[배운내용]
유투브 메인페이지 실습
지난번 트위치 실습과 레이아웃이 비슷한 구조이기때문에 트위치에서 조금더 보완,심화하는 수업.
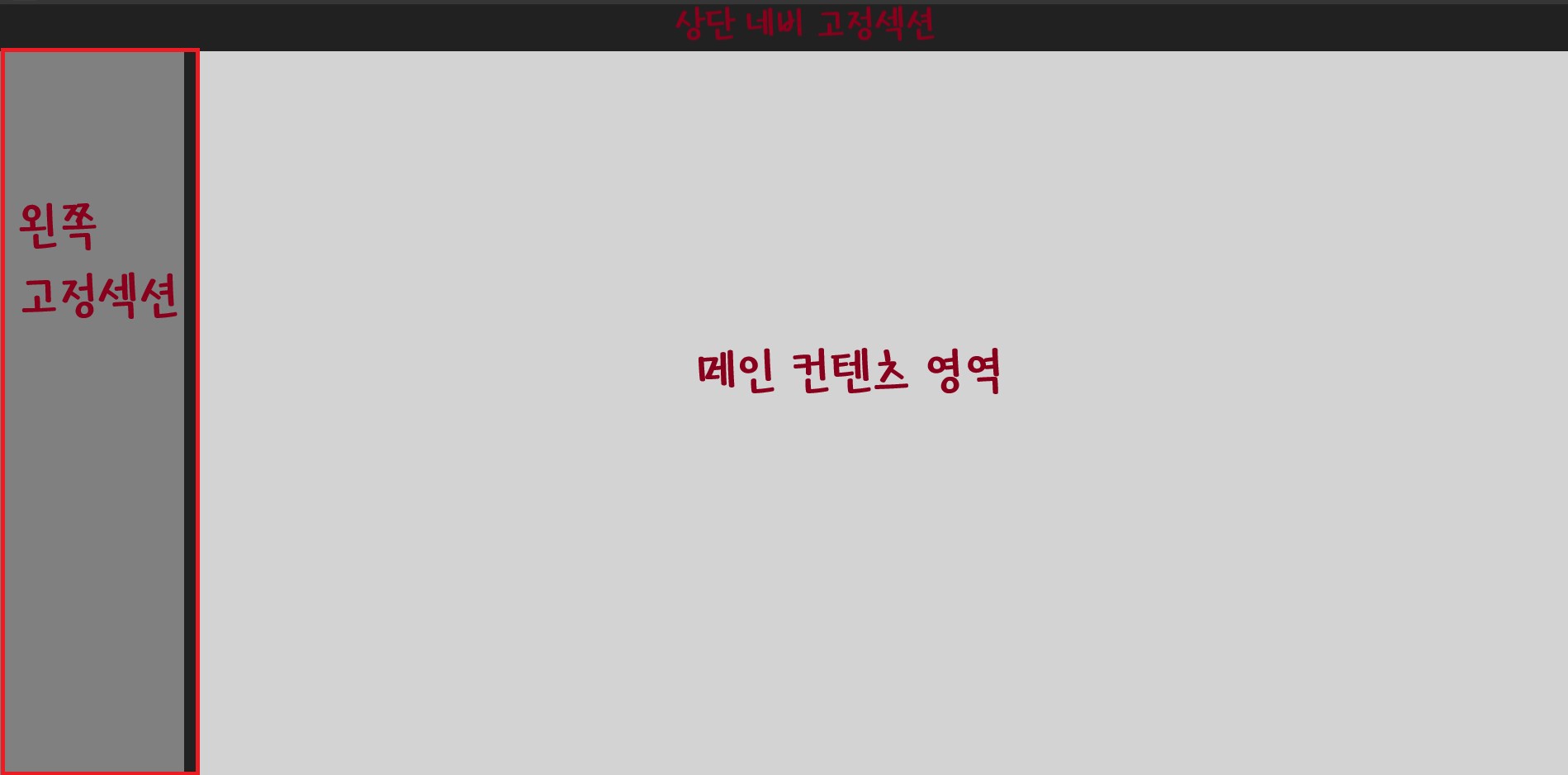
영역나누어 큰 틀잡기

첫번째로 유투브의 모든 영역을 포함하는 공간을 잡아주었다. min-width값을 지정했을때 너비를 인식하기 위해서 제일 바깥쪽 영역에 position: relative;를 지정해주기 위함이다.
두번째로 상단 네비게이션바의 영역을 잡아주고 fixed로 지정해준다.
세번째는 왼쪽 네비게이션의 영역을 잡아주고 fixed를 지정해준다. 이때 트위치페이지 처럼 왼쪽 영역만 스크롤이 따로 생기기 때문에 왼쪽에 콘텐츠가 들어갈 부분을 따로 div로 만들어주고(회색부분), 콘텐츠와 스크롤을 모두 포함하는 영역을 240px 크기로 잡아주었다.(검정색부분)
마지막으로 메인 콘텐츠 영역에 position: absolute를 지정해주고, 크기는 top,right,bottom,left의 좌표를 찍어주는 방식으로 설정해준다.
overflow
왼쪽 스크롤을 만들때, overflow-y: auto로 지정해주는데 scroll과 auto의 차이점은 무엇일까?
① overflow: auto
설정된 공간을 넘어가는 콘텐츠가 생기면 스크롤이 생긴다.
② overflow: scroll
설정된 공간을 넘어가는 콘텐츠가 없어도 스크롤바가 고정으로 만들어져 있다.
[어려웠던 점]
없었다.
[해결방법]
[학습소감]
트위치를 실습한 후에 비슷한 구조인 유투브를 하면서 한번더 실습해보니 마냥따라하고 끝나는 수업이아니라 한번더 복습하면서 구조를 이해한상태로 실습해보게 되어서 더 학습이 잘 되는 것 같아서 좋았다.
