프로젝트 진행 중, Hosting을 관리하는 페이지와 User가 보는 페이지 두 개가 완벽히 다른데, 각각 기능별로 또 공통된 자기만의 Nav와 Footer가 있는 것을 알게되었다. 내가 그 동안 했던 것은 페이지 전반에 걸쳐 공통된 Nav, Footer등의 컴포넌트가 있는 것이었는데, 이제 아 예 두 모드가 달라야 하는 것이었다. 어떻게 해 주면 될까 한참을 검색했고 아래와 같은 방법으로 적용하여 웹 사이트 내의 두 가지 모드를 구현해주었다.
1. Router.js를 아래와 같이 두 가지 모드로 만들어줌
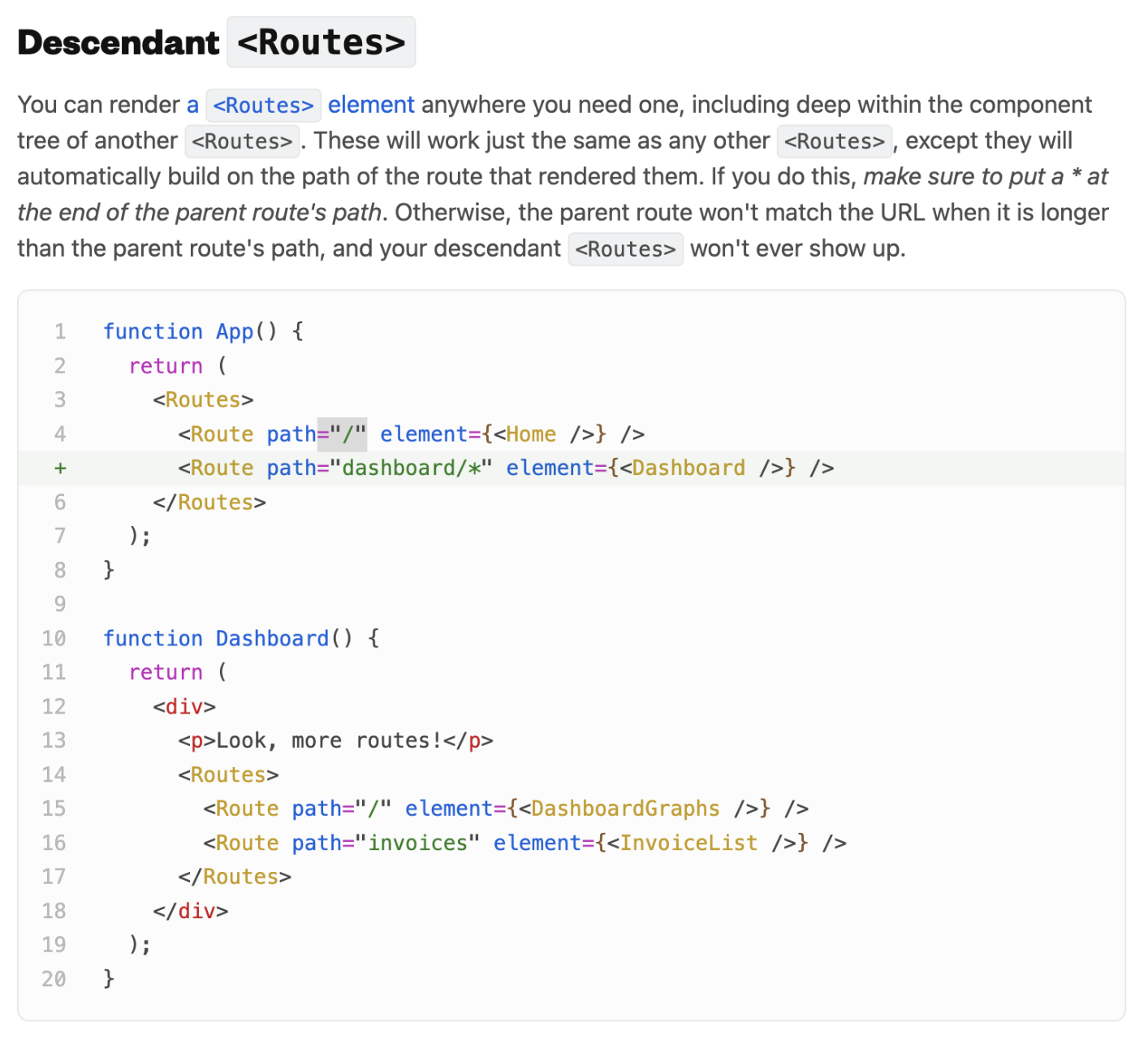
(user / ) 뒤에 오는 은 그 이후에 다른 것이 붙을 수도 있다는 것을 의미해줍니다.
import React from 'react';
import { BrowserRouter, Routes, Route } from 'react-router-dom';
import Hosting from './pages/Hosting';
import User from './pages/User';
function Router() {
return (
<BrowserRouter>
<Routes>
<Route path="/user/*" element={<User />} />
<Route path="/hosting/*" element={<Hosting />} />
</Routes>
</BrowserRouter>
);
}
export default Router;2. <User />, <Hosting /> 컴포넌트 만든 후 그 안에 Router 넣어줌!
import React from 'react';
import { Route, Routes } from 'react-router-dom';
import Nav from '../components/Nav/Nav';
import LoginSignup from '../components/Nav/Modal/LoginSignup';
import Main from './Main';
import Staydetail from './Staydetail';
import Staylist from './Staylist';
import Footer from './../components/Footer';
const Customer = () => {
return (
<>
<Nav />
<LoginSignup />
<Routes>
<Route path="/" element={<Main />} />
<Route path="/staylist" element={<Staylist />} />
<Route path="/staydetail" element={<Staydetail />} />
</Routes>
<Footer />
</>
);
};
export default Customer;위 처럼 하면, Router를 아예 두 가지 모드로 관리할 수 있게 된다! 3개 4개 그 이상도 다 가능하겠지? 😝
리액트 라우터 공식문서 참고! 🙂
역시나 찾고 찾았던 문제의 해결 답안은 공식문서에 있었다!!