[배운내용]
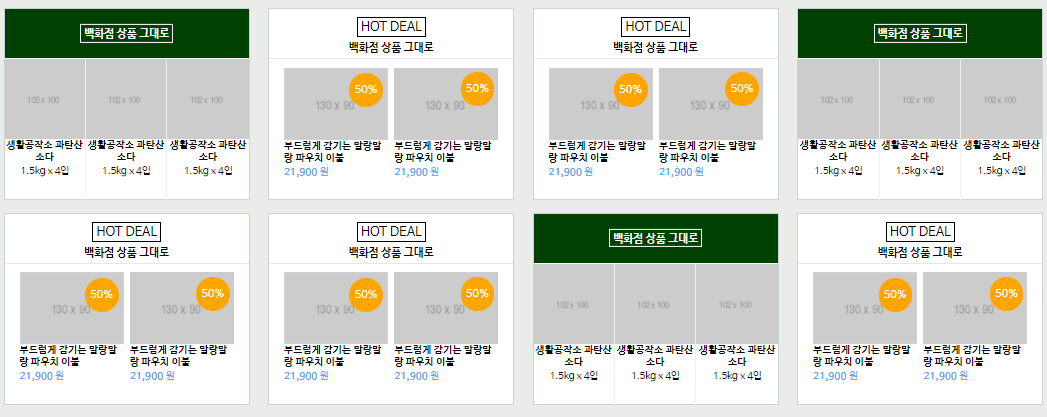
1. 네이버 쇼핑페이지 실습2
1) 중앙
(1) 세번째 list_item - html
- div태그를 두개 만들어 공간을 분리한 후, 두 공간에 list_half와 각각 list_half_top, list_half_bottom클래스를 지정하여 위아래에 공통된 디자인과 다른 디자인을 입혀줄 수 있도록 한다.
<div class="list_half list_half_top shop_border">
<div class="list_half_header list_hlaf_bg">
<div class="half_overlay"></div>
<h3 class="shop_title_border">백화점 상품 그대로</h3>
</div>
...- 특히 top쪽 타이틀 부분은 사진 위에 투명도를 주어 오버레이 되도록 해야한다. 그러므로 배경이 되는 div태그 안에 자식태그로 div태그를 하나 더 만들어준다.
<div class="list_half list_half_bottom shop_border">
<div class="list_half_header ">
<span class="headline">HOT DEAL</span>
<h3 class="shop_title_border">백화점 상품 그대로</h3>
</div>
<ul class="content_list content_list_2">
<li>
<div class="content_image_wrap shop_border">
<img src="https://via.placeholder.com/130x90">
<span class="discount">50%</span>
</div>
<h3>부드럽게 감기는 말랑말랑 파우치 이불</h3>
<span class="price">
<em>21,900</em> 원
</span>
</li>- bottom의 아래 쪽 공간에도 위와 같은식으로 div태그와 ul태그로 나누어 아래쪽에 사진과, 겹쳐지는 50%할인 이미지를 형제태그로 둔다.
- 금액부분에는 숫자와 원의 디자인이 다르기때문에 숫자부분에 em태그를 한번 더 씌워준다.
em태그 : 강조된 텍스트를 표현하는데 사용된다. 기본적으로 기울어진 이탤릭체 효과를 준다.
strong과 다른점?
- em은 구어체 같은 문장의 의미를 바꿔주기위해 사용
(I love cat / I love cat)- strong은 문장 일부에 중요성을 추가하는데 사용
( Warning! This is very dangerous. )
font-style: normal 을 지정해주어 기본설정값인 이탤릭체를 기본 모양으로 바꿀수도 있다.
(2) 세번째 list_item - css
#shop_main .list_item .list_half.list_half_top{
position: absolute;
left: 0;
top: 0;
}
#shop_main .list_item .list_half.list_half_bottom{
position: absolute;
left: 0;
bottom: 0;
}
- 나누어진 두 공간에 absolute를 지정해주고, top에는 top:0 을 지정, bottom에는 bottom:0을 지정 해 준다.
- 공간의 좌표값과 텍스트 디자인을 설정해준다.
#shop_main .list_item .list_half .list_half_header .half_overlay{
position: absolute;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
}
#shop_main .list_item .list_half .list_half_header.list_hlaf_bg{
background-color: green;
border-bottom: solid 1px #ffffff;
padding-top: 0;
}- 배경이 되는 두가지 태그에 배경색을 주고, overlay부분에는 rgba를 사용해 투명도를 조절해준다.
#shop_main .list_item .list_half .content_list.content_list_2 li .content_image_wrap .discount{
position: absolute;
display: block;
width: 42px;
height: 42px;
background-color: orange;
border-radius: 50%;
font-size: 14px;
color: #ffffff;
line-height: 42px;
text-align: center;
top: 6px;
right: 5px;
z-index: 1;
}- 사진 위에 50%할인 스티커가 올라올 수 있도록 absolute를 지정하고 z-index를 준다.
- 동그란 스티커모양이므로 border-radius를 지정한다.
글의 중앙정렬을 위해 line-height,text-align 값을 준다.
line-height : 텍스트를 입력하는 라인박스의 높이를 지정한다.
값을 지정할 때는 px, cm 등의 단위로 고정된 길이를 주거나, normal(보통 1.2), inherit(부모값 상속) 등을 줄 수 있다.
(3) 네번째 list_item - html
<div class="list_item">
<div class="list_half shop_border">
<div class="list_half_header ">
<span class="headline">HOT DEAL</span>
<h3 class="shop_title_border">백화점 상품 그대로</h3>
</div>
<ul class="content_list content_list_2">
<li>
<div class="content_image_wrap shop_border">
<img src="https://via.placeholder.com/130x90">
<span class="discount">50%</span>
</div>
<h3>부드럽게 감기는 말랑말랑 파우치 이불</h3> <span class="price">
<em>21,900</em> 원
</span>
</li>
...
<ul class="list_row_3 shop_border">
<li>
<div class="list_image_wrap">
<img src="https://via.placeholder.com/90x60">
</div>
<div class="list_row_info">
<span>멜론티켓</span>
<h3>흥행 돌풍 마마, 돈크라이</h3>
</div>
</li>- 위쪽 half부분을 하나의 div로 묶고 타이틀이 들어갈 부분과 상품이 들어갈 부분으로 나눈다.
아래 half부분은 list_row_3이라는 클래스명을 붙이고 사진과 텍스트를 넣어준다.
(3) 네번째 list_item - css
-
윗부분의 경우는 세번째의 아랫부분과 같으므로 복붙해주고, list_half_bottom값을 없애주어 위쪽으로 위치하게 한다.
-
아래부분은 위치에 맞는 크기와 정렬 등을 지정해준다.
(4) 두번째 행 list_item
두번째 행은 첫번째 행의 세번째 list_item과 구조가 같으므로, 세번째 list_item을 복붙하여 한 줄을 만든다. 그 다음, 각각 위치에 맞게 구성을 바꿔준다.

(5) 하단부분 브랜드 리스트
메인의 가장 아래부분은 가로로 긴 공간안에 여러 브랜드로고가 나열돼있는데, 64x64로 같은 크기의 공간으로 돼어있고 그 안에 크기에 맞게 로고들이 들어가 있다. 리스트로 이미지를 구성해주고 크기를 지정해주면 된다.
2) '쇼핑' - 하단
(1) 하단(footer) -html
<footer id="shop_footer">
<div class="shop_container">
<div class="policy_wrap">
<span>네이버 이용약관</span>
<span>네이버 이용약관</span>
...(중략)...
</div>
<p>네이버는 통신판매 당사자가 아닙니다. 거래에 관한 책임은 판매자에게 있습니다.</p>
</div>
</footer>비교적 간단한 footer부분은 위와 같이 구조를 만들어준다.
(2) 하단(footer) - css
- 각 위치에 맞는 디자인을 지정해주고, '네이버 이용약관'부분에 항목 사이사이에 있는 구분선 부분은 아래와 같이 지정한다.
#shop_footer .policy_wrap span:first-child:before{
content: initial;
}
#shop_footer .policy_wrap span:before{
content: "";
display: inline-block;
width: 1px;
height: 11px;
margin: 0 8px;
background-color: #d7d7d7;
vertical-align: -1;
}무료 이미지 사이트
1) Pixabay
스폰서파일을 제외한 모든 사진을 무료로 사용가능하며 상업적 용도로도 사용할 수 있다.
https://pixabay.com/
2) Unsplash
pixabay와 같이 상업적용도로도 사용가능한 무료 이미지제공 사이트이다.
https://unsplash.com/
[어려웠던 점]
개발실습을 진행하면서 브라우저 확대비율에 따라 깨지는 현상이 계속된다. 멘토님께서는 실제 브라우저를 사용할 때 이렇게까지 브라우저를 확대하는 경우가 드물기 때문에 신경쓰지 않아도 된다고 하셨다. 브라우저를 너무 확대하면 렌더링이 잘 안되기도 한다고 하셨다.
그런데 오늘의 문제는 브라우저를 확대하고 옆쪽으로 스크롤을 옮겨 위치를 바꾸면 기존화면에서 안보였던 부분이 회색으로만 표시가되는 오류가 생겼다. 그런데 이 오류가 header와 main에서는 나타나고 오늘 진행했던 footer부분에는 이 오류가 나타나지 않았다.
[해결방법]
그래서 footer와 header,main의 차이가 뭔지 찾아보고, 해결방법을 구글링 해보기도 했지만 해답을 찾을 수 없었다.
[학습소감]
오늘 검색을 해보면서 한가지 알게된 것은 네이버페이지가 css로 구성되지않았다는것이다. 자바스크립트 기능도 들어가 있으니 조금 다를것같긴하다. 그래도 속시원히 해결되지않아서 답답할 뿐이다.
