Hp bar를 만들 때 보통 UI에서 Slider 를 쓰거나,
Image로 해서 Filled 기능을 쓰면 됐었다
근데 이번에 해야하는 건
출렁이는 것 같은 느낌을 주기 위해 Hp를 표현하는 Particle system이 있고,
그게 Hp bar처럼 보여야 하며 코드로 수치를 조정하는 fill amount 기능도 필요했다
https://mentum.tistory.com/414
처음에는 위 링크를 참고해서 fill amount Gage shader를 사용해보았다
하나의 Particle System에는 잘 적용이 됐다
근데 우리 프로젝트에 있는 파티클은
메인파티클이 있고 자식으로 서브파티클이 4-5개가 들어있는 형태였는데
여러 개를 동시에 제어하려니 뭔가 자연스러운 느낌이 나지 않았다
그리고 자체적으로도 이미 적용되어 있는 쉐이더가 있어서 저걸 또 적용할 방식이 떠오르지 않았다 ㅜ
그러다가 렌더텍스처를 사용해보게 되었다
할 때마다 헷갈릴 거 같아서 과정을 정리해보려고 한다
예시 파티클로는 아무거나 골라왔다

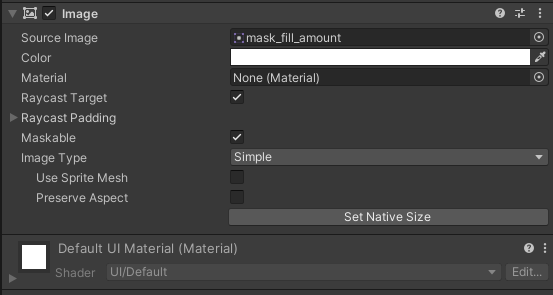
1. UI - Image 를 만들고, masking 영역이 될 이미지를 소스로 넣어준다
- 크기나 비율이 이상하면 'Set Native Size'를 해준다

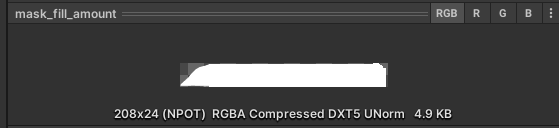
나는 이렇게 masking 할 이미지로 Bar처럼 생긴 걸 넣어주었다

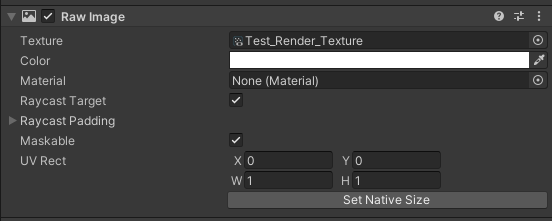
2. 1번에서 만든 이미지 자식으로 UI - Raw Image를 만들어준다

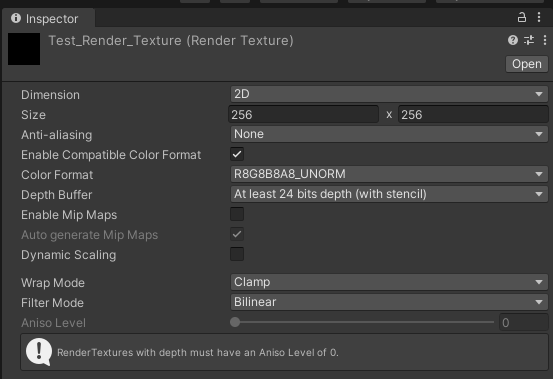
3. Render Texture를 생성해서 2번에서 만든 Raw Image에 연결한다
- Render Texture

- Raw Image에 연결된 모습

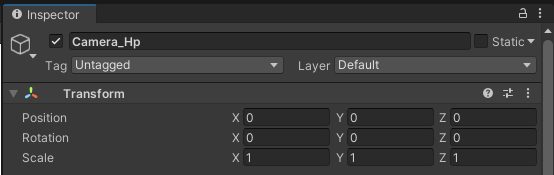
4. HP bar 만을 비출 카메라를 새로 생성한다

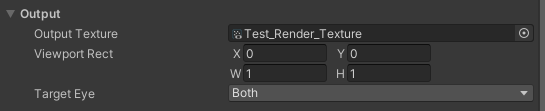
5. 그리고 Camera의 Output - Output Texture에 3번에서 만든 Render Texture를 연결해준다

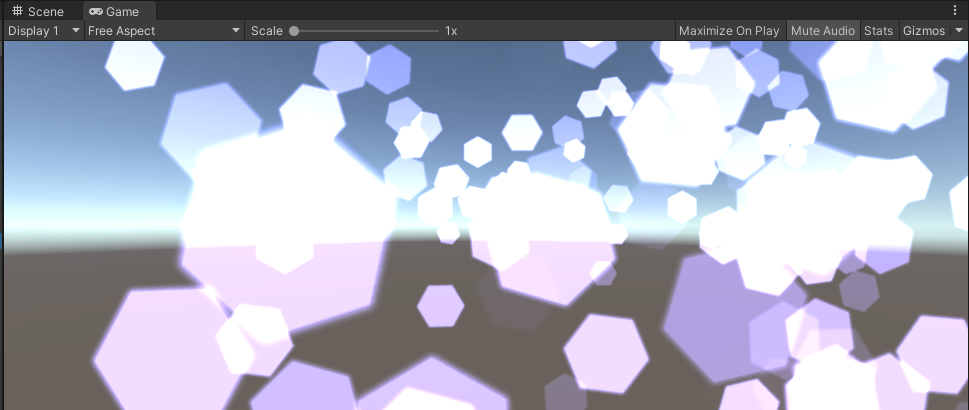
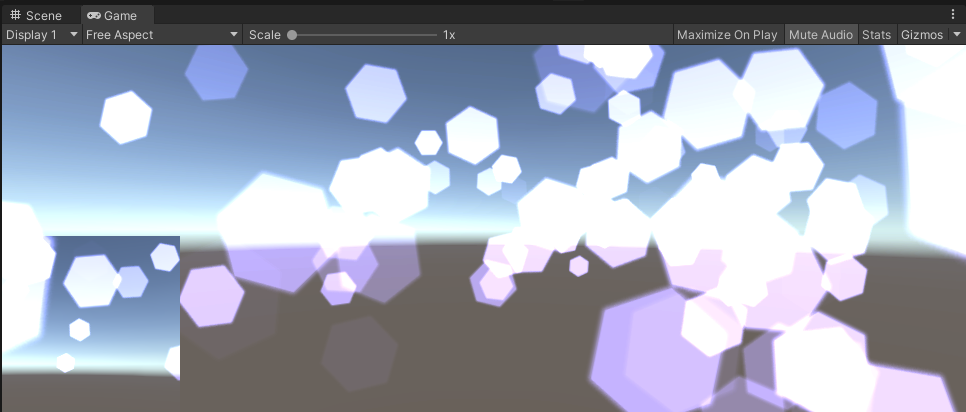
- 그러면 게임 화면에서 Image가 위치한 부분이 이렇게 카메라가 비추고 있는 화면으로 바뀐다

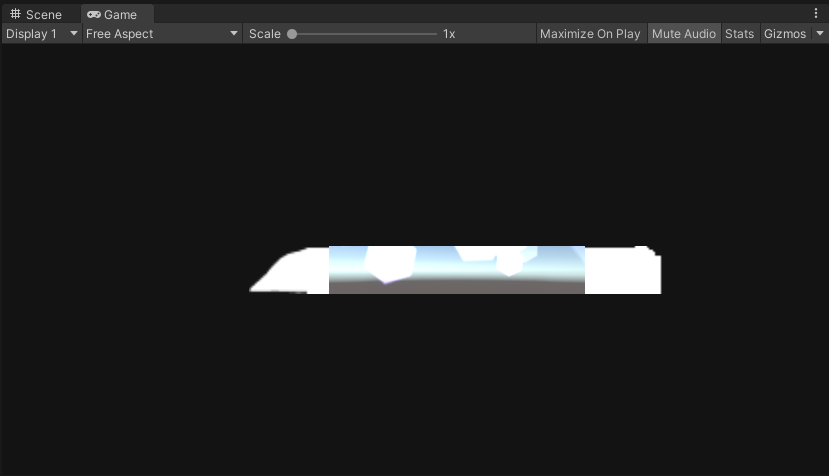
6. 이 때 Image에 'Mask' 컴포넌트를 추가해주어야 아까 만든 bar 모양의 이미지로 보인다
- 뒷 배경이랑 헷갈려서 뒤에 검정색 이미지를 깔아주었다

저렇게 원하는 이미지 부분이 가득 채워지지 않거나 하면
Raw Image의 Width, Height를 조절해주면 된다

그리고 카메라의 z값을 조정하면서 원하는 구도를 찾으면 된다
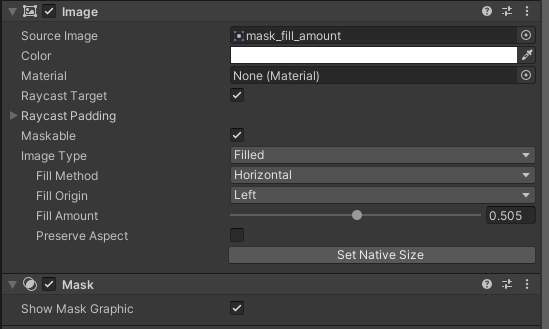
7. 마지막으로 1번에서 만든 Image에 'Image Type'을 Filled, Fill Method를 Horizontal로 바꾸어주면 Fill Amount값을 조절하면서 Hp bar처럼 사용할 수 있다

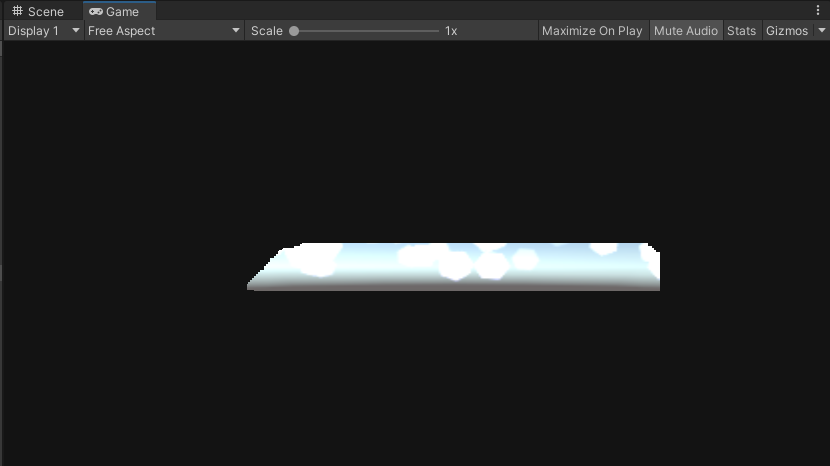
- 50% 정도로 조정된 모습

참고
- Camera에서 Rendering - Culling Mask를 파티클의 Layer를 따로 만들어 지정하면
더 명확하게 파티클 외 다른 게 노출되지 않게 할 수 있다. - 보통 이렇게 별도 카메라로 비추는 건 Main Camera에서 비출 일은 없을 거라 파티클의 위치를
Main Camera가 절대 비추지 않을 것 같은 구석으로 옮겨놓는 것이 좋다.
