React
1.[React] State & React Hooks - useState

얼음, 물, 그리고 온도! 비유로 이해하는 State와 Hook 기본개념
2022년 3월 11일
2.[React] ternary operator & AND operator in React

ternary operator는 ES6와 동일! &&은 codition&&expression으로 사용!
2022년 3월 9일
3.[React] Import/export modules(ES6) & Props

Props는 HTML의 프로퍼티와 같이 활용할 수 있다고 생각하자! 근데 이제..그 프로퍼티를 내가 직접 설정하는!!
2022년 3월 8일
4.[React] React components

아주 커다란 웹 스트럭쳐를 작은 단위로 쪼개고, 재사용 가능하도록 만들어주는 컴포넌트!
2022년 3월 8일
5.[React] Styling with JSX

아직 JSX 문법을 더 배우는 중!
2022년 3월 8일
6.[React] JSX Syntax

드디어 React 시작!
2022년 3월 8일
7.[React] Changing complex states & ES6 Spread Operator

스프레드 연산자를 이용하여 states 바꾸기
2022년 3월 13일
8.[React] Intro to React & converting JS to React

리액트는 왜 배워야 하는가에 대해, 그리고 JS로 만들었던 페이지를 우선 React에 통째로 옮겨보기!
2022년 3월 14일
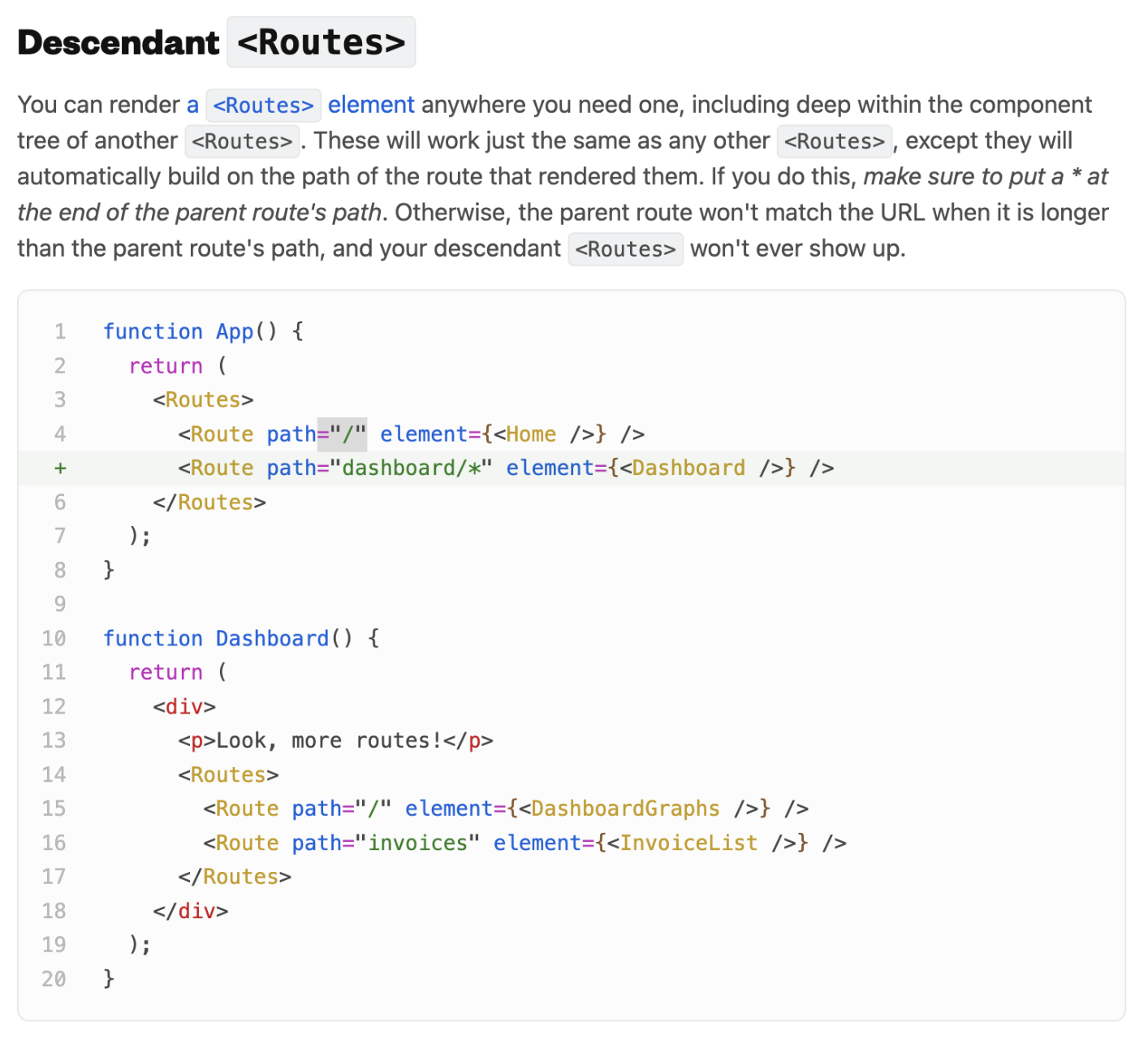
9.[React] React Router (feat. 공식문서 파헤..헤엄치기) & ES6 Export, import 문법

매우 필요하고 유용한 리액트 라우터!
2022년 3월 15일
10.[react]map 함수 적용시 key props를 부여하는 이유

key props는 왜? 어디에? 어떻게 적용해야 하는지에 대해
2022년 3월 20일
11.[React] 부수효과를 처리하는 UseEffect

UseEffect를 잘 이해해보자.
2022년 3월 27일
12.Path parameter 활용법

path parameter 사용하는 방법 정리!
2022년 4월 10일
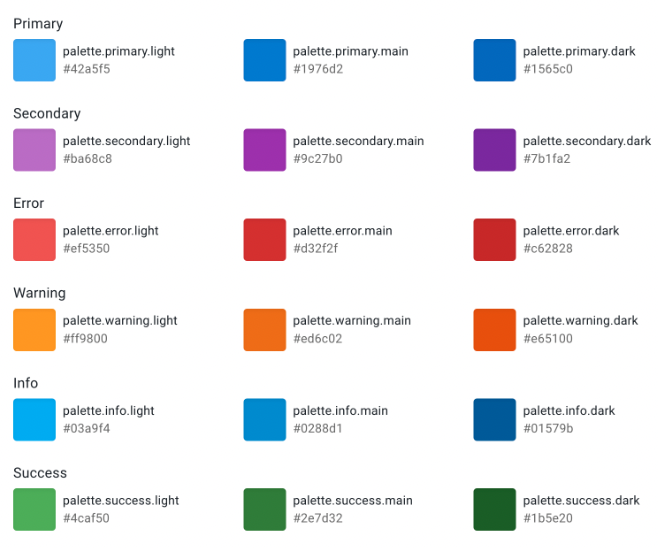
13.Styled-Components with MUI

Styled-Components에서 MUI 자유롭게 쓰기!
2022년 4월 17일
14.Nav바, Footer, 일부 페이지에서만 보이게 만드는 방법

두 가지 모드로 라우트 설계하기!
2022년 4월 17일
15.styled-components에 구글 폰트적용하기

초기세팅 시 찾고 찾던, styled-components에 폰트 두 개 이상 적용 방법
2022년 4월 17일