⚠️ SnapKit이 무엇인지 알아보는 것이 목적이기 때문에 SnapKit 문법에 대해서는 자세히 다루지 않았습니다.
SnapKit 알아보기
SnapKit은 iOS와 OS X에서 AutoLayout을 쉽게 만들 수 있는 라이브러리다. 기본 코드와 비교 해보자!

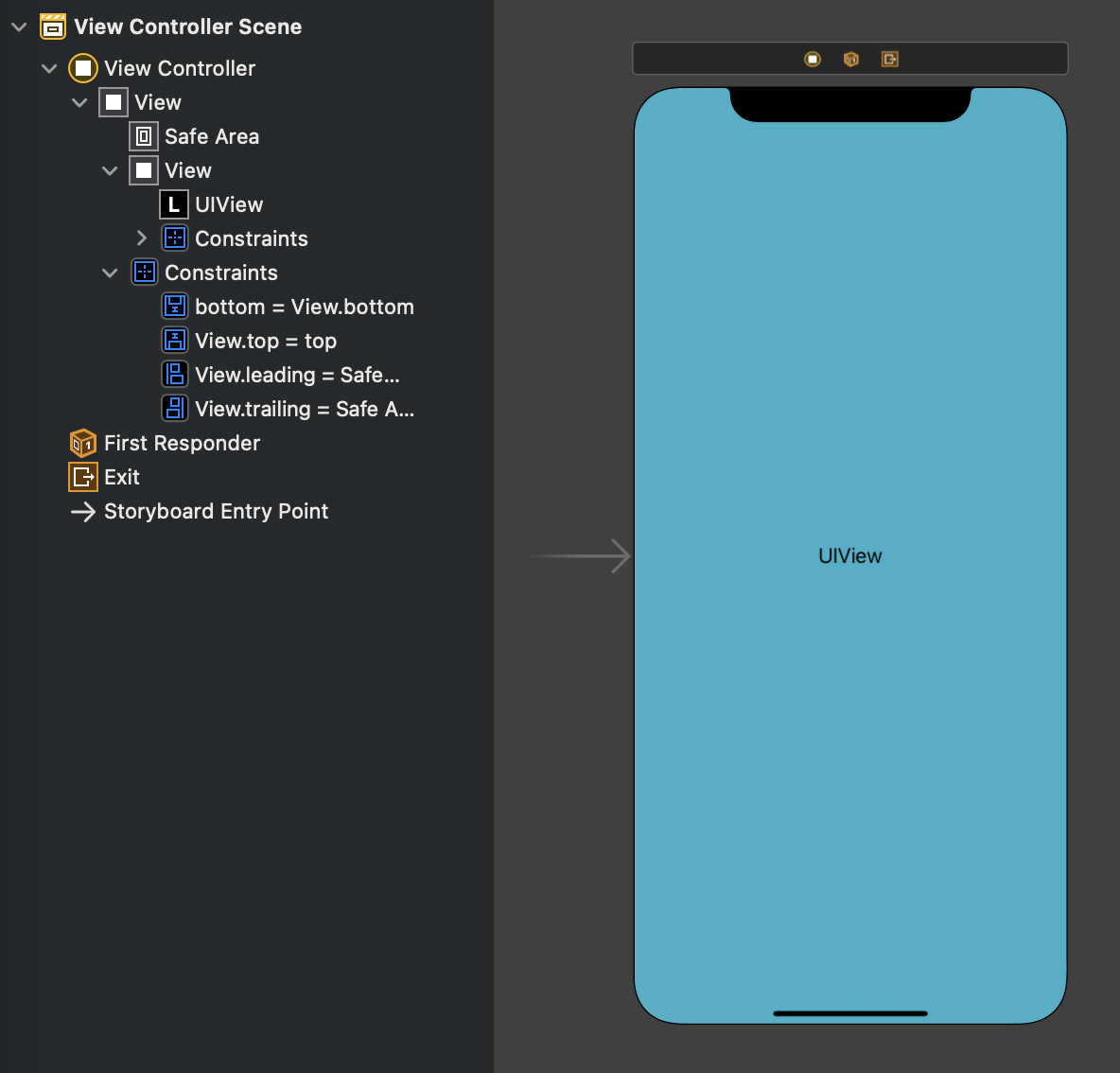
우선, 위의 화면을 구성한다고 가정했을 때 기본 코드로만 AutoLayout을 작성하면 다음과 같다. viewDidLoad 내부가 constraints 코드다.
import UIKit
class ViewController: UIViewController {
private lazy var bView: UIView = {
let view = UIView()
view.backgroundColor = .systemTeal
return view
}()
private lazy var label: UILabel = {
let label = UILabel()
label.text = "UIView"
return label
}()
override func viewDidLoad() {
super.viewDidLoad()
// 1 - constraints 값이 유지되도록 설정
bView.translatesAutoresizingMaskIntoConstraints = false
label.translatesAutoresizingMaskIntoConstraints = false
// 2 - constraints 주기 전, subView에 추가
[bView, label].forEach {
view.addSubview($0)
}
// 3 - constraints 추가
bView.topAnchor.constraint(equalTo: view.topAnchor).isActive = true
bView.trailingAnchor.constraint(equalTo: view.trailingAnchor).isActive = true
bView.bottomAnchor.constraint(equalTo: view.bottomAnchor).isActive = true
bView.leadingAnchor.constraint(equalTo: view.leadingAnchor).isActive = true
label.centerXAnchor.constraint(equalTo: view.centerXAnchor).isActive = true
label.centerYAnchor.constraint(equalTo: view.centerYAnchor).isActive = true
}
}이제 SnapKit을 사용했을 때 코드를 살펴보자. ?????... 너무 당황스러울 정도로 코드가 짧아졌다.. ㅋㅋㅋ
import SnapKit // 1 -라이브러리 추가
import UIKit
class ViewController: UIViewController {
private lazy var bView: UIView = {
let view = UIView()
view.backgroundColor = .systemTeal
return view
}()
private lazy var label: UILabel = {
let label = UILabel()
label.text = "UIView"
return label
}()
override func viewDidLoad() {
super.viewDidLoad()
// 2 - constraints 주기 전, subView에 추가
[bView, label].forEach {
view.addSubview($0)
}
// 3 - constraints 추가
bView.snp.makeConstraints {
$0.top.trailing.bottom.leading.equalToSuperview()
}
label.snp.makeConstraints {
$0.centerX.centerY.equalToSuperview()
}
}
}필자가 SnapKit을 사용해 보면서 느낀 가장 큰 장점은 동일한 constraints를 여럿이 묶어서 한 번에 설정할 수 있다는 것이다. top과 bottom 모두 SuperView와 동일하도록 constraints를 줄 때, 기본 코드에서는 top은 top끼리, bottom은 bottom끼리.. 즉, 각각 연결해 줘야 한다. 하지만 SnapKit은 모두 묶어서 한 번에 설정할 수 있다.
SnapKit 설치하기
직접 SnapKit을 사용해 보기 전에 설치부터 해보자. 공식 문서에 설치방법이 나와있으니 참고하길 바란다. SnapKit은 CocoaPods, Carthage, Swift Package Manager로 설치할 수 있는데, 주로 필자는 Swift Package Manager로 설치하는 편이다.
SnapKit 사용하기
공식 문서-사용방법에 있는 예제를 가져왔다. 사용법은 굉장히 간단하다.
1. SnapKit import 하기
2. UIComponent를 View에 추가하기(addSubview)
3. constraints 주기
import SnapKit
class MyViewController: UIViewController {
lazy var box = UIView()
override func viewDidLoad() {
super.viewDidLoad()
self.view.addSubview(box)
box.backgroundColor = .green
box.snp.makeConstraints { (make) -> Void in
make.width.height.equalTo(50)
make.center.equalTo(self.view)
}
}
}Swift에 입문할 때 주로 Storyboard를 사용하기 때문에 코드로 작성할 필요성을 느끼지 못했다. 하지만 좀 더 복잡한 프로젝트를 만들거나 현업에서는 코드로도 UI를 작성한다고 하기에 SnapKit을 알아두면 굉장히 도움이 될 것이다. 실제로 몇몇 채용공고에서 SnapKit이 언급된 것을 봤다.
Storyboard가 어느 정도 익숙해졌다면 SnapKit을 사용하여 코드로도 AutoLayout을 설정하는 것에 도전해 보길 바란다!
💙 참고한 블로그
https://ios-development.tistory.com/67