[배운내용]
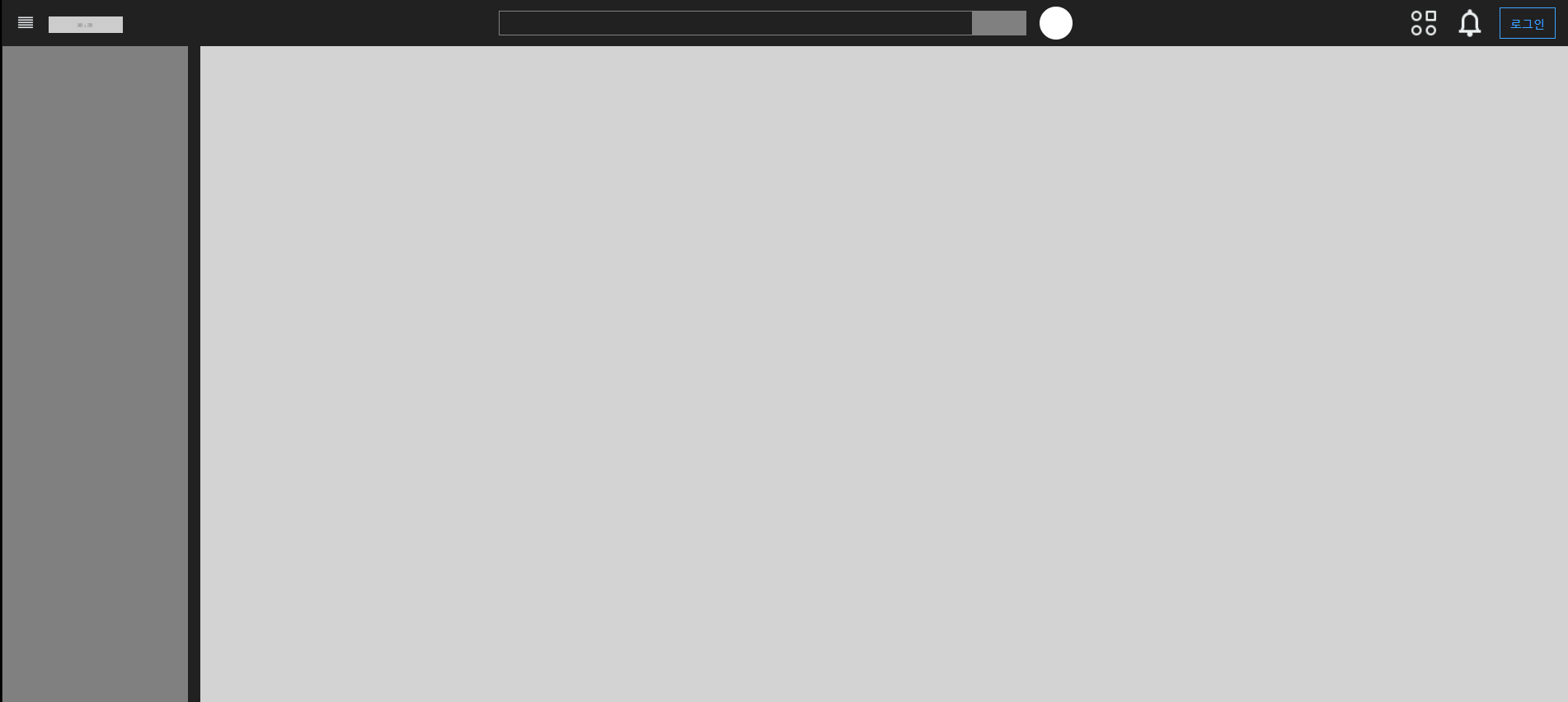
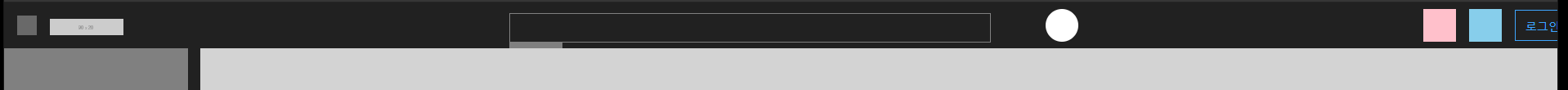
유투브 메인페이지 상단 실습

[어려웠던 점]

(1) 레이어가 깨지는 현상이 발생했다. input태그가 오른쪽에 만들어놓은 버튼 보다 크다던지, 전체적으로 위치가 오른쪽으로 -32px들어가 있었다.

(2) 아이콘을 적용해보았는데, 픽셀이 깨지는 현상이 나타났음.
[해결방법]
(1) 살펴보니 input태그의 속성기초값이 살아있었고, box-sizing: borderbox 부분이 이렇게 삭제되어 있었다. 처음엔 제대로 적혀있기때문에 문제가 없다고 생각했는데, 다시보니 border-box라고 작성해야하고 제대로 작성하니 레이어가 오류없이 나타났다.

(2) 해당 공간 사이즈는 40x40이었고, 아이콘은 그보다 작았다. 다시 공간보다 더 큰사이즈인 48, 64픽셀의 이미지를 다운받아 적용하니 매끈하게 나타났다.
공간에 딱맞는 이미지 사이즈가 없을때는 공간보다 더 큰 이미지를 사용하자 !
[학습소감]
검사에서 box-sizing: borderbox 이렇게 표시가 되어있으면 내가봤을 때 틀린점이 없더라도 다시한번 확인해야한다. 오늘 실습하면서 저부분에 오타가 없어서 문제가 없다고 판단하고 계속이어가다가 문제가 발생했다. 다음부터는 검사와 피드백을 꼼꼼하게 해야겠다.
