React Router
React Router is a fully-featured client and server-side routing library for React, a JavaScript library for building user interfaces. React Router runs anywhere React runs; on the web, on the server with node.js, and on React Native.
해석해 보자면, 리액트 라우터는 리액트를 위한 하나의 완벽한 기능을 갖춘 클라이언트와 서버사이드의 라우팅 라이브러리인데, 자바스크립트 라이브러리로 UI를 그리는데 사용된다. 리액트 라우터는 리액트가 있는 곳에서는 어디든 사용할 수 있다. (웹, node.js와 함께 서버에서 사용, 리액트 네이티브에서도 사용)
라우팅(Routing)이란?
말 그대로 경로를 변경해 주는 것이다. 리액트를 사용하는 관점에서 다시 얘기해보자면, 다른경로에 따라 다른 UI(View)를 보여주는 것이라고 할 수 있겠다. (UI에서 Interface란 입력과 출력을 시켜주는 장치를 의미한다. 예를들어 네이버에서 로그인 버튼이 인터페이스이고, 손소독제에서 소독제가 나오는 곳이 인터페이스 이다.)
👉 화면간 전환을 해주는 UI를 그리기 위한 리액트 라이브러리이다! 되짚어보면, 리액트는 SPA이기 때문에 html파일이 한번에 파싱된 후, 우리가 보는 화면은 컴포넌트가 갈아끼워져 보이는 것이지 페이지가 새로 로딩되는 것이 아니다. 리액트 내에는 이런 기능이 자체적으로 내장되어 있지 않기 때문에 우리는 리액트 라우터를 통해서 컴포넌트를 갈아 껴줄 수 있다.
라우터도 컴포넌트다!
라우터를 적용시킬 때, 우선 라우터도 컴포넌트라는 관점에서 생각하면 어떻게 사용할지 감이 온다.
-
React Router 설치
리액트에는 자체적인 라우터 기능이 없다고 했으므로, npm을 통해 먼저 리액트 라우터를 다운받아준다.
npx create-react-app router-test-file // 당연히 리액트에서 쓰는 것이기 때문에 CRA 만들어준다.
npm install react-router-dom --save // npm을 사용해 리액트라우터 다운.
// '--save'옵션을 통해 'package.json'에 설치된 패키지의 이름과 버전 정보를 업데이트 할 수 있도록 한다.
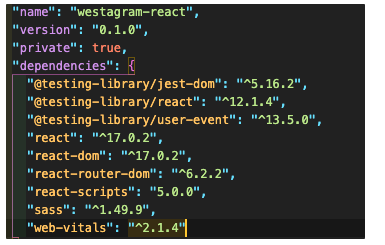
✔ package.json을 보면 react router의 버전이 잘 기록되었고, node_modules폴더에도 react-router와 react-router-dom 파일이 잘 생성되어 있음을 확인할 수 있다.
- React router Component 만들기
리액트 라우터는 하나의 컴포넌트라고 했다!! 이걸 기억하고 만들어보자면
1) src폴더 하위로Router.js를 생성
2) Router.js파일에서react-router-dom을 import해준다.
3) 라우터 컴포넌트를 만들기 위해 필요한 함수,변수를 가져와준다. (ES6 import/export 문법을 따른다)
4) 만들기 시작! *Route componenet안에 있는 애들도 다 각각 컴포넌트이다. (대문자로 시작!!)
import React from "react";
import { BrowserRouter, Routes, Route } from "react-router-dom"; // 추가!!
// 어쨌든 모든 걸 빠짐없이 import 해주기!
import Login from "./pages/Login/Login" // 라우팅으로 이동할 페이지 import
import Main from "./pages/Main/Main" // 라우팅으로 이동할 페이지 import
import Nav from "./components/Nav/Nav"; // 라우팅과 관계없이 계속 띄울 컴포넌트
import Footer from "./components/Footer/Footer"; //라우팅과 관계없이 계속 띄울 컴포넌트
function Router(){
return(
<BrowserRouter> // 나 이제 라우터 쓸거야!!
<Nav /> // Route와 상관없이 늘 페이지에 유지된다.
<Routes> // routing 기능을 쓸 곳!에 감싸준다.
<Route path = "/" element={<Login />} /> // 각각의 컴포넌트를 가지고 있다!
<Route path = "/main" element={<Main />} />
</Routes>
<Footer />
</BrowserRouter>
)
}
export default Router;🛑 <Route>는 path와 element라는 props를 가진다. path는 말그대로 경로, element는 해당 경로에서 보여줄 컴포넌트를 의미한다.
🛑 <BroweserRouter>와 <Routes>사이에 있는 컴포넌트들은 라우팅과 관계없이 페이지에 유지된다.
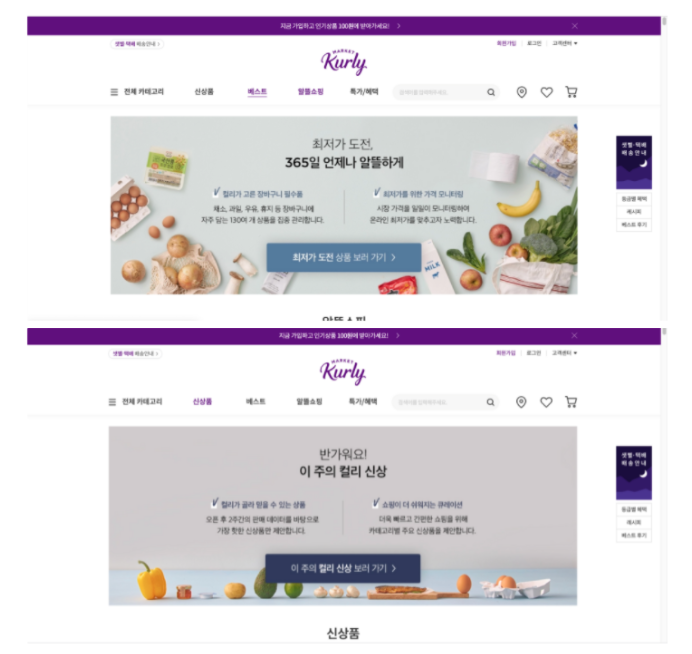
⇒ 마켓컬리를 예로 들자면, Nav는 페이지 이동시에도 유지되는 것을 볼 수 있는데, 아마 <Nav /> 컴포넌트가 <BroweserRouter>와 <Routes>사이에 위치하고 있을 것이다.

- index.js 수정해주기
2번까지 하고 나면 라우터랑 index.js가 하는 일이 겹친다. 그렇기에 index.js에서 컴포넌트를 대신 라우터로 갈아 끼워주는 작업을 한다.
import ReactDOM from "react-dom";
import "../src/styles/common.scss"
import "../src/styles/reset.scss"
import Router from "./Router";
ReactDOM.render(<Router />, document.getElementById("root")); [before]
index.html → index.js → App.js / Login.js / Main.js
😭 보고싶은 컴포넌트마다 일일이 갈아끼웡ㄹㅇ.ㅁㄹㅇ.ㅣㅏㅓㄹㄴㅇㅁㅇㄹ......
[after]
index.html → index.js → Router.js → App.js & Login.js & Main.js
😃 내가 원하는 곳으로 이동할 수 있찌렁..일일이 갈아끼워주지 않아도 됨 캬
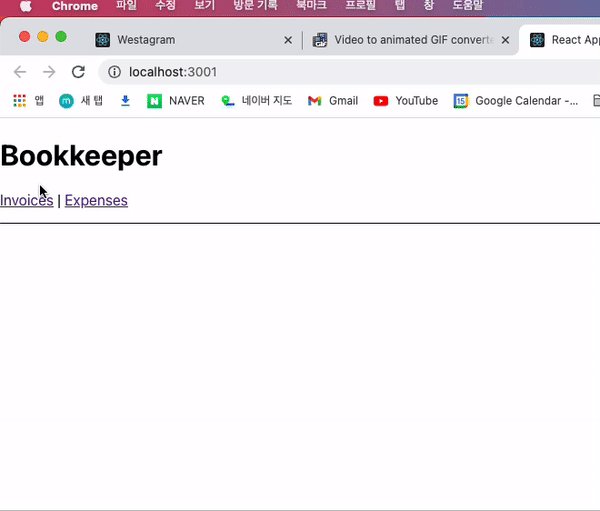
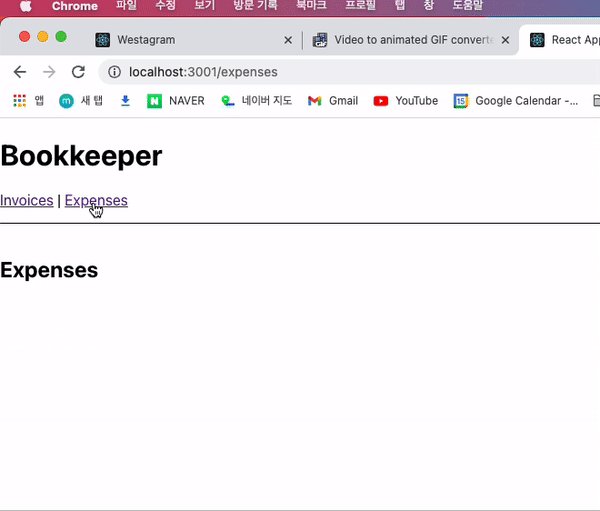
여기까지 하면 url에다가 치면 이제 페이지 이동이 가능하다!http://localhost:3000/, http://localhost:3000/main, http://localhost:3000/main로 이동 가능함.
😭그렇지만 내가 원하는건 이게 아냐... 난 페이지 내에서 버튼을 눌러 이동하고 싶단 말이다!!!!
-
<Link>/useNavigate로 링크 Route 이동하기
1번을 현재 페이지, 2번을 이동할 페이지라고 한다면1번 페이지에 2번으로 이동해라!라고 지시하는게 당연하겠다.✅ 4-1)
<Link>사용
- 클릭시 바로 이동하는 로직 구현 시 사용
- react-router-dom에서 Link import해주기
<Link to=”/main”>버튼!<Link>- 라우터 컴포넌트에서 작성했던 경로 넣어주기
import React from "react";
import "./Login.scss";
import { Link } from "react-router-dom"; // Link 추가해주기
function Login(){
return (
<div className="login">
<h1 className="logo">Westagram</h1>
<form action="./main.html" method="get" className="loginForm">
<input className="loginForm__id" required placeholder="전화번호, 사용자 이름 또는 이메일" type="text"/>
<input className="loginForm__pwd" required placeholder="비밀번호" type="password" />
<Link to="/main"><button className="loginForm__submit">로그인</button></Link>
</form>
<span className="forgotPasswordBtn">비밀번호를 잊으셨나요?</span>
</div>
)
}
export default Login; ✅ 4-2) useNavigate 사용
- 페이지 전환 시 추가로 처리해야 하는 로직 있는 경우, 해당 함수를 거쳐갈 수 있도록 하는 데 사용
- react-router-dom에서 useNavigate훅을 import해주기
- useNavigate 함수를 변수에 저장한 후 사용
navigate("/main")과 같은 형태로 주소 넘겨주기
import React from "react";
import "./Login.scss";
import { Link, useNavigate } from "react-router-dom";
function Login(){
const navigate = useNavigate();
const goToMain = () => {
// 아이디에 @ 포함되어있고, 비밀번호가 5 글자 이상이면
navigate("/main");
};
return (
<div className="login">
<h1 className="logo">Westagram</h1>
<form action="./main.html" method="get" className="loginForm">
<input className="loginForm__id" required placeholder="전화번호, 사용자 이름 또는 이메일" type="text"/>
<input className="loginForm__pwd" required placeholder="비밀번호" type="password" />
<button onClick={goToMain} className="loginForm__submit">로그인</button>
</form>
<span className="forgotPasswordBtn">비밀번호를 잊으셨나요?</span>
</div>
)
}
export default Login; ✅ 4-3) <a> tag 사용!
아예 다른 사이트로 이동할 때 사용한다. a 태그는 새로운 html을 불러오라는 것을 의미하기 때문에, 현재 SPA에서 아예 다른 네이버같은 사이트로 이동할 때 사용한다.
(*Link를 사용하고 개발자 도구를 열어보면 a태그로 보여지지만 사실 얘는 가짜 a 태그이다.)
공식문서에서 헤엄치기🧜♀️
이제 비로소 공식문서에서 했던 일들이 보인다!!! 위에서 살펴보았던 내용 외에도...
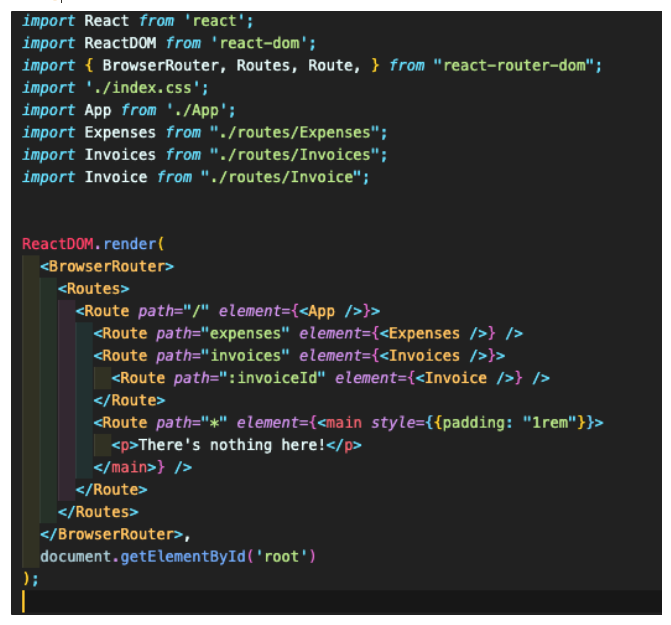
1. Nested Routes : 루트 안에 또 다른 루트를 중첩할 수 있었다.
2. “No Match” Route : path=”*”를 통해 아무것도 없는 페이지를 표시할 수 있었다.
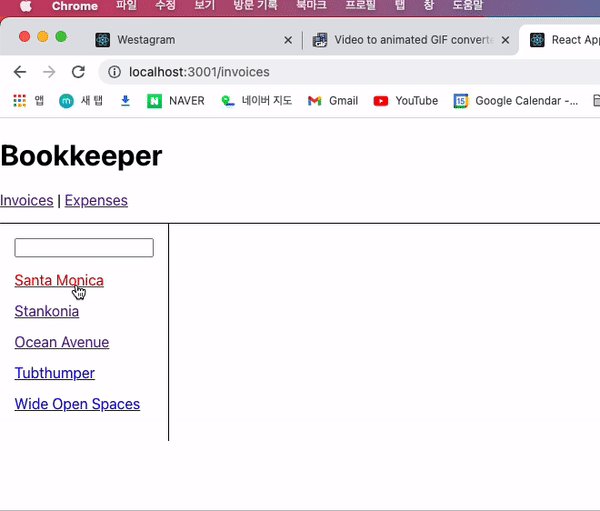
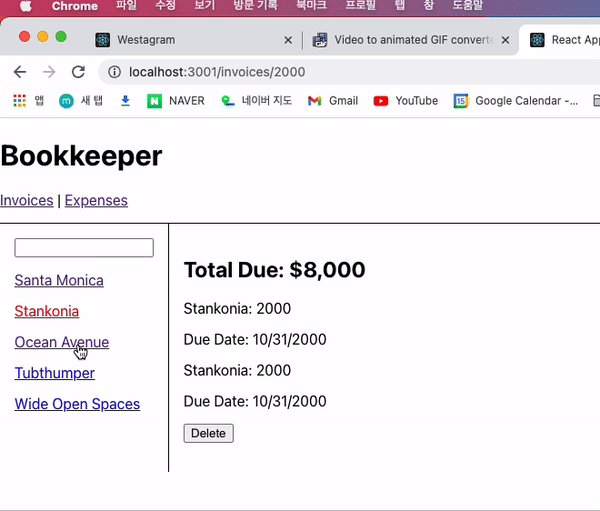
3. Reading URL Params : 데이터 파일을 가져오는 함수를 사용해 자동으로 화면에 여러개 루트를 만들어줬다.
4. Search Params : 사용자가 입력하는 값을 기준으로 링크를 필터해줄 수 있었다. 제일 신기했다.."/login?success=1"or "/shoes?와 같은 식으로 나오는 애들이 이런 애들이다.
그 외에도 여러 기능이 있었는데, 우선 여기까지 기억해놓고 필요할때마다 공식문서에서 보고 사용하기로 한다.😃


JS ES6 - Import, Export and Modules
React 환경이 아니라 다른 JS 파일에서 어떤 변수나 함수를 가져와 본다고 생각해보자!
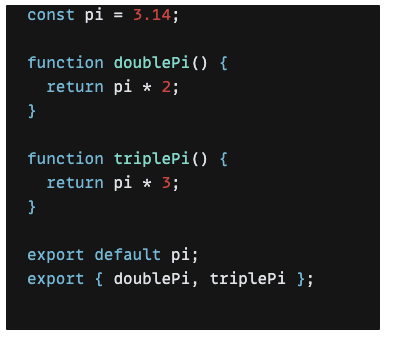
먼저 파일을 만들고 변수와 함수들을 만들어준다.
Export
-
만든 변수
하나만내보내기 ⇒ Default로 내보내기!Default로 내보낸 친구는 import하는 파일에서 이름을 다른 걸로 해도 default를 가리키고 있기 때문에 내보낸 친구를 불러온다.
-
만든 변수나 함수들
여러개내보내기 ⇒ { }중괄호 만들어 내보내기

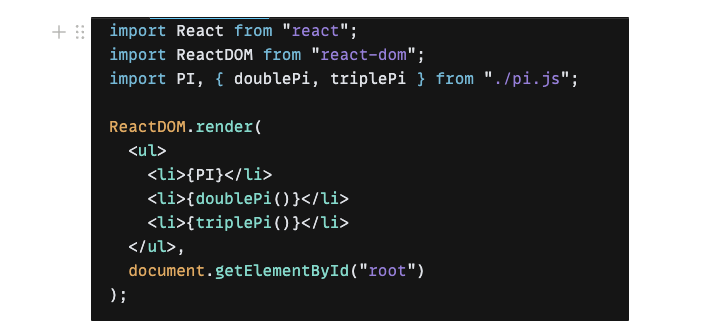
Import
- import 디폴트값 from “파일명"; 을 통해 디폴트 값을 가져온다. 디폴트 변수명은 아무거나 다 가능하다.
- 디폴트 값이 아닌 것들을 가져올 때에는 {}중괄호 안에 정확한 변수명들을 넣어주어야 한다.

🤔 한 번에 모든 값 다 가져오기
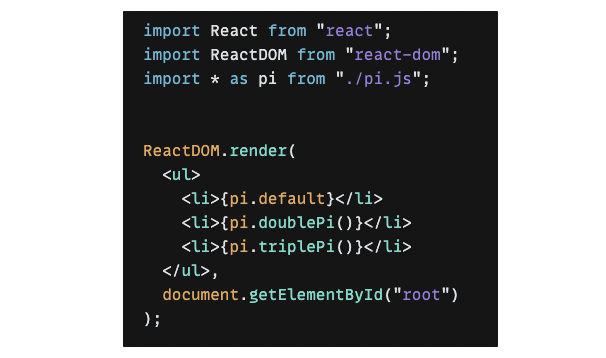
import * as pi from "./pi.js";console.log(pi)를 해 보면객체가 리턴되는 것을 알 수 있다.- 따라서, pi.default, pi.doublePi()등과 같이 객체를 사용하듯 사용하면 된다.
⛔️ 그러나 이렇게 사용하면 default값을 쓰는 이점을 누릴 수 없기 때문에, 필요없는 경우는 굳이?..사용하지 않는다.