태그 목록
- 전체보기(25)
- React(6)
- 클린 코드(3)
- ionic(3)
- aws(2)
- AWS Certification(2)
- 면접 준비(2)
- Angular(2)
- 네이밍(1)
- CS(1)
- React MUI(1)
- OWASP(1)
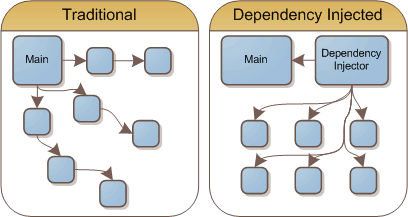
- Design Pattern(1)
- react hook(1)
- android(1)
- web secure(1)
- git(1)
- JSDoc(1)
- capacitor(1)
- 클린 코드의 기술(1)
2-3. AWS Cloud Practitioner Essentials 공부하기 (Module 5~6)
Module 5: Storage And Databases Module 6: Security Module 6 Amazon EC2 instance store "no data persistence" > Block-level storage = a place to stor
2025년 7월 11일
·
0개의 댓글·
02-2. AWS Cloud Practitioner Essentials 공부하기 (Module 3~4)
AWS Cloud Practitioner Essentials Module 3~4
2025년 1월 6일
·
0개의 댓글·
02-1. AWS Cloud Practitioner Essentials 공부하기 (Module 1~2)
AWS Cloud Practitioner Essentials Module 1~2
2024년 12월 16일
·
0개의 댓글·
0
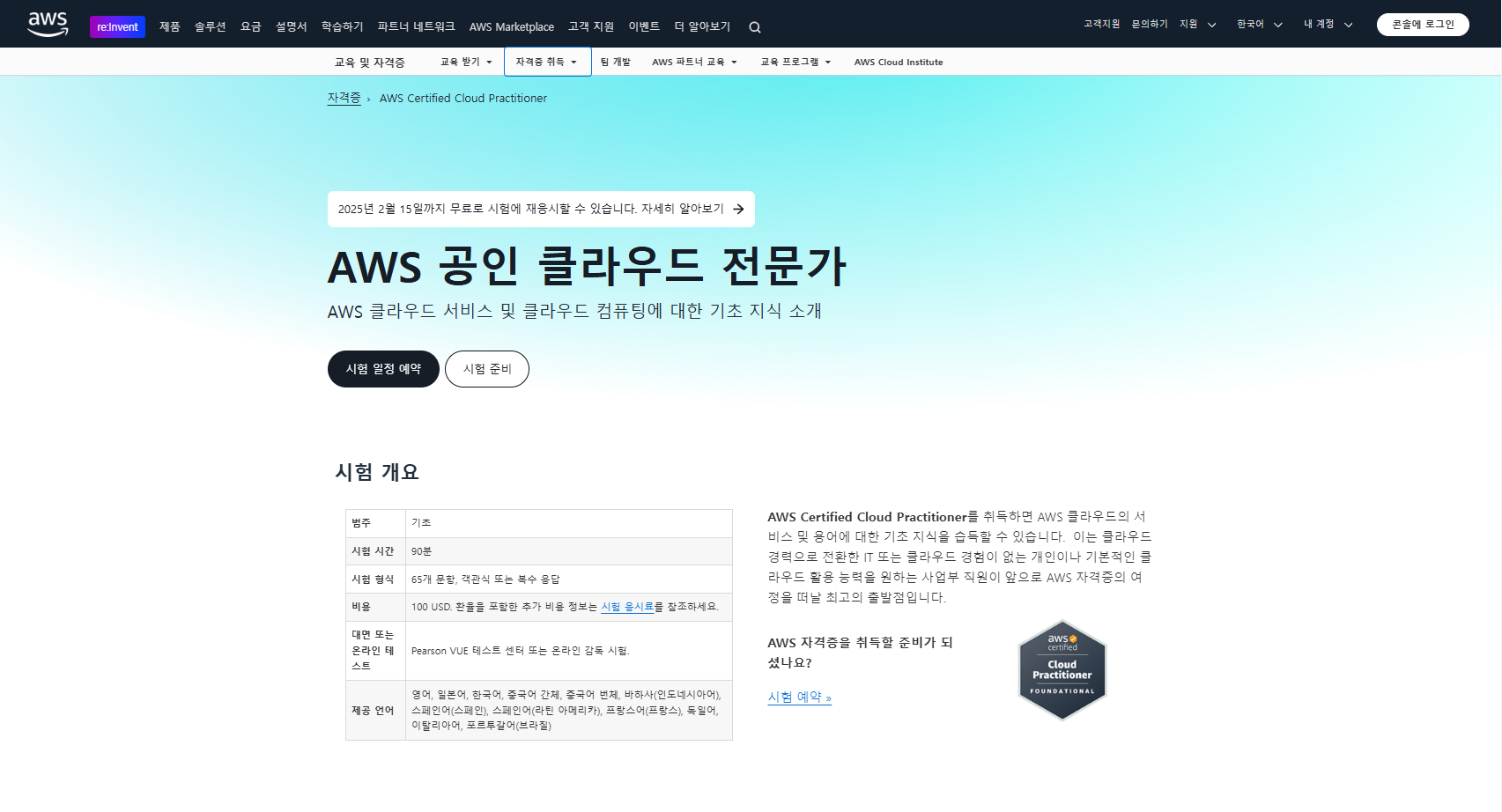
1. AWS Cloud Practitioner
AWS Cloud Practitioner 자격증이란 무엇인지, 그 시험은 어떻게 이루어지는지, 공식 홈페이지에서 안내하는 준비 과정 및 방법은 어떻게 되는지 알아본 후 요약했다.
2024년 12월 10일
·
0개의 댓글·
0
2021 OWASP 10대 취약점
OWASP 10대 취약점은 무엇일까? 웹 애플리케이션을 개발할 때 보안성을 높이기 위해 참고할 수 있는 기준과 대응 방법에 대해 요약해본다.
2023년 5월 23일
·
0개의 댓글·
0[Warning] createRoot from "react-dom/client".
Warning: You are importing createRoot from "react-dom" which is not supported. You should instead import it from "react-dom/client".
2023년 1월 4일
·
0개의 댓글·
0