console.log(a)
if (true) {
let a = 10
if (true) {
const a = 20
console.log(a)
}
console.log(a)
}
console.log(a)호이스팅에 관한 자료: https://velog.io/@minho100227/실행-컨텍스트Execution-Context
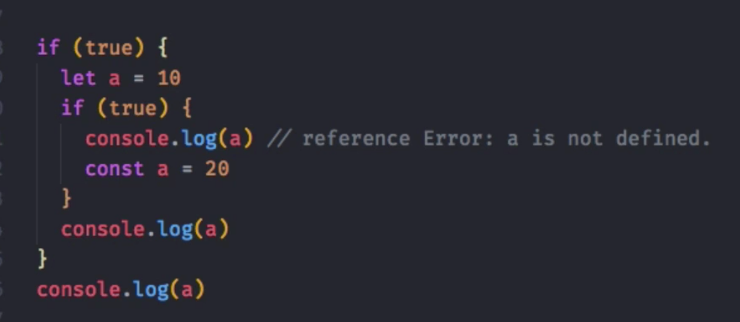
위의 코드가 호이스팅이 될까 안될까?
- 호이스팅이 될때 #1의 값
let a =10 이 선언되었지만 또다시 if(){}에 의해 블록이 형성된다.
그러므로 a = undefined가 되며 출력시에도 undefined가 출력된다. - 호이스팅이 되지 않을때 #1의 값
#1에서 자신의 스코프에 a가 없으므로 상위 스코프에서 a의 값을 찾는다.
부모객체인 if()에 let a = 10 을 찾아 10을 출력한다.

결과는 호이스팅된다.
그래서 #1에서 a를 찾을 수 없다.
이를 TDZ(Temporal Dead Zone), 임시사각지대 라고 한다.
if (true) {
//#1
console.log(a)
const a = 20
} 즉 선언한 변수의 위치에 오기 전까지는 변수를 호출할 수 없다.
여기서 a를 선언하기 전까지는 a를 호출할 수 없다.
이는 디버깅을 위해 만들어졌다.
console.log(a) //undefined
#######
#######
#######
#######
#######
#######
#######
#######
const a = 10a를 호출하는 코드와 맨밑에 a가 선언되었다고 하면 ES6전에는 오류도 나지 않았다.
저 사이에 수만개의 줄이 있다고 가정했을때 디버깅 하기가 너무 어렵기 때문이다.
이를 개선하고자 ES6에서는 선언한 변수가 오기전까지는 변수를 호출할 수 없게 하였다.
console.log(a());
function a () { return 1;}그러나 함수선언문은 기존에 있던거여서 위와같이 실행해도 작동이 된다.
즉, ES6는 새로만든것중 기존에 잘못되었다 생각하는 것은 고치지만, 기존에 있던것은 바꾸지 않았다.
호이스팅
(function () {
var a =10;
(function () {
console.log(a)//#1 undefined
var a =20;
})();
console.log(a);
})();
console.log(a);var로 한 경우 #1에는 undefined가 나온다.
변수명만 위로 끌어올리고 undefined를 할당하는 방식이다.
즉, 변수명만 선언한후 값은 정해주지 않는 경우라 undefined가 나오는 것이다.
기존var
1) 변수명만 위로 끌어올리고
2) undefined를 할당한다.

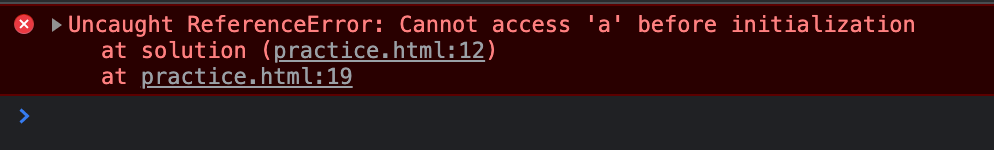
여기서는 a가 왜 reference Error가 나올까?
const a의 존재를 알기때문이다.
호이스팅이 안되면 let a =10의 값을 찾아서 출력했을 것이다.
그러나 호이스팅으로 인해 const a라는 것은 알지만 var과는 다르게 undefined값을 할당하는게 빠진 것이다.
let, const
1) 변수명만 위로 끌어올리고/ 끝.
어떤 책이나 강의를 보면 호이스팅을 하지 않는다고 한다. 그러나 공식문서 어디에도 호이스팅을 하지 않는다고 하지 않았다.
현상을 놓고보자면 끌어올리긴 한다는 것이다. 할당을 하지 않는 것일뿐이다.