리액트네이티브
1.[React Native] 오른쪽 스와이프 시 텍스트 보여주기(Swipeable, Interpolation)

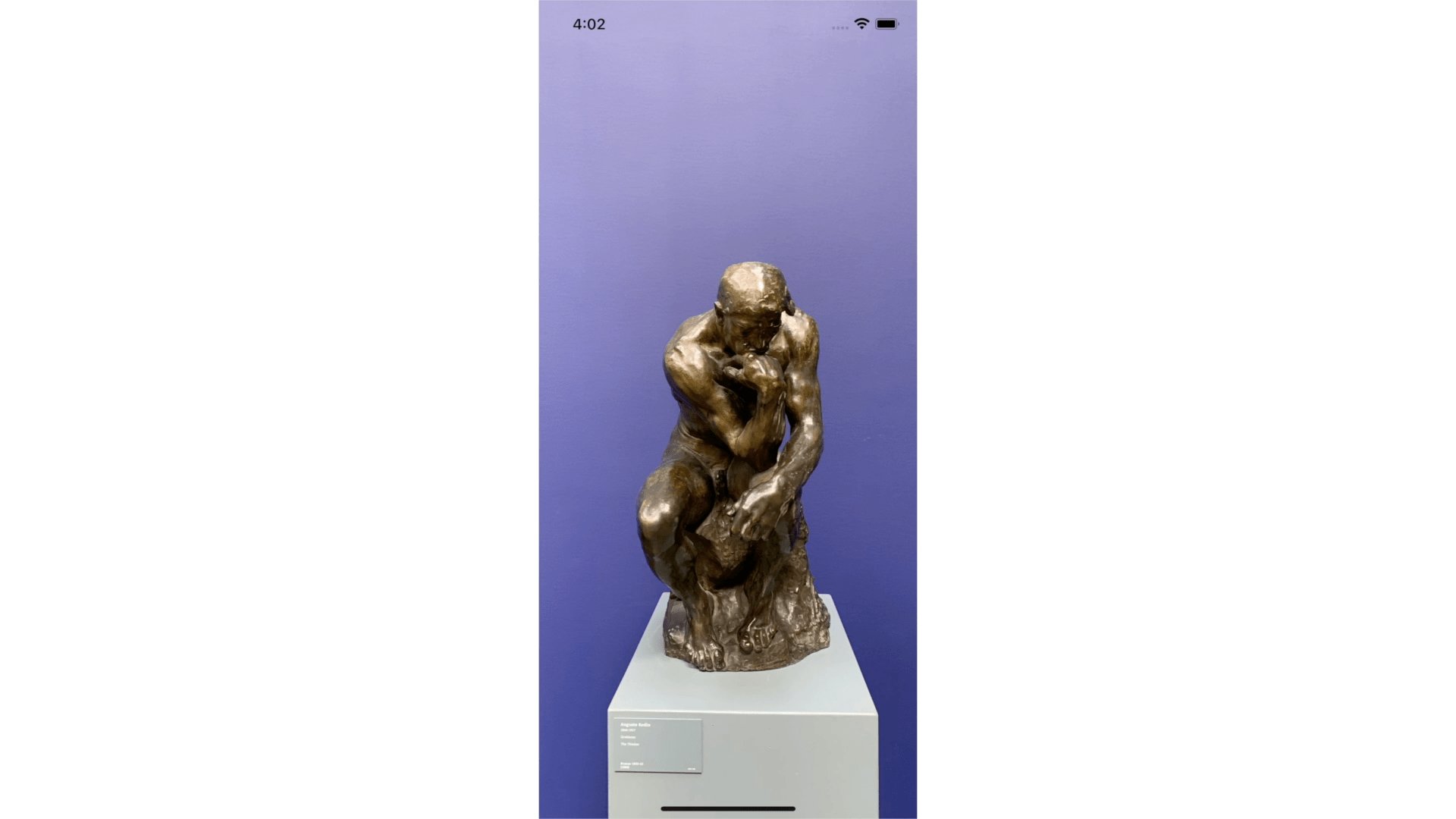
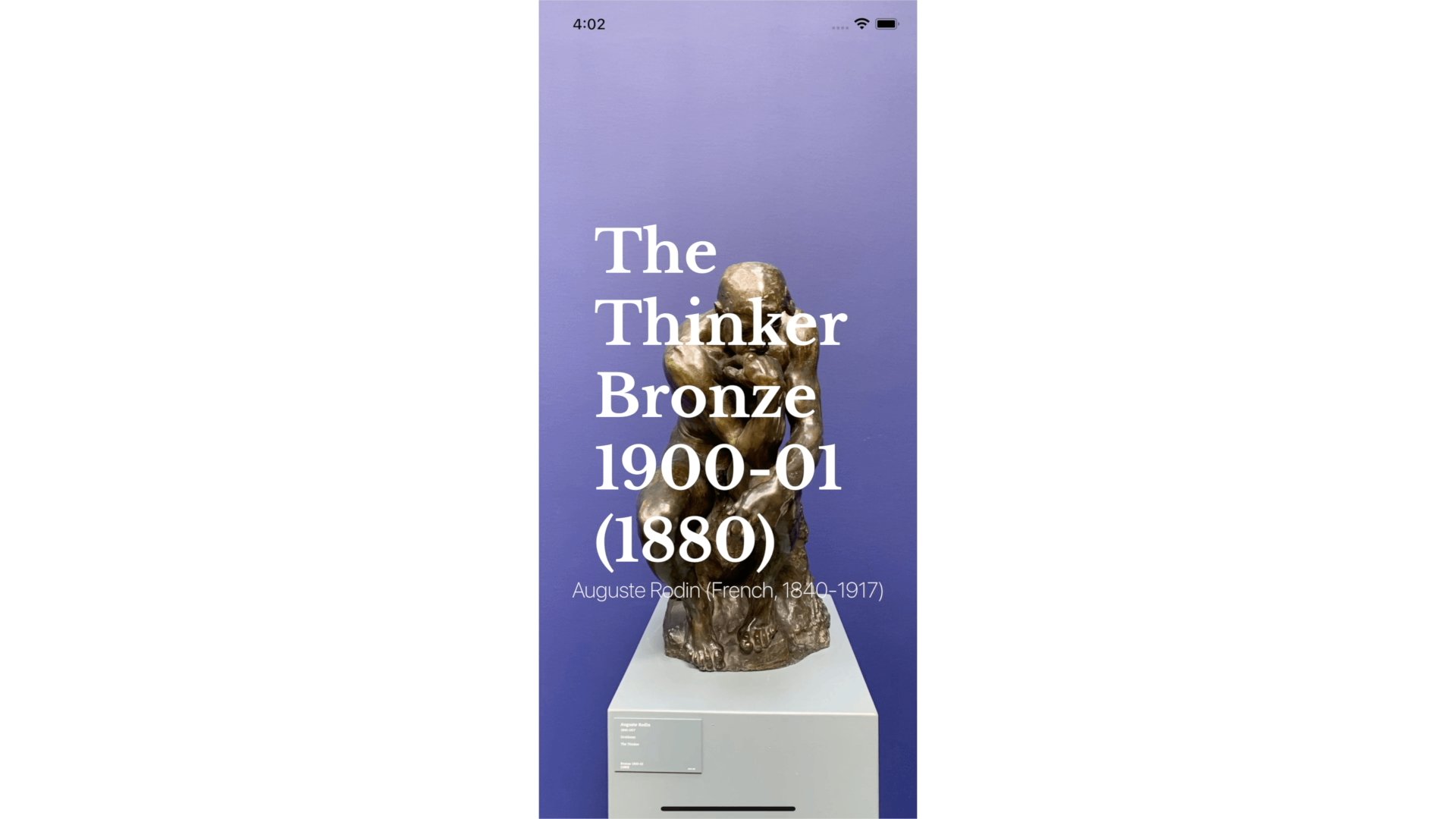
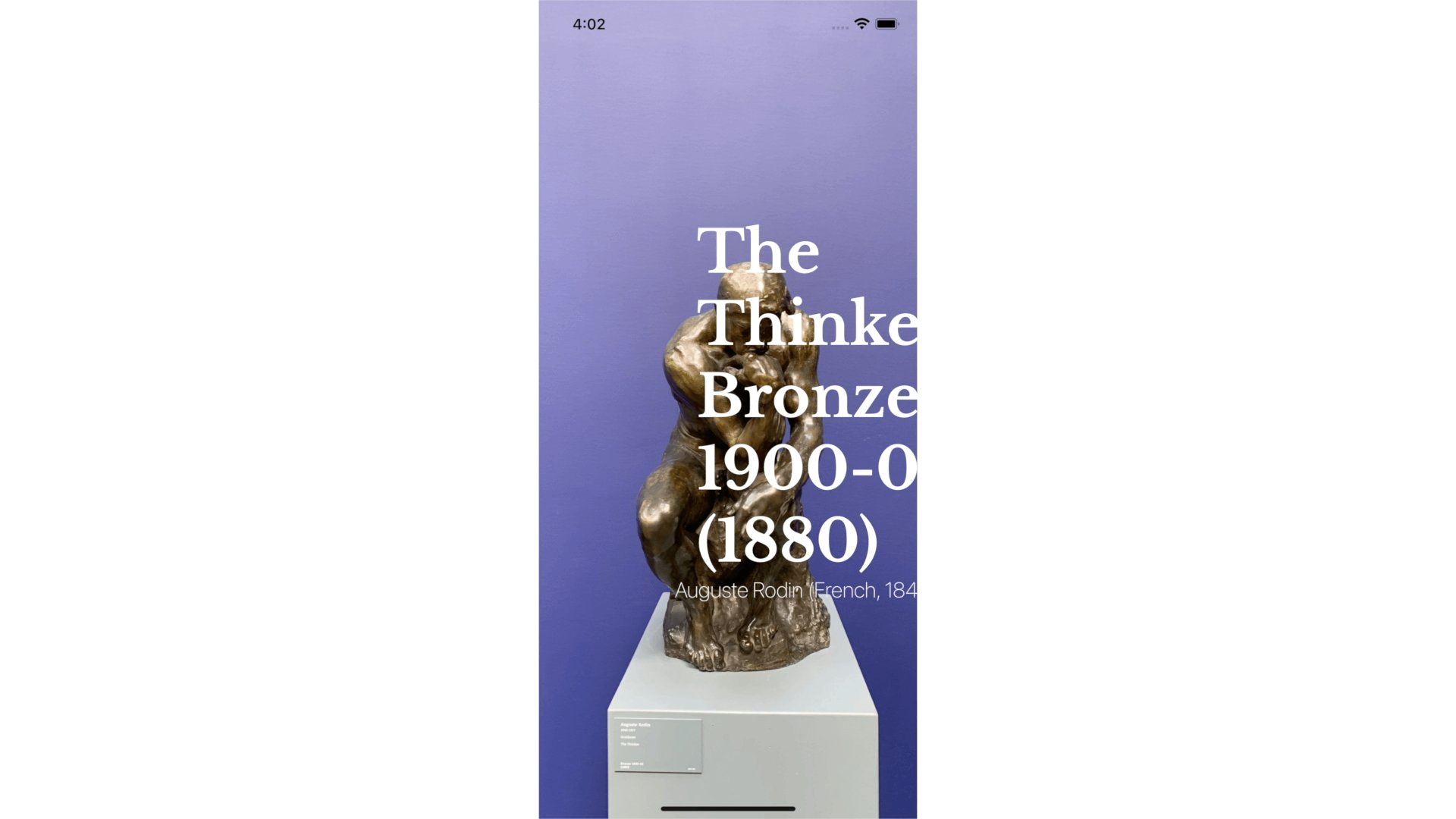
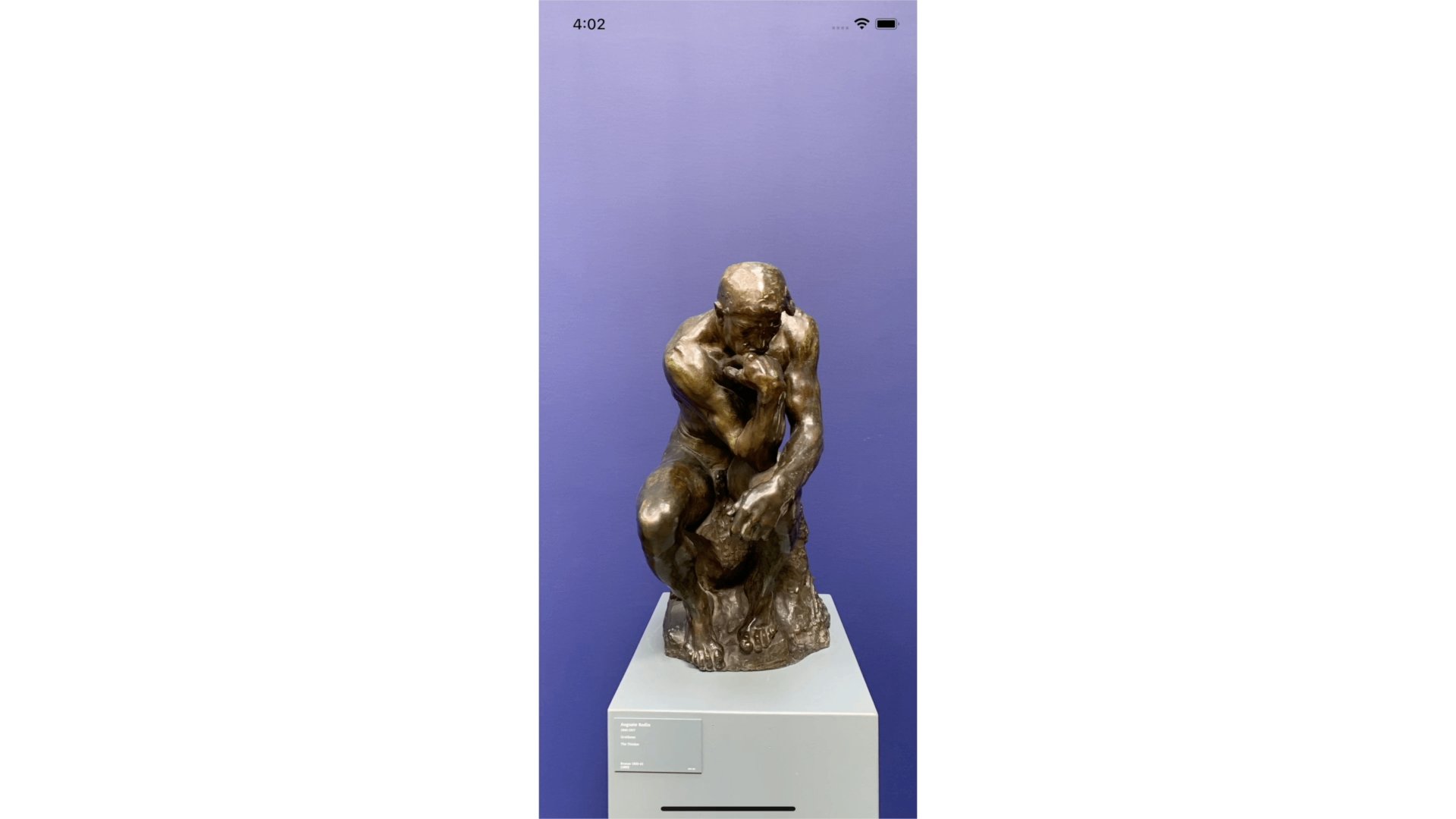
위의 예시는 제가 직접 찍은 사진을 가지고, 오른쪽에서 왼쪽으로 화면을 Swipe 하면 작품 이름이랑 작가 정보가 나타나도록 만든 것입니다. 오늘의 구현 순서 > 1. 스와이프 할 화면 만들기(Swipeable, ImageBackground) > 2. rightAct
2021년 5월 21일
2.[React Native] Drawer와 Stack Navigatior 함께 사용하기

React Navigation의 Drawer Navigation과 Stack Navigation 기능을 함께 사용하기!
2021년 5월 18일
3.[React Native] 이미지에 CSS filter 효과 적용하기(Blur + Brightness)

React Native에서는 CSS처럼 filter 속성을 사용할 수가 없다. 따라서 ImageBackground의 Style Props를 이용해서 Blur 효과를, 그리고 정석적인 방법은 아니지만 추가적인 View를 통해서 이미지의 밝기를 높이는 효과를 구현할 수 있
2021년 5월 15일
4.[React Native] 인스타그램 같은 좋아요 효과 구현하기 (Double tap, Animated)

최근 개인 프로젝트에서 좋아요 기능이 필요했다. 그래서 인스타그램처럼 사진을 두번 클릭하거나 하트 아이콘을 누르면 하트가 떴다가 사라지는 효과를 구현했고, 이를 정리해보려 한다. 간단한 기능 구현이지만 만들면서 만약 내가 SNS를 만든다면..? 하는 질
2021년 6월 17일