
사진 출처: pexels, 저작권 고지 필요 없음
구현할 동작은?
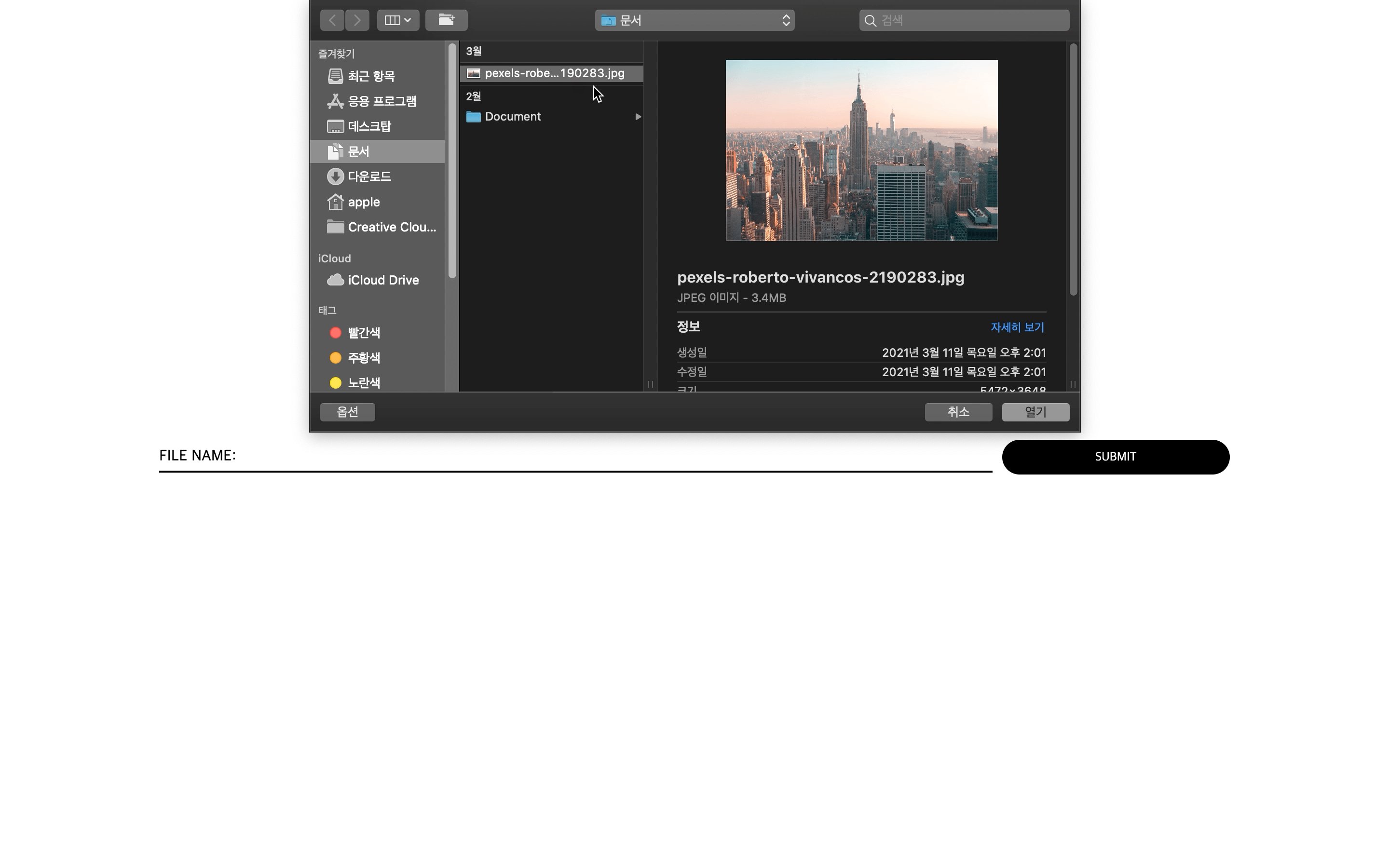
버튼을 눌러서 업로드할 이미지 선택 -> 파일 이름 확인하고 제출 -> 화면에 보여지는 이미지 확인
이를 세 가지 과정으로 나눌 수 있다.
- form과 label로 이미지 업로드 버튼 만들기
- javascript로 이미지 파일 처리하기
- submit 버튼 클릭 시 이미지 보여주기
form과 label로 이미지 업로드 버튼 만들기
<form method="post" enctype="multipart/form-data">
<div class="button">
<label for="chooseFile">
👉 CLICK HERE! 👈
</label>
</div>
<input type="file" id="chooseFile" name="chooseFile" accept="image/*" onchange="loadFile(this)">
</form>form으로 파일 처리
이미지 파일 데이터를 받아야 하기 때문에 enctype을 "multipart/form-data"로 설정하고 input 태그의 type을 "file"로 설정한다.
그리고 input 태그의 accept 속성을 "image/*" 로 설정하면 이미지 파일만 선택하도록 만들 수 있다.
input 디자인 바꾸기
이 때, 중요한 점!

그냥 이대로 사용하게 되면 디자인이 너무 안예쁘다. 따라서 label을 div로 감싸서 원하는 모양을 만들어주고 input 태그는 숨겼다.
/* style.css */
/* label 스타일 조정 */
.button {
display: flex;
justify-content: center;
}
label {
cursor: pointer;
font-size: 1em;
}
/* 못생긴 기존 input 숨기기 */
#chooseFile {
visibility: hidden;
}
크게 변한 건 없지만 왠지 한결 나아진 기분...
Javascript로 이미지 파일 처리하기
function loadFile(input) {
var file = input.files[0]; //선택된 파일 가져오기
//미리 만들어 놓은 div에 text(파일 이름) 추가
var name = document.getElementById('fileName');
name.textContent = file.name;
//새로운 이미지 div 추가
var newImage = document.createElement("img");
newImage.setAttribute("class", 'img');
//이미지 source 가져오기
newImage.src = URL.createObjectURL(file);
newImage.style.width = "70%";
newImage.style.height = "70%";
newImage.style.visibility = "hidden"; //버튼을 누르기 전까지는 이미지를 숨긴다
newImage.style.objectFit = "contain";
//이미지를 image-show div에 추가
var container = document.getElementById('image-show');
container.appendChild(newImage);
};앞선 HTML의 input 태그에서 onchange="loadFile(this)" 코드를 통해
이미지 파일을 선택하고 완료한 순간, loadFile이라는 함수가 실행되게 만들었다.
그리고 이 loadFile 함수에서 파일에 접근해 원하는 동작들을 할 수가 있다.
input.files[0], file.name, URL.createObjectURL(file)
받아온 input 데이터에서 이미지 파일 정보를 가져와서 처리한다. 파일의 이름을 가져와서 HTML에 반영하고, 파일의 url을 가져와서 이미지 div element를 만든다.
newImage.style.visibility = "hidden";
사용자가 아직 submit 버튼을 누르기 전까지는 이미지가 화면에 보여지면 안되니, visibiltiy를 0으로 설정하였다.
submit 버튼 클릭 시 이미지 보여주기
사용자가 이미지 파일 이름을 확인한 뒤 submit 버튼을 누르게 되면 이미지를 업로드 하는 form 부분을 숨기고 업로드한 이미지만 보여줄 것이다.
var submit = document.getElementById('submitButton');
submit.onclick = showImage; //Submit 버튼 클릭시 이미지 보여주기
function showImage() {
var newImage = document.getElementById('image-show').lastElementChild;
//이미지는 화면에 나타나고
newImage.style.visibility = "visible";
//이미지 업로드 버튼은 숨겨진다
document.getElementById('image-upload').style.visibility = 'hidden';
document.getElementById('fileName').textContent = null; //기존 파일 이름 지우기
}사실 지금 예시에서는 newImage를 굳이 lastElementChild로 가져올 필요도 없고 기존 파일 이름을 지울 필요도 없지만,
하지만 대부분의 경우에 한번이 아니라 여러번 파일을 가져오는 경우가 많기 때문에 이를 고려하여 작성하였다!


URL.createObjectURL 에서 반환하는 blob:~ 형식의 주소를 img 태그의 src 속성에 넣으면 되는게 맞을까요?
똑같이 했는데 저는 왜 이미지가 깨지는지 모르겠네요...