Ternary Operator
javascript ES6에서 나오는 내용으로 IF문을 대체할 때 주로 쓰며, 기본 문법은 아주 직관적이다!
`condition ? exprIfTrue : exprIfFalse`
→ 리액트에서도 동일하게 사용하면 된다.
AND Operator
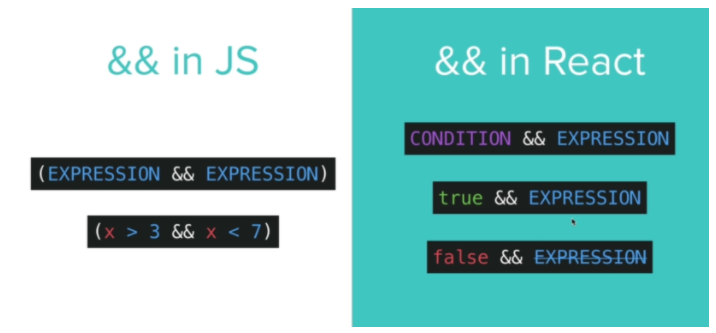
리액트에서 && 연산자는 조금 다르게 쓴다.
CONDITION && EXPRESSION, 즉 앞에 조건이 맞으면 뒤를 실행시켜라! 의 의미로 사용한다.

예시)
import React from "react";
import Form from "./Form";
var userIsRegistered = true;
function App() {
return (
<div className="container">
<Form isRegistered={userIsRegistered} />
</div>
);
}
export default App;import React from "react";
function Form(props) {
return (
<form className="form">
<input type="text" placeholder="Username" />
<input type="password" placeholder="Password" />
{props.isRegistered && (
<input type="password" placeholder="Confirm Password" />
)}
<button type="submit">{props.isRegistered ? "Login" : "Register"}</button>
</form>
);
}
export default Form;👉 위 조건에 따라 정상적으로 나오는 것을 확인할 수 있다.(TRUE/FALSE일 때 버튼 안의 string이 달라짐)

삼항 조건 연산자 - JavaScript | MDN

