[배운내용]
1. 네이버 웹툰페이지 실습1
i태그 : 일반적으로 아이콘 요소를 만들기 위해 사용하는 태그.
원래는 글자를 기울여 표시하는 이탤릭체를 적용하는 태그이다.
그러나 이탤릭체를 적용하기 위해 i태그를 사용하는 경우가 드물고, icon의 약자로 표시하여 가독성이 좋기 때문에 아이콘 태그로 사용된다.
참고 사이트 방문하기
▒TIP▒
css파일은 한 파일에 다 담게되면 코드가 너무 길어지므로, 각 페이지에 맞는 css파일을 따로 만들어주는 것이 좋다.
아이태그는 인라인요소. 아이콘이미지를 백그라운드 이미지로 삽입을 할때는 display: block 혹은 inline-block으로 공간을 설정할 수 있는 성격으로 바꿔주어야한다.
<h3><a href="">웹소설</a></h3>에서 h3에 color:gray를 지정하면 안되고, a에 지정하면 적용되는 이유는???
-> 초기화 작업을 할 때 디폴트값에 a태그 자체에 검정색을 지정해주었기때문에 부모태그에 그레이로 지정해도 본인의 검정색을 가지는 것임.
#webtoon_main .webtoon_container{
overflow: hidden;
}웹툰메인에 있는 컨테이너 클래스에 따로 over-flow:hidden값을 주는 이유는 자식들에게 float의 left, right값을 줬기때문에 높이값을 인식할 수 있도록 하는 것
지난 개발일지확인
[어려웠던 점]

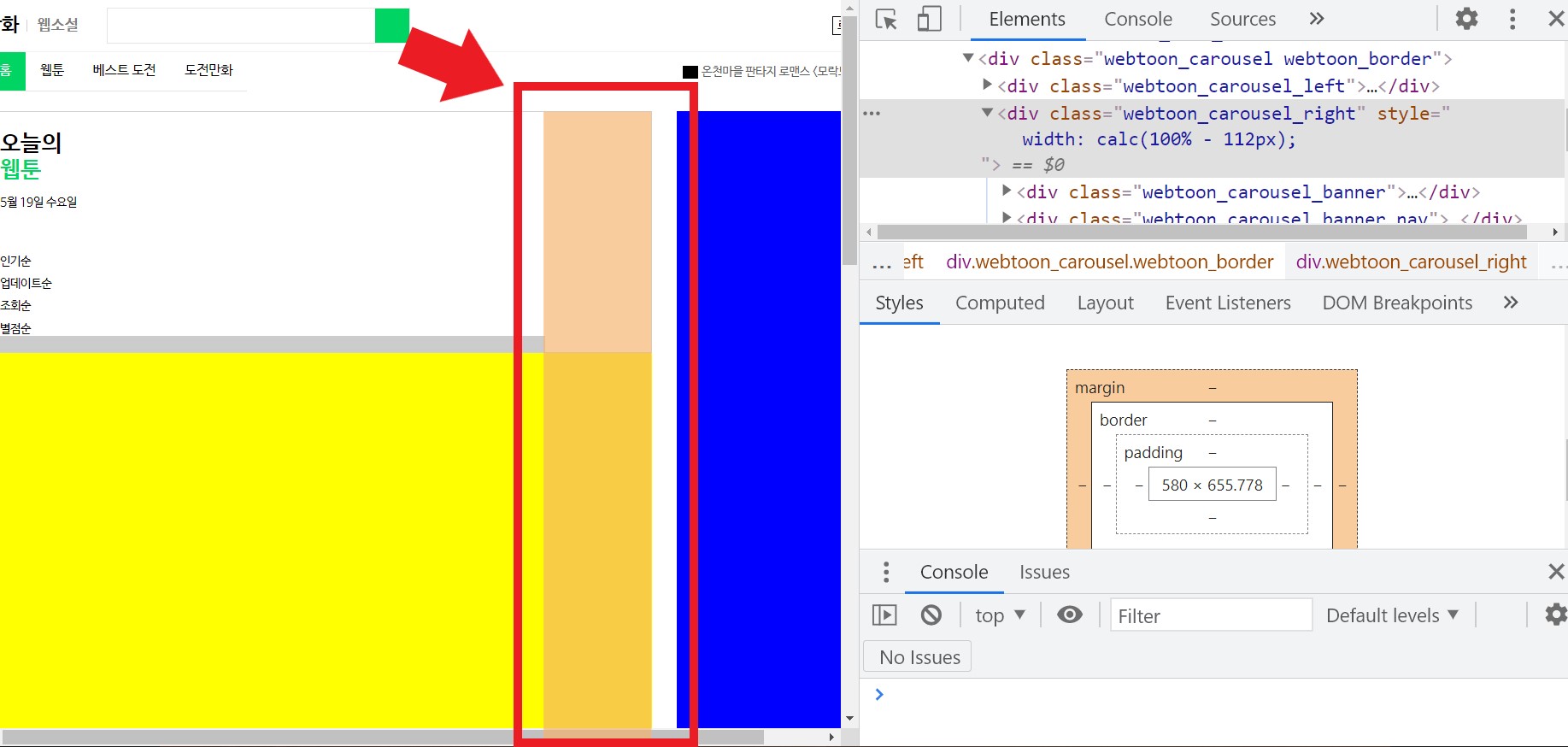
1. 위 사진처럼 지정하지 않은 마진값이 생겨져 있고, 해당 부분인 .webtoon_carousel_right에 너비값이 지정되지않았다. 확인차 배경색도 입혀봤는데 아예 이 태그만 코드가 적용되지않는 오류가 생겼다.


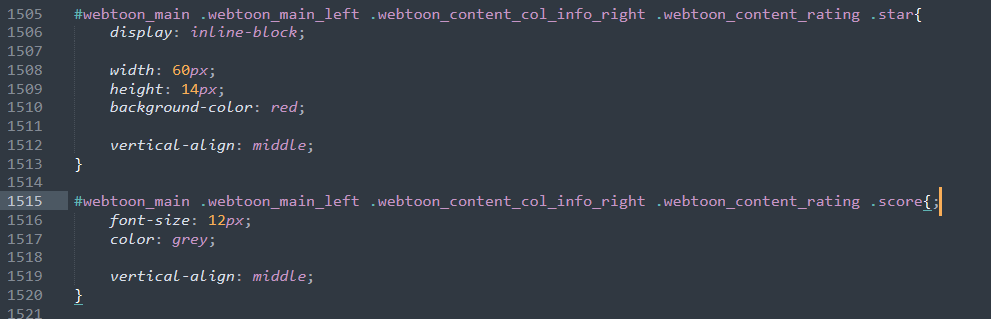
- 강의대로 star에 inline-block을 지정해주었는데, 좌우정렬이 되지 않는 오류가 발생했다. star부분의 너비를 계속 조정해보아도 좌우정렬이 되지않았다.
[해결방법]
- 한참을 문제점을 찾았고,
#webtoon_main .webtoon_main_left .webtoon_carousel_left a
#webtoon_main .webtoon_main_left .webtoon_carousel .webtoon_carousel_right{
float: right;
width: calc(100% - 112px);
}처럼 직전 코드에서 대괄호가 제대로 적혀있지않은 것을 발견, 괄호를 만들어주니 제대로 적용되었다.
- 내가 놓친 부분은 score가 span태그라는 것. div태그는 block요소 이므로 좌우정렬이 되지않는다. 그래서 .star에 inline-block속성을 입쳐준 것이다. 그런데 .score부분도 block요소로 되어있어서 좌우정렬이 되지않았던 것이다.
[학습소감]
코드 미리 적어둘 때 괄호 잘 적었는지, 포함관계 정확한지 확인하는 것 매우 중요하다는 것을 알게되었다.
