
리액트를 왜 배워야 하는지 알려면! 어떤 이유로 리액트가 필요하게 되었는지부터 살펴봐야 한다. 그리고 그 시작은 다시 '웹'으로 돌아간다.
3세대 웹이 나타난 이유?
기존에는 서버가 페이지 구성에 필요한 모든 요소(HTML, JS, Data)를 매번 전송했었다. 그러나 웹의 복잡성이 증가하고, 동시 접속자의 문제를 해결하기 위해서 SPA가 등장하게 되었다. SPA(Single Page Application)은 렌더링에 필요한 JS코드는 최초의 통신에서 한번에 송수신하며, 그 이후로는 서버와 실시간으로 데이터를 주고 맏으며 필요한 화면을 동적으로 구성한다.
대표적인 웹 Framework & Library에는 Vue, Angular, React가 있다.
React란?
A JavaScript library for building user interfaces
UI를 만들기 위한 JS 라이브러리이다. “지속적으로 데이터가 변화하는 대규모 애플리케이션을 구축하는 것"을 목표로 2013년 Facebook에서 개발한 Library. MVC(Model-View-Controller) Architecture(Anular, Vue)와는 다르게 리액트는 오로지 View만을 담당한다. 내장되어 있는 기능 부족으로 third-party 라이브러리(ex. React-router, Redux)를 함께 사용한다.
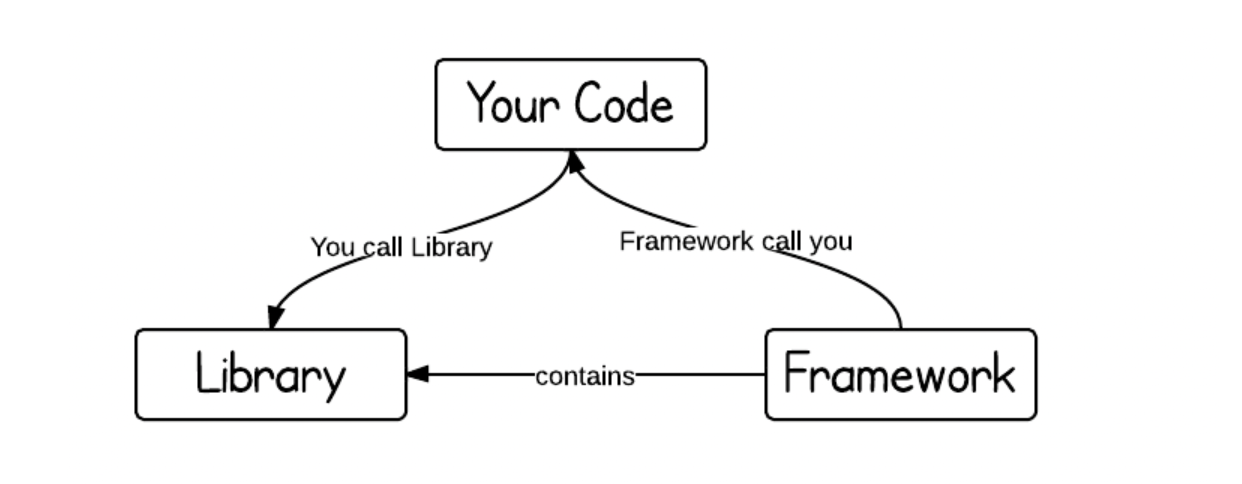
🤔 라이브러리는 뭐고 프레임워크는 무엇이지?
👉 공통점 : 공통된 일을 단순하게 할 수 있도록 도와주는, 다른 사람이 써 놓은 코드이다.
👉 차이점 : framework는 뼈대가 만들어져 있고, library는 우리가 뼈대를 만들고 그 안에다 가져다 쓰는 것이다. 예를 들자면, framework는 모델하우스를 사는 것이고, library는 우리가 집을 사서 가구를 채워넣는 것과 같다.

The data returned from
renderis neither a string nor a DOM node — it’s a lightweight description of what the DOM should look like.
리액트가 가장 빛나는 순간은 “데이타가 계속 변화"할 때이다. 당연히, 그걸 목적으로 만들었기 때문이다. 우리가 render를 부를때 마다 만들어내는 것은 실제 DOM이 아니라, DOM이 어떻게 생겨야 하는지에 대한 가벼운 설명이다. 이걸 가상 DOM이라고 하는데, 가상돔은 이전 UI상태를 메모리에 유지해서, 변경될 UI의 최소 집합을 계산하는 기술이다. 따라서 불필요한 UI 업데이트를 줄이고 성능을 높일 수 있다.
React의 특징 2가지
Declarative 선언형
⇒ 심플한 UI만 설계하면 데이터 변화시 리액트가 그에 해당하는 컴포넌트를 render해 준다.
"로봇아! 깨끗한 내 방 상태는 다음과 같아. 알아서 이렇게 치워!"
React makes it painless to create interactive UIs. Design simple views for each state in your application, and React will efficiently update and render just the right components when your data changes.
Component-Based 컴포넌트 기반
⇒ 컴포넌트를 만들고 그 컴포넌트들의 상태는 스스로 관리하게끔 만든 후, 여기저기에 넣어 복잡한 UI를 구성할 수 있다.
Build encapsulated components that manage their own state, then compose them to make complex UIs.
CRA & Node
: 리액트 프로젝트를 시작하는데 필요한 개발 환경을 세팅 해주는 도구(toolchain)
CRA로 프로젝트 하기 위해 선행적으로 진행되어야 하는 것은?
Node를 설치해야 하는데, 노드란 자바스크립트 실행환경을 의미한다. 원래 자바스크립트는 웹브라우저에서 사용했는데, 노드는 자바스크립트를 브라우저 밖에서도 실행할 수 있게 해준다.
노드를 설치하면 NPM(Node Package Manager)가 따라온다. Package는 리액트, Babel과 같은 프로그램을 의미한다.
예를 들면, Node는 실제 앱을 실행하는 환경인 스마트폰이라고 할 수 있으며, NPM은 앱을 다운받을 수 있는 앱스토어같은 존재라고 생각하면 된다.
Component
Components let you split the UI into independent, reusable pieces, and think about each piece in isolation. Conceptually, components are like JavaScript functions. They accept arbitrary inputs (called “props”) and return React elements describing what should appear on the screen.
컴포넌트는 “재사용 가능한, 독립적인 UI단위”이다.
개념적으로 자바스크립트 함수와 같다고 생각하면 되는데, 컴포넌트는 임의의 인풋인 props를 받아 화면에 보여야 할 React 엘레먼트를 반환한다고 생각하면 된다.
컴포넌트를 만드는 방법은 클래스형과 함수형이 있는데, 이전에는 함수형으로 할 수 있는 기능이 많지 않아 클래스형을 대부분 사용했지만, hook이라는 개념이 나오면서 함수가 할 수 있는 기능이 훨씬 많고, class가 사용하는 this의 개념이라든지 불필요한 부분들은 적어져, 이제는 함수형으로 많이 사용하고 있는 추세이다.
JS로 만든 프로젝트 React로 변환해보기!
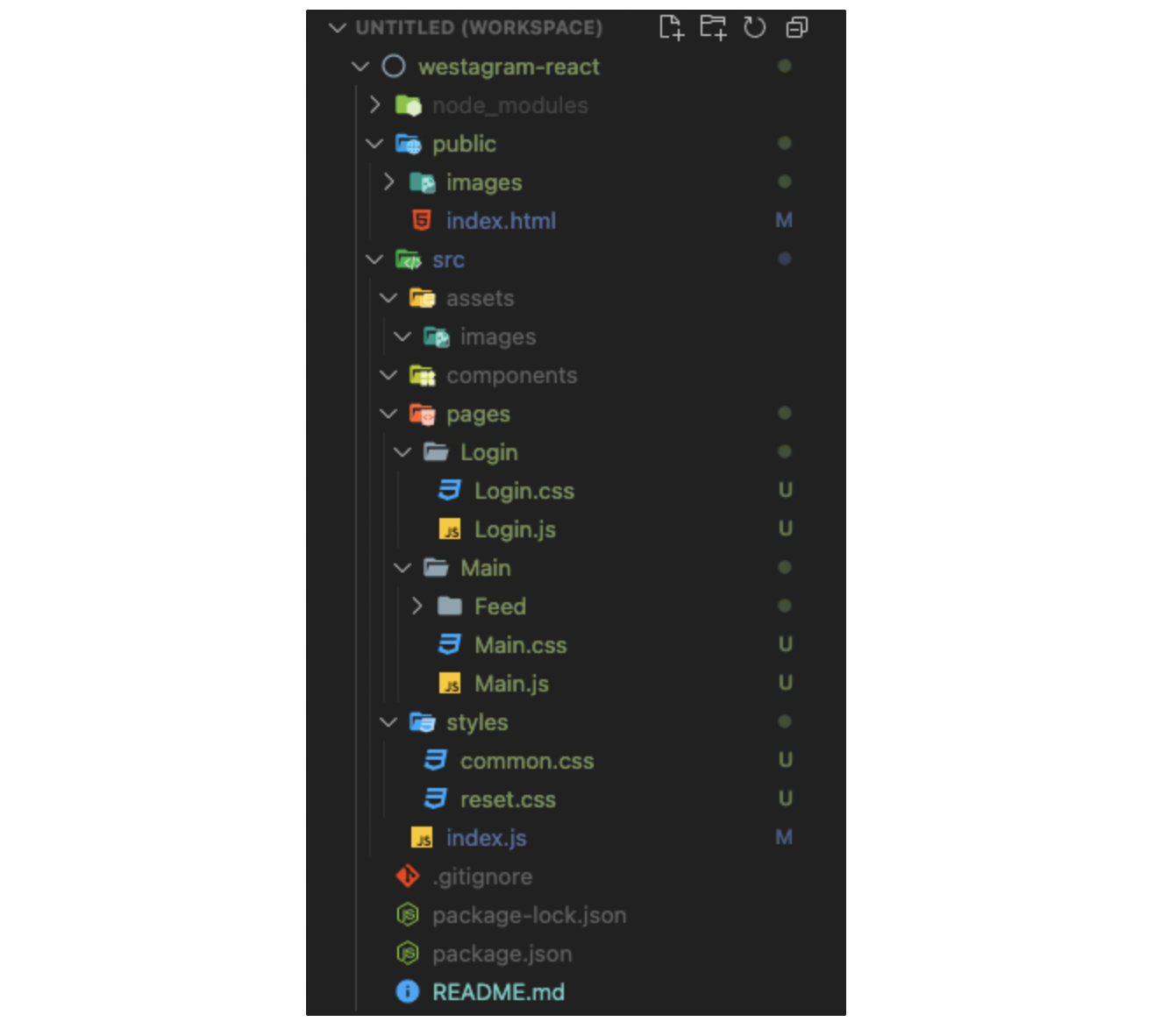
✅ 파일 분류 살펴보기
-
기본구성은 public, src 그리고 나머지 cra가 만들어준 실행환경에 관련된 파일로 나뉜다.
-
🗂 public → images, index.html로 나뉜다. images에는 내가 img태그로 넣은 파일들을 넣어놓고, index.html에는
<div*id*="root"></div>가 들어가 있는 파일이며, 이 파일에 scripts들을 연결해준다.(fontawesome kit code & index.js)(*추후 mock data 사용시, data 폴더도 public 파일에다가 만든다.)
-
🗂 src → assets, components, pages, styles, index.js 총 다섯가지 파일을 만들어 놓았다.
1) assets : images폴더를 만들어 놓았다. CSS background속성으로 넣어준 이미지들은 본 파일에 별도로 놔줘야 한다. CSS파일은 퍼블릭까지 못들어가기 때문에 본 파일에 작성 후, 상대 경로로 가져와야 한다.
2) components : 여러 개의 페이지에서 공통으로 사용될 컴포넌트 들을 이 폴더에 보관한다.
3) pages : 페이지 단위의 컴포넌트들을 정리해 놓는다. 하위 폴더로 각각의 페이지에 대한 폴더를 생성(Login / Main)하였으며, 그 안에 해당 페이지들에서 적용되는 CSS파일도 함께 넣어놓았다.
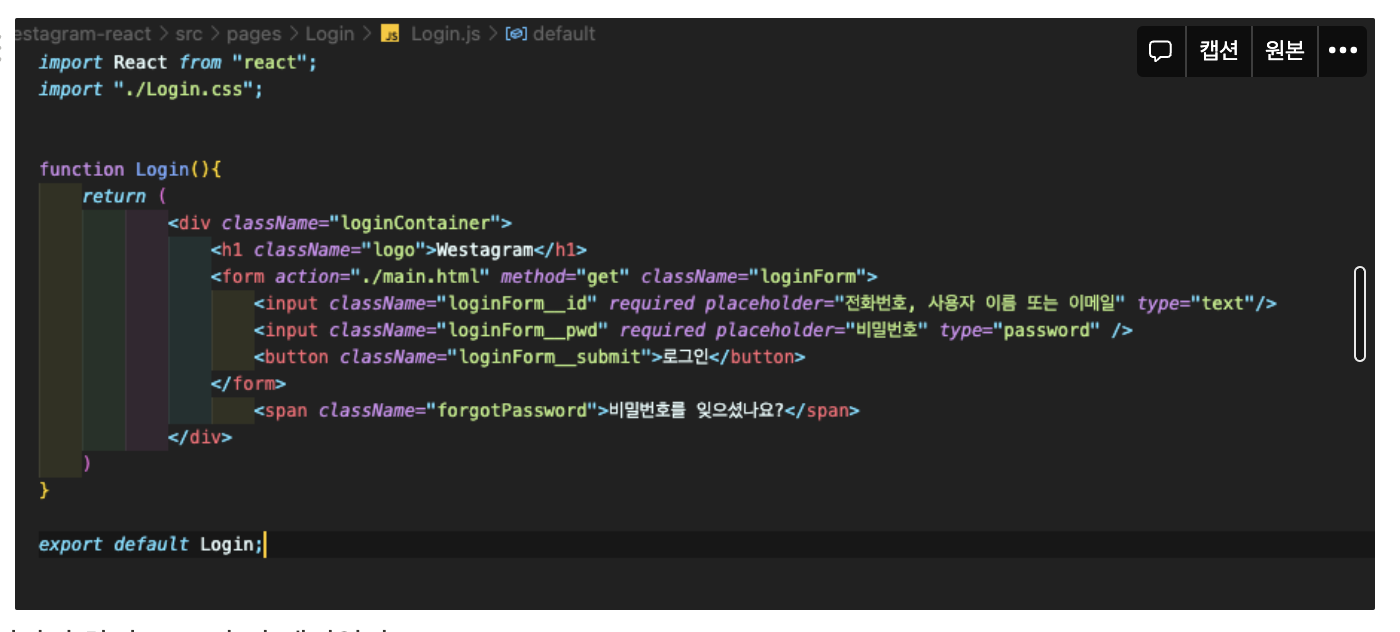
Pages > Login > Login.js & Login.css
4) styles : 공통으로 적용되는 reset.css, common.css를 보관해 두었다..
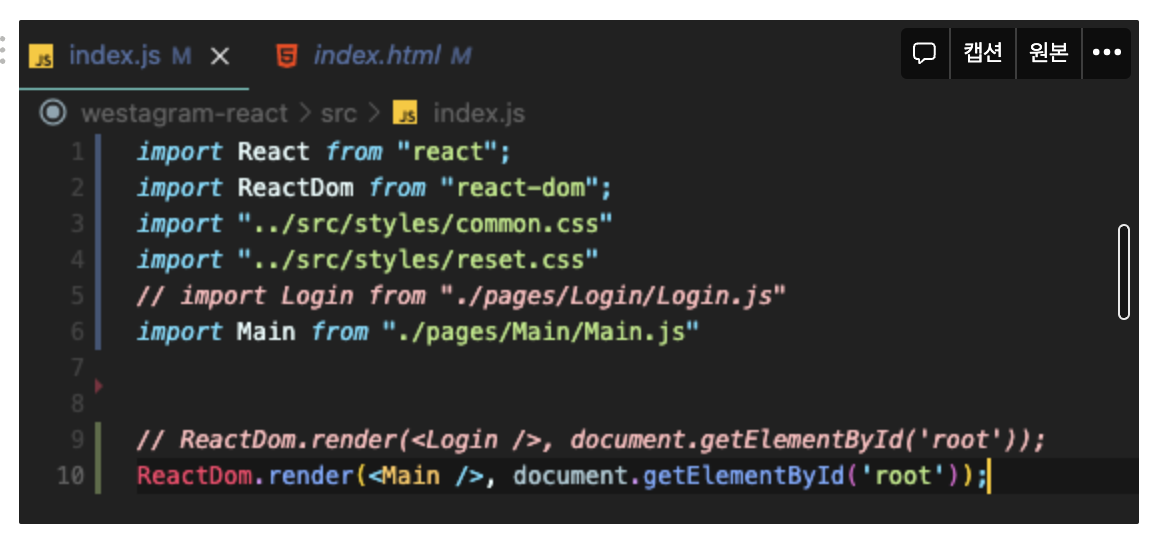
5) 가장 중요한 index.js!

✅ 그래서 뭘 어디에 연결해야 제대로 페이지가 뜰까!
-
index.js에 연결할 파일!
1) 공통으로 적용되는 CSS 파일
2) 컴포넌트 import

-
각 페이지 컴포넌트에 연결할 파일!
1) 해당 페이지의 css파일 ( 기존에 common.css나 reset.css는 이미 반영 완료되었기 때문에 원래 있던
@import “common.css”는 지워주면 된다.
2) 컴포넌트 내보내기

여기까지 하면 CSS가 다 깨져있다! 따라서 JSX문법에 맞게 스타일링을 넣어줘야 한다.
-
Class ⇒ ClassName으로 변경 및 image 파일 링크 수정하기
1) command + shift + l 쓰면 같은 단어에 커서가 생긴다.
2) image파일의 경우, public에 있는 애는 “/” 이 대쉬로 접근한다. 즉 / 는 public을 의미하기 때문에, 다음과 같이 바꿔주면 된다. src=”/images/myprofile.jpeg”
이제 제대로 작동하는 것을 볼 수 있다.

React - A JavaScript library for building user interfaces
The Difference Between a Framework and a Library
