[배운내용]
1) Box model
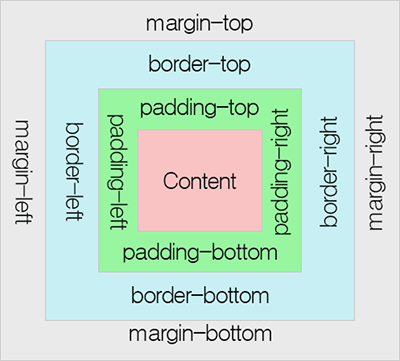
: 모든 html 요소는 박스(box)모양으로 구성되며, 이를 박스모델(boxmodel)이라고 한다. 박스모델은 '마진(margin), 패딩(padding), 테두리(border), 내용(content)'의 4가지로 구성되어 있다.

-
콘텐츠(content): 텍스트나 이미지가 들어있는 박스의 실질적인 내용부분으로, 열린태그와 닫힌태그 사이에 있는 것들을 이야기한다.
-
패딩(padding): 내용과 테두리 사이의 간격이다. 패딩은 눈에 보이지 않는다.
패딩값을 주었을 때, 콘텐츠 안에서 공간을 차지하는 것이 아니라 주어진 값만큼 공간이 생겨나므로 선택된 영역의 크기가 달라질 수 있다. -
테두리(border): 내용과 패딩을 감싸는 테투리이다.
-
마진(margin): 테두리와 이웃하는 요소 사이의 간격이다. 마진은 눈에 보이지 않는다.
마진과 패딩입력하기
margin-left: 100px;
margin-top: 100px;
padding-left: 100px;
padding-top: 100px;위와 같이 마진과 패딩값을 부여할 수도있지만 반복되고 길어지는 코드를 방지하기 위해서 다음과 같이 입력할 수도 있다.
margin: 100px 0 0 100px;
padding: 100px 0 0 100px; 이는 12시 기준으로 시계방향으로 입력하는 순서이다.
margin: top right bottom left 순서로 값을 입력하면 된다.
* 코드가 길어지면 안좋은 이유: css의 코스 분량이 늘어날 수록 파일 용량이 늘어나기 때문에 실제 사이트에서 해당 페이지를 가져오는 시간(웹사이트 로딩속도)이 느려질 수 있다.
* 마진과 패딩의 기준은 border, border가 없다면 값이 0인상태라고 생각하면 된다.
box-sizing
: 박스의 크기를 화면에 표시하는 방식을 변경하는 속성이다. 기본은 width와 height로 박스의 크기를 지정하는데, 이때 테두리는 크기에 포함하지 않기때문에 실제 크기를 원하는 사이즈로 지정하기 어렵다.
이때, box-sizing: border-box로 지정해주면 테두리를 포함한 크기를 지정하게된다. 또한, 패딩을 입력했을때에도 원래 크기에서 패딩값이 추가되는 것이 아니라 공간안에 패딩과 볼더값이 적용된다.
2) 마진(margin) 병합 현상
- 형제관계
형제관계에 있는 태그 두개에 겹치는 쪽에 마진을 넣어줄 경우, 큰공백안에 작은공백이 공간을 공유하여, 두 값을 합친 값만큼 공백이 커지는것이 아니라 둘 중 큰 값이 그 공간의 마진값이 된다.
.margin-one{
width: 100%;
height: 100px;
background-color: yellow;
margin-bottom: 100px;
}
.margin-two{
width: 100%;
height: 100px;
background-color: blue;
margin-top: 50px;
}→ 위의 경우 마진원은 아래쪽에, 마진투는 위쪽에 마진값을 적용했고, 두마진은 겹치게되며 두 요소 사이의 간격은 100px 이다. (150px 아님!)
- 부자관계
자식태그에 마진을 넣으면 부모태그도 함께 적용되어 공간이 생긴다.
3) 블록(Block)요소와 인라인(Inline)요소의 차이
-
블록요소 : 줄바꿈이 일어나는 형태로 영역의 너비가 상위영역의 전체너비만큼 되는 형태이다. 즉, 너비를 지정해주지않으면 한행 전체를 포함한다. 블록요소에 포함되는 요소들로는 h1~6, p, div등이 있다.
-
인라인요소 : 블록요소와 반대로 줄바꿈이 일어나지 않는 형태이다. 인라인 형태의 요소들로는 a, img, strong, span등이 있다. 각각의 인라인 사이에는 기본적으로 공백이 있다. (추후 배울 예정)
블록 인라인 마진공간을 넣을 수 있는가? O X 패딩공간을 넣을 수 있는가? O X 서로를 포함할 수 있는가? O X
- 블록과 인라인의 특징을 모두 사용하고 싶을 때
display: inline-block;
보통 메뉴버튼을 만들때 자주 사용된다.
위와 같이 display를 이용하면, 블록과 인라인의 특징을 서로 바꿀 수도 있다.
h1{display: inline;} 인라인의 특징을 가지는 h1
span{display: block;} 블록의 특징을 가지는 span
Vertical-align
: inline 또는 table cell box에서의 수직정렬을 지정한다.
{vertical-align: (top,bottom,middle 중 택1)}
top은 상단 선을 기준으로 정렬, bottom은 아래선을 기준으로, middle은 중앙을 기준으로 정렬한다.
인라인에만 적용가능하며, 블럭요소에는 적용되지않는다.
img의 경우 기본적으로 inline-block의 성격을 가지고 있어서, vertical-align이 적용된다.
4) 포지션(Position)
: 문서 상의 요소를 배치하는 방법을 지정한다.
차원의 종류
- 1차원 : 선
- 2차원: 평면
두가지 네모박스가 있다고 가정할 때, 하나의 네모박스를 움직이면 옆에 있던 다른 네모박스가 같이 밀려나는 특징이 있다. - 3차원 : 입체
z축이 등장한다. 두가지 네모박스가 있다고 가정할 때, 하나의 네모박스를 움직이면 다른 네모박스에 영향을 주지 않고 움직인다. 레이어의 개념과 비슷하며 옮기면 네모들이 겹쳐지는 것이다.
웹페이지는 2차원과 3차원을 조합해서 만들어진다.
포지션의 종류
- Static Position
: 마진탑을 사용했을 때 부모자식 간에 나타나는 마진병합현상이 나타난다. top,bottom,left,right와 같은 태그를 사용할 수 없고, 부모에게 높이 값이 없을 때 자식의 높이 값을 부모가 받는다.
-> 모든 html태그는 포지션 스테이틱을 디폴트값으로 가지고 있고 이는 html이 2차원의 성격을 가지고있다는 뜻이다.
- Fixed Position
: 해당 태그가 원래의 위치에 고정되어, 스크롤을 내려도 계속 화면에 보이는 그 자리에 있게 된다. 부모자식간의 마진 병합현상이 생기지 않는다. top,bottom,left,right와 같은 태그 사용할 수 있고, 움직이는 기준점은 브라우저 왼쪽상단의 점을 기준으로 한다. 기존에 해당태그가 있던 위치가 기준이 아니다.
부모에게 높이 값이 없을때 자식의 높이값이 적용되지않고 0으로 변경되며, 3차원의 성격을 가진다.
ex) 쇼핑몰홈페이지 등에서 페이지스크롤을 내려도 따라다니는 배너광고 등 이 포지션 픽스드에 해당됨
- Relative Position
: 부모자식관계 마진병합현상이 있다. top,bottom,left,right와 같은 태그 사용할 수 있고,
최초위치를 기준점으로 한다. 부모에게 높이 값이 없을때 자식의 높이값을 부모가 받는다. 2차원과 3차원의 특징 모두를 가지고 있는 혼합형이다.
※ top,left,right,bottom은 자기 자신이 주체가 되어서 움직이는 속성. 마진과 패딩은 공백을 넣음으로써 밀려서 이동이되었는데, 이것은 위쪽 여백이 생기는 것이다.
- Absolute Position
: 부모자식관계 마진병합현상 없다. top,bottom,left,right와 같은 태그 사용할 수 있고,
움직이는 기준점은 브라우저 왼쪽 상단의 점을 기준으로 한다. 기존에 해당 태그가 있던 위치가 기준이 아니다.
부모에게 높이 값이 없을 때 자식의 높이값이 적용되지 않고 0으로 변경되고, 3차원의 특징을 가지고 있다.
absolute position은 부모의 특징에 따라 달라지는데, 부모가 2차원적인 특징을 가지고있으면 좌표기준점이 브라우저 왼쪽 상단, 부모가 3차원적인 특징을 가지고 있으면 좌표기준점이 부모의 위치 왼쪽 상단이 기준이 된다.[어려웠던 점]
블록과 인라인요소의 개념이 잘 잡히지 않아서 힘들었다.[해결방법]
구글에 검색을 해보니 줄이 바뀌는지 아닌지에 따라 두개를 분류할 수 있고, (수업 때 들은 내용) 블록에는 h, p, div가 있고, 인라인에는 또 어떤것들이 있다는 예를 함께보니 이해가 잘 되었다.[학습소감]
포지션은 이해는 했지만 한번더 복습하고 개념을 정리해봐야겠다. 그리고 여러사이트를 보면서 어떤식으로 정렬을 했는지 참고해야할 것 같다.
