Toyproject
1.LikeLion 출석부 제작하기 #1

멋쟁이사자처럼 9기 운영진 스터디 활동을 진행하면서,2020년 1월 1일자를 시작으로하여, 벌써 2주차에 접어들었다. 각자 선정한 기술 스택을 가지고 운영진들끼리 팀을 꾸려서공모전 나갈 수준의 실력을 키워서 준비중이다. 프레임워크 및 언어를 선택하여 각자 서로 다른
2.LikeLion 출석부 제작하기#2

혼자 진행하는 토이 프로젝트이니 기본 UI구성에 대해서 고민을 많이 했다. 멤버 정보가 보여야 할까? 벌금 자동 계산? 페이지가 몇개?필요점을 정리를 해봤는데, 참고 할 만한 UI를 찾기 어려웠다.날짜 선택(세션 날짜)을 하여서 해당 세션 출석체크가 필요함.벌금 등에
3.LikeLion 출석부 제작하기#3

MainPanel, SidePanel
4.LikeLion 출석부 제작하기#4

해당 프로젝트는 이곳 에 들어가시면 확인 가능하며, 개인 미니 프로젝트 입니다.총 출석 현황 리스트 페이지 구현출석현황 페이지 이동 버튼 SidePanel_Header에 추가왼쪽 / 오른쪽 스크롤 구현하루만에 2번이나 갈아엎은 피땀눈물 가득했던 AttendanceLis
5.LikeLion 출석부 제작하기 #5

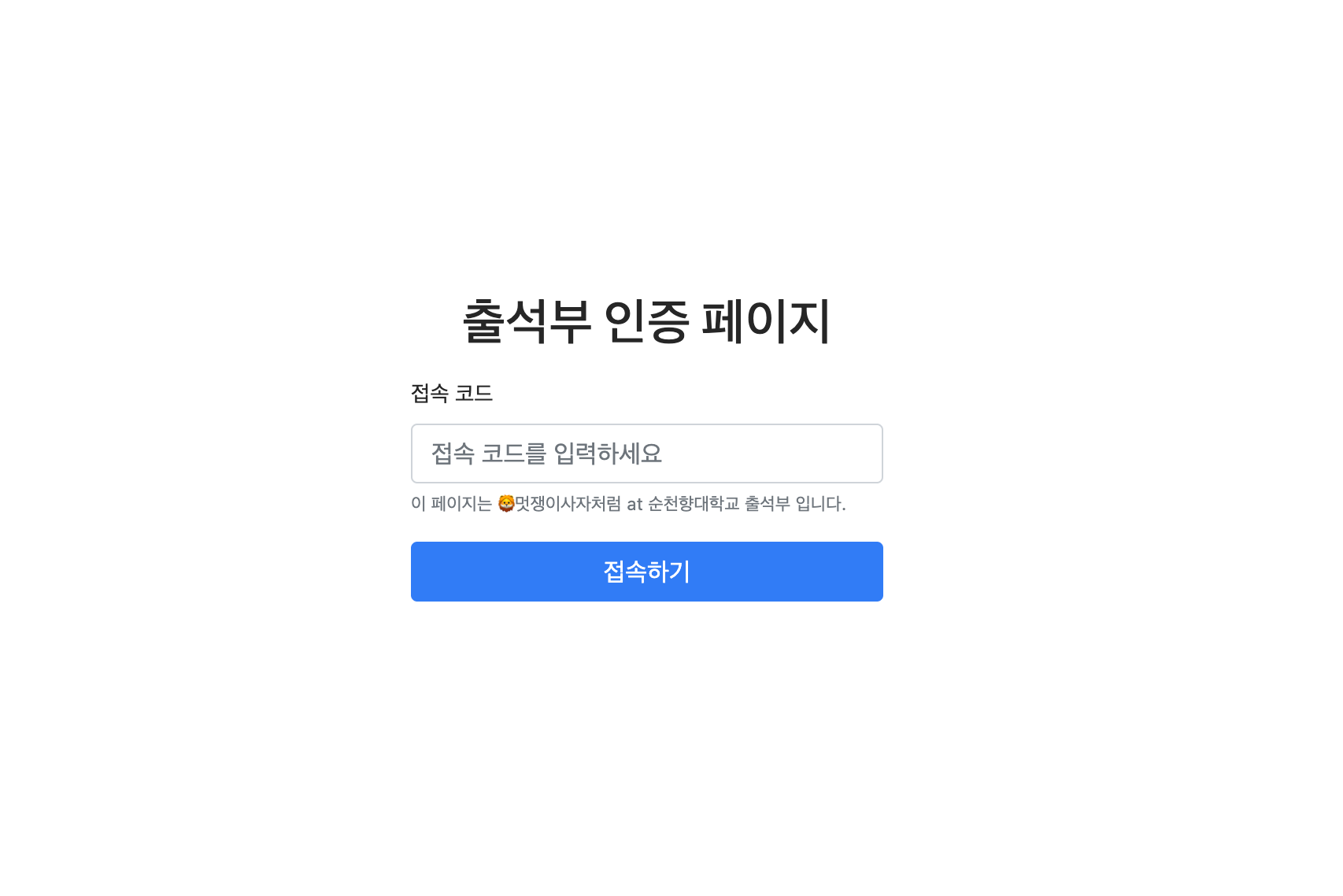
해결 개발 현황 >- Auth 인증 페이지 생성 ( 운영진, 멤버 코드 분리 ) Auth 인증 Logic 구현 ( URL 접근 X , Redux State 이용)
6.💬자동 문자 전송 시스템 만들기

프로젝트를 선택한 이유 작년 3월부터 멋쟁이사자처럼 8기 멤버 모집을 하게 되었다. 당시 지원자 수는 약 90명 이상 되는 상황 이였으며, 신청 폼에는 연락처를 입력받아 서류 합격, 면접 안내 등 여러가지 내용에 대해서 문자로 안내를 했어야 했다. 운영진은 총
7.무쓸모톤 #1 [기획]

어느덧 4학년 1학기 종강을 하고 한 학기 남은 상태이다.여전히 대학생 연합 IT동아리 멋쟁이사자처럼 동아리를 주 2회 교육 세션을 진행하면서 열심히 활동하고있다.그러면서 동시에 취업을 위해 리쿠르팅과 취업을 위한 코딩테스트 스터디를 하고 있었다. 현재까지 3달 정도
8.무쓸모톤 #2 [아이템 소개 및 디자인]

우리 아이디어는? 우리는 그동안 필요한 아이디어를 도출하려고 기획/디자인 단계에서 정말 많은 시간을 사용해 골머리를 앓았다. MVP모델 구성, 시장 조사 등 개발보다 전체적인 기획과 디자인 구성에 정말 많은 시간을 쏟아부었고, 성공적이였지만 스트레스는 거대했다.