[배운내용]
트위치 왼쪽 영역 실습

왼쪽 고정섹션 만들기


-
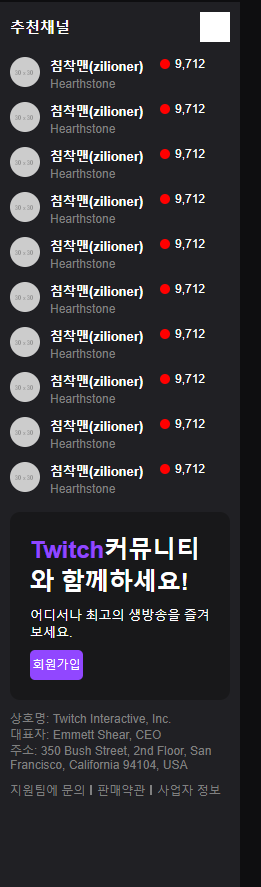
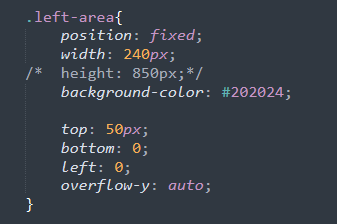
해당 페이지에는 상단에 고정된 nav와 왼쪽에 고정된 섹션으로 구성되어있다. 우선 position: fixed를 적용하고, 상단 nav의 높이만큼 밑으로 내려주기위해서 top: 50px, 왼쪽고정을 위해 left: 0, 해당공간이 아래까지 높이값을 가지기 위해 bottom: 0을 적용한다. bottom값 0을 주었을 때 브라우저 높이가 왼쪽 섹션높이보다 클때 background-color가 적용이 안될수도있는 것을 막고 이 공간은 높이값으로 가변값을 가지게 된다.
-
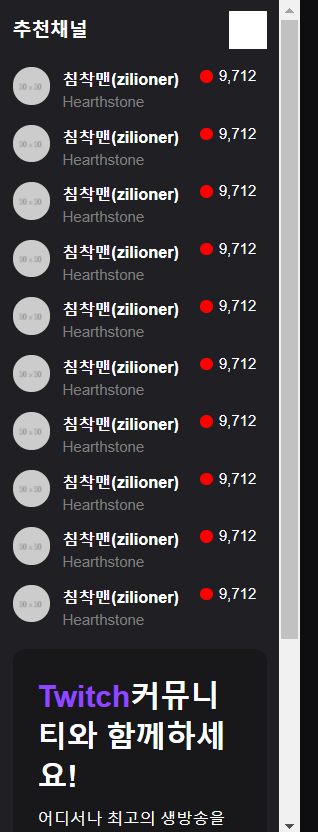
또 브라우저를 작게했을때 아래 가려진 내용물은 볼수 없게 되어있는데, 이때 overflow-y: auto로 지정하면 해당부분에서 스크롤을 만들 수 있다.
[어려웠던 점]
왼쪽 스크롤바를 만들때 왼쪽에 있는 내용물들이 스크롤바의 크기 때문에 밀려나게 되었는데, 이런 경우는 나타날때 마다 너비값을 조절해주고 해야하는지 의문이 들었다.
[해결방법]
다음 수업에서 나오는 부분 - jQuery scrollbar로 해결가능 (아직 내 수준에서는 어려운부분이므로 다음에 꼭 확인해볼것)
[학습소감]
왼쪽섹션의 젤 윗부분을 할때, 왼쪽은 사진 중간은 이름과 방송주제, 오른쪽은 시청자수가 나타나는데 이때 시청자수가 윗줄에 위치해있는걸 알아보지 못했는데 수업에서 윗줄에 있다고 말씀해주셔서 알게되었다. 개발을 하면서도 이런 꼼꼼함도 놓치면 안되겠다고 생각했다.
