[배운내용]
1. background-image를 활용해 아이콘과 글 정렬하기
: i태그를 사용할 수 있지만 i태그 자체가 자리를 차지하면서 불편함이 있을 수 있는 상황도 있으므로 background-image를 넣어주는 방법을 사용하기도 한다.
1)html
<div id="blog_helper">
<ul class="blog_helper_lists">
<li><a href="#">블로그 앱 간편설치</a></li>
<li><a href="#">개발 가이드</a></li>
<li><a href="#">블로그 글 권리보호</a></li>
<li><a href="#">블로그 스마트봇</a></li>
<li><a href="#">블로그 고객센터</a></li>
</ul>
</div>2)css
#blog_main #blog_main_content #blog_helper li a{
display: block;
height: 35px;
line-height: 35px;
padding-left: 30px;
background-image: url(../img/checkbox.png);
background-repeat: no-repeat;
background-position: left;
background-size: 20px 20px;
}
→ 위와 같이 html에서 a태그 앞에 따로 i태그를 지정하지 않고 설계한 다음,
a태그의 배경에 이미지를 넣고, 이미지가 반복되지 않고 왼쪽에 위치하도록 설정한다.
그리고 이미지가 보이도록 여유롭게 padding-left로 30px정도 지정해주었다.
마지막으로 배경이미지 크기는 background-size를 통해 원하는 크기로 조절할 수 있다.
[어려웠던 점]


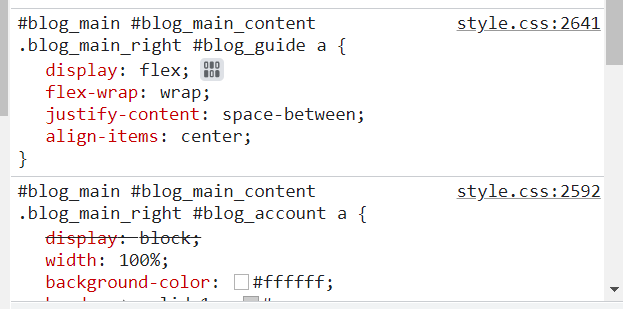
이게뭐람. 만들지도 않은 박스가 생기고 a태그에 account안에 있는 a태그 속성이 적용되어있다.
[해결방법]
내가 태그들의 포함관계를 잘못 쓴것도 아닌데, account의 특징이 적용되었다는 뜻은 현재 guide태그가 account에 포함관계를 가지고 있다는 뜻..알고봤더니 account안에서 div의 닫힌태그를 제대로 안적은 부분이 있었다. div태그를 닫아주는 것으로 해결되었다.
[학습소감]
더 잘하고 싶은데 마음대로 안될 때 많이 답답함을 느낀다. 특히 같은 태그에 같은 크기를 사용했는데도 왔다갔다 해보면 내가 만든 페이지의 글씨가 더 작고, 똑같이 카피캣하지 못하는 것이 매우 속상하다. 꼼꼼한 편이 아닌데 코딩을 할 때는 하나하나 꼼꼼하게 보게된다. input과 output이 바로바로 보이기 때문인 것같다. 멘토님께서 오버워크하지 않는것도 중요한 소양이라고 하셨는데, 왠지 불안하다..ㅎ 지금은 카피캣 단계이지만 언젠가는 나도 웹페이지를 구현할 수 있는 날이 오겠지..?
