이번엔 NDC 자료인 언리얼 4 UMG - 초보자도 쉽게 배우는 게임 UI 개발 를 통해 공부해보려 한다.
WB_Main 생성
메인 위젯을 구성하기 위한 위젯 블루프린트를 생성해주었다.

WB_Main 위젯 블루프린트 구성
-
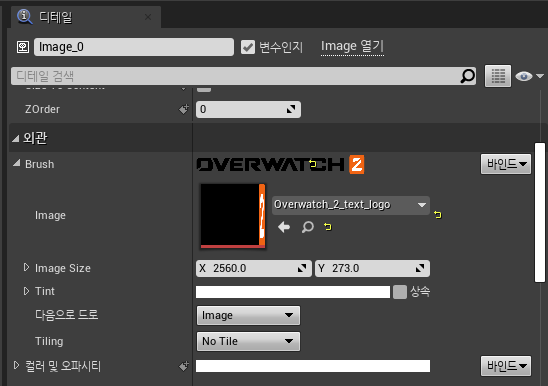
로고 이미지를 추가해준다.

-
이미지를 스케일 박스로 묶어준다.

-
스케일 박스로 묶어주면 다음과 같이 원본 비율을 유지한 채 사이즈를 조절할 수 있다.

강의에서 메인 위젯에 추가할 서브 위젯 블루프린트를 만드는 건 생략되어 있어서 비슷하게 만들었다.
WB_NaviMenu 구성하기
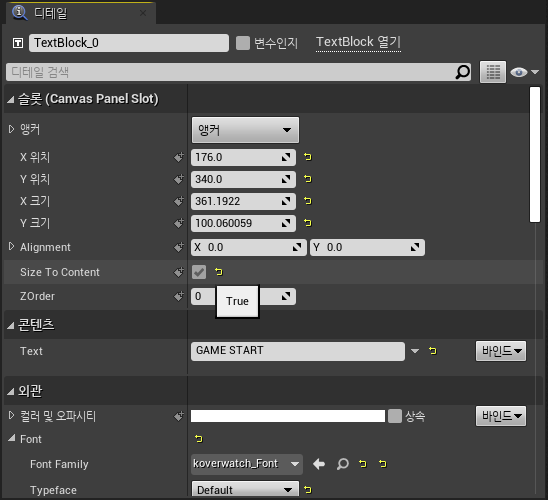
- 텍스트를 추가하고 폰트 사이즈를 바꾼 다음
Size To Content에 True를 체크하면 자동으로 크기가 폰트 사이즈에 맞춰진다.

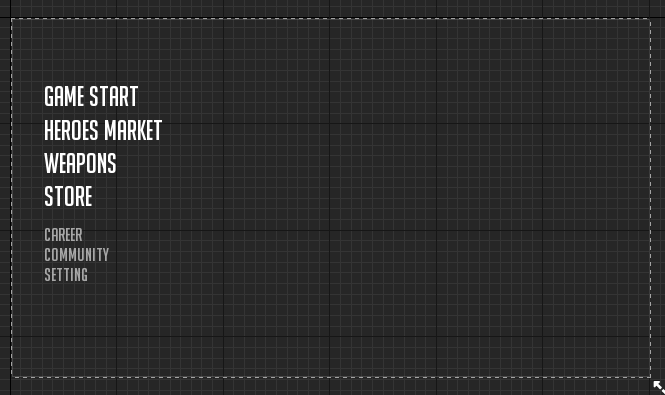
- 다음과 같이 구성했다.

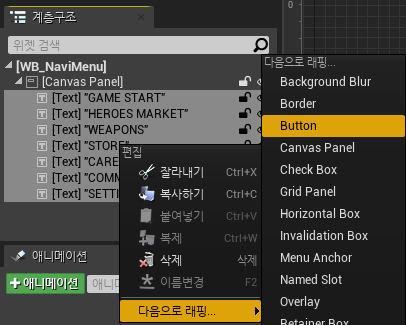
- 생각해보니 버튼이어야 하는데 텍스트로만 배치해서 수정해주어야 한다..

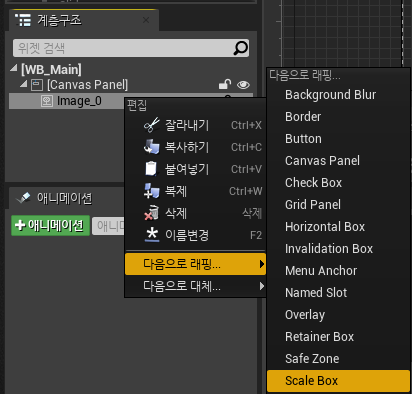
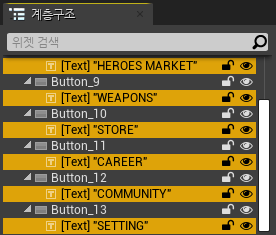
- 계층구조에서 전부 선택 후 '다음으로 래핑' > 'Button' 선택해서 한 번에 추가해줄 수 있었다.

- 이렇게 하나 배웠다..!

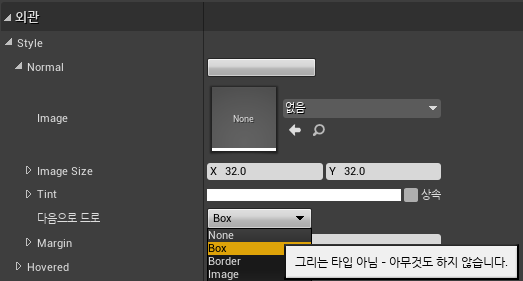
- 그리고 버튼 외관에서 Style 에 있는 '다음으로 드로'에서 None을 선택해주면 버튼 배경을 없애고 글자만 남길 수 있다.

그리고 이 위젯은 다른 위젯 블루프린트의 서브 위젯으로 추가할 것이기 때문에
Canvas Panel을 사용하지 않아도 될 것이다.
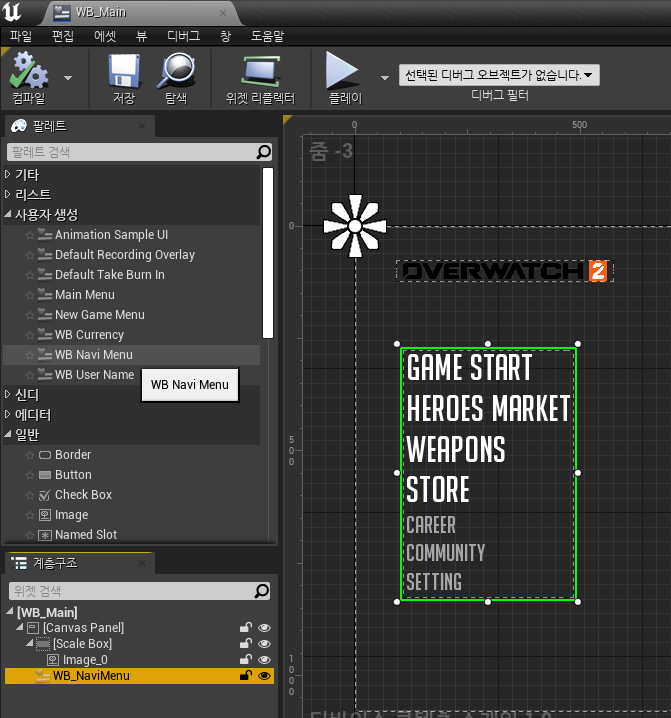
계층구조에서 Canvas Panel 선택 -> 다음으로 대체 -> Vertical Box 로 해서 아래와 같이 만들어주었다.

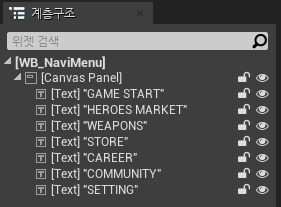
WB_NaviMenu 완성본

WB_NaviMenu 를 WB_Main에 추가하기
- 사용자 생성에서 WB_NaviMenu를 찾아서 추가해주었다.

이런 방식으로는 처음해보는데 서브위젯의 구성이 복잡하더라도
메인위젯에는 하나의 요소로 나타나는 점을 확인할 수 있었다.
실제 작업할 때에도 이렇게 하는 게 메인 위젯을 관리하기에 더 수월해보인다.
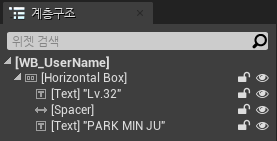
WB_UserName 구성하기
- 마찬가지로 서브위젯이므로 Canvas Panel을 없애고 Horizontal Box를 추가해주었다.
- Lv과 이름 사이에 간격을 주기 위해
Spacer를 사용했다.

소소한 메모
Spacer란?
위 사진에서처럼 텍스트와 텍스트 사이 등 Vertical Box나 Horizontal Box를 사용할 때 그 안에 들어있는 요소들 사이의 공간 확보를 조금 더 세련되게? 할 수 있는 것 같다.
각 텍스트에서 Padding 값을 조절하면 어떤 텍스트에서 여백을 조절하고 있는 것인지 알기 어려운데
이렇게 명시적으로 여백을 배치할 수 있는 게 장점인 것 같다.
WB_UserName 를 WB_Main에 추가하기
- 우측 하단에 배치해주었고 앵커도 우하단 기준으로 변경해주었다.

- 앵커를 잘 설정해주면 이렇게 세로모드여도 화면 밖에 벗어나지 않는다.

WB_Currency를 WB_Main에 추가하기
- 마찬가지로 앵커를 조정해주었다. (우측상단으로)

- 세로모드에서도 캔버스 영역 안에 잘 들어와있는 점을 확인할 수 있다.

소소한 메모
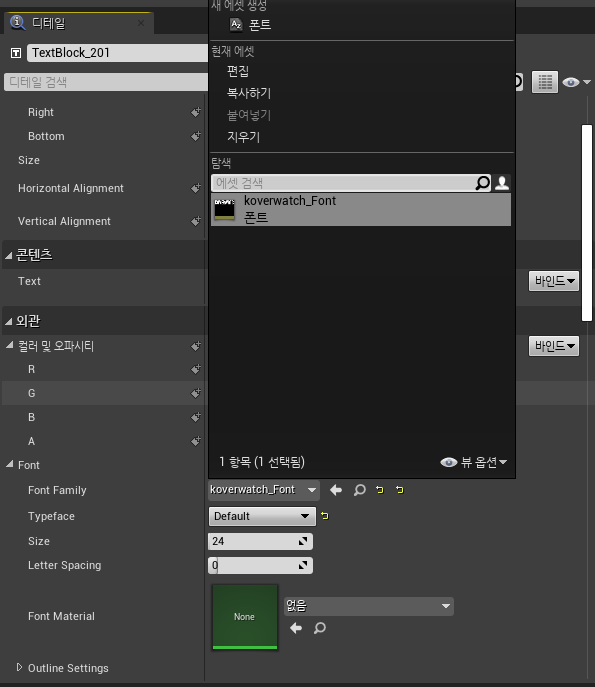
위젯을 만들 때 사용한 폰트는 나름 오버워치 폰트이다.
처음에 어떻게 별도의 폰트를 적용하지 싶었는데 되게 되게 간단하다.
- ttf 폰트 파일을 언리얼로 임포트한다.
- 폰트 에셋을 만들 거냐는 창이 뜨면 '예!' 선택
디테일 탭 > 외관 > Font > Font Family에서 바로 선택 가능하다.
소감 및 배운 점
강의에서 생략되어있는 서브 위젯을 만들기 위해 처음으로 스스로 위젯을 만들고 구성해보았다.
아주 간단한 작업이었겠지만 그동안 헷갈렸던 부분들을 되짚어볼 수 있어서 기억에 더 남을 것 같다.
- 서브 위젯 구성 시에는 Canvas Panel 없어도 됨
- 계층구조에서 Horizontal Box, Vertical Box 활용하여 깔끔하게 위젯 배치하기
- Content To Size를 통해 크기 조절하기
- Font 에셋 추가 및 적용하기
- 위젯의 앵커를 조절하여 가로/세로 모드에 대비하기