[배운내용]
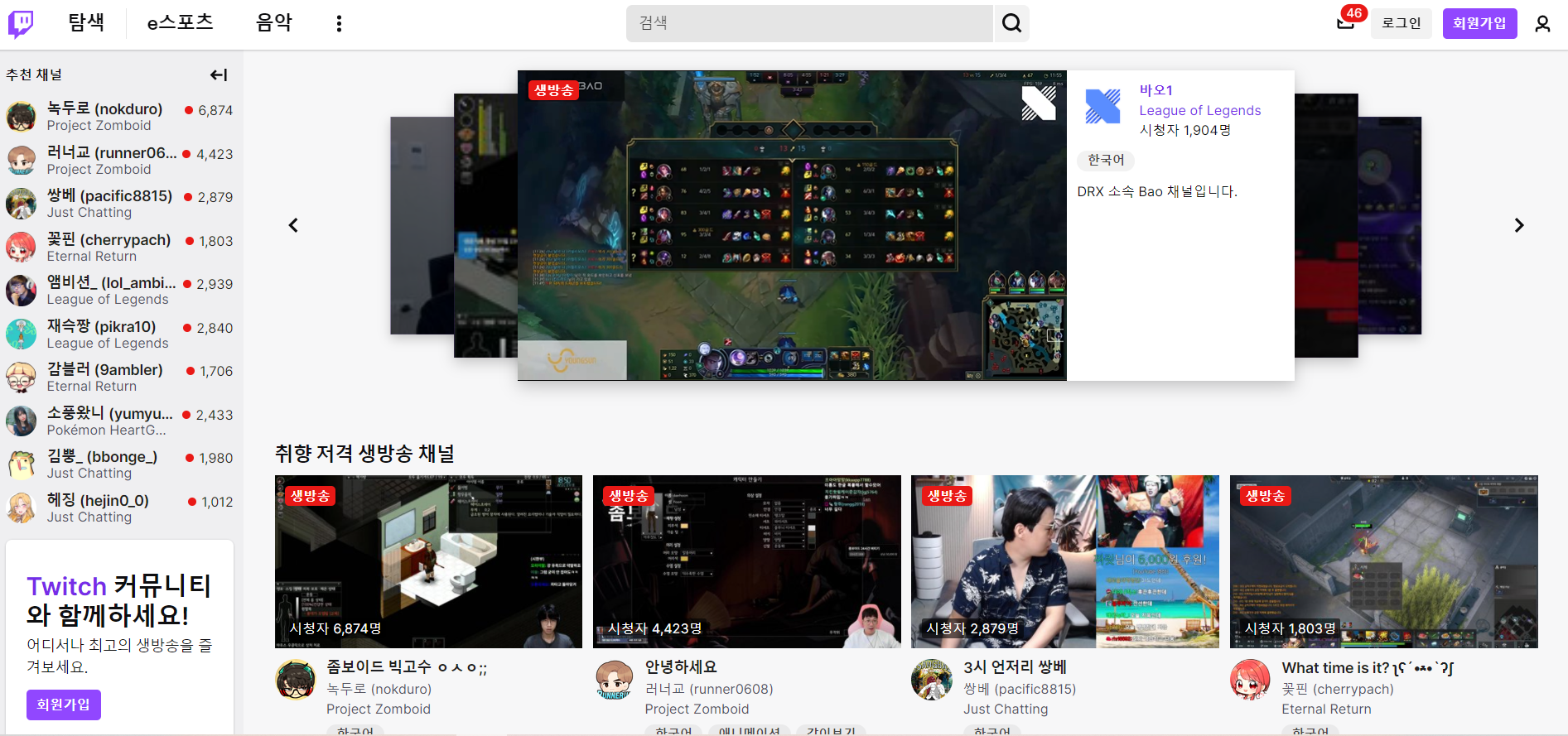
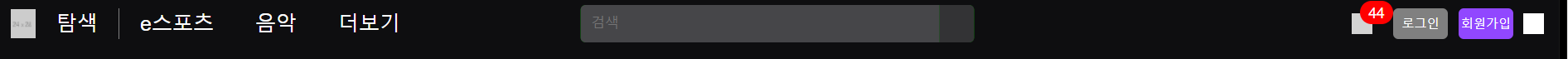
트위치 메인 페이지 실습

→ 왼쪽 섹션과 상단바가 고정된 상태. 위쪽부분에 방송화면이 보이고 좌우 버튼으로 다른 방송으로 화면을 돌릴 수 있도록 되어있음.(자바스크립트 기능이므로 skip함)
단위 변환 사이트
(1) space-between 속성의 중간요소가 페이지의 정중앙에 위치하지 않을 때


nav .nav-center{
position: absolute;
left: 50%;
transform: translateX(-50%);
}- 위의 부분은 space-between을 적용한 공간에서 좌우요소의 너비가 달라서 중앙요소가 중앙에 위치하지않고 한쪽으로 치우친 경우이다. 이때는 중앙에 있는 요소를 위와 같은방법으로 가운데 정렬해줄 수 있다.
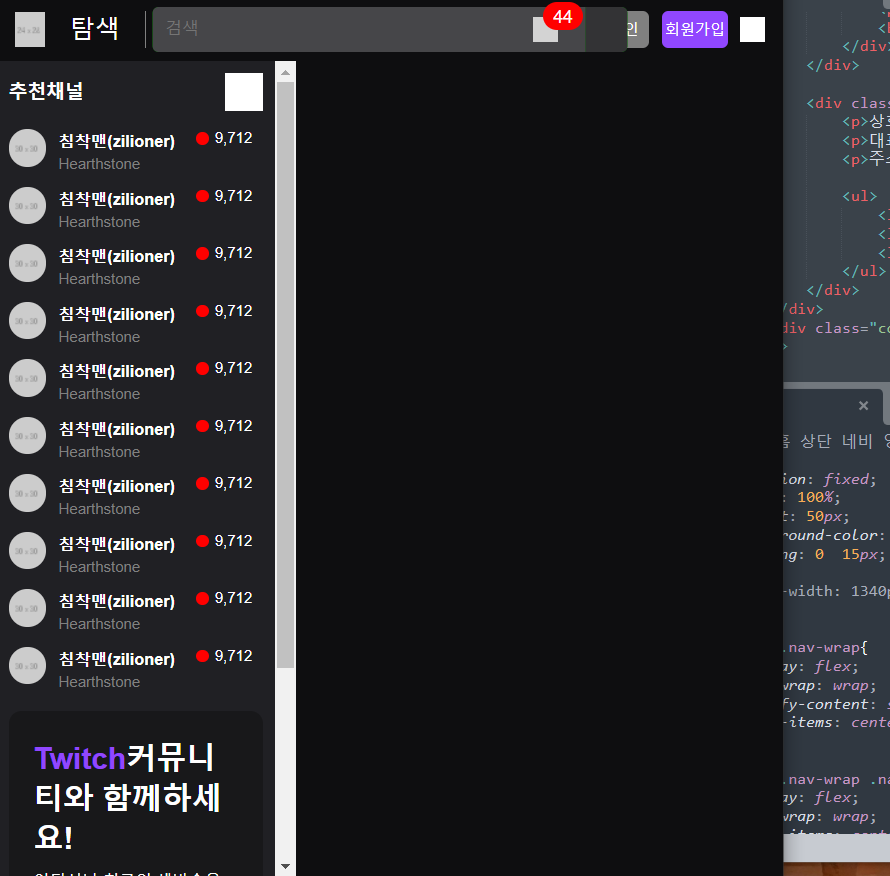
(2) position: fixed 지정했을 때 유의사항

- fixed에서 width값을 지정하지 않을경우 그 공간안에 3차원의 요소가 있다면 fixed를 가진 부모영역의 width값은 자식요소 너비의 합이 된다. 그러므로 위의 사진과같이 깨지는 현상이 나타나는데 이때 width: 100%;로 지정하면 원래 설정한 값대로 돌아온다.

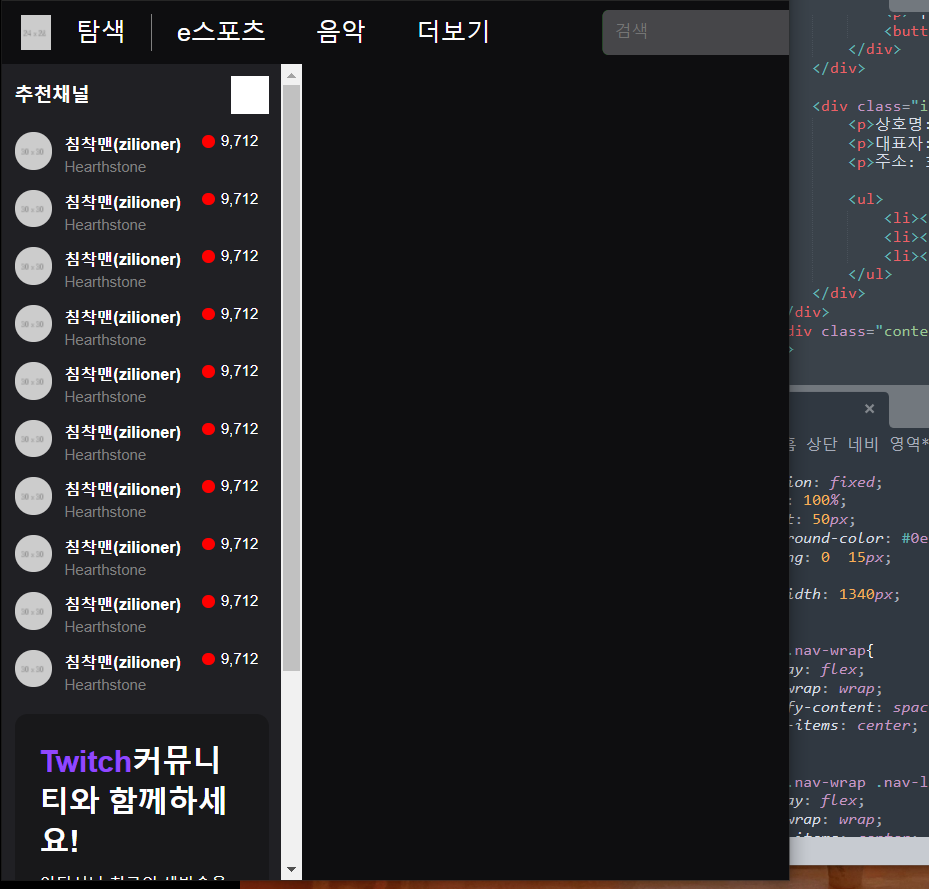
(3) position: fixed 지정했을 때 유의사항 2

- 위와 같이 브라우저 크기를 줄이면 네비게이션 안의 3차원 요소때문에 레이어가 깨지는 현상이 발생하기 때문에, 최소 너비값(min-width)를 지정해주어야한다.

- min-width: 1340px;로 지정해 준 후 같은 크기의 브라우저에서 모든 요소가 다 한 화면에 들어오는 것이 아니라 최소너비값에서 고정되어 브라우저가 그보다 작으면 일부만 화면에 표시된다.
[어려웠던 점]
[학습소감]
트위치라는 외국홈페이지를 카피캣실습했다. 강사님 말씀으로는 최신기능이 많이 들어가있고, 검사에서 해당 페이지를 어떻게 만들었는지 잘 볼 수없게 숨겨두었다고 한다. 이렇게 만든 페이지의 코드를 볼수없게 만드는 방법도 있다는 것을 알게되었다.
