지난 번에 UMG 실습한 건 블루프린트로 했었는데 이번엔 C++로 해보려고 한다.
Udemy나 Inflearn 에 UMG C++ 강의가 있으면 커리큘럼대로 들어보려고 했는데
마땅한 게 없어서 베르의 게임 개발 유튜브에 있는 아래 영상을 실습했다.
튜토리얼 제대로 따라가기 (6) - UMG와 유저 인터페이스 | 언리얼 4
먼저 C++로 UMG를 이용하기 위해서는 언리얼 엔진의 모듈 종속성을 구성해야 한다.
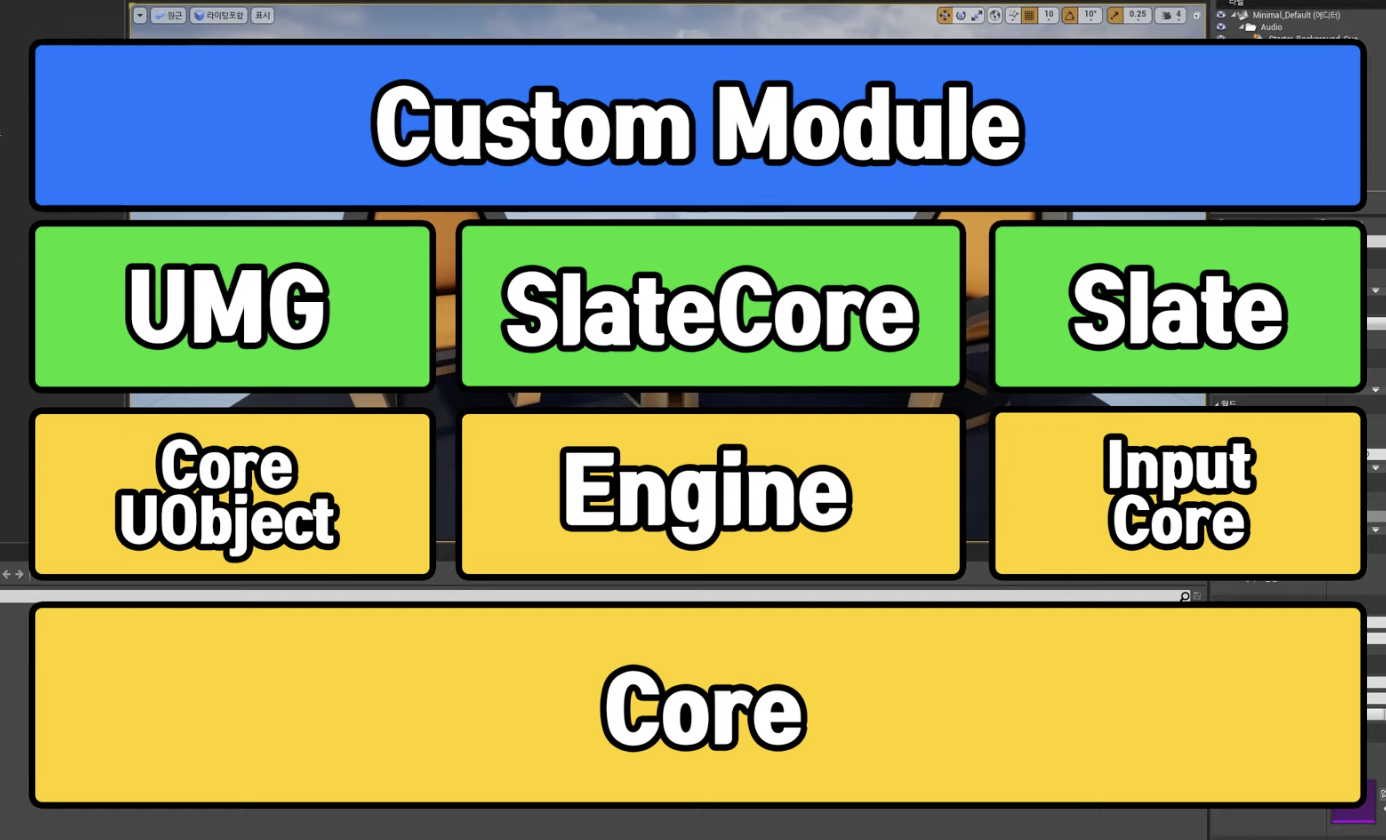
언리얼 엔진을 구성하는 모듈은 아래 사진과 같다.
노랑색은 엔진의 기본 모듈이고, 초록색은 UI와 관련된 모듈, 파랑색은 엔진을 커스터마이징 하기 위한 모듈이다.

모듈 종속성 수정하기
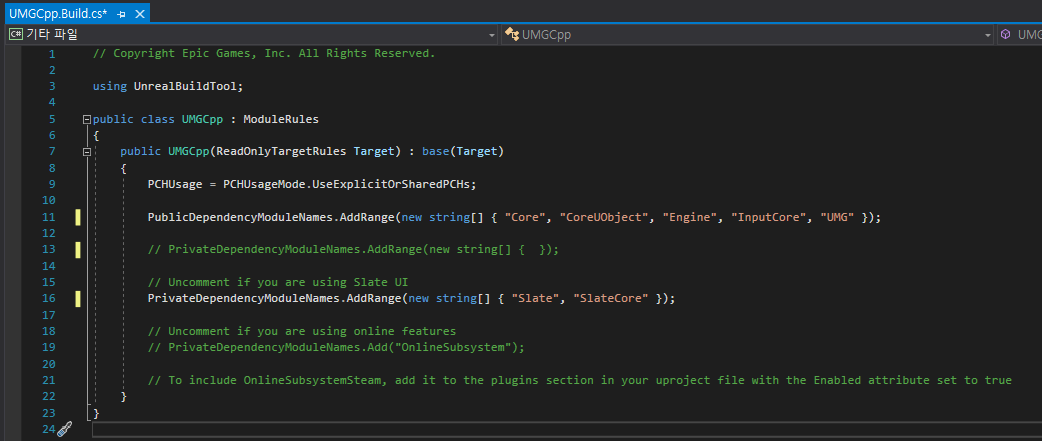
프로젝트명.Build.cs 수정
- 11 - "UMG"추가
- 13 - 주석처리
- 16 - 주석 해제

게임 모드 확장하기
프로젝트명GameModeBase.h 수정
- TSubclassOf는 언리얼 엔진에서 UClass 타입의 안정성을 보장하는 템플릿 클래스로
TSubclassOf에 전달된 대상이 꺽쇠 괄호 안에 넣어준 템플릿 인자의 타입과 일치하거나
템플릿 인자로 받은 타입을 상속받은 타입인지를 런타임 중에 확인하도록 도와주는 클래스 - #include <Blueprint/UserWidget.h>
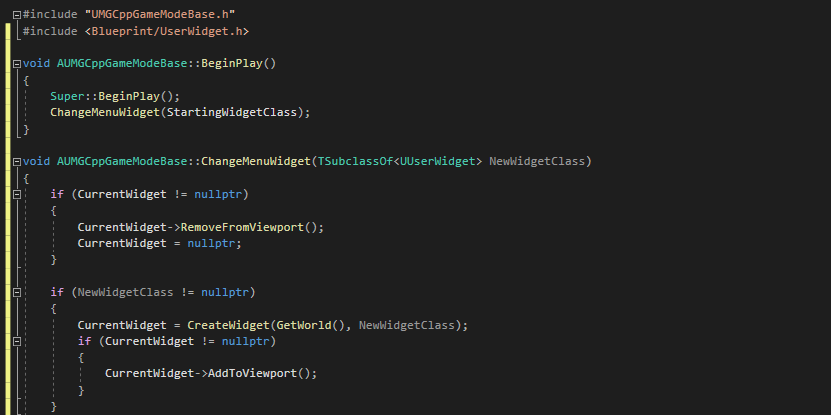
프로젝트명GameModeBase.cpp 수정
- BeginPlay 함수 및 ChangeMenuWidget 함수 구현

위젯 추가와 제거
- 언리얼엔진은 한 번에 다수의 위젯을 표시하고 상호작용 처리하는 것이 가능하다.
한 번에 하나만 활성화되도록 제거할 수도 있다.- 하지만 위젯을 직접 소멸시킬 필요는 없다.
뷰포트에서의 위젯 제거 및 레퍼런싱하는 모든 변수의 소거 작업은
언리얼 엔진의 가비지 컬렉션 시스템에서 해주기 때문이다.
플레이어 컨트롤러 클래스에서 입력 모드 설정하기
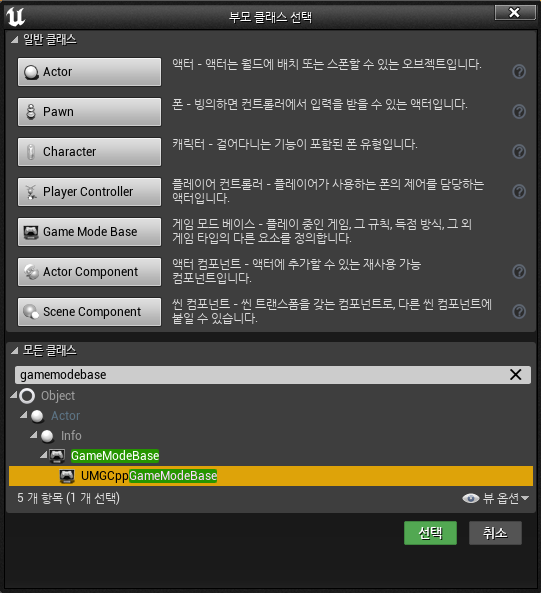
- Player Controller 를 부모 클래스로 가지는 C++ 클래스 추가
- 해당 클래스 안에서 게임이 시작될 때 함수 하나를 추가로 호출해주기만 하면 UI 요소와 상호작용이 가능하도록 만들 수 있다.

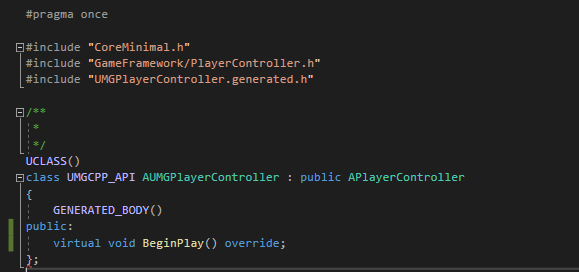
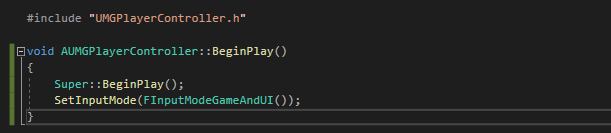
UMGPlayerController.h
- BeginPlay() override 함수 추가

UMGPlayerController.cpp
- InputMode를 FInputModeGameAndUI로 해주면 게임과 UI 모두 상호작용 가능한 상태가 된다.

- 처음 언리얼에서 플레이를 누르면 마우스 커서가 보이지 않아서 UI를 클릭할 수 없는 상태이기 때문에
플레이어가 UI와 상호작용하려면 위와 같은 작업을 별도로 해주어야 하는 것 같다.
엔진으로 돌아가서 컴파일하고
아래와 같이 두 개의 유저 인터페이스 > 위젯 블루프린트 를 생성한다.
-
MainMenu와 NewGameMenu

-
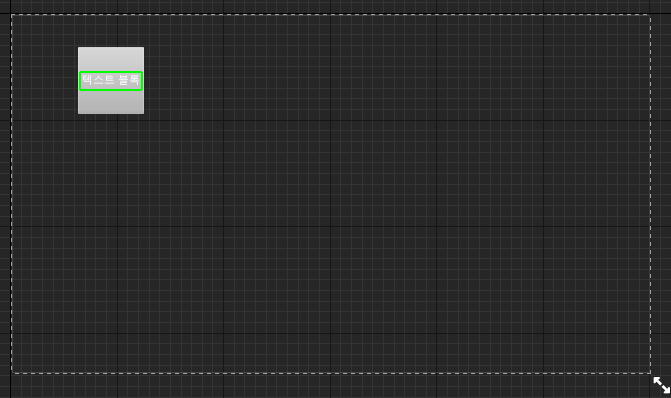
버튼 및 텍스트 추가

-
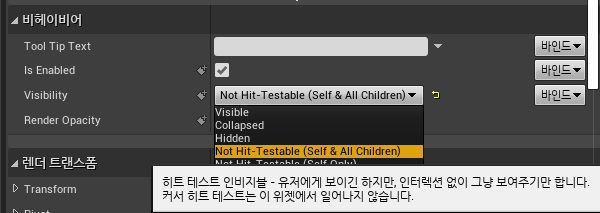
텍스트 블록의 Visibility를 Not-Hit-Testable 로 설정하여
버튼을 누르려는 클릭을 텍스트 블록이 방해하지 않도록 한다.

-
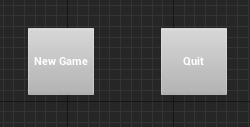
Quit 버튼도 만든다

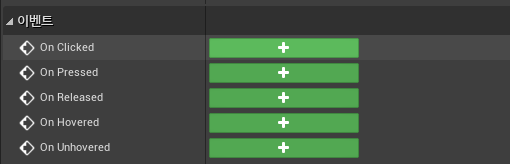
버튼의 OnClicked 메서드 추가하기
- 버튼의 디테일 탭에서 이벤트 옆 [+]를 눌러서 추가

- New Game 버튼과 Quit 버튼의 OnClicked 이벤트 연결
- 특히 GameMode 를 가져와서 UMGCppGameModeBase 형변환 후 미리 만들어두었던
ChangeMenuWidget 함수를 불러오는 부분을 기억하자 - ChangeMenuWidget의 매개변수인 NewWidgetClass에는 처음에 같이 만들었던 위젯 블루프린트를 할당해주었다.

레벨이 시작된 후에 메인메뉴를 로드하는 게임모드 에셋 구성하기
1) 블루프린트 클래스 2개 추가
- 프로젝트명GameModeBase를 상속받은 것과 Player Controller를 상속받은 것

- MenuGameMode와 MenuPlayerController

MenuPlayerController 수정
- 마우스 커서가 보이게 해줌

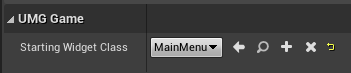
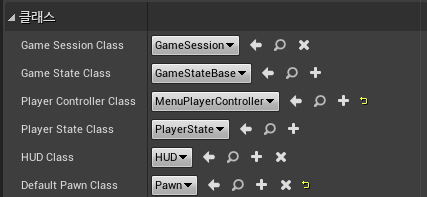
MenuGameMode 수정
-
Starting Widget Class를 MainMenu로 설정하여 처음 시작 시 보이게 될 위젯을 설정

-
Default Pawn Class를
DefaultPawn이 아닌Pawn으로 설정하여 플레이어가 메뉴에 있을 때 이리저리 날아다니지 않도록(?) 해줌 -
Player Controller Class를
MenuPlayerController로 설정하여 메인 메뉴에 마우스 커서가 표시되도록 만들어 줌

월드 셋팅 수정
- 위에서 만든 것들을 적용시켜주기 위해 게임모드 오버라이드를
None에서MenuGameMode로 설정

여기까지하면 Quit 버튼은 정상작동하고 New Game 버튼은 아무것도 없는 NewGameMenu로 이동한다.
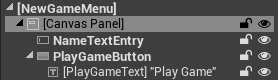
이제 NewGameMenu 위젯을 수정해준다.
- 입력 박스와 버튼 생성

- 계층구조

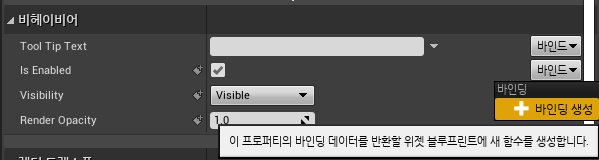
PlayGame 버튼은 입력 박스가 비어있으면 비활성화 되어있도록 한다.
버튼의 'IsEnabled' 바인딩 생성

- 다음과 같이 입력 박스에 입력된 텍스트가 있다면 (텍스트의 Length가 0보다 크다면)
Is Enabled가 True되어 버튼이 활성화되고, 그렇지 않으면 비활성화되도록 한다.

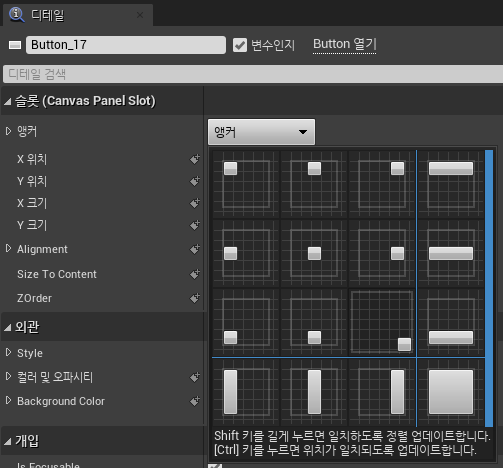
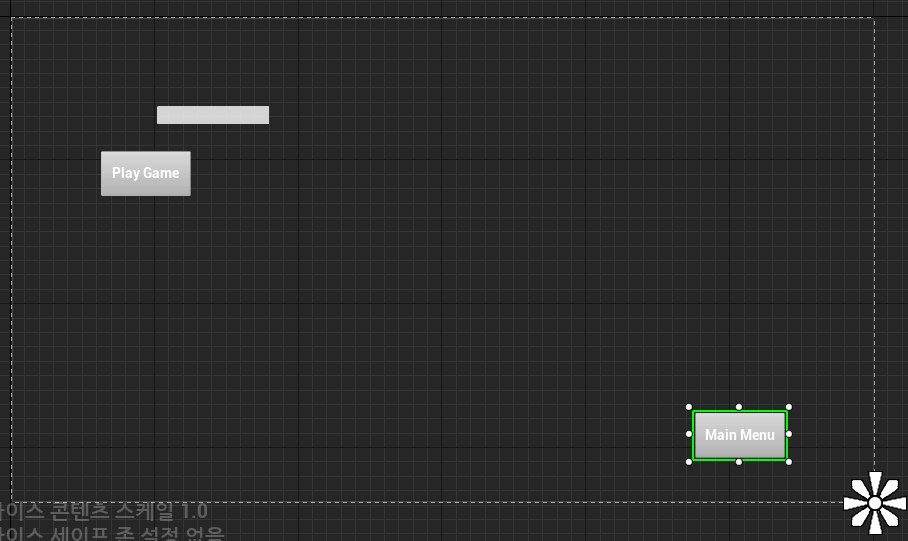
메인으로 돌아가는 버튼 만들기
-
기준을 좌하단이 아닌 우하단으로 만들기 위해 앵커를 조정한다.

-
다음과 같이 버튼의 앵커가 변경된다.

-
Play Game 버튼과 Main Menu 버튼의 On Clicked 메서드 등록

여기서 Play Game 버튼은 열린 결말(?) 느낌으로 끝났다.
아직 구현된 게임이나 UI가 없어서 저렇게 두었다.
결과물
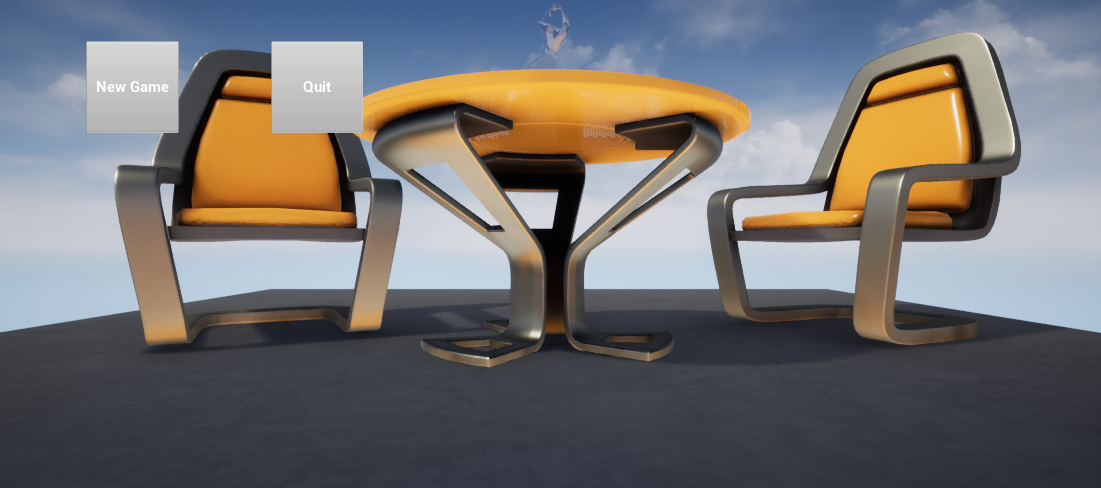
1) 메인 메뉴

2) 메인 메뉴에서 'New Game'을 눌렀을 때
- 입력창에 입력된 텍스트가 없어서 'Play Game' 버튼은 비활성화 된 상태

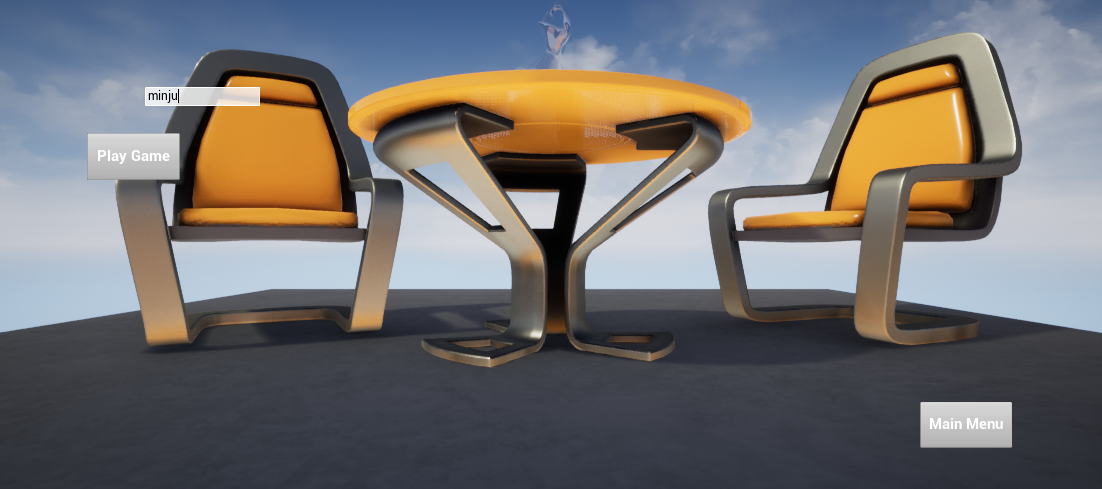
3) 입력창에 텍스트를 입력하여 'Play Game' 버튼 활성화
- 여기에서 Play Game 누르면 UI 다 사라짐
- Main Menu 누르면 메인 메뉴로 돌아감

소감
13분 정도의 영상인데 하나하나 정리하면서 들었더니 꽤 시간이 걸렸다.
배운 점 보다 많은 비중의 과정을 정리하는 건 무의미하다고 생각하는 편이었는데
지난 번 블루프린트 실습 때 과정 정리를 안했더니 머릿속에서 이어지지가 않고 개별로 둥둥 떠다니는 느낌이 들었다.
특히 언리얼은 작은 것들도 설정해주어야 하는 경우가 많아서,
나처럼 아직 초보는 이렇게 사소한 과정들도 정리를 해주고 계속 곱씹어보는 게 좋을 것 같다.
UMG를 C++로 하는 건 하나도 모르고 미지의 영역이었는데
이렇게 짧게나마 실습해보니 조금씩 감이 오는 것 같아서 다행이다..!
