👉Queue(큐)
Queue은 선입선출(First In First Out: LIFO)의 자료구조
먼저 입력된 값이 제일 먼저 출력이 가능한 자료구조
Stack과 다르게 중요한 Keyword는 #Front와 #Rear 이다.
그리고 Stack에서는 데이터 입력과 출력이 Push/Pop이였지만,
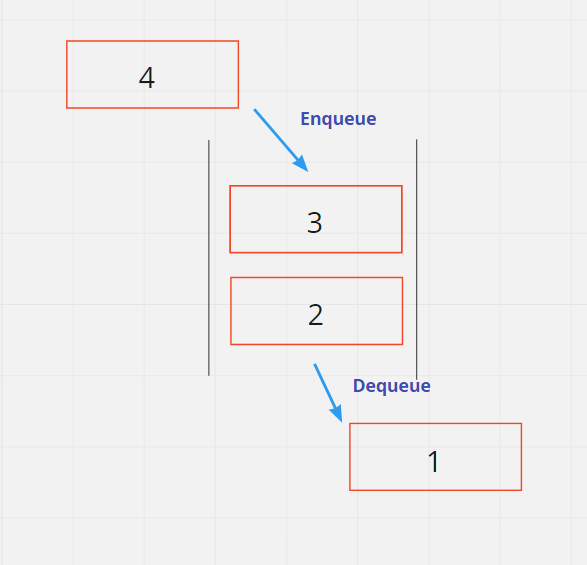
Queue에서는 데이터를 넣어주는 기능은 #Enqueue, 데이터를 내보내는 기능은 #Dequeue

Queue(큐)가 실행될 때 추상적 이미지
Queue의 경우
데이터를 쌓는 것은 배열 메서드는 Push / 빼내는 것은 Shift
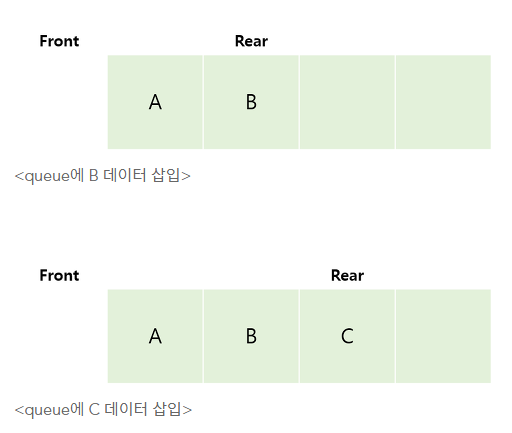
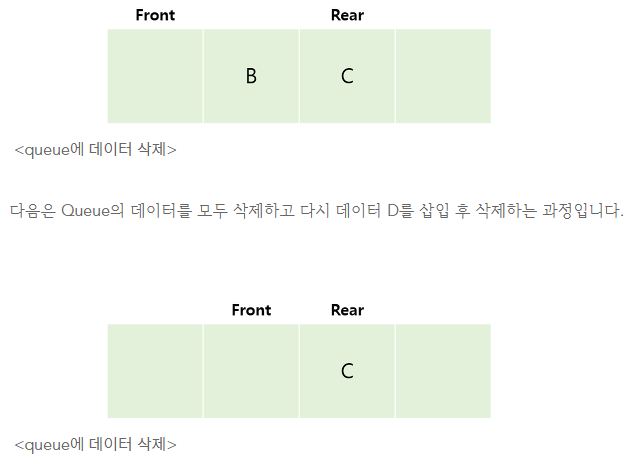
Rear - Queue의 뒷부분을 뜻한다.
데이터가 삽입될 시 Rear는 한칸씩 뒤로 위치한다.

Front - Queue의 앞부분을 뜻한다.
데이거 삭제되면 Front가 한칸씩 뒤로 위치한다.

> 🐱🏍사용 사례
너비 우선 탐색(BFS, Breadth-First Search) 구현 (알고리즘 공부 필요)
처리해야 할 노드의 리스트를 저장하는 용도로 큐(Queue)를 사용
노드를 하나 처리할 때마다 해당 노드와 인접한 노드들을 큐에 다시 저장
노드를 접근한 순서대로 처리
캐시(Cache) 구현
장점: 데이터를 입력된 순서대로 처리해야 할 상황에 유리(ex. 은행 순서 단말기)
단점 : 크기가 제한적, 큐의 앞부분이 비여도 데이터를 삽입 불가능
👉Queue(Pseudo Code)
var QueueArr = [];
QueueArr.push(element1);
QueueArr.push(element2);
QueueArr.shift();
console.log(QueueArr);
QueueArr.length;
👉Queue(functional)
const Queue = function() {
const someInstance = {};
let front = 0;
let rear = 0;
let count = 0;
const storage = {};
someInstance.enqueue = function(value) {
storage[rear] = value;
rear++;
count++;
};
someInstance.dequeue = function() {
if (count > 0) {
var deValue = storage[front];
delete storage[front];
front++;
count--;
return deValue;
}
};
someInstance.size = function() {
return count;
};
return someInstance;
};
