JS ES6 - Import, Export and Modules
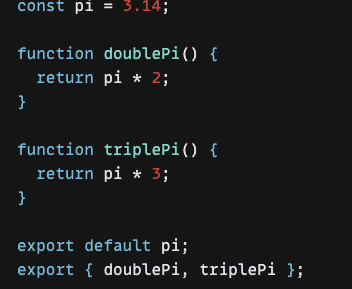
Export
-
만든 변수
하나만내보내기 ⇒ Default로 내보내기!Default로 내보낸 친구는 import하는 파일에서 이름을 다른 걸로 해도 default를 가리키고 있기 때문에 내보낸 친구를 불러온다.
-
만든 변수나 함수들
여러개내보내기 ⇒ { }중괄호 만들어 내보내기

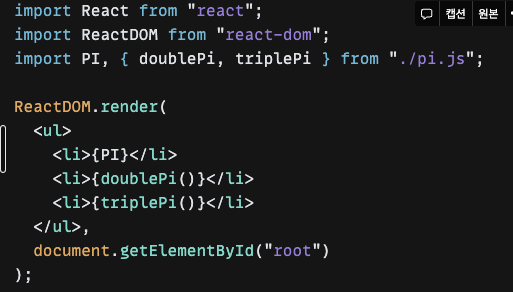
Import
- import 디폴트값 from “파일명"; 을 통해 디폴트 값을 가져온다. 디폴트 변수명은 아무거나 다 가능하다.
- 디폴트 값이 아닌 것들을 가져올 때에는 {}중괄호 안에 정확한 변수명들을 넣어주어야 한다.

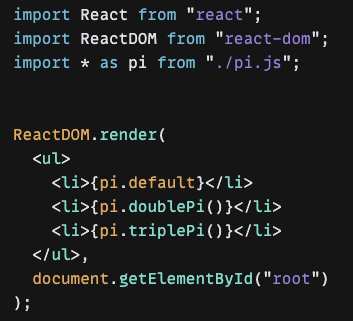
🤔 한 번에 모든 값 다 가져오기
import * as pi from "./pi.js";console.log(pi)를 해 보면객체가 리턴되는 것을 알 수 있다.- 따라서, pi.default, pi.doublePi()등과 같이 객체를 사용하듯 사용하면 된다.
⛔️ 그러나 이렇게 사용하면 default값을 쓰는 이점을 누릴 수 없기 때문에, 필요없는 경우는 굳이?..사용하지 않는다.

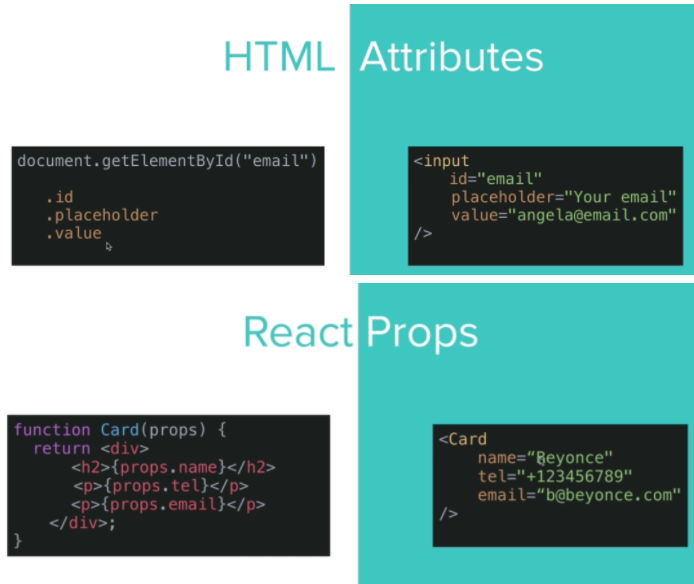
Props
Props란?
개념적으로 컴포넌트는 JavaScript 함수와 유사합니다. “props”라고 하는 임의의 입력을 받은 후, 화면에 어떻게 표시되는지를 기술하는 React 엘리먼트를 반환합니다.
👶 자, props란 html의 attribute, 그리고 JS의 property같은거다.
예를 들어, 내가 html 파일에서 <input value="Minju Kim", placeholder="enter your name" /> 등과 같이 태그에 attributes를 추가했다고 해보자.
나는 JS에서 다음과 같이 그 input을 잡아서 property를 바꿀 수 있다!
const input = document.querySelector("input");
input.value = "Meme Kim";
input.placeholder = "Don't put anything in here";그런데, html에서는 정해진 속성만 사용할 수 있다. 반면, React 에서는 내가 이걸 customize할 수 있다!
그걸 바로 Props라고 한다!! WOW!
일반 컴포넌트 예시
function Card(){
return <div>
<h2>Beyonce</h2>
<img
src="https://blackhistorywall.files.wordpress.com/2010/02/picture-device-independent-bitmap-119.jpg"
alt="avatar_img"
/>
<p>+123 456 789</p>
<p>b@beyonce.com</p>
</div>
}
ReactDOM.render(
<div>
<h1>My Contacts</h1>
<Card />
<Card />
<Card />
</div>,
document.getElementById("root")
);props로 바꾼 예시
function Card(props){
return <div>
<h2>{props.name}</h2>
<img
src={props.src}
alt={props.alt}
/>
<p>{props.tel}</p>
<p>{props.email}</p>
</div>
}
ReactDOM.render(
<div>
<h1>My Contacts</h1>
<Card
name="Beyonce"
src="https://blackhistorywall.files.wordpress.com/2010/02/picture-device-independent-bitmap-119.jpg"
alt="avatar_img"
tel="+123 456 789"
email ="b@beyonce.com" />
<Card
name= "Jack Bauer"
src="https://pbs.twimg.com/profile_images/625247595825246208/X3XLea04_400x400.jpg"
alt="avatar_img"
tel="+987 654 321"
email="jack@nowhere.com" />
<Card />
</div>,
document.getElementById("root")
);