성이 있습니다
-
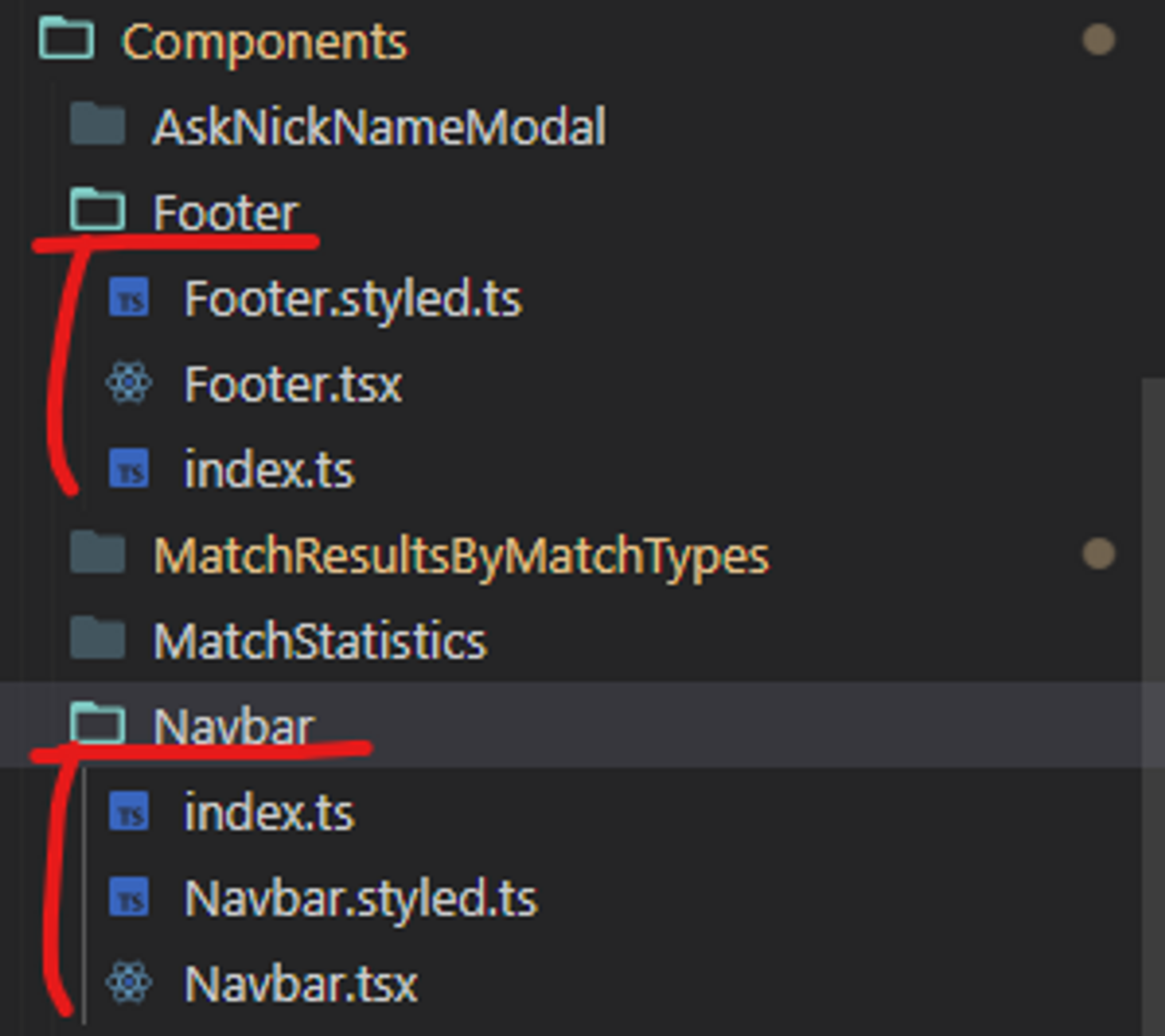
현재 내 프로젝트에서 Navbar와 Footer는 컴포넌트 폴더에 따로 빼 놓았다

-
그리고 Navbar와 Footer 컴포넌트들을 각 페이지마다 불러와서 사용하고 있으며
// MainSelect 페이지 return ( <> <Navbar scrollPoint={Number((window.pageYOffset / ELEMENT_HEIGHT).toFixed(2))} page="MainSelect" /> <MainSelectContainerDiv> ... </MainSelectContainerDiv> <Footer scrollPoint={Number((window.pageYOffset / ELEMENT_HEIGHT).toFixed(2))} page="MainSelect" /> </> );// MatchStatistics 페이지 return ( <> <Navbar page="MatchStatistics" /> <MatchStatisticsContainerDiv> ... </MatchStatisticsContainerDiv> <Footer page="MatchStatistics" /> </> ); -
Navbar와 Footer 의 높이는 px값으로 아예 고정을 해 놓았다
export const FooterContainerDiv = styled.div<FooterProps>` height: 245px; ... `;export const Nav = styled.nav<NavBarProps>` height: 80px; ... `;
이처럼 각 페이지마다 일일이 JSX부분에 Navbar와 Footer를 사용하며 ,
이 때 Navbar와 Footer는 항상 고정된 높이를 사용하는 것이다
그리고 여기서 눈여겨 봐야 할 것이 하나가 있다
padding을 % 단위로 사용하지 않기
이전에는 CSS 스타일링을 할 때 별 생각 없이 % 단위를 자주 사용하곤 했다
미디어 쿼리로 반응형으로 쪼개는 것과 별개로 화면의 너비를 기준으로
요소의 사이즈를 가변적으로 사용할 수 있다는 것 때문이었다
그렇지만 하나 크게 간과하고 있던 것이 있었는데
margin과 padding의 값을 % 로 주게 되면 부모 요소를 기준으로 그 값이
정해지게 되는것만 알고 있었지 정확히 부모 요소의 어느 것을 기준으로
정해지는지 제대로 파악하지 못했던 것이다
결론부터 말하자면 margin과 padding의 값을 % 로 사용한다면
부모 요소의 너비를 기준으로 계산하게 된다
-top , -bottom 속성 또한 높이가 아닌, 너비를 기준으로 계산이 된다
이게 왜 큰 문제가 되는지는 아래의 예시를 보면 알 수 있다
<div class="container">
<div class="element1"></div>
<div class="element2"></div>
</div>body {
height: 100vh;
}
.container {
display: flex;
border: 1px solid black;
justify-content: space-around;
height: 70%;
width: 80%;
}
.element1,
.element2 {
margin-top: 25%;
width: 300px;
height: 300px;
border: 1px solid black;
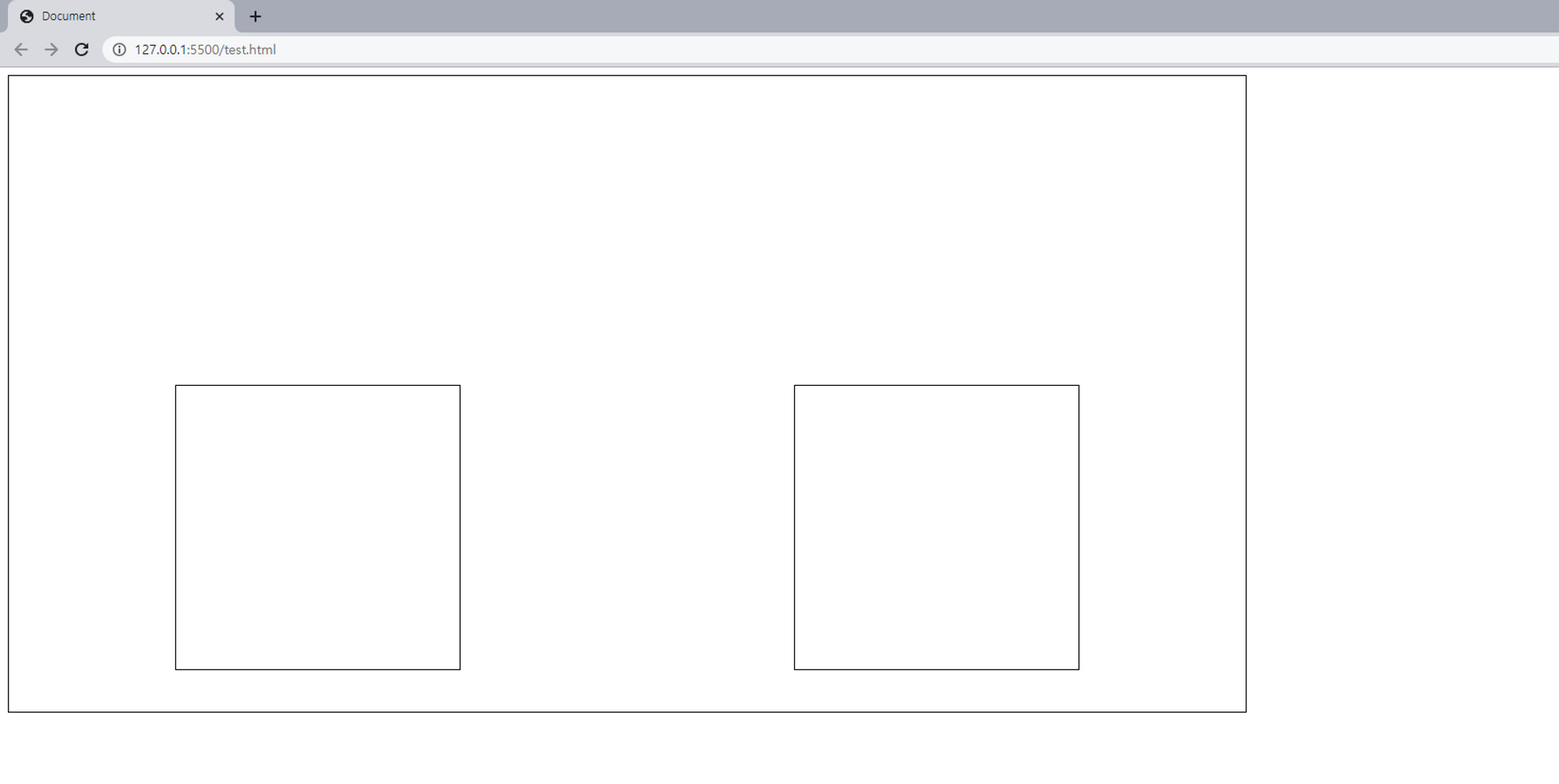
}하나의 컨테이너 안에 2개의 박스를 가로로 배치해 놓고
각 박스의 margin-top을 % 단위로 부여를 했다
화면이 넓은 상태라면 아래와 같이 나오게 되는 것이다

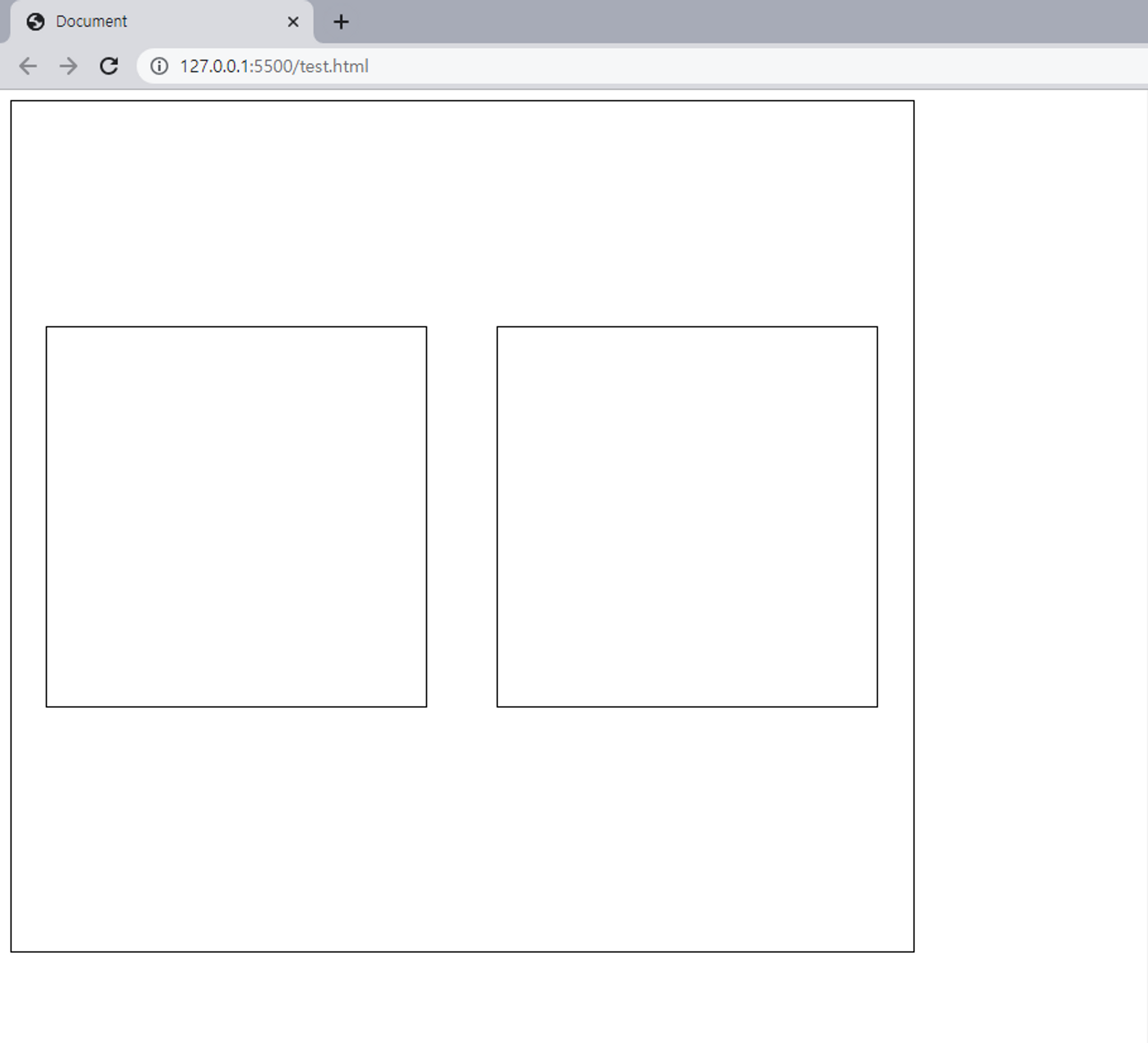
그렇지만 만약에 브라우저의 너비를 줄이게 되면 어떻게 될까?
% 단위로 부여한 padding과 margin은 부모 요소의 너비를 기준으로 한다고 했으므로
margin-top 값도 같이 줄어 들게 돼서 2개의 박스 위치가 위로 올라가버리게 된다

지금까지는 margin, padding에 %를 부여하면 부모 요소의 margin,padding값을 기준으로
정해지는 줄 알고 위처럼 사용했지만 부모 요소의 너비를 기준으로 책정이 되기 때문에
브라우저의 너비를 줄이면 -top . -bottom 의 값도 같이 줄어들게 되는 것이었다
그렇다면 어떻게 사용해야 할까?
-
em , rem 단위를 사용하던가
-
아니면 px단위를 사용해야 한다
대신 px단위를 사용하는 경우는 navbar,footer처럼 어느정도 고정적인 UI가 적용되는 경우에 사용하는 것이 좋으며
변하는 부분이 많은 곳에는 px를 사용하되, 최대한 미디어 쿼리를 적용하면서
박스 모델의 width, height에 min , max를 함께 적절히 사용해 줘야 한다
