
React Native에서는 CSS의 이미지 filter 속성을 사용할 수가 없다.
따라서 ImageBackground의 Style Props를 이용해서 Blur 효과를, 그리고 정석적인 방법은 아니지만 추가적인 View를 통해서 이미지의 밝기를 높이는 효과를 구현할 수 있다.
Blur 효과
import React from 'react';
import { View, ImageBackground, } from 'react-native';
function App() {
return (
<View style={{flex: 1,}}>
<ImageBackground
source={require('./test.jpg')}
style={{flex: 1, resizeMode: 'cover',}}
blurRadius={30} //Blur 효과
>
</ImageBackground>
</View>
);
}
export default App;위처럼 ImageBackground의 blurRadius 속성 값을 조절하여 원하는 블러 효과를 만들어 낼 수 있다.
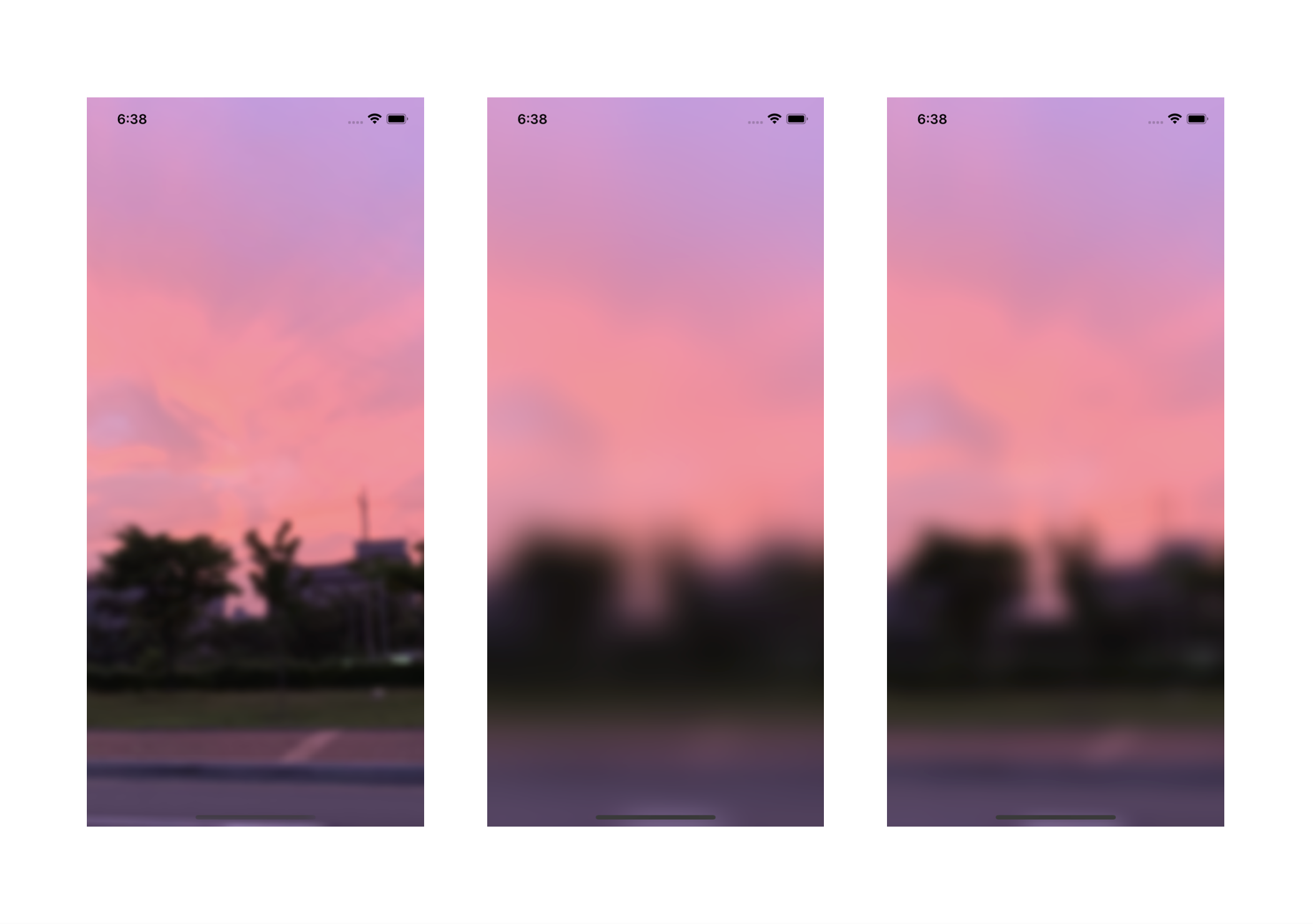
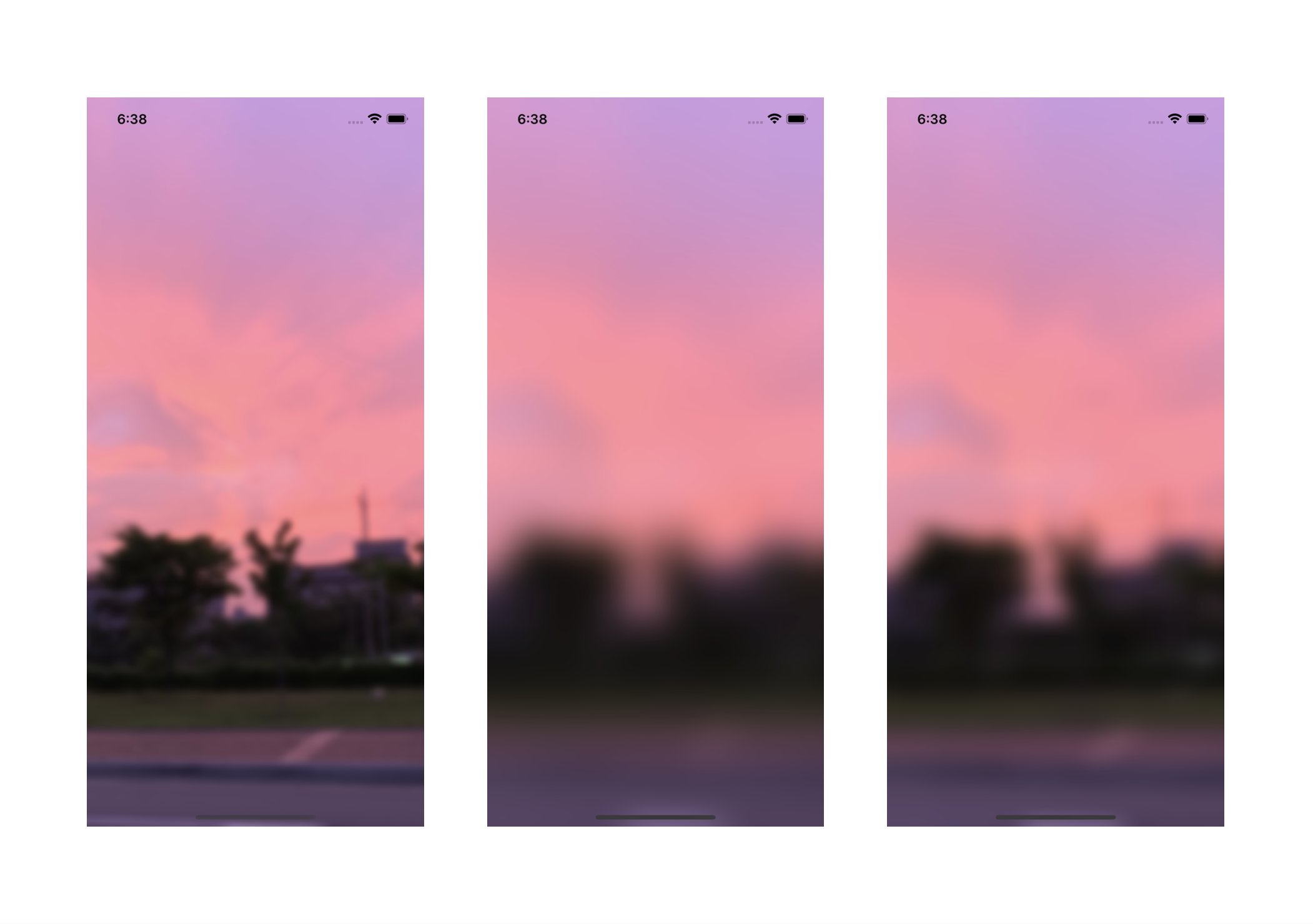
예시로 아래의 원본 사진을 가지고,

blurRadius를 10, 50, 30 으로 설정한 결과는 아래와 같다.

Brightness 효과
import React from 'react';
import { View, ImageBackground, } from 'react-native';
function App() {
return (
<View style={{flex: 1,}}>
<ImageBackground
source={require('./test.jpg')}
style={{flex: 1, resizeMode: 'cover',}}
blurRadius={30}
>
//View를 추가하여 밝기 조절하기
<View style={{flex: 1, backgroundColor: 'rgba(255, 255, 255, 0.3)',}}></View>
</ImageBackground>
</View>
);
}
export default App;Blur 효과를 적용한 상태에서 View를 추가했다.
이미지를 꽉 채우는 View를 만들고, 배경을 반투명한 흰색으로 설정해 이미지가 밝아보이게 만들었다.

반대로 어둡게 만드려면 backgroundColor를 'rgba(0, 0, 0, 0.3)' 으로 (투명도는 자유롭게) 설정하면 된다.

