
해결 개발 현황
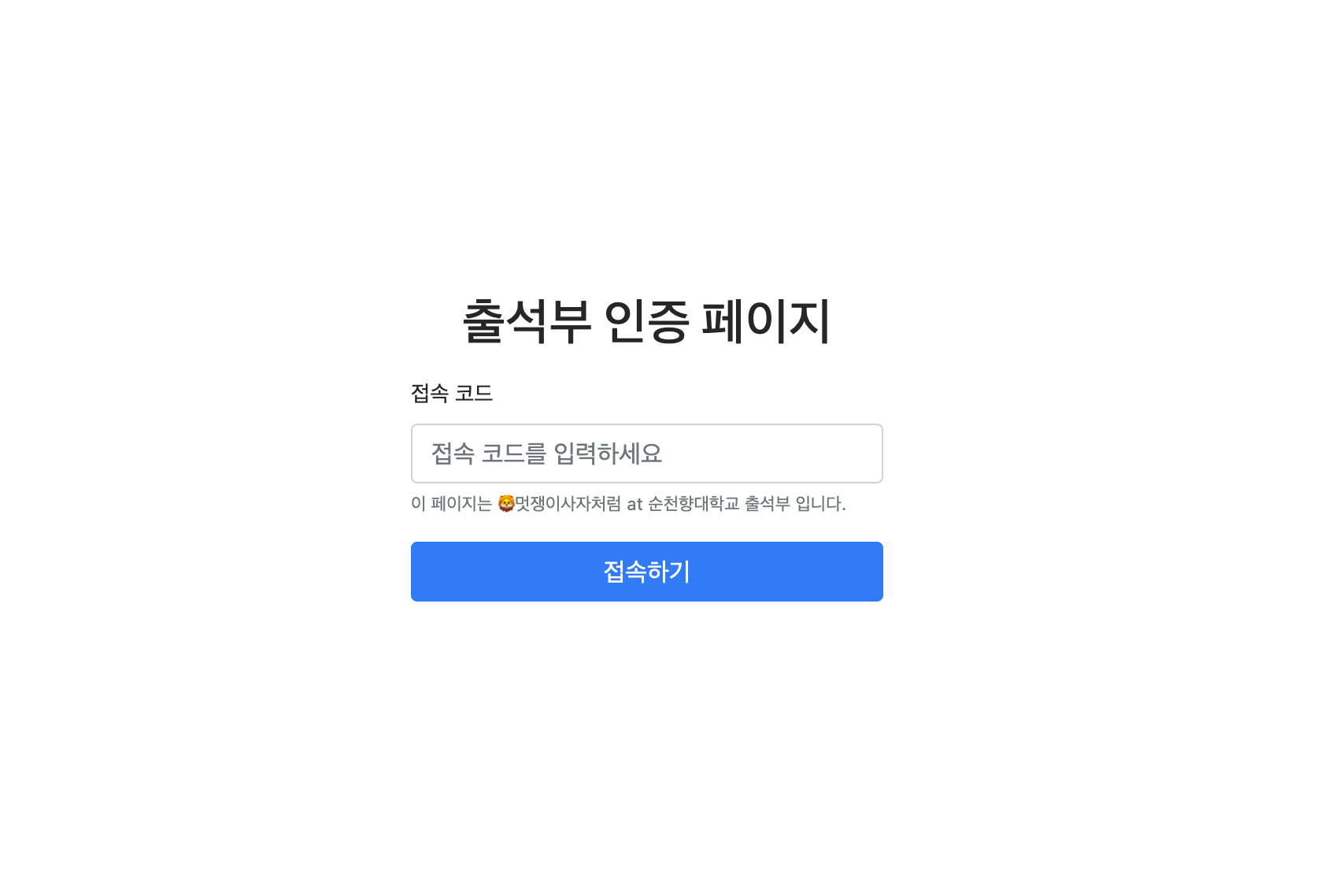
- Auth 인증 페이지 생성 ( 운영진, 멤버 코드 분리 )
- Auth 인증 Logic 구현 ( URL 접근 X , Redux State 이용)
따로 계정생성을 해서 만들지 않은 이유는 큰 필요성을 느끼지 못했다.
멤버와 운영진의 코드를 따로 분리시켜 화면을 달리하는 방법을 선택했다.
왜냐하면 멤버가 출석체크 관리 페이지에 들어가면 크나 큰 오류이기 때문!
인증방식
Redux를 활용하여 간편한 인증절차를 만들었다.
<Form>
<Form.Group>
<Form.Label>접속 코드</Form.Label>
<Form.Control
type="text"
placeholder="접속 코드를 입력하세요"
value={code}
onChange={(e)=> {
setcode(e.target.value)
}} />
<Form.Text className="text-muted">
이 페이지는 🦁멋쟁이사자처럼 at 순천향대학교 출석부 입니다.
</Form.Text>
</Form.Group>
<Button style={{ width: '100%' }}
variant="primary"
type="submit"
onClick={handleSubmit}>
접속하기
</Button>
</Form>해당 코드에서 인증페이지에서 폼에 대한 구성 현황이다.
- 코드를 입력받는 부분에
onChange함수를 인라인으로 구현하여,
Value값을 입력과 동시에 실시간으로 받음.- 현재 code state값에는 입력 받은 값이 들어가 있음.
- 버튼을 눌러서 onClick 이벤트 실행함.(Form action을 통해 전달이 아님.)
const handleSubmit = (e) => { e.preventDefault(); if (code === 'likelionadmin') { dispatch(SetCurrentAuth(code)) alert("운영진 인증 완료") history.push("/main") } else if (code === 'likelion') { dispatch(SetCurrentAuth(code)) alert("유저 접속 완료") history.push("/main") } else if (code === '울부짖어라밈미') { dispatch(SetCurrentAuth(code)) alert("유민에게 주는 선물") history.push("/main") } else if (code === '울어라두부') { dispatch(SetCurrentAuth(code)) alert("율희에게 주는 선물") history.push("/main") } else { alert("코드가 잘못 됐습니다.") } }
- 해당 입력된 code
state값을 통해서 분류함.dispatch를 통해 reduxstate에 code 값을 저장함.- Main component로 전달
위와 같은 순서의 로직으로 인증페이지를 구현했다.
살짝 걱정되는 부분으로 인증 코드가 유출될 수 있다는 점?
이렇게 리덕스를 이용한 상태 값 인증을 하게 되면, URL입력을 통해 접속을 차단 할 수 있다.

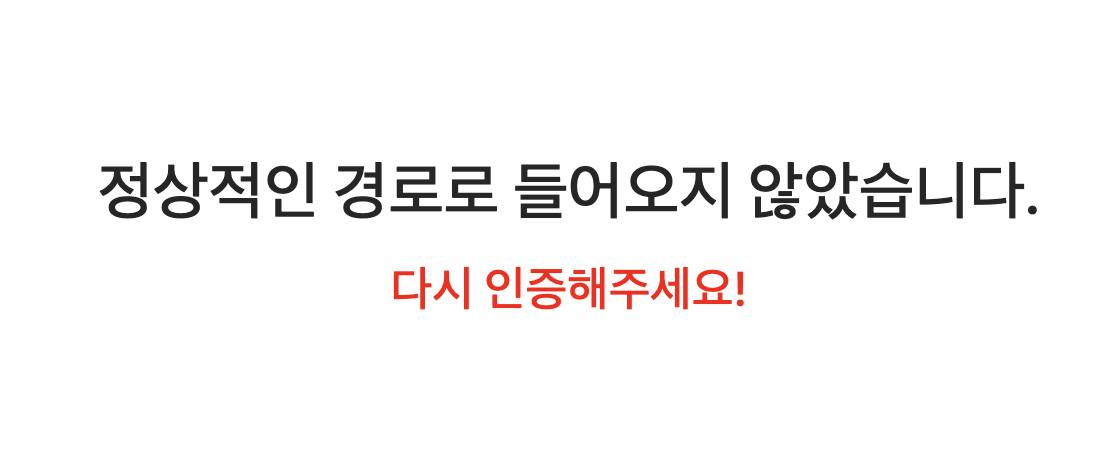
이 상태에서 (인증안한 상태) URL에 주소를 입력하고 Redirect 하게되면?

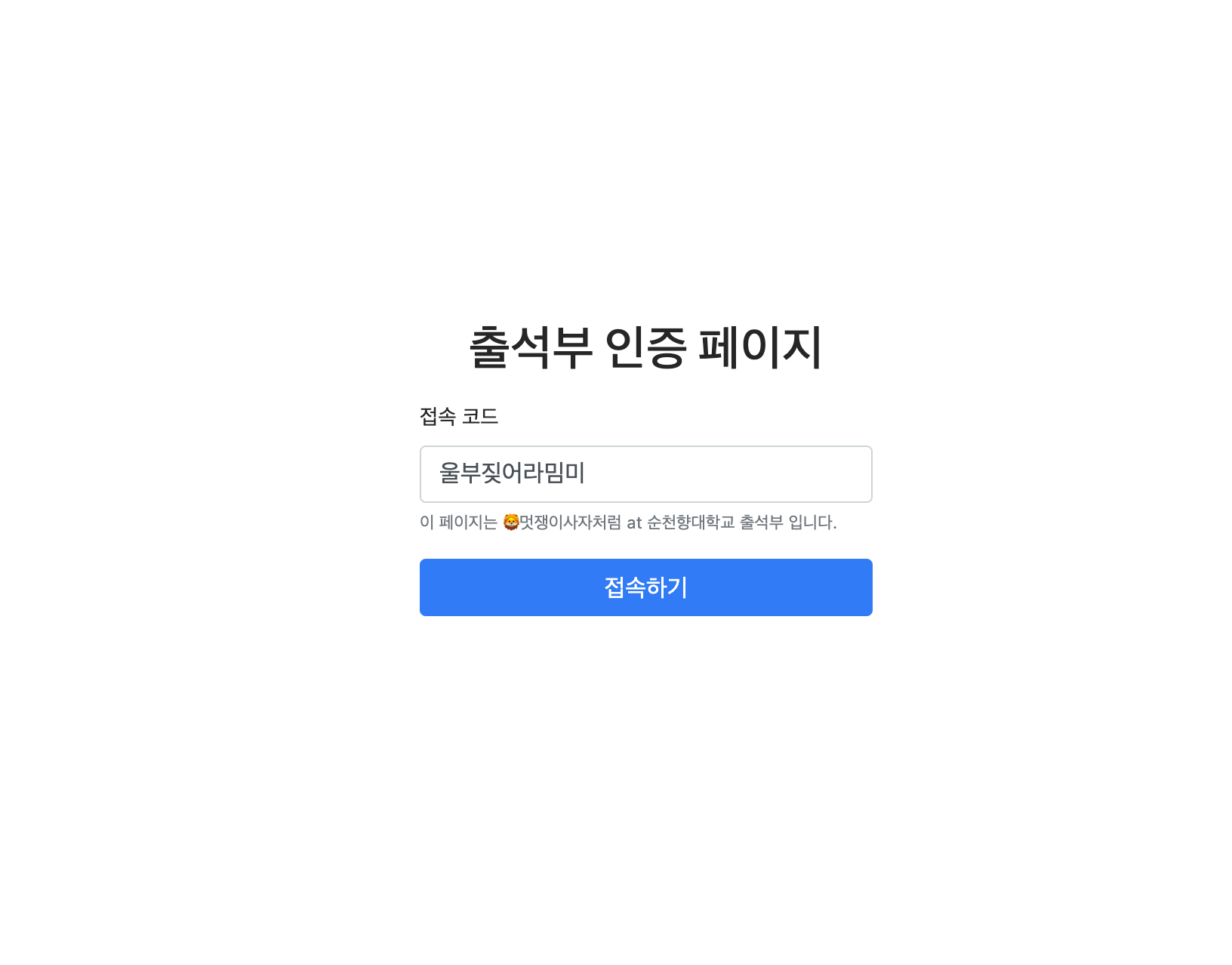
해당 안내문이 나오게 된다.
요로코롬 가진 상태값을 확인해서 인증절차를 구현했고, 운영진/유저코드에 대해서 적어보았다.
운영진/유저 코드 구분하기
각 역할에 맞게 봐야할 페이지와 봐서는 안되는 페이지를 구분했다.
- 멤버 - 전체 출석 확인 페이지(AttendanceList)
- 운영진 - 전체 출석 확인 페이지(AttendanceList), 스케줄리스트(SidePanel), 스케줄 편집 리스트(Main)
요정도의 리스트가 나왔다.
고려한 내용 대로라면 단순하게 2가지로 나뉜다.
- 멤버의 경우
SidePanel에 대한 컴포넌트를 제외하고,AttendanceList컴포넌트만 실행한다. - 운영진의 경우, 기존 만들어둔 패널들을 다 출력하면 된다.

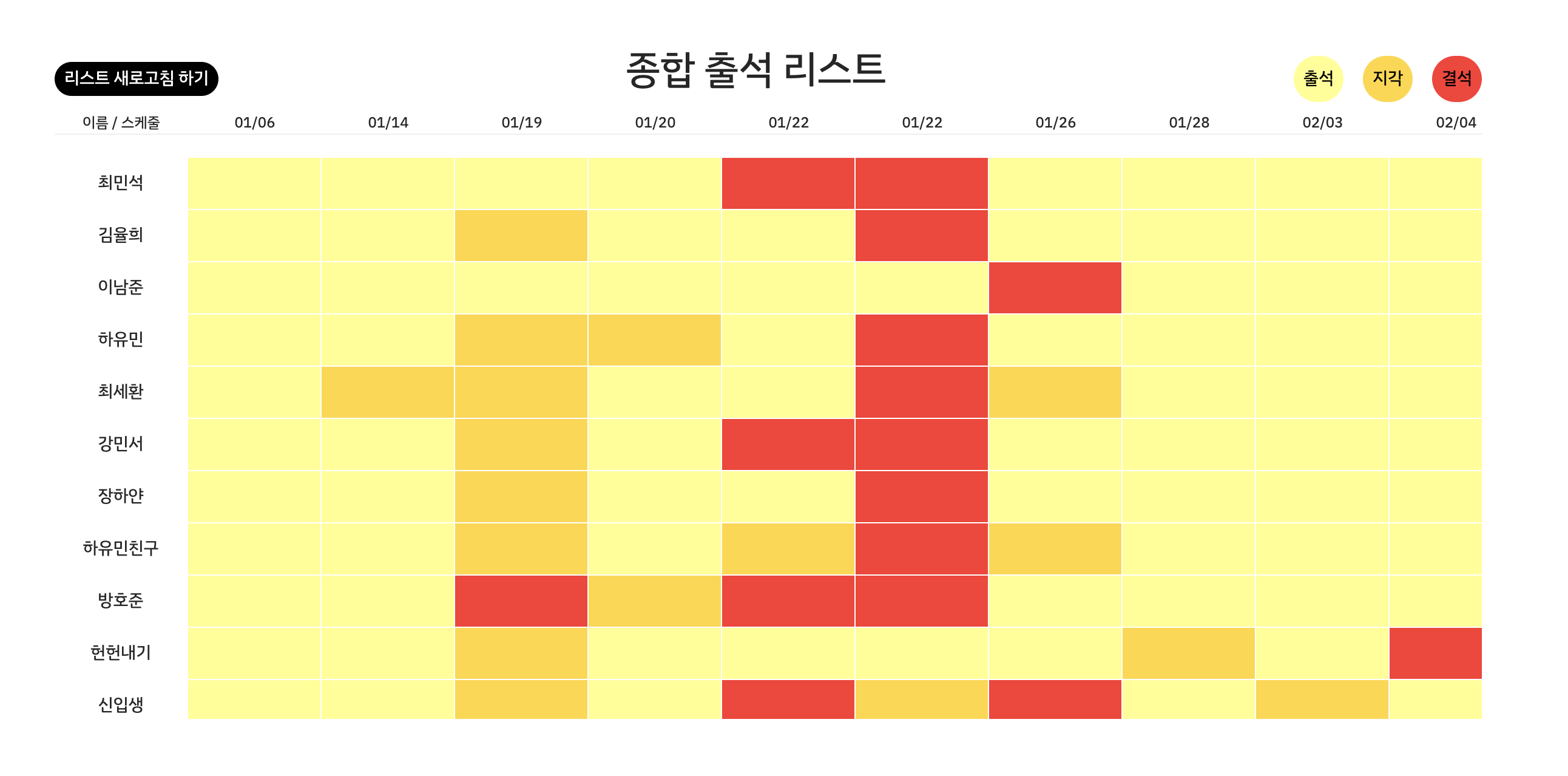
유저 코드로 입장 시, 해당 컴포넌트만 출력된다. (출결 업데이트를 위해서 왼쪽 Update 기능추가)

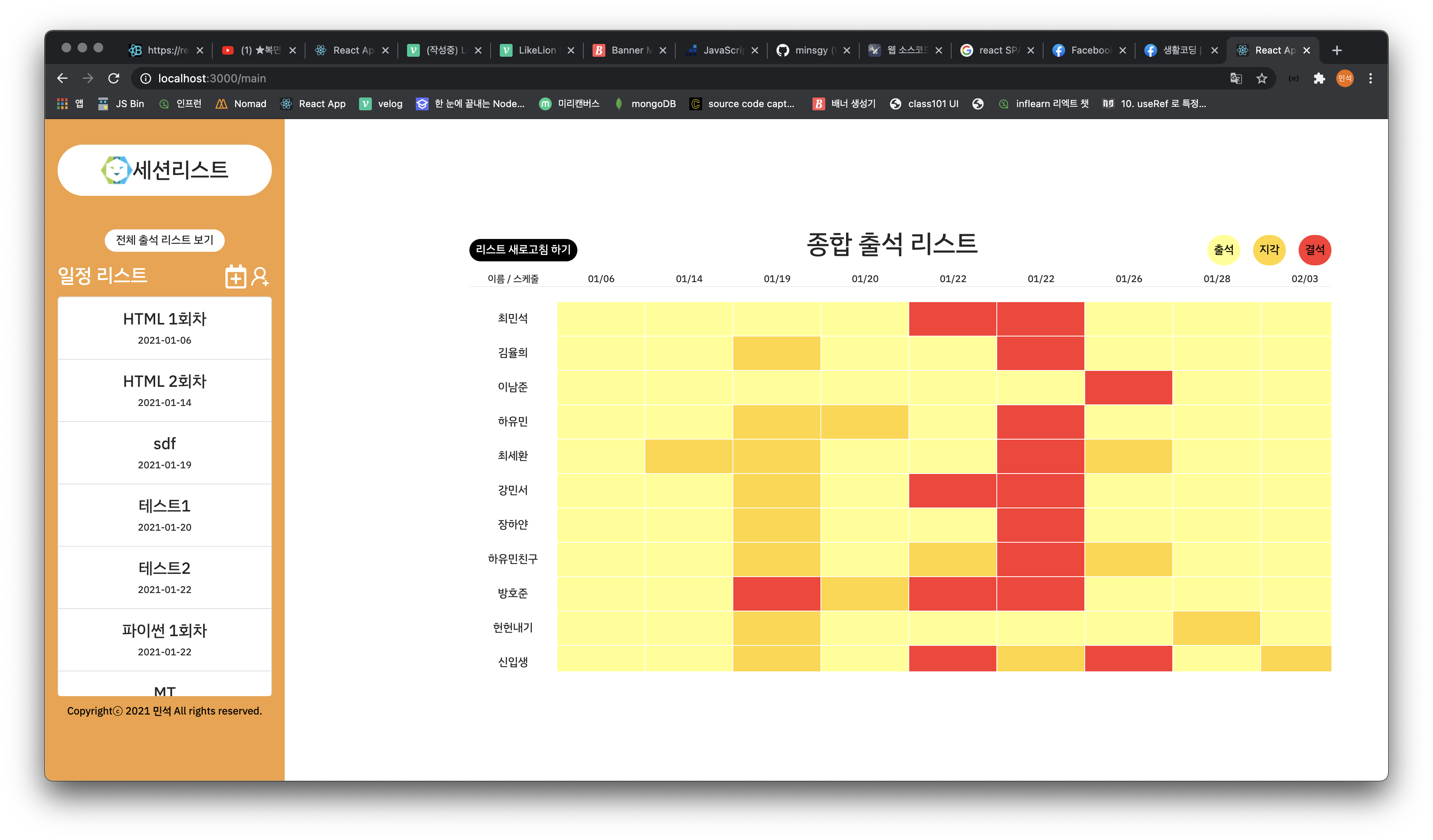
운영진 코드로 입장 시, 해당 패널이 나오게 된다.
이로써 기본적인 기능과 서비스를 실행하기 위한 기본 뼈대는 완성 되었다.
프로토타입을 배포하여 테스터들의 의견을 받고 개선하는 것이 2번째 목표이다.
약 5일 정도의 프로젝트 기간이였으며,
React + Firebase를 이용한 첫 Zero base 프로젝트로 많은 걸 배웠던 프로젝트였다.
이스터에그.. 나도 한번 해보자..^^!
같이 멋쟁이사자처럼 9기를 운영하는 운영진들을 위해서 마련한 이벤트 이스터에그이다..
별거는 아니고 코드를 추가해서 각 자의 반려동물을 소개하는 페이지를 추가했다.

울부짖어라밈미 입력시....

귀염뽀짝 애기들이 나오게 설정했다!!
다른 운영진들도 추가해서 이스터에그로 만들어줄 생각이다 ^_^