[배운내용]
- 트위치 왼쪽 영역을 할때 내용물이 왼쪽으로 밀리는 현상이 발생했는데, 이때 jQuery scollbar를 이용할 수 있다. 아직은 좀 어려운 수준의 코드이다.
※ jQuery scrollbar : 스크롤바가 내용물을 옆으로 밀지않고 위치하게 하는 방법
참고 사이트
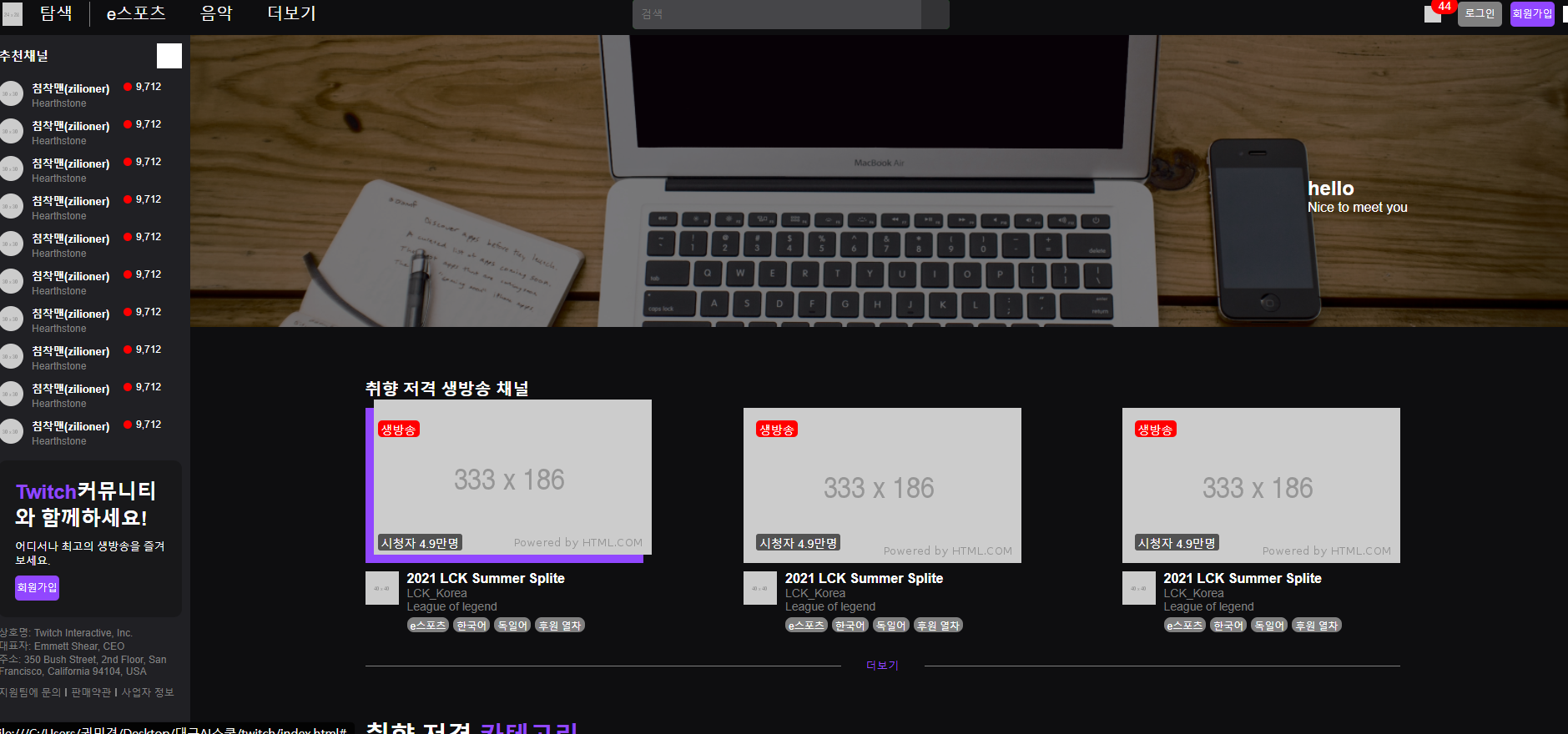
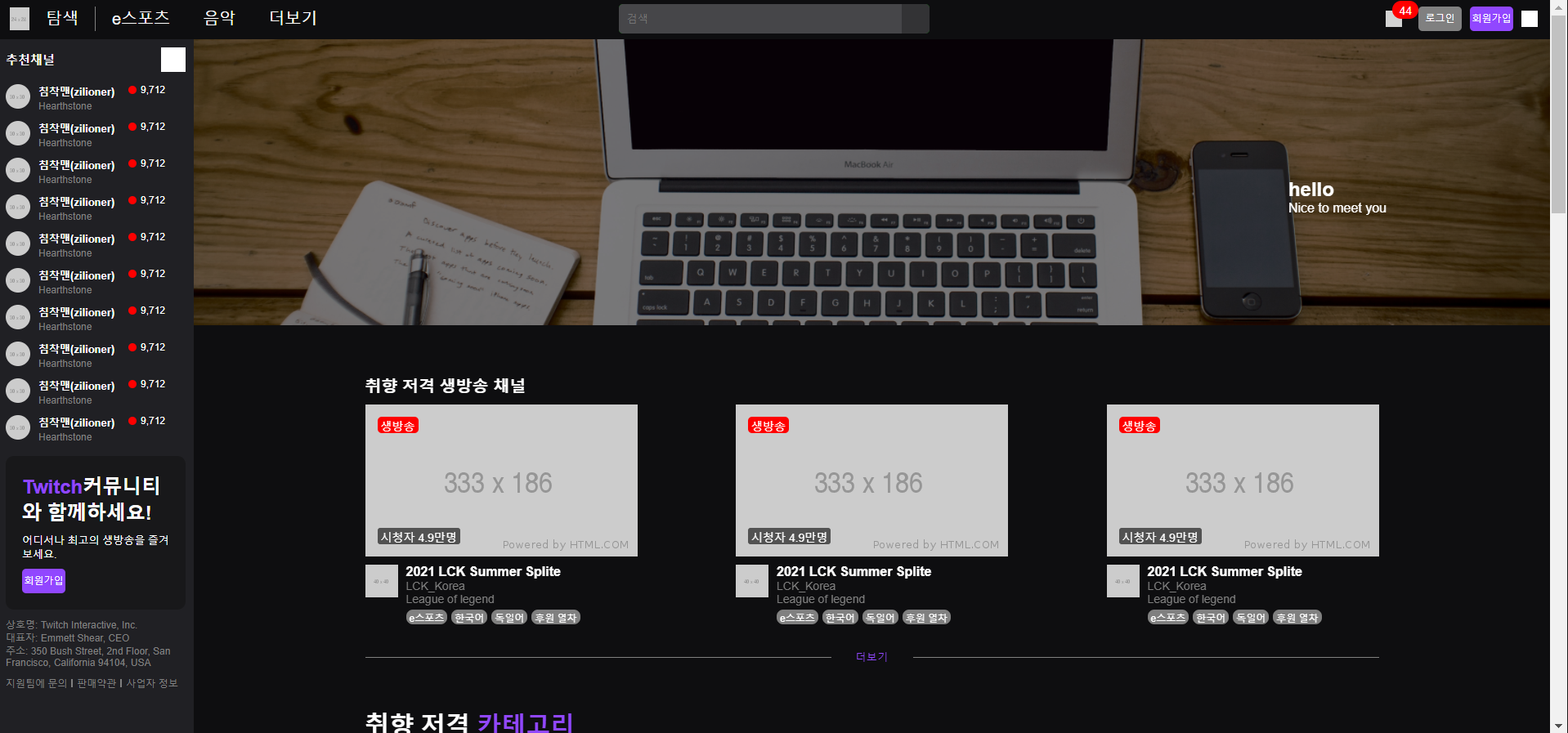
트위치 메인페이지 중간 실습
스크롤바 원하는 영역에만 적용하기
.content{
position: absolute;
top: 50px;
bottom: 0;
left: 240px;
right: 0;
}content에 위와 같은 속성을 적용시켜 상단 nav와 왼쪽 섹션에 겹치지않게 위치와 크기를 설정해준다. 이때, 영역보다 더 많은 내용물이 들어올경우 스크롤바가 생기는데, 아래와 같이 페이지 전체에 스크롤바가 나타나게된다. 하지만 상단 nav는 fixed된 영역으로 계속 화면에 보여야하고 스크롤을 내렸을때는 content라는 공간 안에서만 움직여야한다.

이때, content안에 overflow-y:auto를 적용해주면 해당 y축에서만 스크롤이 발생한다.
.content{
overflow-y: auto;
position: absolute;
top: 50px;
bottom: 0;
left: 240px;
right: 0;
}background 속성
background: yellow url() no-repeat center;
background라는 속성으로 background-color, background-image와 같이 배경에 대한 속성을 따로 적용시켜주지 않고 한번에 속성값을 입력할 수 있다.
background-size: cover
이미지를 가능한 한 크게 조정하여 컨테이너를 채우고 필요한 경우 이미지를 늘린다. 이미지의 비율이 요소와 다른 빈 공간에 남지않도록 세로, 또는 가로로 잘린다. 이미지의 비율은 유지되고, 브라우저의 크기를 조정하는대로 가변값이 적용된다.
[어려웠던 점]
main-container에서 min-width값이 적용이 안되는 부분에 대해서는 이해가 됐는데, relative를 적용했을 때 min-width값이 적용되는 부분에 대해서는 이해가 잘 되지않았다.
[해결방법]
수업을 한번더 들으면서 확인한 후 이해를 했다.
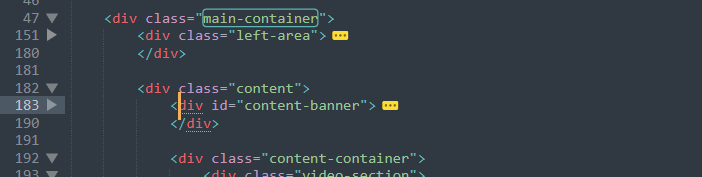
html 코드

기존 main-container에는 position값이 없었다. 그러나 left-area는 position: fixed, content는 position:absolute로 3차원 특성을 가지고 있어 main-container안의 width, height값을 인식하지 못하고 있었다.
이때, main-container에도 3차원특성을 가지는 relative를 적용시켜주어 3차원요소의 두 자식요소의 너비값을 인식할 수 있도록 했다.
[학습소감]
아직도 position에 대한 이해가 헷갈릴 때가 있는 것같다. 오늘 한번더 확인하여 이해도가 더 높아진 것같다.