Cosmos는 손쉽게 별점을 구현할 수 있는 Swift Open Source Library다. https://github.com/evgenyneu/Cosmos
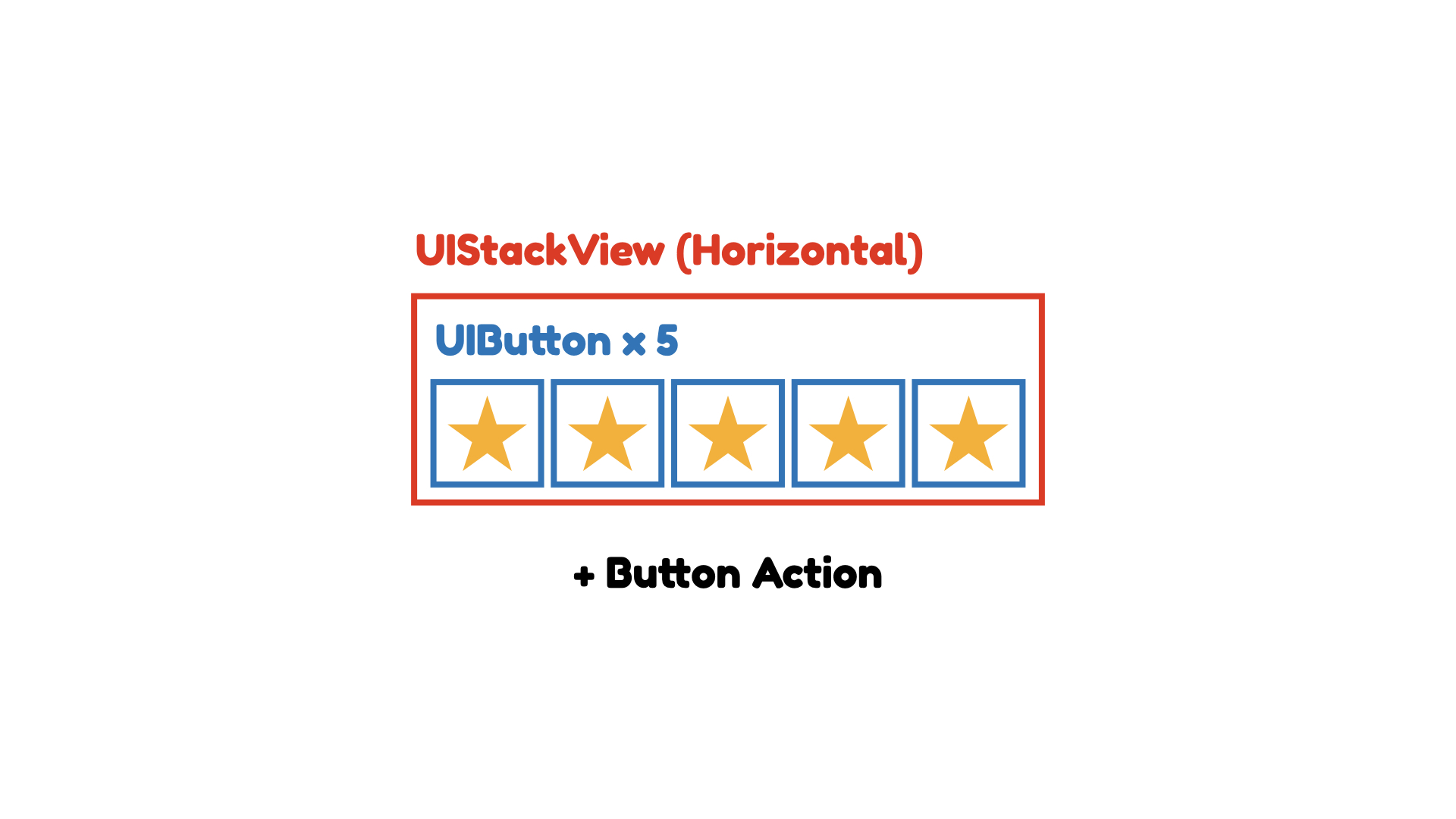
Cosmos 라이브러리를 사용하지 않고 직접 별점 뷰를 구현한다면 UIStackView 안에 UIButton을 5개 넣고 Button Action을 구현해야 할 것이다. 버튼이 클릭되었을 때는 tag를 이용해서 각 버튼의 이미지를 컨트롤할 것이다.

이 모든 것을 단 몇 줄로 구현할 수 있는게 Cosmos 라이브러리다.
설치하기
Carthage, CocoaPods, Swift Package Manager로 설치할 수 있다.
Carthage
github "evgenyneu/Cosmos" ~> 23.0
CocoaPods
use_frameworks! target 'Your target name' pod 'Cosmos', '~> 23.0'
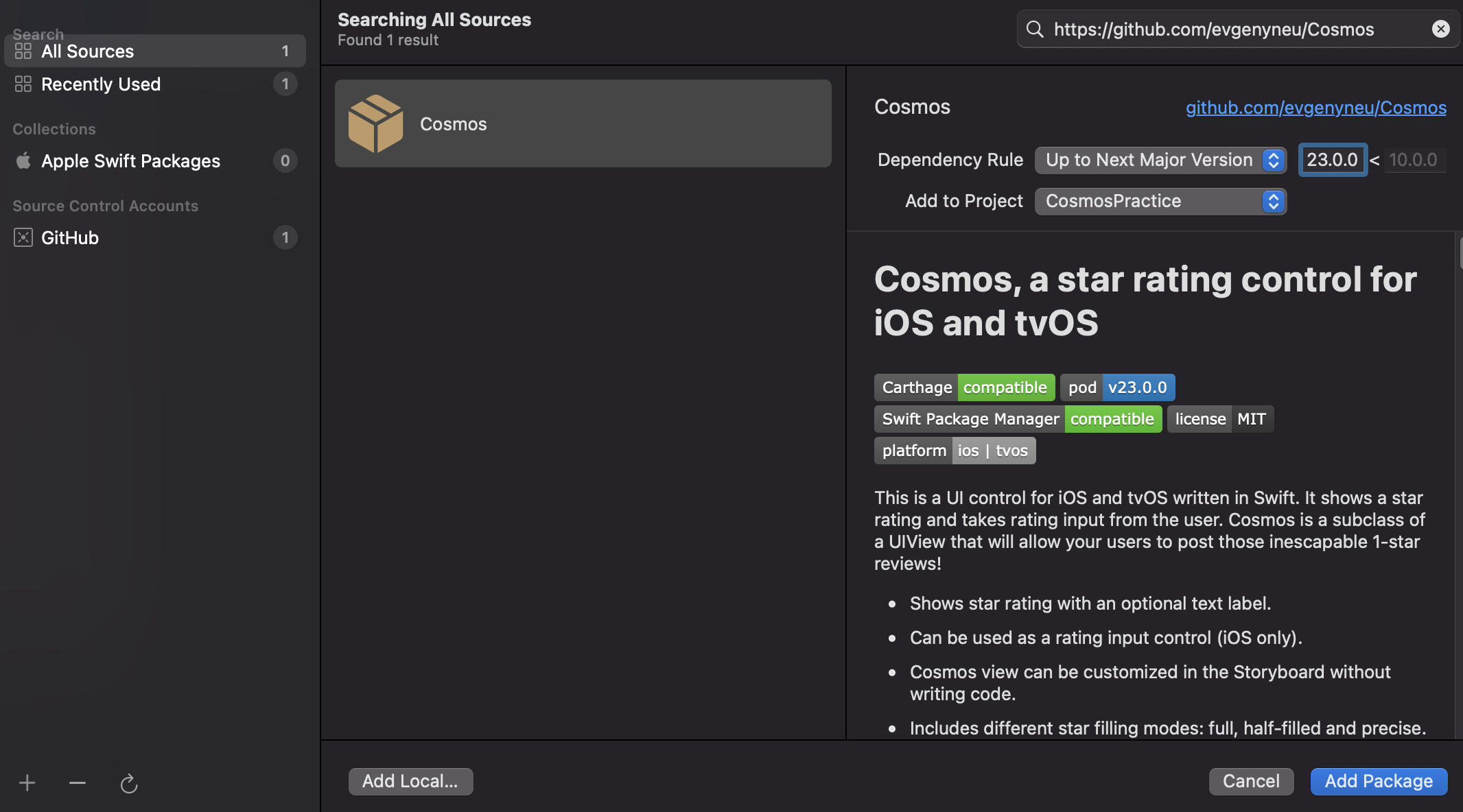
Swift Package Manager
Up toNext Major Version의 버전을 변경하지 않고 바로 설치하면 에러가 날 수도 있다. 이때 시작 버전을 제일 최신 버전으로 변경하면 제대로 설치된다.

사용하기
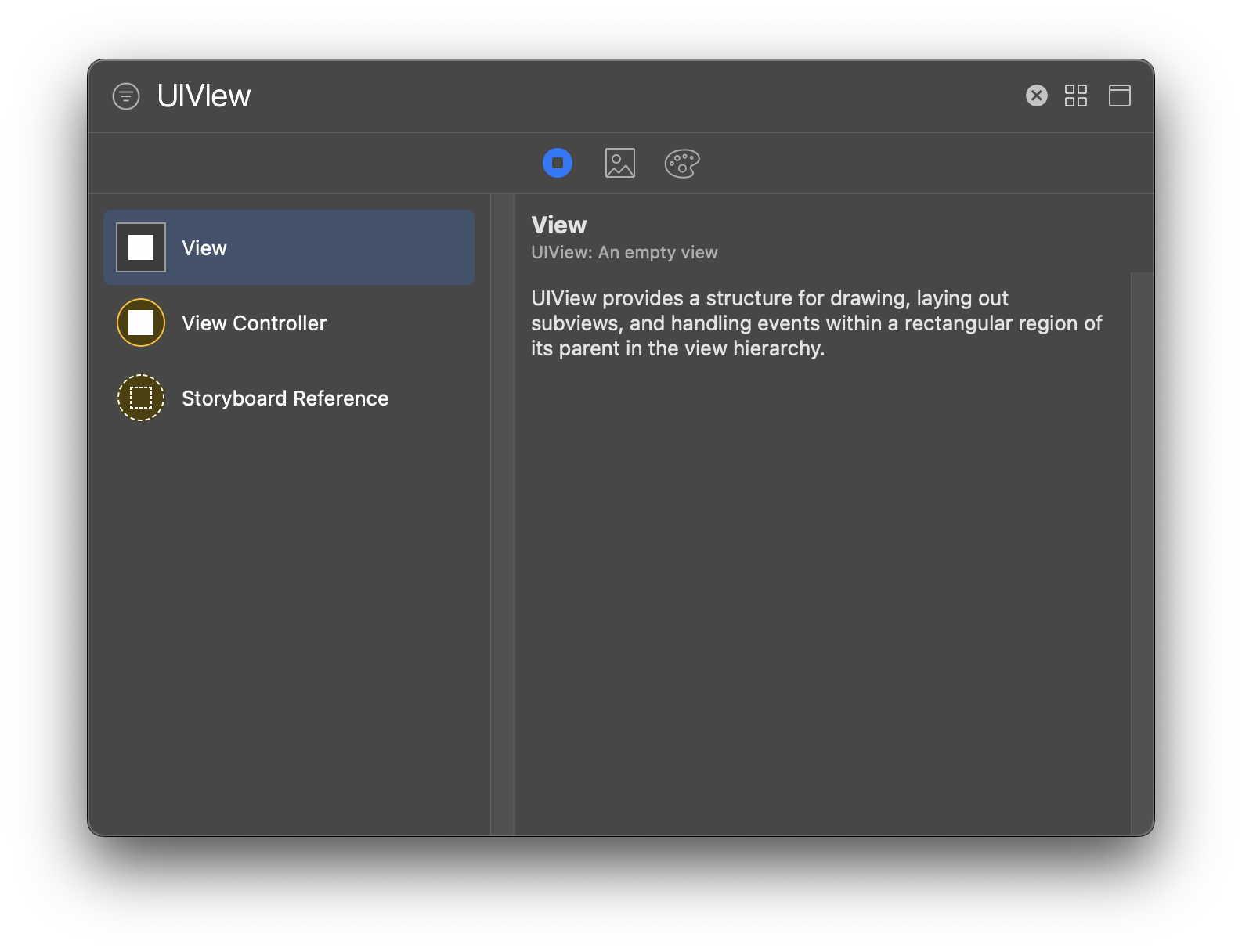
Cosmos를 사용하려면 UIView가 필요하다. UIView를 추가하고 클래스는 CosmosView로 설정한다.


스토리보드 속성 인스펙터를 통해서 값을 설정할 수 있지만, 스토리보드에 CosmosView가 보이지 않을 때가 있다. 공식 문서 상 Refresh All Views를 하면 보인다고 하지만 여기서는 코드로 다룰 것이다.

CosmosView의 값을 설정하기 위해서 라이브러리를 추가하고 IBOutlet 변수를 생성했다.
import Cosmos // 라이브러리 추가
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var cosmosView: CosmosView! // cosmosView 연결
override func viewDidLoad() {
super.viewDidLoad()
}
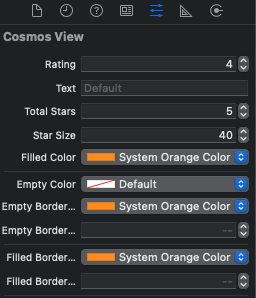
}기본 설정은 아래와 같다.
// 평점
cosmosView.rating = 4
// 같이 보여줄 텍스트
cosmosView.text = "(123)"
// 터치 후 손가락을 떼면 호출 (데이터베이스나 서버에 평점 저장 시 유용)
cosmosView.didFinishTouchingCosmos = { rating in }
// 터치하면 호출 (터치하여 평점 변경 시 유용)
cosmosView.didTouchCosmos = { rating in }
커스텀도 가능하다.
// 터치 시 평점 변경 불가 (평점 입력 없이 별만 표시할 경우 사용)
cosmosView.settings.updateOnTouch = false
// 별 채우기 모드
// full(완전히), half(반 씩), precise(클릭한 곳까지; 소수점 둘 째 자리까지 컨트롤)
cosmosView.settings.fillMode = .precise
// 별 크기
cosmosView.settings.starSize = 30
// 별 간격
cosmosView.settings.starMargin = 5
// 채워졌을 때 색상
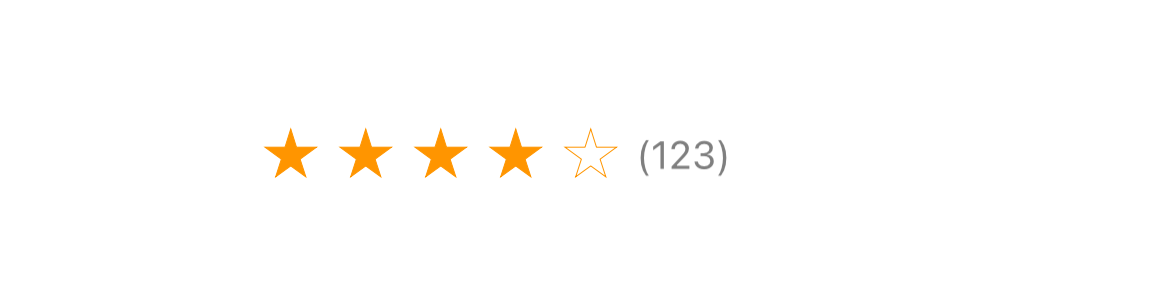
cosmosView.settings.filledColor = UIColor.orange
// 비었을 때 선 색상
cosmosView.settings.emptyBorderColor = UIColor.orange
// 채워졌을 때 선 색상
cosmosView.settings.filledBorderColor = UIColor.orange
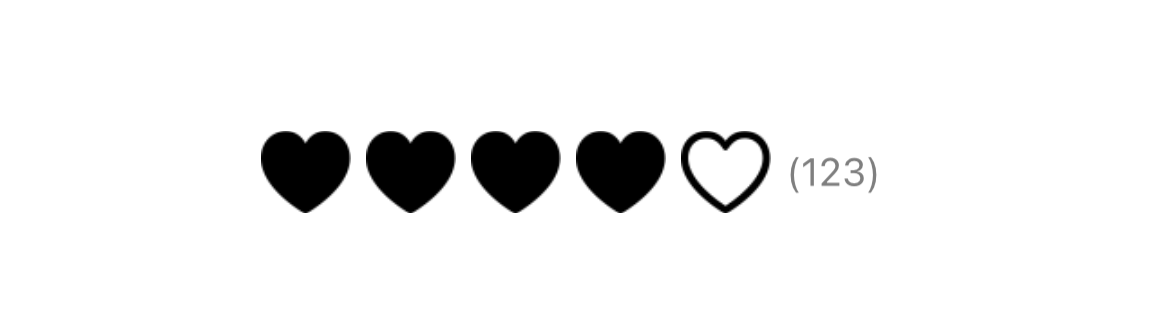
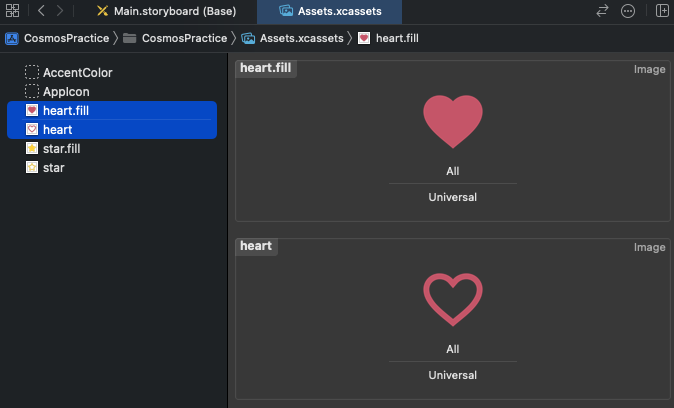
별 이미지를 바꿀 수 있다.
// 채워졌을 때 이미지
cosmosView.settings.filledImage = UIImage(systemName: "heart.fill")
// 비었을 때 이미지
cosmosView.settings.emptyImage = UIImage(systemName: "heart")
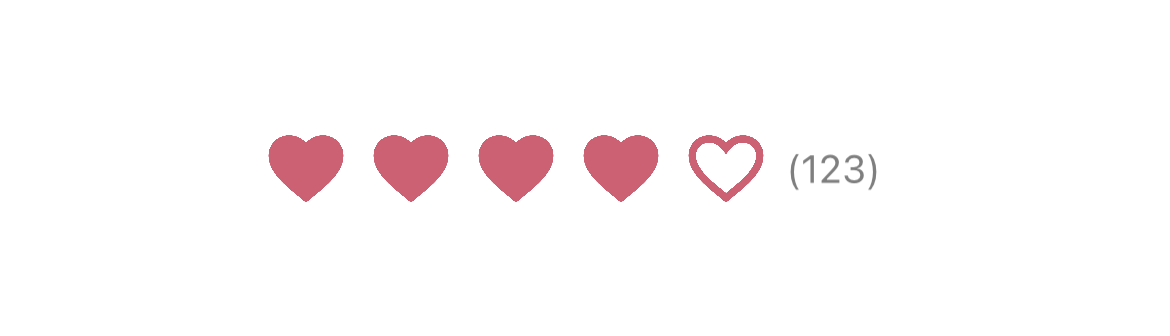
이미지 자체를 바꾸는 것이기 때문에 색상 설정(filledColor, emptyBorderColor, filledBorderColor)은 적용되지 않는다. 만약 분홍색 하트로 바꾸고 싶으면 아예 색상이 분홍색인 이미지를 넣어야 한다는 말이다.


다른 평점 뷰 라이브러리를 찾고 있다면 아래 링크로!
https://github.com/vsouza/awesome-ios#rating-stars