
React Navigation
React Navigation은 앱 안에서의 화면 전환을 지원하는 라이브러리이다.
공식 문서(https://reactnavigation.org/docs/getting-started)를 따라 하면 쉽게 설치할 수 있다.
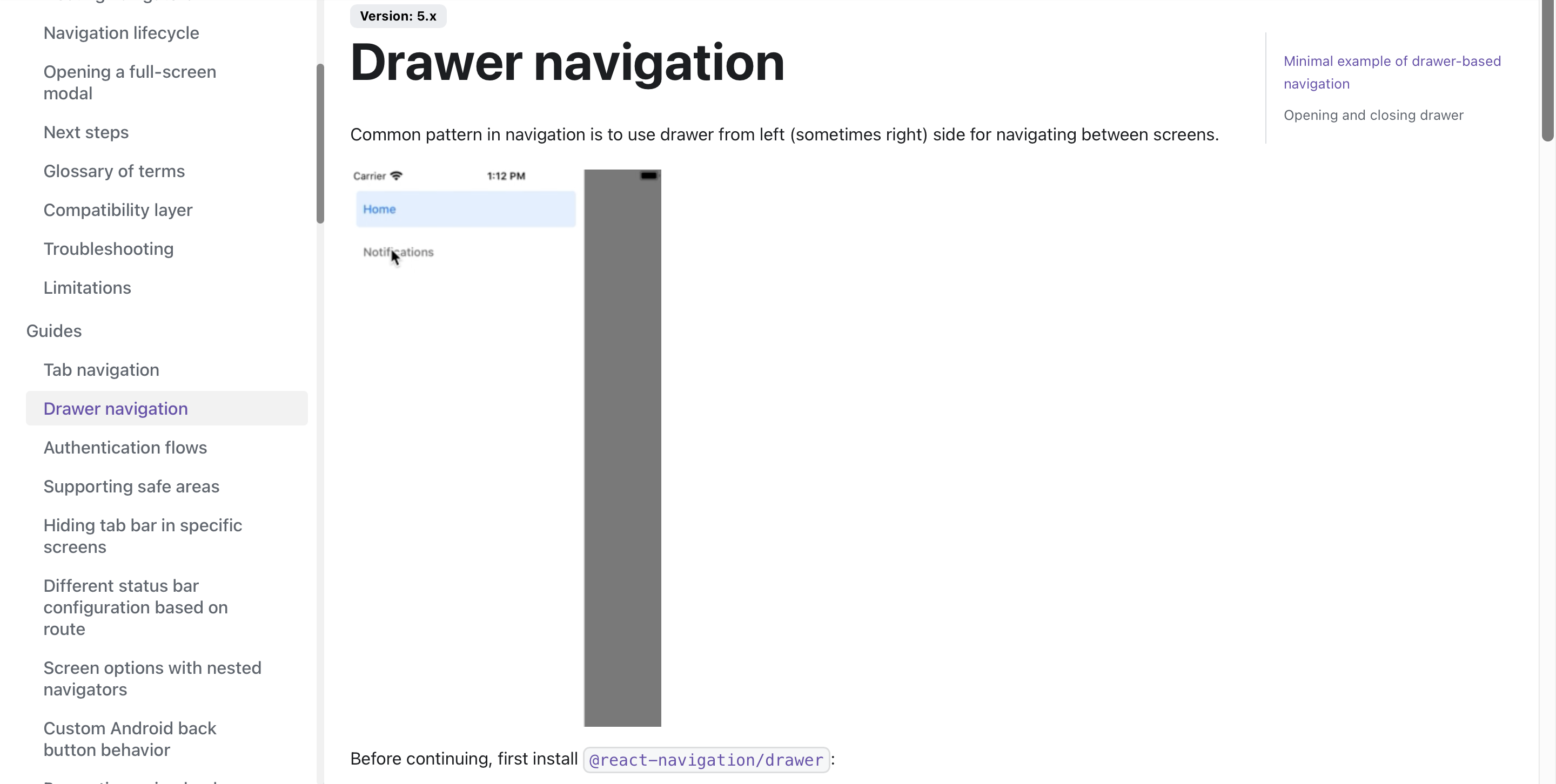
Drawer Navigation
npm install @react-navigation/drawerDrawer Navigation은 화면 왼쪽 또는 오른쪽의 화면 리스트를 통해서 화면을 이동할 수 있는 기능.

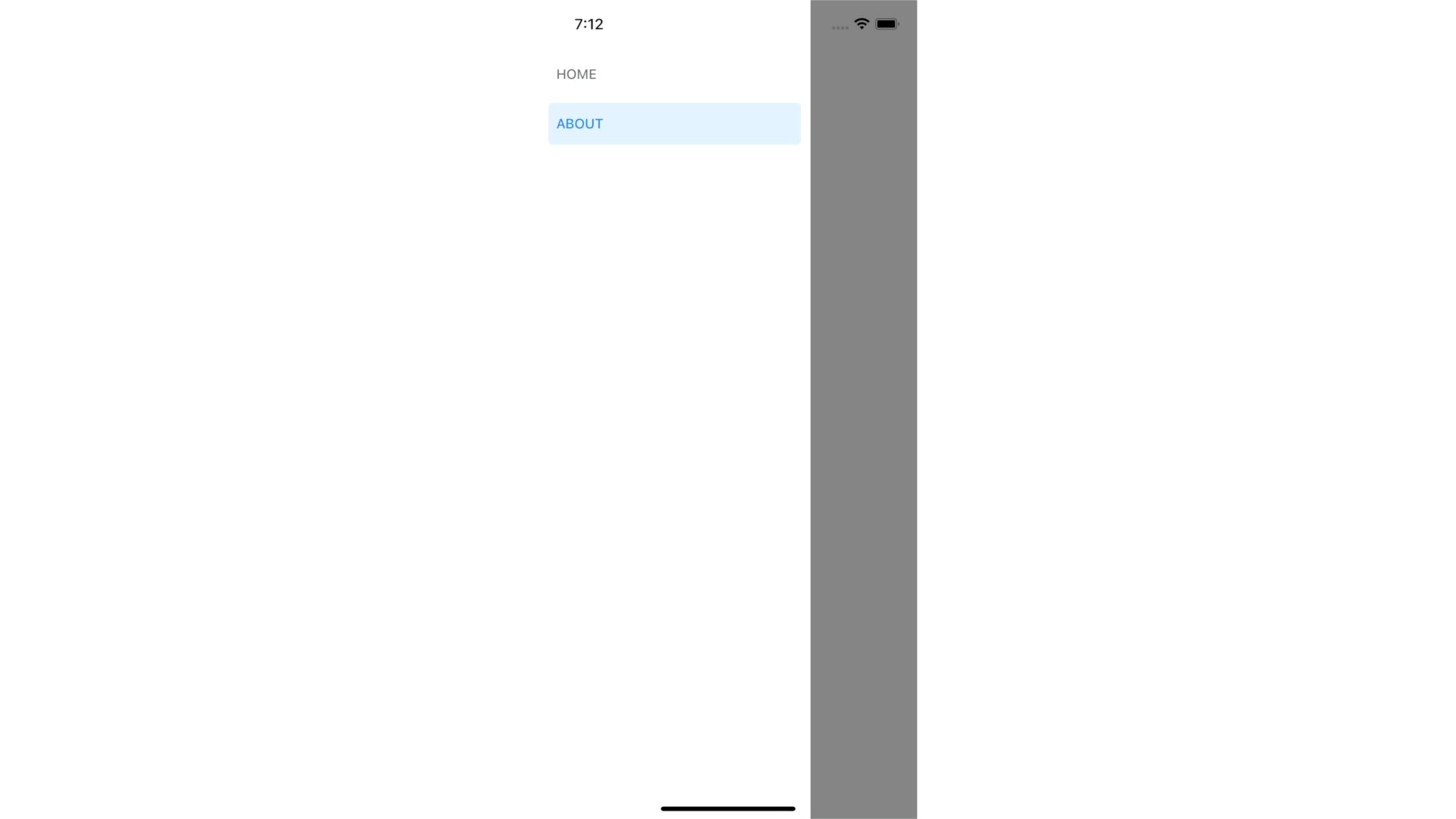
쉽게 말해 화면을 선택하는 메뉴 같은 느낌이다.
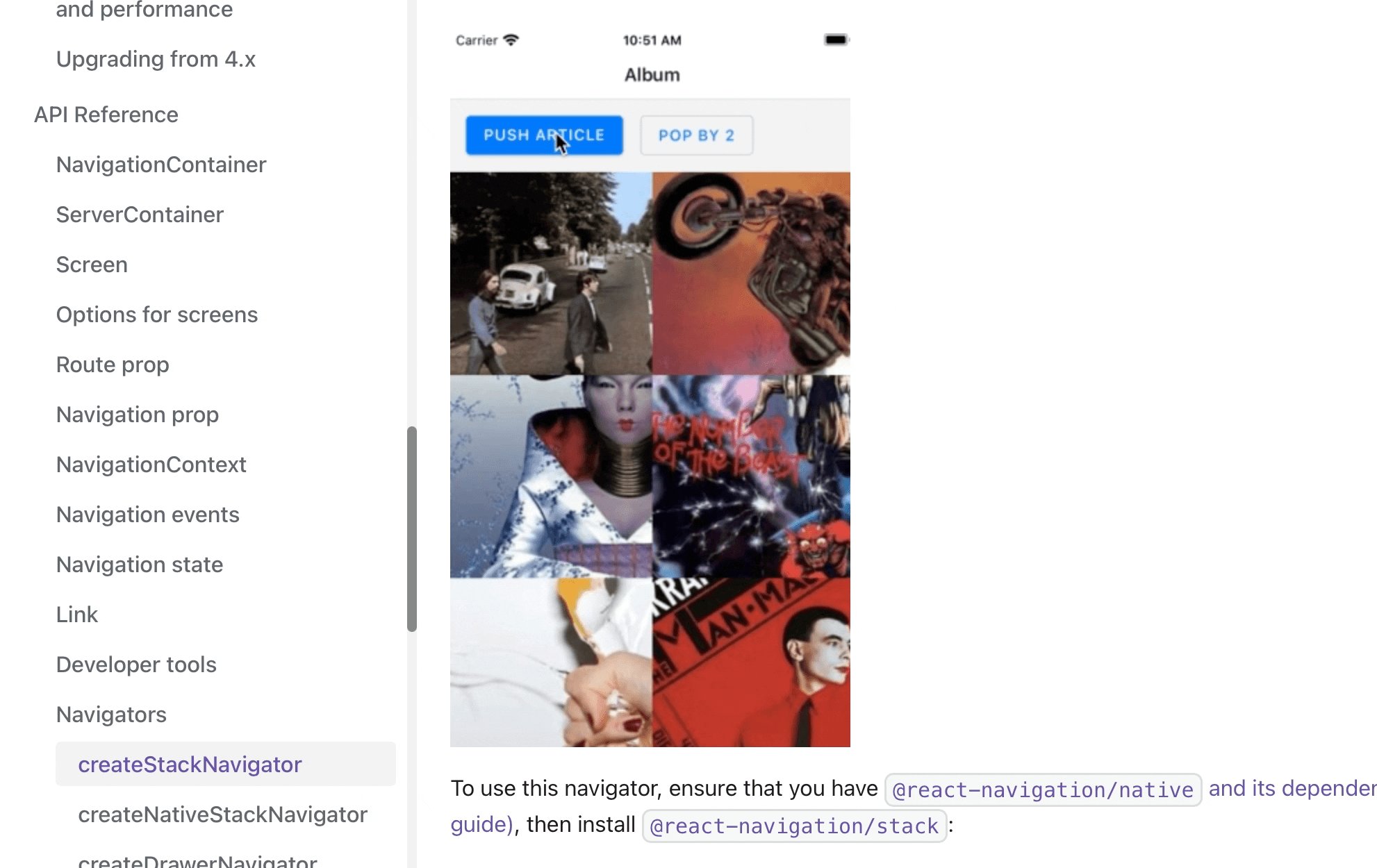
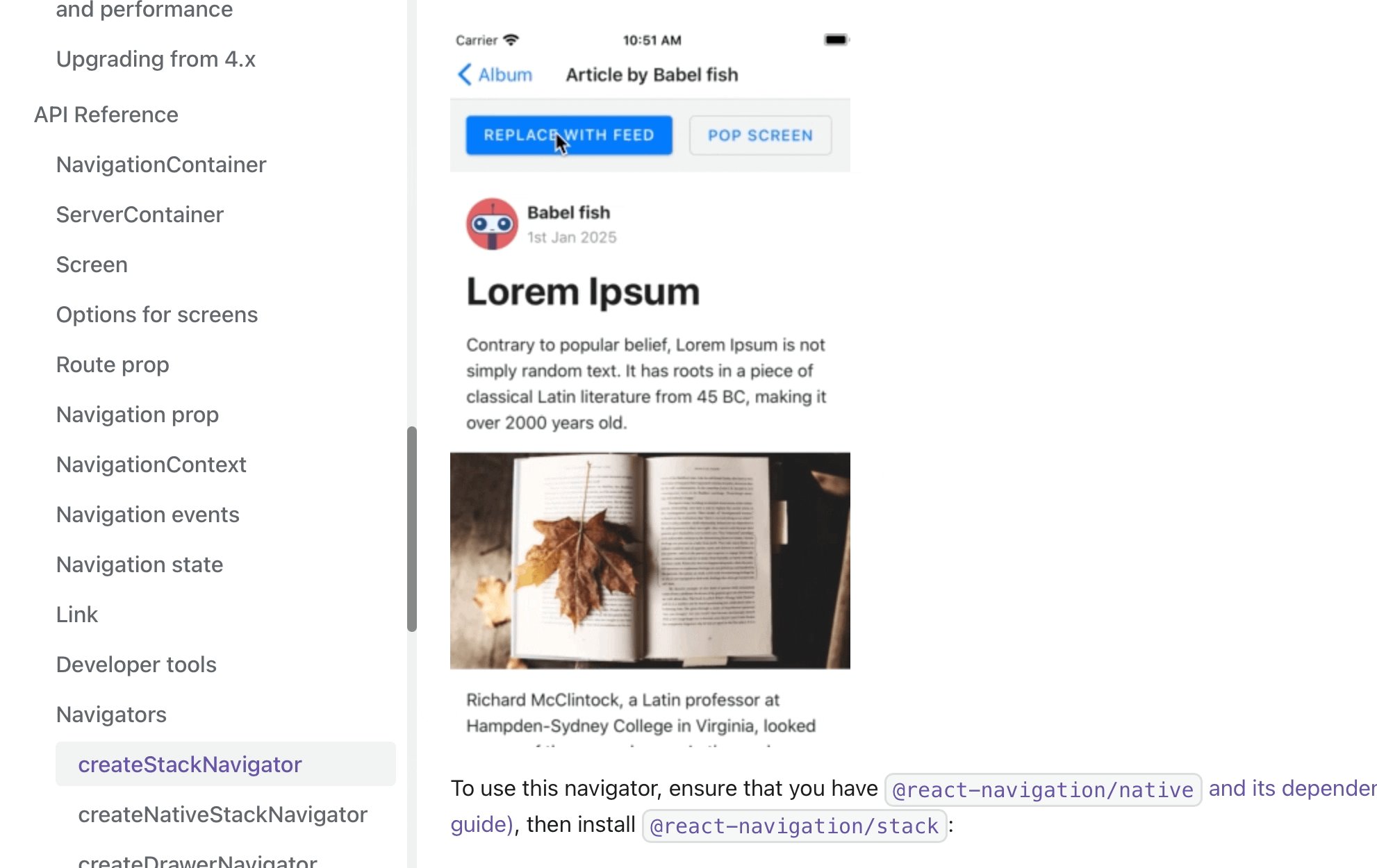
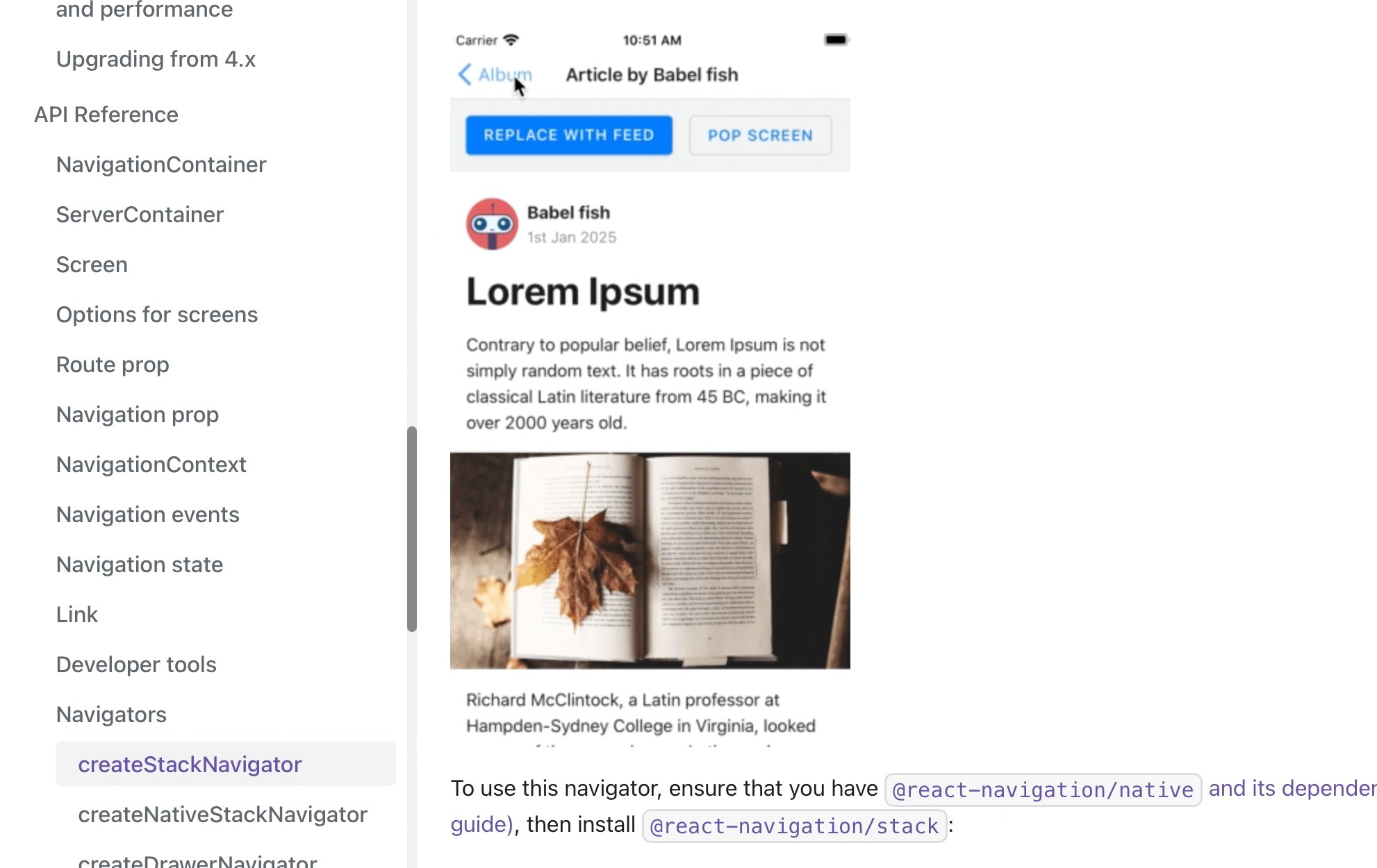
Stack Navigator
npm install @react-navigation/stackStack Navigator를 사용하면 새로운 화면으로 이동할 때마다 Stack의 맨 위에 쌓여서, 순차적인 앞뒤 화면 이동이 가능하다.

구현 과정과 개념 설명
사실 Drawer와 Stack을 각각 구현하는 건 어렵지 않을 텐데 프로젝트에 Drawer랑 Stack을 같이 사용했을 때 좀 헷갈렸던 기억이 있어서 제대로 정리하고자 글을 쓰게 됐다.
예시로 만든 앱에는, 간단하게 HomeScreen, DetailScreen, AboutScreen 세 가지 화면이 있다.
Drawer 메뉴에서는 Home, About 화면에만 접근이 가능하고
Details 화면은 Home을 통해서만 접근이 가능하게 만들고자 한다.
따라서 필요한 과정은,
- StackNavigator 정의(Home, Details)
- DrawerNavigator 정의(Home, About)
- App.js에서 DrawerNavigator 호출
StackNavigator (Home, Details)
/* StackNavigator.js */
import React from "react";
import { createStackNavigator } from "@react-navigation/stack";
import Home from './HomeScreen';
import Details from './DetailScreen';
const Stack = createStackNavigator();
const StackNavigator = () => {
return (
<Stack.Navigator>
<Stack.Screen name="Home" component={Home} />
<Stack.Screen name="Details" component={Details} />
</Stack.Navigator>
);
}
export { StackNavigator };StackNavigator.js에 Stack 형식으로 동작할 화면들인 Home과 Details를 정의했다.
import React from 'react';
import { Text, View, StyleSheet, Button } from 'react-native';
function HomeScreen({ navigation }) {
return (
<View style={styles.container}>
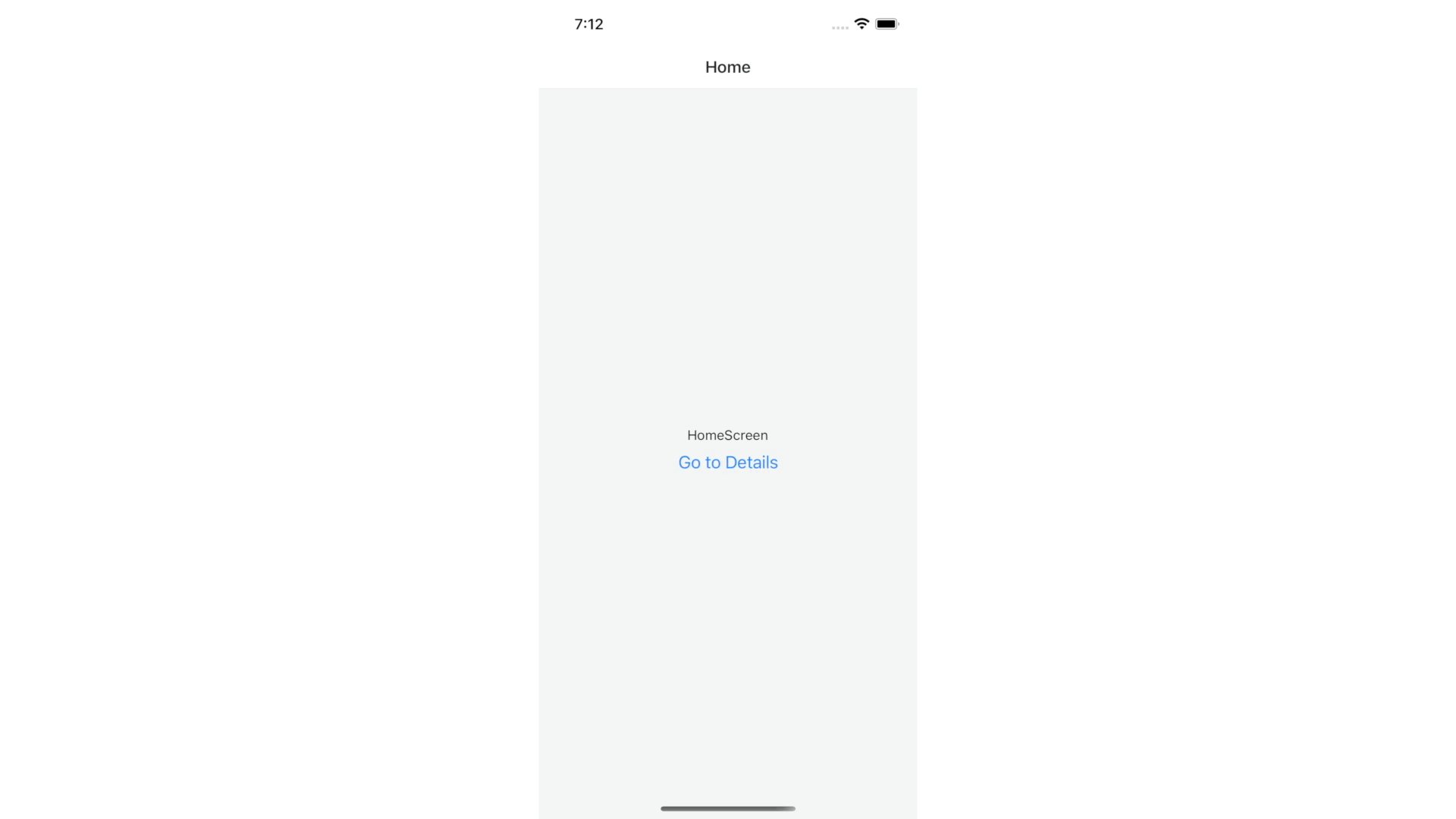
<Text>HomeScreen</Text>
<Button title="Go to Details" onPress={() => navigation.navigate('Details')} />
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
},
});
export default HomeScreen;그리고 Details 화면으로 이동하기 위한 버튼을 HomeScreen에 생성.
Stack에 화면이 쌓여있기 때문에 Details 화면에서 뒤로 이동하면 HomeScreen이 된다.
DrawerNavigator 정의(Home, About)
import React from "react";
import { createDrawerNavigator } from "@react-navigation/drawer";
import { StackNavigator } from "./StackNavigator";
import About from './AboutScreen';
const Drawer = createDrawerNavigator();
const DrawerNavigator = () => {
return (
<Drawer.Navigator
initialRouteName="Home"
>
<Drawer.Screen name="Home" component={StackNavigator} options={{drawerLabel: 'HOME'}} />
<Drawer.Screen name="About" component={About} options={{drawerLabel: 'ABOUT'}} />
</Drawer.Navigator>
);
}
export default DrawerNavigator;Drawer에서 접근 가능한 화면들인 Home, About을 정의했다.
이 때, 리스트에서 Home을 클릭 시 HomeScreen으로 바로 연결되는 것이 아니라, Home과 Details 화면을 모두 포함하는 StackNavigator로 component가 설정되어야 한다.
App.js에서 DrawerNavigator 호출
import React from 'react';
import { NavigationContainer } from '@react-navigation/native';
import DrawerNavigator from './DrawerNavigator';
function App() {
return (
<NavigationContainer>
<DrawerNavigator />
</NavigationContainer>
);
}
export default App;최종적으로 App.js에서 DrawerNavigator를 호출하면 끝!!
