world space 설정된 canvas 에다가 button을 만들었는데
카메라 각도와 상관없이 회전값이 고정되니까 어색해서
카메라를 바라보도록 수정했다.
근데 UI 아니고 3d object인 plane같은 거면 transform.LookAt 하면 되는데
UI라서 괜히 더 고민했다.
결론은 비슷한 방식이긴 함!
문제는 적용했더니 텍스트가 까꾸로 됨..

왠지 알 것 같은 친구한테 물어봤더니
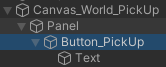
아래와 같은 구조로 해주면 된다고 함!
Canvas 오브젝트 계층구조

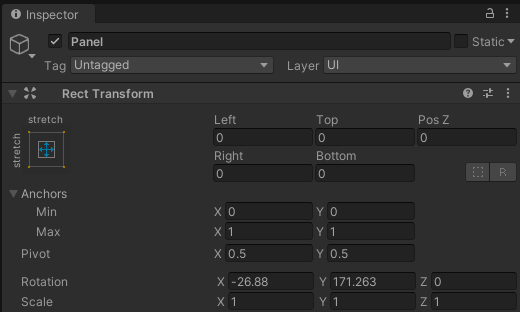
Panel
- 회전값은 LookAt을 통해 카메라를 보고 있도록 변경되는 상태라서 저런 값이 들어있는 것

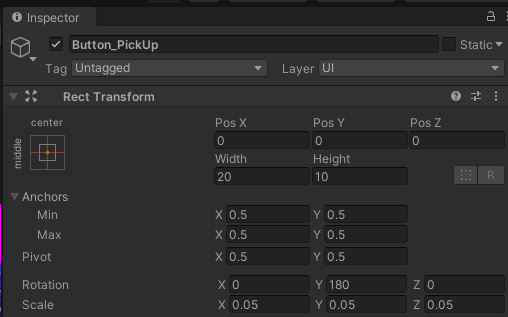
Button
- 회전값만 180 적용해준 상태
- 이걸 하지 않으면 버튼이 안눌리고, 글씨도 거꾸로 됨

주의할 점
난 처음에 transform.LookAt을 버튼에다가 해줬었는데, 그랬더니 버튼 onClick이 안먹혔다.
그래서 위 구조처럼 Panel을 만들어서 해줘야 한다.
해결!!!

코드
- zepeto studio라서 typescript인데 c#도 마찬가지겠죵
public pickUpBtnPanel: Transform;
Update()
{
this.SetButtonUILookAtCamera(this.pickUpBtnPanel);
}
SetButtonUILookAtCamera(tr: Transform)
{
tr.LookAt(this.zepetoCamera.transform);
}외쳐 갓정욱 (거의 샤라웃 정욱 ㅎ)
